
ウェブページにエディタ(CKEditor)を入れて入力を豊かにする
ウェブページに文章入力フォームを入れる場合、HTMLのtextareaを使用することが多いです。しかし、ブログやオンラインサロンのように豊かな表現ができるエディタを実装したい場合はtextareaだけでは機能が足りないです。その時に簡単に使えるのがCKEditorです。今回はCKEditorを使って豊かに入力できる魅力的なウェブページを作成する方法を説明します。また、エディタ内でイメージを入れる場合はサーバーへのアップロードが必要ですのでそれについても説明します。
CKEditorの種類は基本になるクラシックエディタ、コンテンツの修正箇所にフォーカスを当てたらエディタのツールバーが表示され編集できるインラインエディタ、コンテンツの修正箇所をドラッグで選択した時にエディタのツールバーが表示され編集できるバールンエディタ、Wordのようなインターファイスで編集できるドキュメントエディタがあります。
ここではインラインエディタの使い方について説明します。
画面側のフロントHTMLを作成する
Node.jsのexpressとejsを利用しているためhtmlテンプレートになるeditor.ejsファイルを作成します。普段はviewsのフォルダを作成し、その下にejsファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="generator" content="picktube.net">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="shortcut icon" href="/assets/images/group-1icon.png" type="image/x-icon">
<meta name="description" content="">
<title>Picktube</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<div class="container mt-3">
<div class="mb-3">
<label for="title" class="form-label">タイトル</label>
<input type="text" class="form-control" id="title" aria-describedby="titleHelp">
<div id="titleHelp" class="form-text">このボックスにどんな動画を集めているかわかりやすいタイトルを入力しましょう。</div>
</div>
<div class="mb-3">
<label for="description" class="form-label">説明</label>
<div id="description_editor" class="border"></div>
</div>
</div>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js" integrity="sha384-SR1sx49pcuLnqZUnnPwx6FCym0wLsk5JZuNx2bPPENzswTNFaQU1RDvt3wT4gWFG" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js" integrity="sha384-j0CNLUeiqtyaRmlzUHCPZ+Gy5fQu0dQ6eZ/xAww941Ai1SxSY+0EQqNXNE6DZiVc" crossorigin="anonymous"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/27.0.0/inline/ckeditor.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/27.0.0/classic/translations/ja.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/27.0.0/classic/translations/ko.js"></script>
<script>
// イメージをアップロードするためのアダプタークラス
class MyUploadAdapter {
constructor( loader ) {
// CKEditor5のFileLoaderインスタンス
this.loader = loader;
//イメージファイルを送るサーバ側のurl
this.url = '/upload';
}
//アップロードを行う
upload() {
return this.loader.file.then(file => new Promise((resolve,reject) => {
this._initRequest();
this._initListeners( resolve, reject, file );
this._sendRequest(file);
} ));
}
//アップロードを取り消す
abort() {
if ( this.xhr ) {
this.xhr.abort();
}
}
//サーバと通信するためのXMLHttpRequestインスタンスの生成
_initRequest() {
const xhr = this.xhr = new XMLHttpRequest();
xhr.open( 'POST', this.url, true );
xhr.responseType = 'json';
}
//サーバからの応答を待ち受けるXMLHttpRequestのlistenersを追加
_initListeners( resolve, reject, file ) {
const xhr = this.xhr;
const loader = this.loader;
const genericErrorText = 'Couldn\'t upload file:' + ` ${ file.name }.`;
xhr.addEventListener( 'error', () => reject( genericErrorText ) );
xhr.addEventListener( 'abort', () => reject() );
xhr.addEventListener( 'load', () => {
const response = xhr.response;
if ( !response || response.error ) {
return reject( response && response.error ? response.error.message : genericErrorText );
}
// アップロードが成功したらサーバが返したpromiseオブジェクトを解析する
// サーバ側は少なくともdefaultをキーにイメージを保存したurl(ウェブクライアント側からアクセスできるファイルのパス)を返す必要がある
resolve( {
default: response.url
} );
} );
if ( xhr.upload ) {
xhr.upload.addEventListener( 'progress', evt => {
if ( evt.lengthComputable ) {
loader.uploadTotal = evt.total;
loader.uploaded = evt.loaded;
}
} );
}
}
//アップロードするイメージデータを設定し、サーバ側へ要求する
//upload_fileをキーとしてその値にファイルデータを入れてサーバー側に送る
_sendRequest(file) {
const data = new FormData();
data.enctype = "multipart/form-data";
var key = Math.random().toString(36).substring(2) + (new Date()).getTime().toString(36) + ".png";
data.append('upload_filename', key);
data.append('upload_file', file );
this.xhr.send( data );
}
}
//CKEditorが使うファイルアップロードアダプタを作成したMyUploadAdapterにする
function MyCustomUploadAdapterPlugin( editor ) {
editor.plugins.get( 'FileRepository' ).createUploadAdapter = ( loader ) => {
return new MyUploadAdapter( loader );
};
}
//「id="description_editor"」属性を持つ<div>をCKEditorのインラインエディタとして使う
//外部プラグインとして上記に作成したMyCustomUploadAdapterPluginを使う
InlineEditor.create($("#description_editor")[0],{
extraPlugins:[MyCustomUploadAdapterPlugin],
language:'ja'
}).catch(error => {
console.error(error);
});
</script>
</body>
</html> htmlの中で「id="description_editor"」属性が付いている<div>タグをインラインエディタとして使います。
<script> ... </script>にはエディタの中でイメージを使う場合、サーバーへアップロードする処理を書きます。詳しい説明はコメントである「//」を参考してください。
サーバ側の処理を作成する
次はサーバ側でアップロードされるイメージを実際に保存する処理を作成します。Node.jsでファイルアップロードを手軽に実装するにはmulterライブラリを使えます。
以下のようにプロジェクトディレクトリからmulterをインストールします。
$ npm install multer --saveそしてルーターファイル(ここではrouteフォルダ下にあるmain.js)の方にmulterを呼び出します。
var multer = require('multer');module.export関数の中にmulterの保存場所を設定するコードを追加します。
コードの詳細は「//」コメントを参考してください。
module.exports = function(app, fs)
{
...
//アップロードされるファイルの保管場所の設定を行う
var storage = multer.diskStorage({
//保管場所を返す関数を定義する
//保管場所はpublic/usersフォルダーにする
destination: function(req, file, cb){
cb(null,path.resolve(__dirname,'../public/users/'));
},
//ファイル名を返すし関数を定義する
//サーバからのリクエストの本文にemail情報が存在すればファイル名をemail_profile.pngにする
//もしくはサーバからのリクエストの本文にupload_filename情報が存在すればそれをファイル名にする
filename: function(req, file, cb){
var fname = file.originalname;
if(req.body.email){
fname = req.body.email+'_profile.png';
}
if(req.body.upload_filename){
fname = req.body.upload_filename;
}
console.log("upload filename : " + fname);
cb(null,fname);
}
});
//上記に定義した保管場所(storage)を利用してmulterインスタンスを生成する
var uploader = multer({storage:storage});フロント側のhtmlのscriptに定義した「/upload」ルーター処理を追記します。詳しくは「//」コメントを参考してください。
//2番目のパラメターにuploader.single('upload_file')入れることで上記に定義したpublic/usersへファイルが保管される
//フロント側のhtmlの方に「upload_file」をキーとしてファイルデータを送信したため、uploader.singleバラメタは'upload_file'にする
app.post('/upload',uploader.single('upload_file'),function(req,res,next){
//フロントのhtml側でurlをキーにしたパスをイメージに付与するため、urlにアクセス可能なパスを入れて返す
return res.json({url:"/users/"+req.body["upload_filename"]});
});実行してみる
作成したhtmlのurlへアクセスすると以下のように画面が出ます。

