
失敗しないリッチメニューの作り方 4ステップ
ども、ぱんだも@LINE公式アカウント伝道師( @pandaline01 )です。
このnoteではLINE公式アカウントのリッチメニューの作り方についてお話ししていきます。
店舗向けのLINE公式アカウント運用についてはこちらのnoteでお話ししていますので読んでみてください。かなり好評いただいています。
リッチメニューが何かわからない人はググってください。基本的な作り方等のマニュアル的なことも、このnoteでは説明していないので、ご了承ください。参考ページだけ置いておきます。
では、ここから本題。
私はTwitterで #今日のリッチメニュー というタグをつけておすすめのリッチメニューのデザインを紹介する、という企画を1人で粛々と進めていました。
私はここに挙げた以外にも多くのリッチメニューを見てきています。500件以上は見ています。
このnoteでお伝えする内容は、私が500件以上のリッチメニューを見てくる中で見出したリッチメニューの失敗しない作り方です。
正解の作り方ではありません。
失敗しない作り方です。
リッチメニューにおいて最も大切なのはコンバージョンです。
そのメニューをどれだけの人が利用しているか?これが最大の評価指標。
しかし私はアカウントの中の人ではないので、それぞれのリッチメニューがどれだけタップされているか?といったデータは知りません。正解はわかりません。
ですが、少なくとも私が色々タップしたくなるようなリッチメニューは作ることができます。万人受けは保証しません。ですが、気に入ってくれる人はいます。だから「失敗しない作り方」。
インターネット上にある「リッチメニューの作り方」コンテンツは一通り全て見ましたが、それらよりは濃い情報を提供できている自信があります。
もしあなたがLINE公式アカウントのリッチメニュー作成に悩んでいるのであれば、まずはこのnoteを参考に作ってみて、そこから効果測定しながら少しずつ改善していってみてはいかがでしょうか?
1. 目的を決める
リッチメニューに限らず、LINE公式アカウントの運用全体に言えることなのですが、まずは目的を決めないと始まりません。
1-1. 目的って何?
私は目的のことを「誰をどんな状態にしたいか?」と定義しています。
①インスタで店を知ってもらった人に来店してもらいたい
②一度来店した人に常連になってもらいたい
③来店した人にオンラインストアで買い物してもらいたい
①の場合は、初来店用のクーポンを設置したり、店のマップを置いたり、店内写真を見れるようにしたり。
②の場合は、少しマイナーなメニューを見れるようにしたり、店の楽しみ方を伝えたり。
③の場合は、オンラインストアの案内をしたり。
目的によってリッチメニューの内容は大きく変わってきます。
1-2. AMAZONと楽天では目的が異なる
例えば、AMAZONと楽天市場を比較してみましょう。

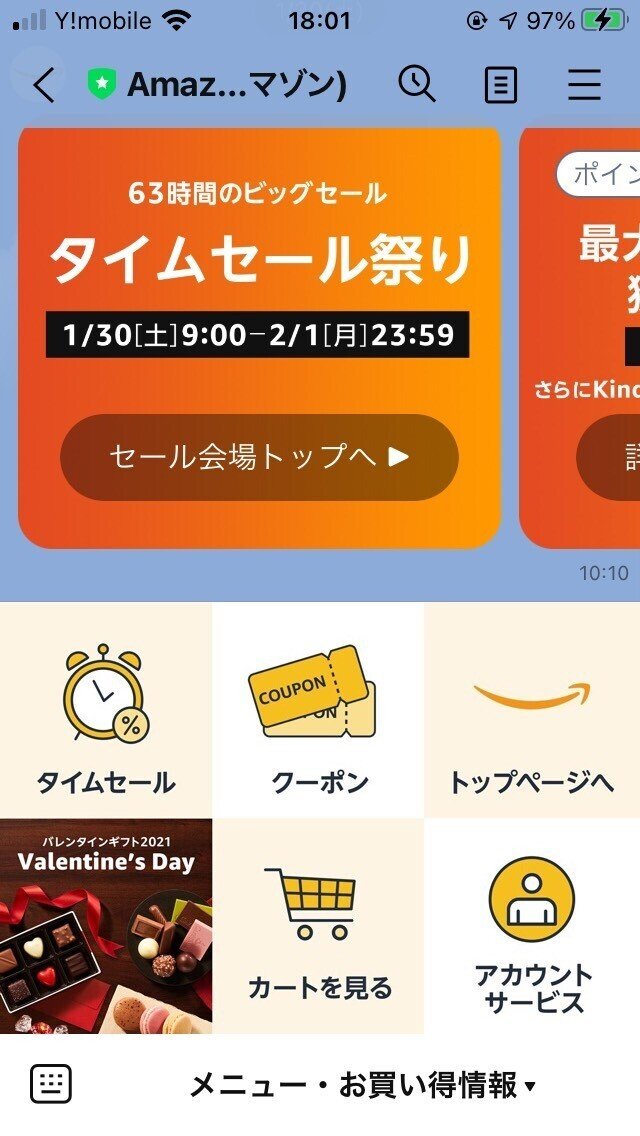
これはAMAZONのリッチメニュー。
「タイムセール」「クーポン」「トップページ」「カートを見る」「アカウントサービス」に加えて「イベントメニュー」。
どのメニューをタップしてもAMAZONのアプリが開くようになっています。
AMAZONのリッチメニューの目的は、「すでにAMAZONを利用したことある人(AMAZONインストール済みの人)」に対して、「より多くの買い物をしてもらうこと」です。
それに対して楽天市場のリッチメニューはこちら

