
TCGのマッチングサイトを作りたいよ~!#3 トップ、ログイン処理
こんにちは、フリーターです。
トップページ

客観的に見れなくてもわかる。全体的に素人感が隠しきれてないと。
キャッチコピーも同じ趣味の仲間に出会えるってそりゃそうだろ感。
完全無料ですが課金のシステムは作れないし予定もないですけどお金はほしいので人が集まったら広告は貼りたいです。よろしくおねがいします。
ログイン処理
ここからやっとプログラミングっぽくなります。



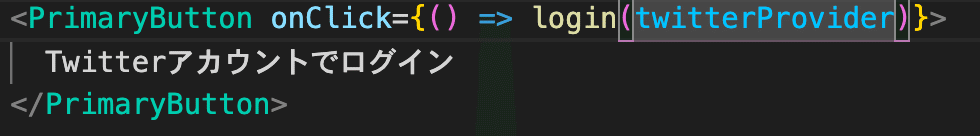
上記のトップページのログインボタンを押したときの処理です。
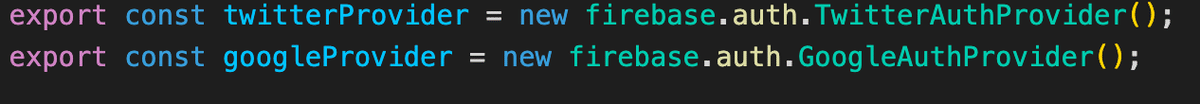
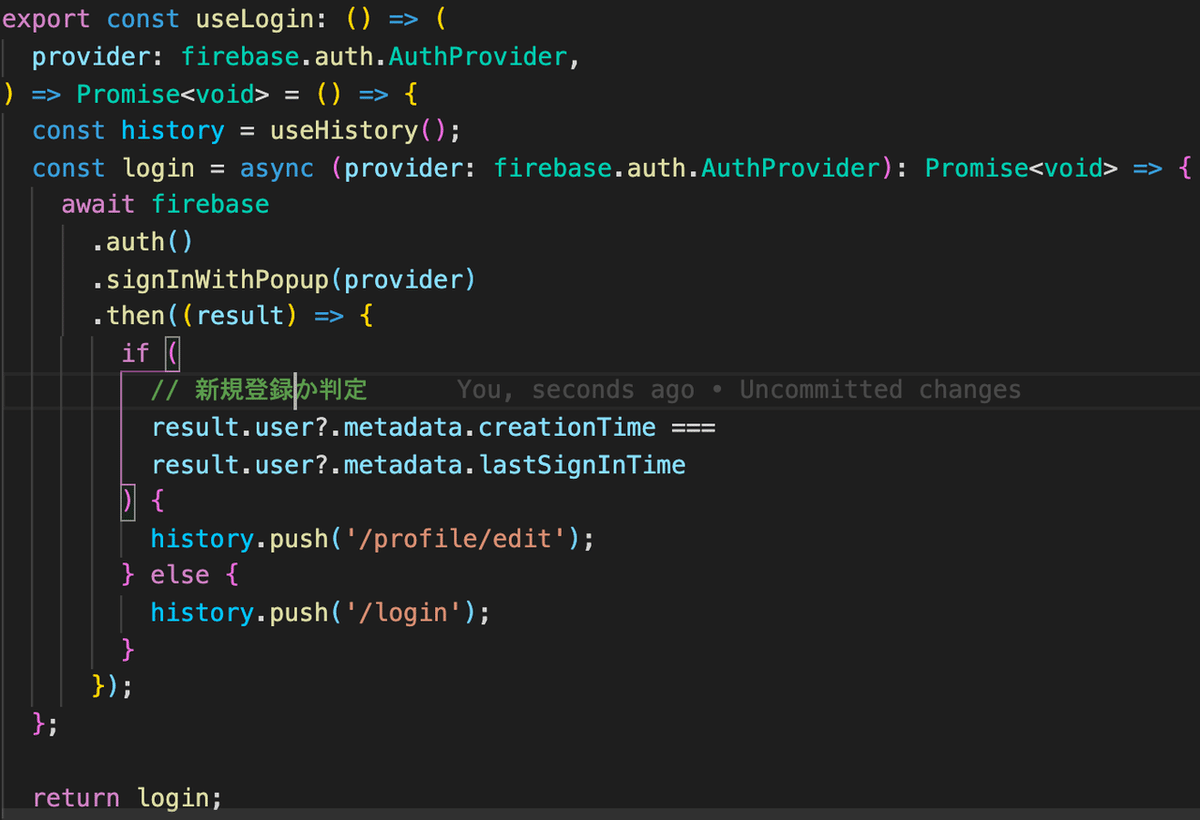
