
職域横断的なモブデザインによる効率化の探求
はじめに
プロジェクト進行において、知識や作業方法は徐々に特定の人物に依存する傾向はあり、サービスやプロジェクトが連携し、複雑化する中で、一人のデザイナーが複数のプロジェクトを担当する必要性が生じることもあるでしょう。このような状況では、コミュニケーションの改善が不可欠となります。
立場によって、コミュニケーションのズレから生じる問題も変わってきます。具体例を挙げると、
エンジニアから見た問題 :Issue やデザインカンプから意図や文脈を理解するのが難しく、特にリリース期日が迫っているときにはデザインと実装の間に齟齬が生じることもあります。
PdM から見た問題:デザインプロセスの不透明さが工数見積もりを困難にし、企画の意図とデザイナーのデザイン案との間に誤解が生じやすい。
これらの問題を解決する手段として、本稿ではモブデザインを提案します。
また、複雑な問題や量が多いとき課題を共有できる安心感があったらと思うことはないでしょうか。モブデザインは「個人の意見ではなく組織としての総意にできる」。それは、精神の支えにもなります。
対象読者
開発プロジェクト全体のスケジュールの短縮に興味のある方
デザイン文化の土壌づくりと継承について知りたい方
当事者意識を持たせる手段が気になっている方
モブデザインについて
本稿では、モブデザインを「各機能やプロジェクトでの担当者割り振りではなく、2名以上のプロジェクトの関係者が知見を相互補完しながら UI デザイン全体のデザインカンプや UI 実装までを一緒に作り上げる手法」と定義します。
モブデザインが有効な場面
以下に、モブデザインが特に有効となる場面を挙げます。
アジャイル開発や短納期の案件
特殊な顧客フローの理解や複雑なドメイン知識が必要な場合
Webブラウザやモバイルアプリなどのプラットフォームに精通したUIの専門性が必要な場合
ただし、モブデザインを実行する際には、以下のようなデザイン領域の多様性を認識する必要があります。なぜなら、モブデザインを円滑に行うにはゴールの策定してデザイン過程を可視化しなければなりません。デザイン領域の多様性を認識して判断軸の事前共有必須です。
以下は、概念検証 (PoC)及び新規プロダクトデザインの主な要素
ユーザーニーズ / プロダクトコンセプトの整理と定義
構造化シナリオ
調査活動(競合/技術選定/動向/UXリサーチ)
以下は、基本デザインの主な要素
情報構造/画面遷移や状態遷移/レイアウトとコンポーネント設計
ユースケースの策定
プロトタイピングによる機能の明示や機能仕様の提案
以下は、詳細デザインの主な要素
スタイル / アイコン / 用語・UX ライティングの検討
プロトタイピングによるユーザビリティテストの実施
以下は、職能横断でのデザインの主な要素
最終成果物ではない中間生成物の作成
プロトタイプ
デザインシステム(スタイルガイドやコンポーネントライブラリ)
デザイン制約(各機能の重要度、利用関係、利用時間、呼び出し頻度など)
ステークホルダーとの共通理解のためのデザイン提示
余談
最終成果物ではない中間生成物の作成につい手なのですが、 情報処理学会 インタラクション 2012 のシナリオ順応型デザイン手法 の内容が面白かったので、共有させてください。戦略的に何を目指しているのか、ユーザーにどんな体験を提供したいのかを UI デザインに落とし込むときに、構造化シナリオ、関連シナリオやデザイン制約の判断軸を提供して、問題解決を進める手法を紹介してくれています。
次に、上記のデザイン領域におけるモブデザインの具体例を紹介します。
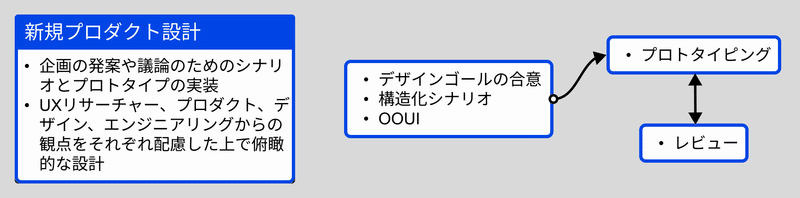
新規プロダクトデザインの進め方とモブデザイン
新規プロダクトの開発では、まずステークホルダーとの議論を促進するための土壌作りが行われました。この活動の中で、我々は具体的なユーザーシナリオとプロダクト全体像を反映したプロトタイプの提示が有効だと結論づけました。エンジニア、デザイナー、PdM の 3 名がこのプロセスを進め、シナリオとプロトタイプのデザイン案の大枠を決定しました。その結果、エンジニアとデザイナーによる高速プロトタイピング能力と PdM の新規プロダクトのドメイン知識が組み合わさる形で、迅速に品質の高いプロトタイプが作成されました。

