
デザトレ:Figmaでスマートフォンのホーム画面を作ってみよう
こんにちは、ゴーリストデザイン部のジャッキーです。
弊社のデザイン部では、毎週「デザトレ」というデザインに関しての勉強会が行われています。
そして今週私が担当したテーマをご紹介させていただければと思います。
今回のデザトレは、Figmaでスマートフォンのホーム画面を作ってみようというテーマにしました。
Figmaで作る必要性は?
実はスマートフォンでは、アプリのアイコンとウィジェットを作成できるアプリもたくさんがありますが、わざわざFigmaで作成する必要ありますか?と聞きたいですよね。ではFigmaでホーム画面をデザインするメリットを紹介したいと思います。
デザインの一貫性を保つため
Figmaを使用すると、実際スマートフォンにデザインを実装する前に全体的なデザインを確認できるので、一貫性も保てるメリットがあります。
一方で、スマートフォンのアプリで作成する時、作成途中にデザインを確認するには、アプリとホーム画面の間での切り替えが必要で、作成しながらデザインを確認するのは難しいです。
なので、全体的な雰囲気を把握するためにはFigmaなどのデザインソフトで作成してから、スマートフォンに入れることで、より効率的で一貫性を保ちやすくなります。
素材を探しやすい
アプリのアイコンを作成する時、Figmaのプラグインなどを使えば、素早く自分が欲しいアイコンが作成できます。
今回私は「Iconify」というプラグインを使用しました。
作成手順
今回はiPhone13のホーム画面を作成しましたので、それを例として作成手順を説明させていただきたいと思います。
1.テーマを決める
まずは自分が好きなテーマを選ぶといいでしょう。そして今回は「空」をテーマにして作成していきたいと思います。
2.背景を選ぶ
先に背景を選択して、それに合わせてアイコンを作成すれば、やりやすくなるので、おすすめです。

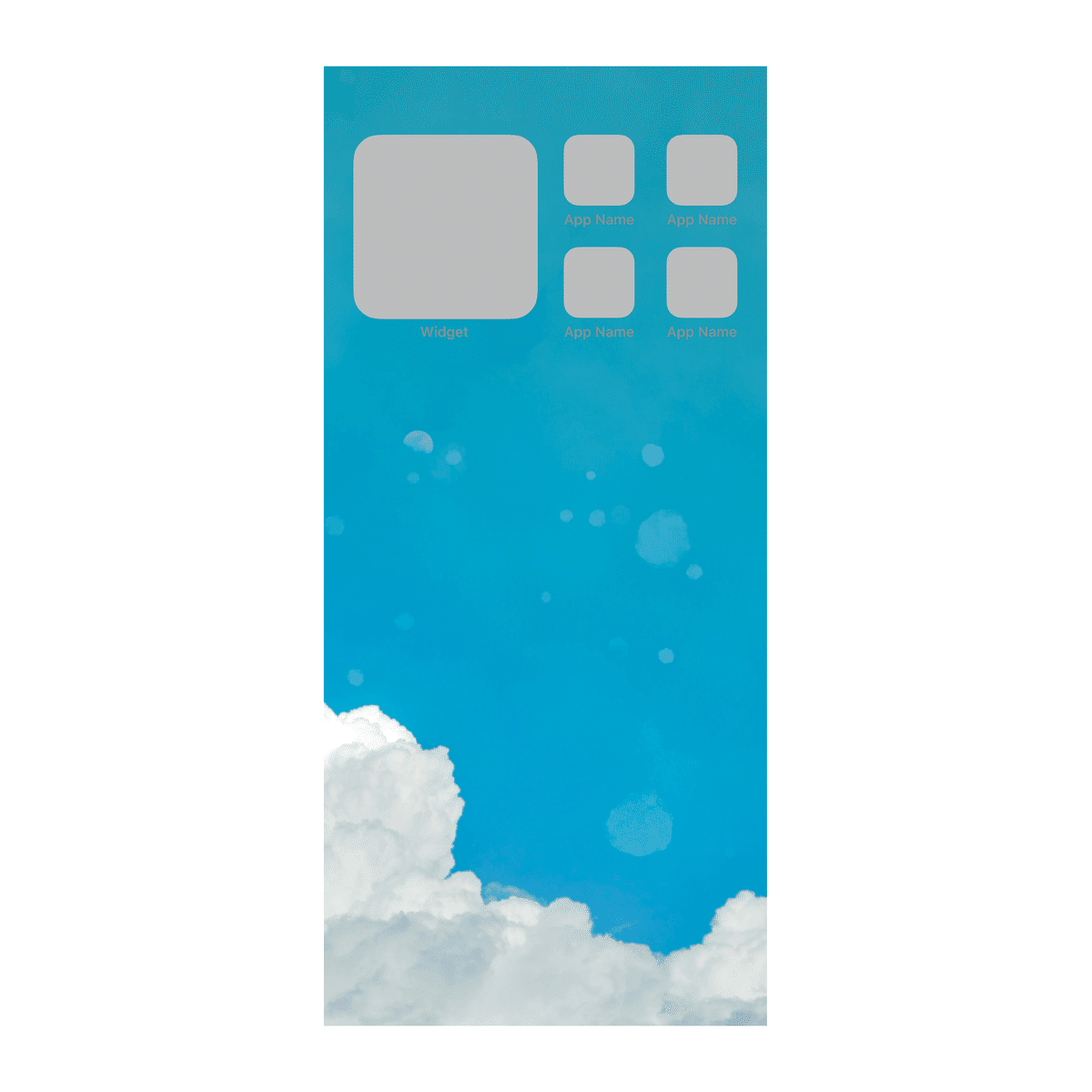
3.レイアウトを決める
どの位置にどのようなウィジェットやアイコンを置くかをざっくりと決めます。
今回使用したテンプレートはこちらを参考させていただきました。