loginの引数でtwitterProviderを受け取ってサインイン処理を実行してます。
初登録時は基本プロフィール編集をすると思うのでfirebaseから受け取った登録の時間とログインの時間を比較して同じならば新規登録と判定してeditに遷移する仕様にしてます。ここはこだわりました。
ちなみに下のloginはテスト用のダミーのままです。ログイン後は一番使用しそうなmessageに遷移しようかと思ってます。
const useLoginの型がめちゃ気持ち悪いんですけどこのまま使っちゃってます。間違ってるのかも不明。

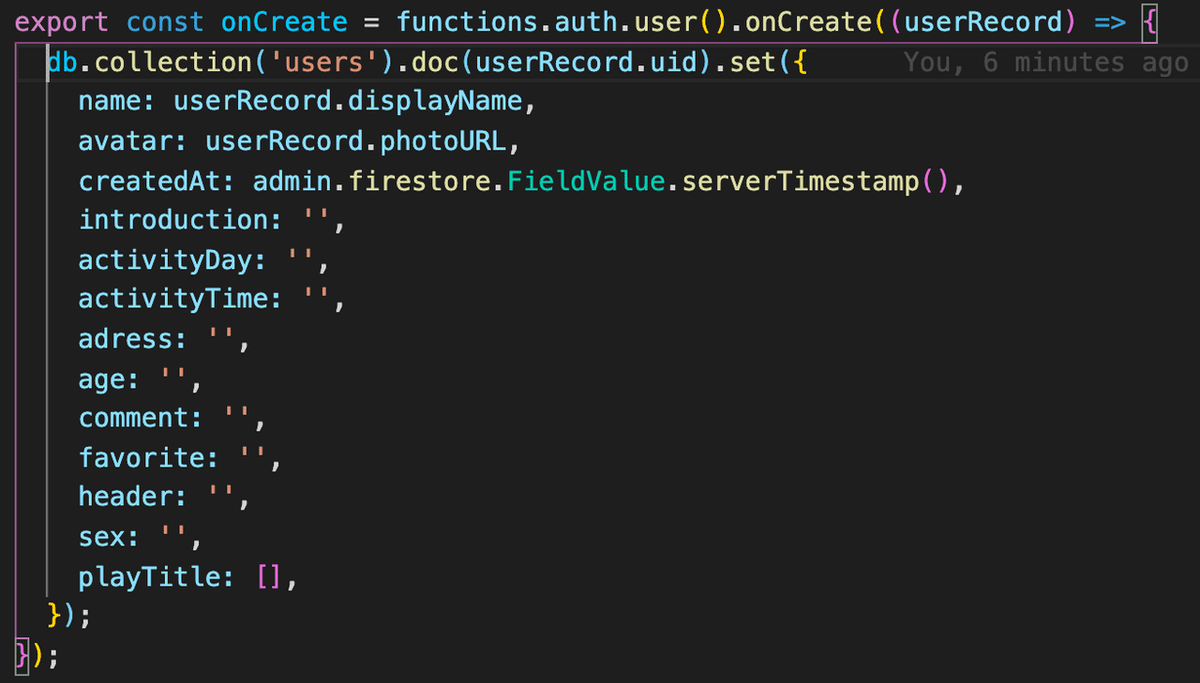
登録時にfirebaseのcloud functionのauthトリガーでuserのデータをfirestoreに保存してます。すっごい便利。通知機能もcloud functionで作ります。


