色の視認性
こんにちは、フロントエンドエンジニアのジャッキーです。2021年12月から弊社のデザイン部に所属し、今年の目標はデザインエンジニアになることです。
今回は色がどのように視認性を影響するかを話していきたいと思います。
視認性とは
視認性とは如何程に見る相手に認識されることです。デザイン目的の雰囲気を出すために色を組み合わせることが多々ありますが、使用した色によって、文字などが見えにくくなったり、目がチカチカしたりすることもあります。これは視認性が低いとも言えます。
同じトーンの色を使用する場合
同じトーンの色を使用することによって、調和しやすいデザインが作れますが、一方で、明度差が低いため、視認性が低くなることもあります。
例えば、柔らかい雰囲気を出しているこの二つの色を使用します。

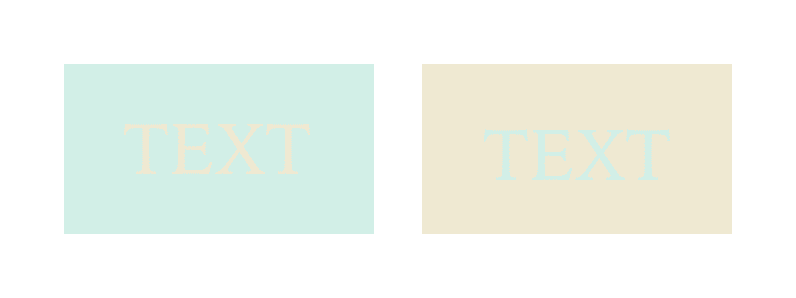
この二つの色をそのまま組み合わせてみましたが、文字がほとんど見えにくいですよね。

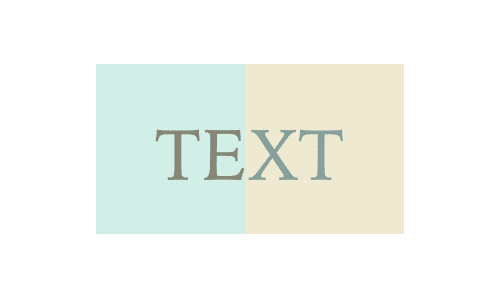
この場合だと、文字と背景に明度差ができるように調整する必要があります。

色の彩度が高い場合
背景と文字両方とも彩度が高い場合、目がチカチカして、コンポーネントの視認性が低くなります。この現象はハレーションと言います。
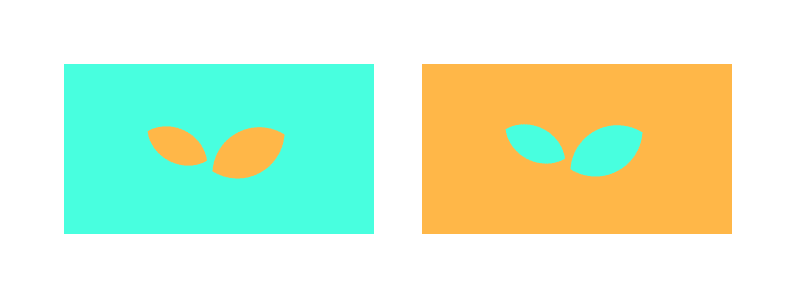
例えは、こちらの色を使います。

そのまま一緒に使うと、目がチカチカして、形の認識度が低くなりますが、

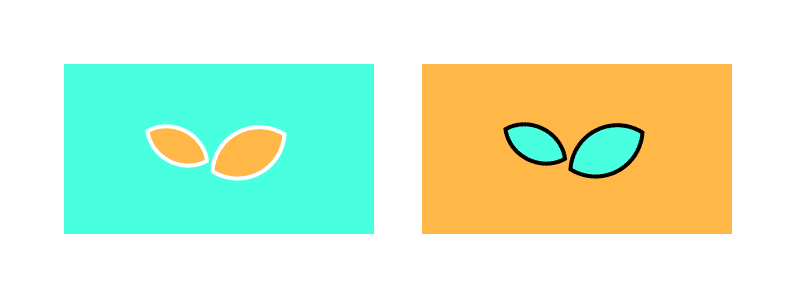
このように、黒や白などのセパレーションカラーを入れると視認性を高められるでしょう。

