2020年5月の記事一覧
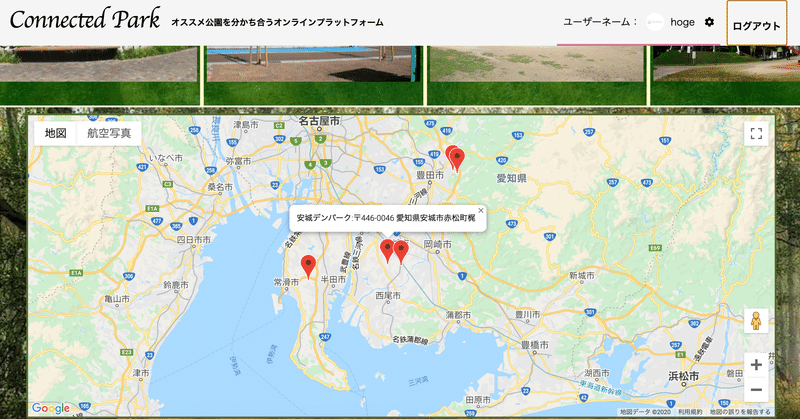
Google Mapを使ってみた
テックキャンプ では個人アプリを一人で作り上げなければいけません。
データベース設計からフロント、機能実装まで誰にも聞けず
孤独との戦いになります。
過去記事参照 → https://note.com/john01/n/n365c8bed71c7
公園情報サイトを作ろうと思ったので応用カリキュラムあたりから
GoogleMAPを使う方法を模索していました。
今回はAPIキーの取得から実装までの流れ
プログラミング備忘録【CSS編④】
ホームページを作ろうと思った時に始めにフロント実装をすると思いますが
タイトルのアイコンってどうやって設定するんだ?
head内の<title>にimg貼り付けるのかな?
調べてみたら結構簡単に出来ました。
作成するフォルダ内に挿入したい画像を配置する。まずは挿入したいファイルの名前を変更します。
名前はなんでもいいみたいなんですが、予期せぬエラーを防ぐためにも
こだわりが無ければ「favic
プログラミング備忘録【CSS編③】
今回はヘッダーを固定する方法です。
このnoteのページを下にスクロールしても上部の一部表示が
一緒についてくると思います。
これはHTML作成時のheaderと呼ばれる部分にCSSであることをすると
実現できます。
言葉で説明してもわかりにくいと思うので、まずはコードと
表示画面を貼り付けます。
事前準備--HTML--<body> <header> <div class="menu">ヘ
プログラミング備忘録【CSS編②】
備忘録CSS編でCSSの大まかな説明をしました。
過去記事
https://note.com/john01/n/ne36038d34d53
今回はそんなCSSの中でも理解するのに苦しんだプロパティを紹介します。
横並びに使えるあの人『floatプロパティ』さんです。
floatプロパティとは?使い方としては要素を横並びにすることができます。
実際にコードを書いてみます。
--html--<b
プログラミング備忘録【CSS編】
CSSとは?HTMLは骨組みを作る役割があります。
過去記事参照 → 【HTML編】https://note.com/john01/n/na7524583ffb3
では同じマークアップ言語であるCSSの役割とはなんでしょう。
HTMLの装飾をする役割です!
マイクラでみるとこんな感じ。
窓とか屋根とか扉とかを付けてあげて
見栄えをよくする事ができます。
ふぅ…だいぶ家っぽくなってきました(笑)