キャンペーン押し。かなり強めに押しています。しかもこれらのメニューをタップしても楽天市場のアプリが開くわけではなく、楽天のキャンペーンページが標準ブラウザで開きます。
そこからキャンペーンを辿っていってもアプリにはたどり着かない。商品ページにもたどりつきません。(ポイントが貯まるだけ)
楽天市場のリッチメニューの目的は「楽天をあまり使っていないユーザ」に対して「楽天経済圏との接触回数を増やすこと」だと推測できます。
極論を言うと、楽天市場の方は買い物してもらわなくてもいいんです。楽天ポイントなどでトリガーにして楽天経済圏とのタッチポイントを増やせばいい。そんな目的のLINEアカウントです。
AMAZONと楽天市場、同じジャンルのアカウントであっても目的によってリッチメニューの構成は大きく異なります。
リッチメニューを考える際は、まず初めに目的「誰をどんな状態にしたいか?」を明確にしてください。
1-3. 目的別リッチメニュー3タイプ
目的の次はコンテンツを決めていくのですが、その前にリッチメニューには目的別に3タイプ存在することをインプットしておいてください。(ぱんだも独自理論です)
・スタンダードタイプ
・アクションタイプ
・ビジュアルタイプ
この3つです。1つずつ例を挙げながら説明していきます。
-- スタンダードタイプ --

メニューとして機能することを目的としたもの。お客様にとって欲しい行動や、お客様の悩みを解決するための導線入り口を設置しています。4つ以上で構成することが多い。
-- アクションタイプ --

登録したお客様に絶対にとって欲しい行動を強く誘導するもの。メニューは3つ以下の場合が多い。
-- ビジュアルタイプ --

ブランディングを目的としたもの。押してもらうことを目的とせず、LINEのトーク画面に広告を打つことを目的としているもの。効果測定が難しい。
500種類以上のリッチメニューを見て来ましたが、この3タイプに分類するのが一番しっくり来ました。
このうち、無難なのはスタンダードタイプです。
イベント時にアクションタイプやビジュアルタイプなどを併用するのがおすすめです。(リッチメニューは頻繁に差し替えることも可能)
公式LINEをブランディングで活用したいと目的設定した方はビジュアルタイプを活用してもいいかもしれません。
2. コンテンツを考える
目的を決めたら次は配置するコンテンツを考えていきます。
LINEの友達が「どういう行動をしたら理想の状態に近くか?」そのための導線入り口がリッチメニューです。