説明の所にフォーカスを当てるとエディタのツールバーが表示されます。

何らかの文章を入れて画像を追加してみます。

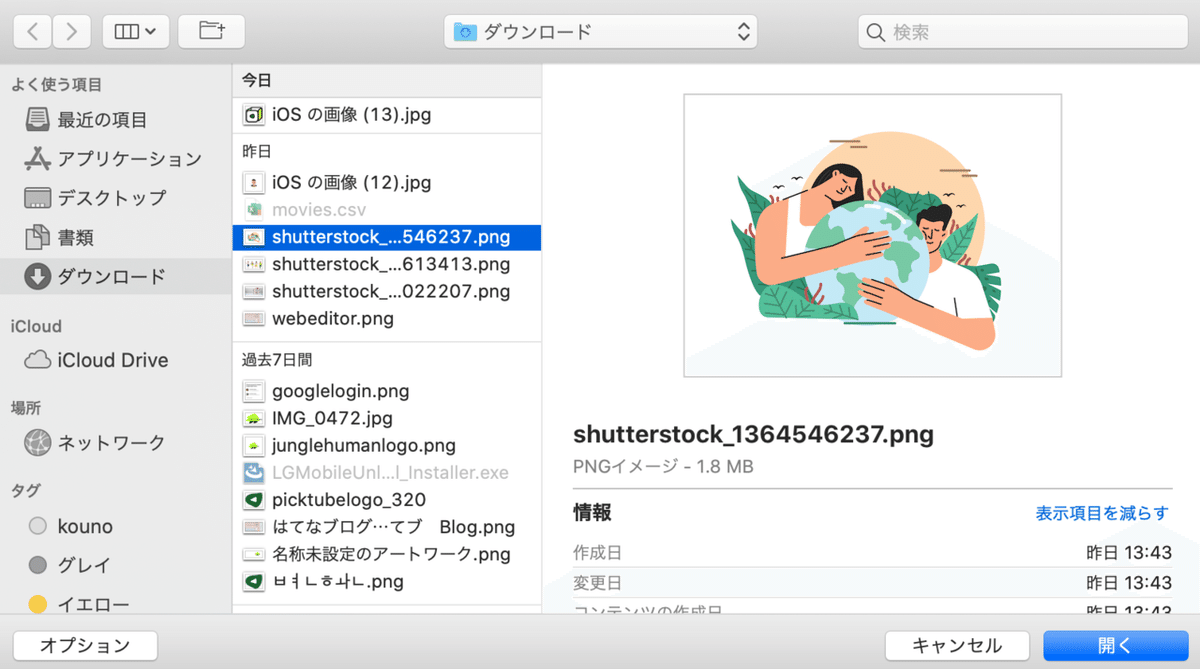
ファイル選択ウィンドウが出たらアップロードしたいイメージを選んで「開く」をクリックします。

以下のように画像が表示されれば完成です。

この記事が気に入ったらサポートをしてみませんか?