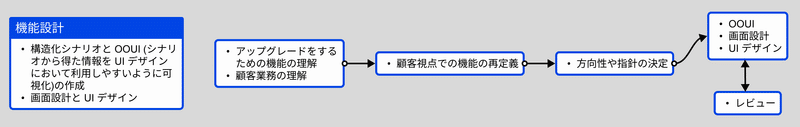
機能設計(基本設計)のモブデザインの進め方
特定の顧客に提供している既存機能を全顧客に提供するためにモブデザインをします。ここでは、開発者 2 名とデザイナー 1 名が協力して機能仕様を理解し、ユーザーの本質的な要求を再定義することから始めました。ある開発者は該当機能に対する深い知識と、ある開発者は技術的背景という互いに補完的なスキルセットにより、機能設計を進めていきます。その上で、デザイナーは具体的なデザイン案を作成しました。

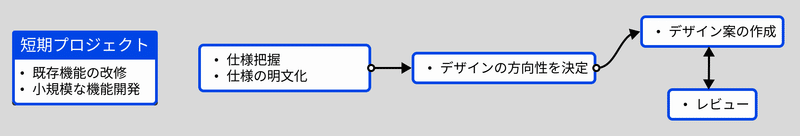
短期プロジェクトのモブデザインの進め方
短期プロジェクトでもモブデザインは有効です。このプロジェクトでは、開発者 1 名とデザイナー 1 名が仕様の確認と明確化を Figma 上で共同で行い、お互いに意図を把握した状態でプロジェクトを進めることができました。
Figma には思考の整理するために作られた雑な UI しかありませんでしたが、ミスや漏れを減らすことができました。

具体例を紹介しましたが、より解像度を高めたい方は『Yahoo! JAPAN Tech Conference』で実際のモブデザインの様子が紹介されているので、見てください。
モブデザインの効果
最初はぎこちない議論になると思いますが、進めるうちに発言しやすくなり、議論が活発になるでしょう。ターゲットとなる業務のユースケースやプラットフォームの特性の知見や他プロダクトの類似課題の対処方法などの得た知見を別プロジェクトに活かす場面があり、”知識移転" が起きます。
そして、モブデザインを円滑に行うにはゴールの共有と、理解した内容や思考や判断を可視化(最終成果物ではない中間生成物)しなければならないため、知識を蓄積してくれます。
嬉しい具体例を挙げると、
エンジニアから見たポジティブな効果:デザインの詳細についてディスカッションする時間があることで、実装前に必要な情報を理解し、実装につながる準備が整います。また、モブデザインではデザインプロセスが可視化されるため、デザインの意図や背後にあるユーザーの要求をより深く理解することができます。これにより、コードの品質を向上させ、デザイナーとの協働を深め、最終的なプロダクトの品質を向上させることができます。
PdM から見たポジティブな効果 : デザイナーやエンジニアが同じ視点で課題を理解し、それぞれが知識や視点を共有することで、プロジェクトの進行におけるミスを減らすことができます。また、共通認識の形成や情報共有の時間を効率化することで、プロジェクトのスケジューリングや工数見積もりの精度を上げることができます。
さいごに
モブデザインを通じて生まれる新たな知識やアイデアは、プロジェクトだけでなく組織全体にも広がり、組織の学習に貢献してくれます。
参考文献
この記事が気に入ったらサポートをしてみませんか?