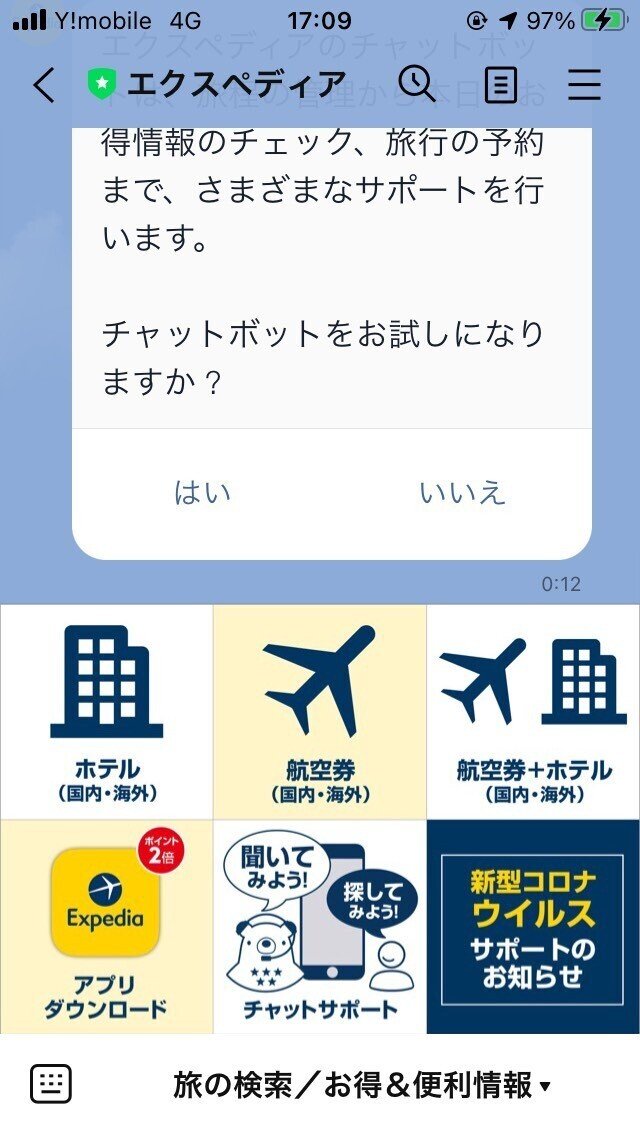
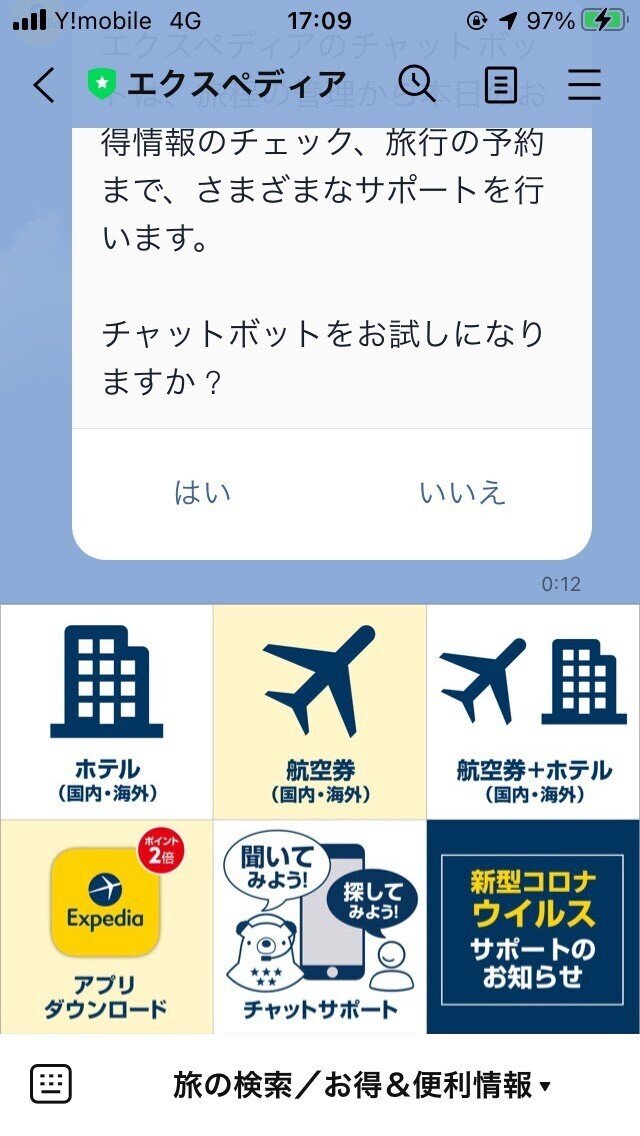
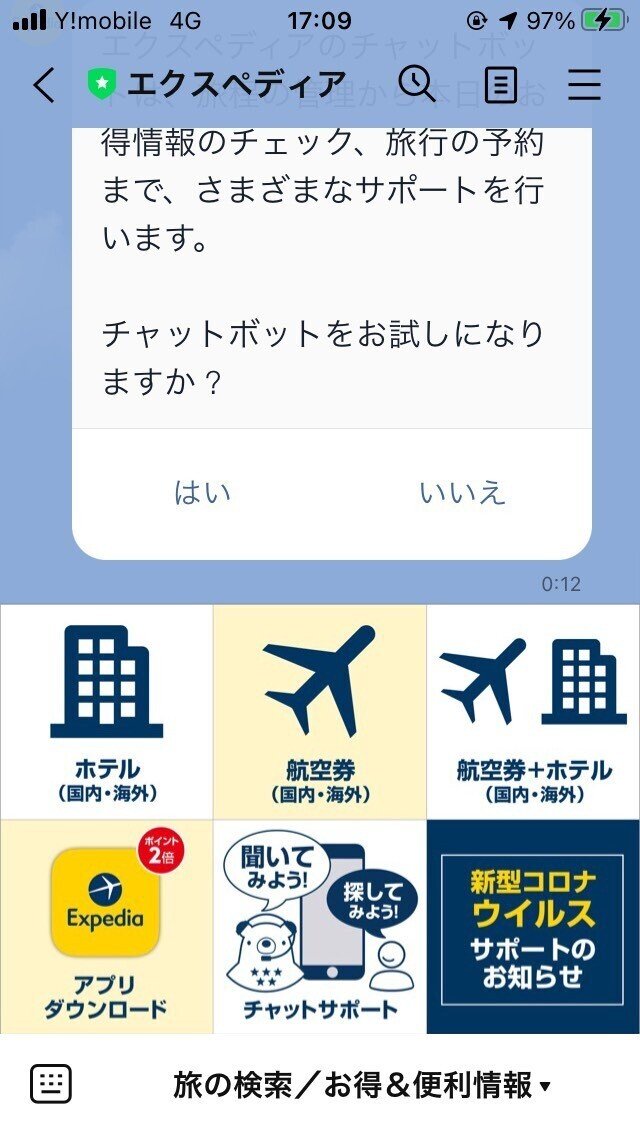
エクスペディアの場合
エクスペディアのLINE公式アカウントの目的はおそらく「お客様が海外旅行を計画する時の最初にエクスペディアを選ぶ状態」だと思います。
①すぐに予約できるようにしよう→予約メニューの設置
②トラブルがあるとお客様が離れてしまう→サポート窓口の設置
③コロナ関連情報を調べるためにお客様が離脱するかもしれない→コロナ関連の情報を設置
こんな感じです。
エクスペディアのリッチメニューにはキャンペーンなどのお得情報はありません。
「お客様が海外旅行を計画する時の最初にエクスペディアを選ぶ状態」これは新規客を取りに行くのではなく、エクスペディアを選んでくれたお客様に気持ち良く旅行してもらうためにLINE公式アカウントを活用しています。
新規客はSEOや広告あたりでとっているのでしょう。LINEはLTV拡大に活用。役割分担。
2-1. コンテンツを考える2つの軸
コンテンツを考える時は2つの軸で考えていきます。
①お客様が取りたい行動
②あなたがお客様にとって欲しい行動
この2つです。共通部分もあります。
エクスペディアの例だと
お客様が取りたい行動
・チャットサポート
・コロナ関連情報
お客様に取ってほしい行動
・アプリダウンロード
お客様に取ってほしい行動とお客様が取りたい行動の共通部分
・旅行の予約
こんな感じです。
コンテンツを考える際は先ほどの2軸でコンテンツ案をひたすらに書き出してください。
書き出していくとリッチメニューには載せ切れないぐらいのコンテンツ案が出てくると思います。ここから削っていきます。
削り方をお伝えしていきます。
2-2. メニューの寿命