カラーユニバーサルデザイン(CUD)
カラーユニバーサルデザイン(CUD)とは、「カラー」=「色(可視光線が目から入り脳で起こる色知覚を示す言葉)」+「ユニバーサルデザイン」=「普遍的な、全体の」を示します。
(出典:カラーユニバーサルデザイン機構 http://www2.cudo.jp/wp/?page_id=74
カラーユニバーサルデザインを意識すると、色障害(色弱)がある人にも見えやすいデザインが作れます。
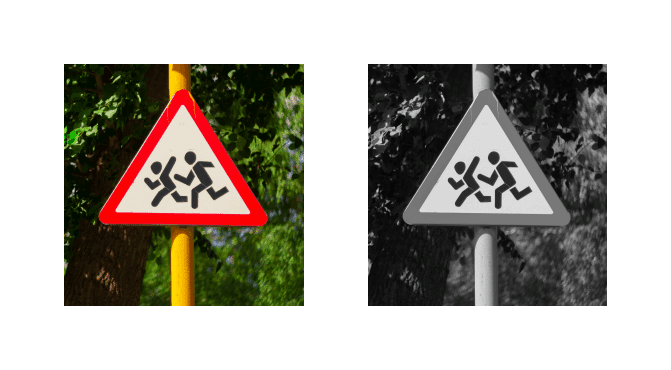
色弱の人にとっては、黒や白は最も色差がないため、道路のサインなど、日常的にもよく使われています。

まとめ
色の組み合わせのよって、文字などのコンポーネントの視認性が低くなったりすることもあります。その時は色の彩度や明度を調整するや、コンポーネントの間に黒や白を入れて分割するなどのも視認性を高める方法です。
デザインをより多くのユーザーに認識されるためには、カラーユニバーサルデザインを意識していくもいいでしょう。
おまけ
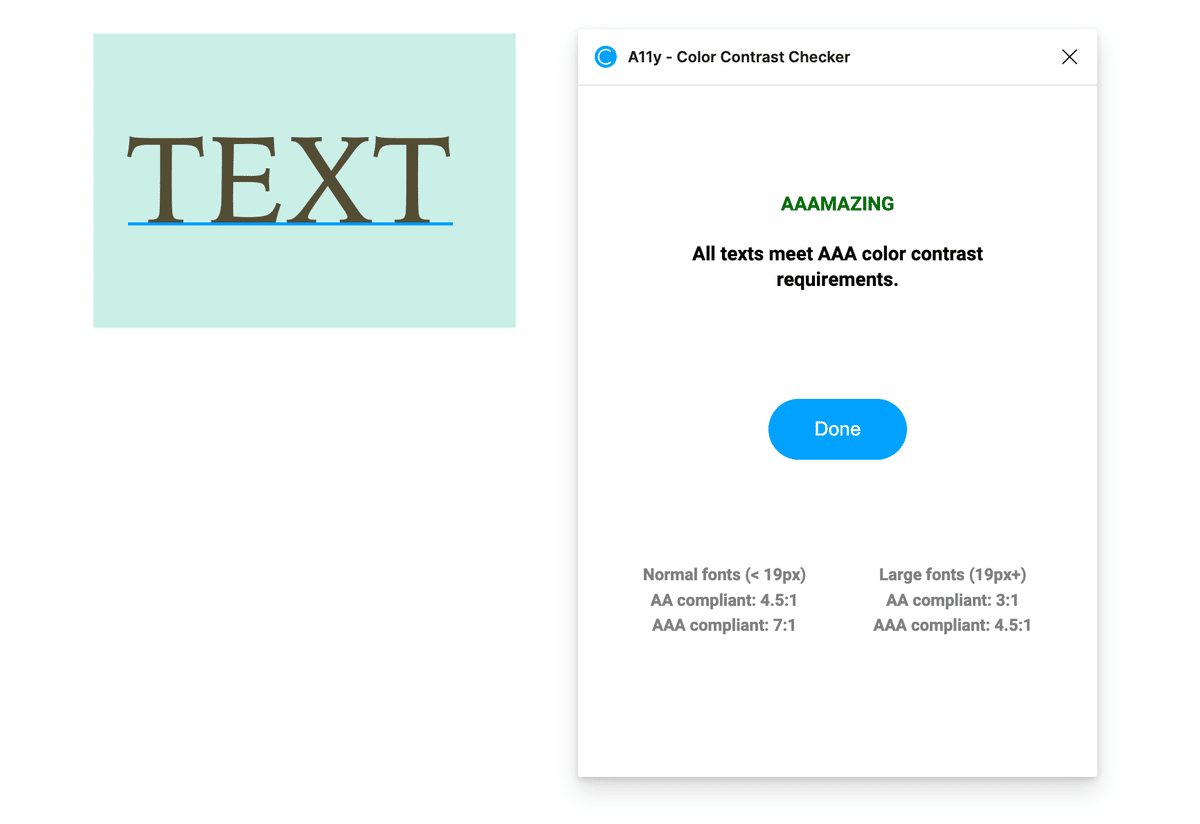
Figmaでは色のコントラストや文字の見えやすさを具体的に点数を付けてくれる「A11y - Color Contrast Checker」というプラグインをよく使っています。点数がAAAだと最も認識やすいに対して、AA以下の場合で色とかを調整した方がいいように、役に立ちますよ。