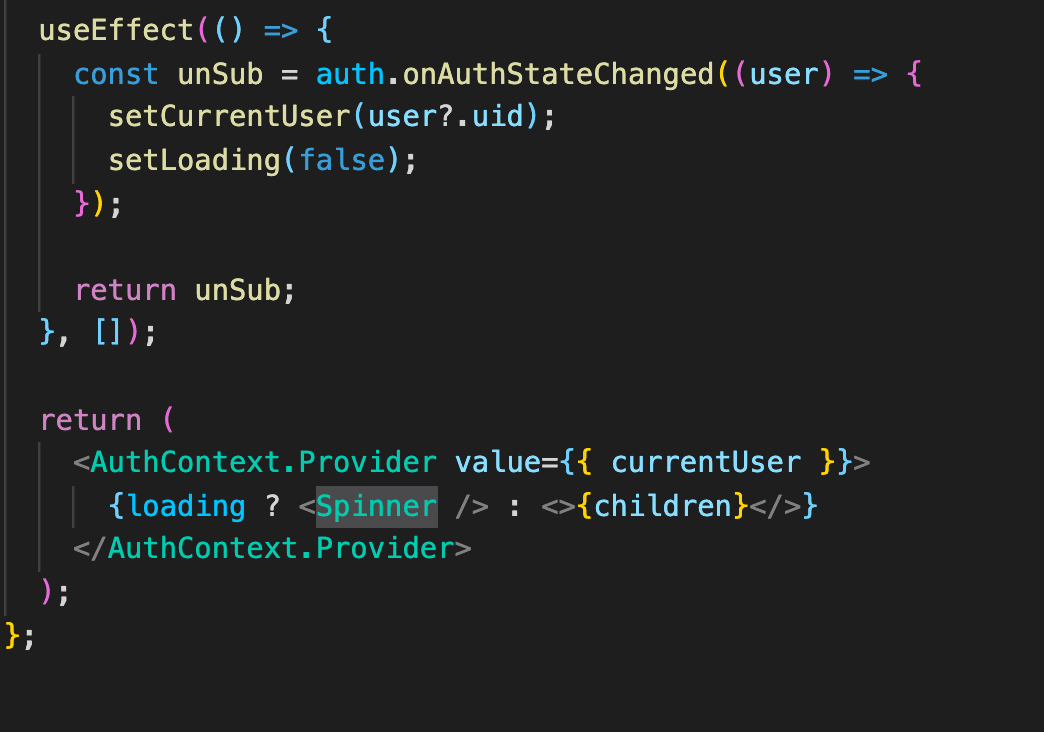
contextでログインidを格納する処理です。
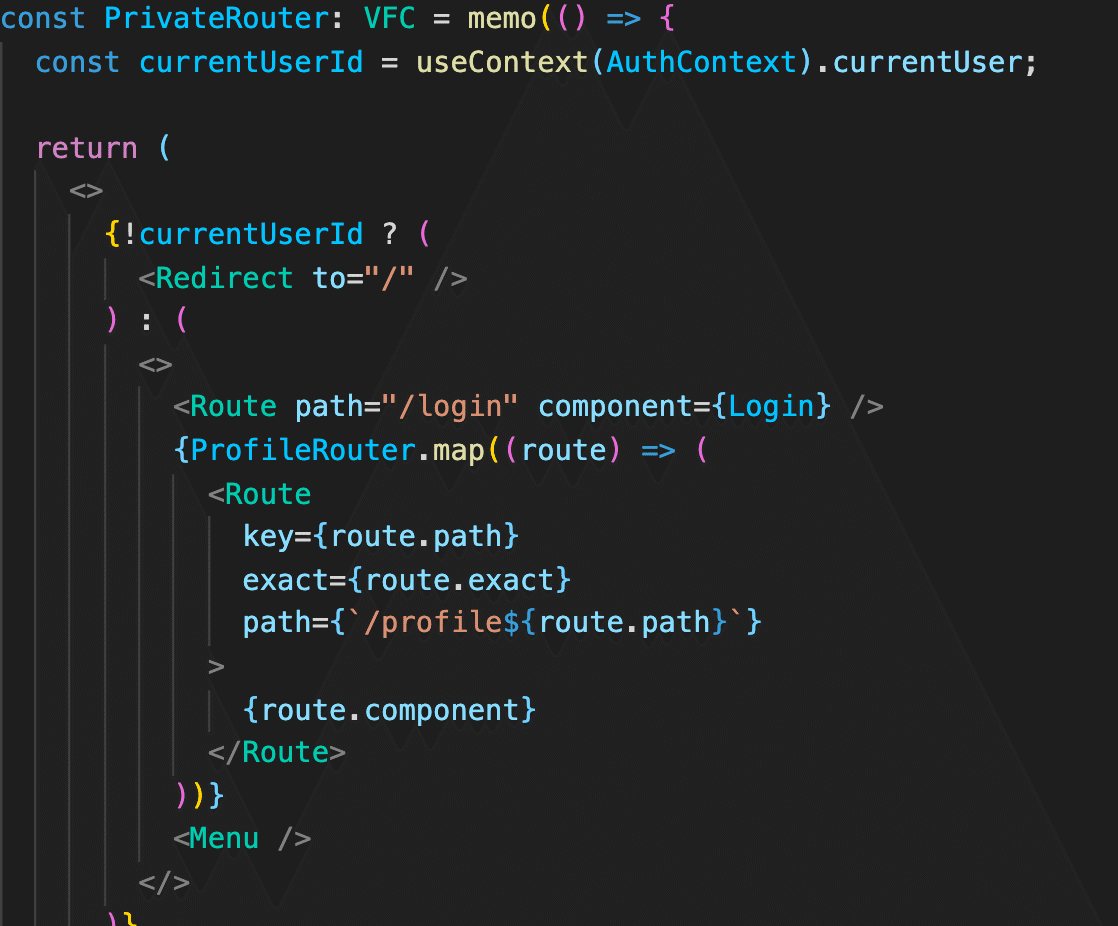
ログイン状態じゃないときはトップ以外にアクセスするとトップにリダイレクトする仕様にしました。
新規登録時にeditに遷移する仕様がログインユーザー以外弾く仕様と喧嘩しちゃってうまくいかなかったのでcontextにidを格納するまでの時間はloadingでレンダリングを防いでいます。
そんなに時間もかからなかったので概ね満足です。本職の人から見たらどう言うのか気になります。恥ずかし怖い。
ちんたらしてるうちに7月もあと二週間もないのに進捗は30%にもとどまらない感じです。来月中旬ごろには完成したいという希望的観測で予定を更新させていただきたい。
この記事が気に入ったらサポートをしてみませんか?