各コンテンツが1度きりのものかどうかをそれぞれ考えてみてください。
エクスペディアの場合は「アプリダウンロード」は1度きりです。1回ダウンロードしてもらったらそれで終わり。それ以外のメニューはお客様が何度も利用できます。
リッチメニューに並べるコンテンツのうち、1度きりのものは1個以下にして下さい。
1度きりメニューは1度目的を達成したらそれ以降は邪魔なメニューになります。リッチメニューはLINEトーク画面の半分近い領域を占めます。そこに存在するメニューの大半が不要なメニューだった場合、あなたはどう感じますか?邪魔だと感じるのではないでしょうか?
たまに運営しているSNSを並べているリッチメニューがありますが、やめた方がいいです。ファンであればあるほどSNSは全てフォローしてくれています。だからその人たちにとってSNSがメニューに出ているのは邪魔になります。LINEのトーク画面の半分が邪魔なメニューで埋まる。これはよろしくありません。
2-3. お客様に取ってほしい行動
1度きりメニューが絞れたら次は「お客様に取ってほしい行動」も1個以下に絞って下さい。
リッチメニューの出口は一つに絞ってください。分散させない。
ただし「お客様が取りたい行動」との共通領域にあるコンテンツはここに含まれません。削らなくても問題ありません。
ここまでで残ったコンテンツはいくつありますか?6つ以下なら次のステップに進んでもらって大丈夫です。
3. レイアウトを考える
次はレイアウトです。レイアウトはシンプルで
3-1. パターンを覚える
3-2. コンテンツの数にあったレイアウトを選ぶ
3-3. コンテンツを当てはめる
APIを活用すればいくらでも凝ったメニューを作ることはできますが、まずはシンプルに作りましょう。
3-1. パターンを覚える
リッチメニューのレイアウトは大きく4つです。
・6分割メニュー
・5分割メニュー
・4分割メニュー
・3分割メニュー
です。
①6分割メニュー

