
LINEリッチメニューについて考える(2022.10.13宮坂)
LINE公式アカウントの活用
LINEを活用するプロジェクトが動き始めています。
LINEとHubSpotを連携してクライアントが情報発信していけるような土台を作っていかなければならないのですが、あまり知見もないので手探りです。
超基礎的な内容ですが、今日はLINEのリッチメニューについて調べたので備忘録として。
LINEリッチメニュー
設定するメリット
クリック率が高い(スマホ画面の3分の1を占める)
ボタンごとにアクションが設定できる
ユーザーが欲しい時に情報を掲示できる
送信メッセージ数に制限があるプランでも、常に情報を置いておける
※無料のフリープランの場合、送信できるメッセージ数1,000通/月
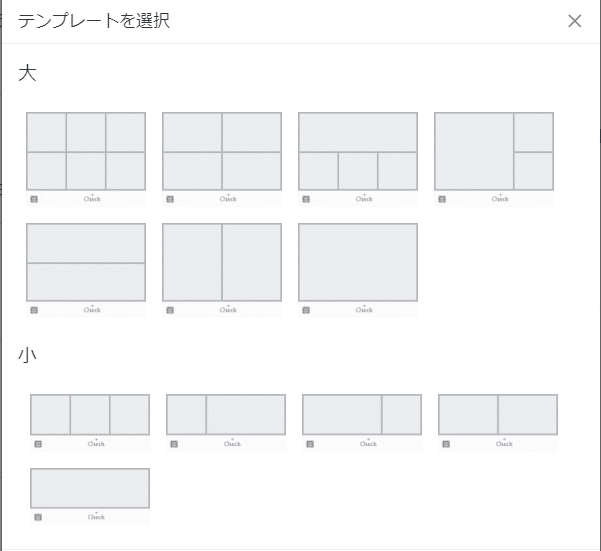
テンプレートの分割パターン
さまざまなテンプレートがあり、最大6マス。

リッチメニューのサイズ
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:1MB以下
画像サイズ:2500px × 1686px、2500px × 843px、1200px × 810px、1200px × 405px、800px × 540px、800px × 270px
リッチメニューからのアクション
リンク:Webサイトへと遷移するリンク
クーポン:クーポン画像を表示(店頭で画面を見せる)
テキスト:タップすると、トーク上にテキストが表示される
ショップカード:LINE公式のショップカードを表示
設定なし:画像のみ
リッチメニューの配置
どのメニューをどこに置くかも重要だと思うので調べたところ「Zの法則」で並べるのがセオリーのようです。
人はたいてい、左上から右下に向かってZ字のように目を走らせて内容を読む習性があります。それを利用して、まず一番に知らせたい情報は左上に!お客さんにとってうれしい情報は、右下に配置する(メニューを全部見てもらえる)などをオススメします。
まとめ
参考になりそうな公式アカウントを数十件お友達登録してみましたが、普段日常的に自分が使っているアカウント含め、リッチメニューは多様なパターンが用意されていていろんなことができる。
色々なことができるからこそ、多様すぎて悩みます。
アイデアベースでは色々と浮かびますが、何を軸に決めていくかが重要なのかなと思いました。
コンテンツを考える2つの軸
①お客様が取りたい行動
②あなたがお客様にとって欲しい行動
この2つです。共通部分もあります。
リッチメニューを考える上で軸となる考え。
以下の記事に書かれていて、とても参考になりました。
この記事が気に入ったらサポートをしてみませんか?