このパターンの場合は、各メニューをアイコン+タイトルでシンプルにまとめるのがおすすめです。
チラシのように情報を詰め込みすぎると読む側からしてもしんどいです。
②5分割メニュー

1つだけ強調したいメニューがある場合に使いやすい構成。強調したいメニューだけ色のトーンを変えて、他はシンプルな色、構成にしておきましょう。
③4分割メニュー

こちらも1つだけ強調したいメニューがある場合に使用。5つの場合と異なり、横1列を使えるので大胆に強調することが可能。
5分割メニュー同様、強調しない3つはシンプルな構成にする。
④3分割メニュー

これは結構攻めたパターン。絶対に押して欲しいメニューがある場合の活用が吉。期間限定メニューやキャンペーンなどを強調する場合に使いやすい。
強いこだわりがない場合は、この4ついずれかの構成にしておきましょう。失敗する確率がグンと減ります。
3-2. レイアウトを選ぶ
ステップ2でコンテンツを絞り込んだと思います。コンテンツの数にあったレイアウトを選んでください。それだけ。
3-3. コンテンツを当てはめる
あとは各マスの中にコンテンツを当てはめていくだけです。ここで意識するポイントは2つ。
・左上に置くメニュー
・強調するメニュー
強調するメニューというのは2マス以上使うメニューです。

ワイモバイルのリッチメニューの場合、最初に目が行くのは
・左上の「ワイモバ学割」
・2マス使っている「大幅値下げ」
このいずれかだと思います。ここにお客様に押して欲しいメニューを設置するようにしましょう。それ以外はそんなに重要でないので、適当に決めてください。数字を見ながら順次改善すれば良いです。設計で時間かける部分ではないです。
4. デザイン
デザインはターゲットによって異なります。
4-1. 誰に届けたいか?
10代20代の若い女の子向けのデザインと40代50代男性向けのデザインは当然異なります。

カラーコンタクト販売会社のホテラバさんのリッチメニュー。めちゃくちゃ若い子向け。私はこのメニューを見た時目がチカチカしましたが、若い子はそうではないのでしょう。。。
4-2. トーク画面全体で考える
リッチメニューは単体で見られることは絶対にありません。トーク画面の下半分がリッチメニューです。残り半分はメッセージ。
メッセージ+リッチメニューの重なったデザインが登録者の目に入ることになります。
メニューはシンプルなデザインにすることをお勧めしています。
リッチメニュー単体で見るとどんなデザインでもいいのですが、単体で見られることは絶対にありません。メッセージとセットです。
その時にリッチメッセージで派手な画像を使うと派手×派手になって見づらくなります。

リッチメッセージを流した時はあくまでリッチメッセージが本命です。リッチメニューは気付いた人がタップするぐらいの感覚を持っておいた方がいいです。
困ったらアイコン+文字にしておきましょう。
6. 実際に作ってみた
この思考手順で実際に作ったリッチメニューがこちら。

ツイッターではいろんな方から好評いただきました。
#LINE公式アカウント リッチメニューのお手本と言えるクリエイティブ!ぜひ参考にすべし。 https://t.co/Aqe8qWvYbI
— 川添 隆(ゾエ)📣Eコマースエバンジェリスト(暫定) (@tkzoe) February 20, 2021
(ちなみに川添さんはとんでもなくすごい方なのでフォロー推奨です。)
実際にこちらのリッチメニューを触って動かしてみたい方は以下より友達追加してください。

7. まとめ
このnoteの方法以外でもリッチメニューは作れますし、大きな効果を上げているメニューも存在します。このnoteの作り方はあくまで1つの選択肢。
実際に全く別の考え方で効果を上げているリッチメニューも多く存在します。(1日で200回以上タップされる焼肉屋さんリッチメニューとか)
何も分からずにでたらめに作ろうしているのであれば、何かしらの理論を持って作った方が良いです。その上でデータを取りながら、お客様の行動を観察しながら改善していってはいかがでしょうか。
このnoteが参考になりましたら、スキ+Twitterでのシェアお願いします。 @pandaline01をメンションつけていただけると、お礼を必ずお礼を言いに伺います。
この記事が気に入ったらサポートをしてみませんか?