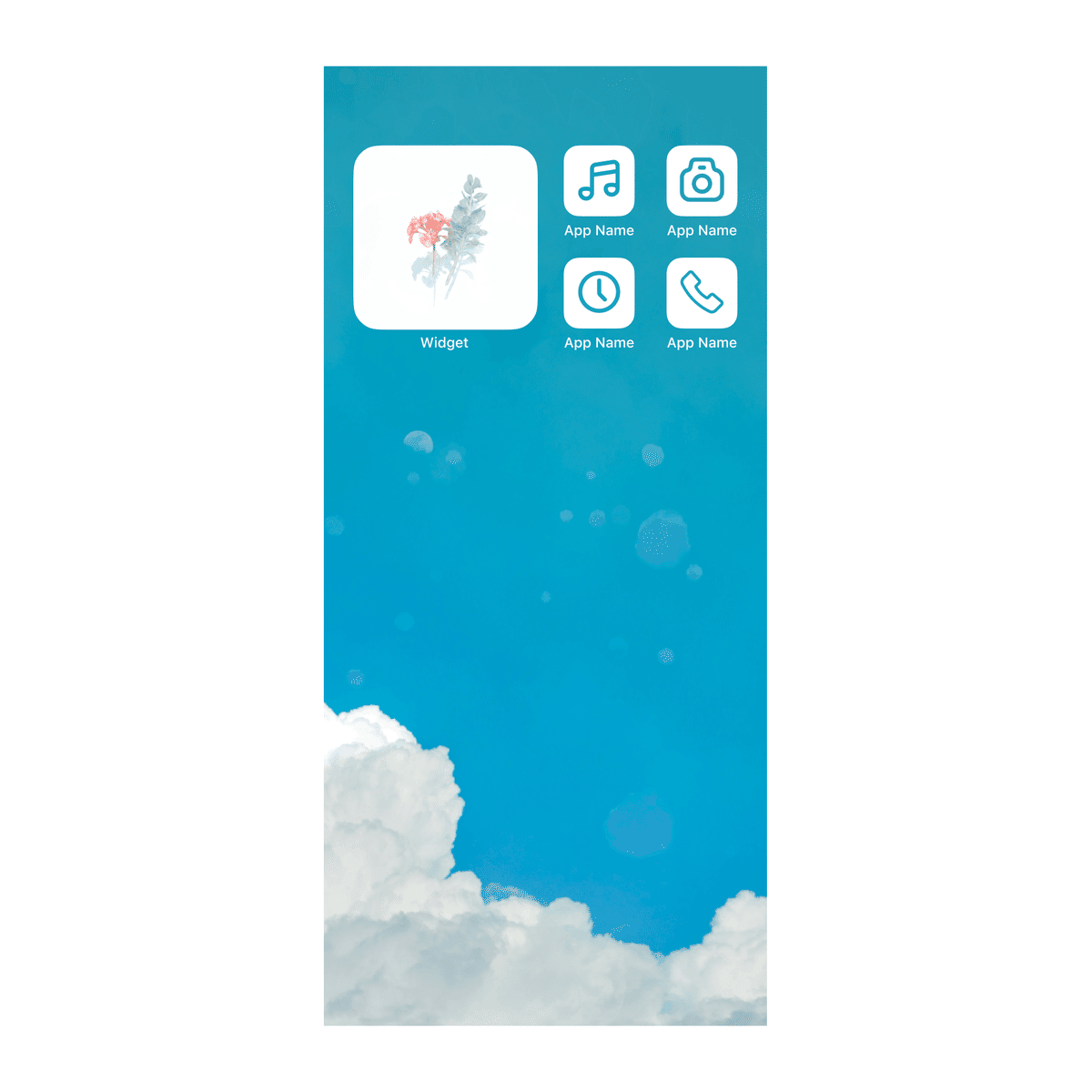
4.アイコンを作成
アプリのアイコンを作成していきます。また、ウィジェットで写真を置きたい場合は、それも一緒に作成しても構いません。ただカレンダーや時計などのウィジェットを入れたい場合は、先にFigmaでドラフトとしてイメージを入れて、そしてスマートフォンでアプリを使って作成した方がいいでしょう。

5.画像をダウンロード
このようにFigmaで簡単にスマートフォンの自分の好きなホーム画面を作成することができます。
作成し終わりましたら、背景、写真とアイコンをそれぞれエクスポートして、携帯に送り、実装すれば完成です。
6.アプリを使ってアイコン画像を変更
今回はiPhone13を使っているので、「Shortcuts」というアプリを使用して、アプリのアイコンを変更します。
まずは新しいショートカットを作成し、「アプリを開く」を選択します。対象のアプリを選んで、表示ラベルを入力して、「ホームに追加」を選べば新しく作成したショートカットがホーム画面に表示できるようになります。
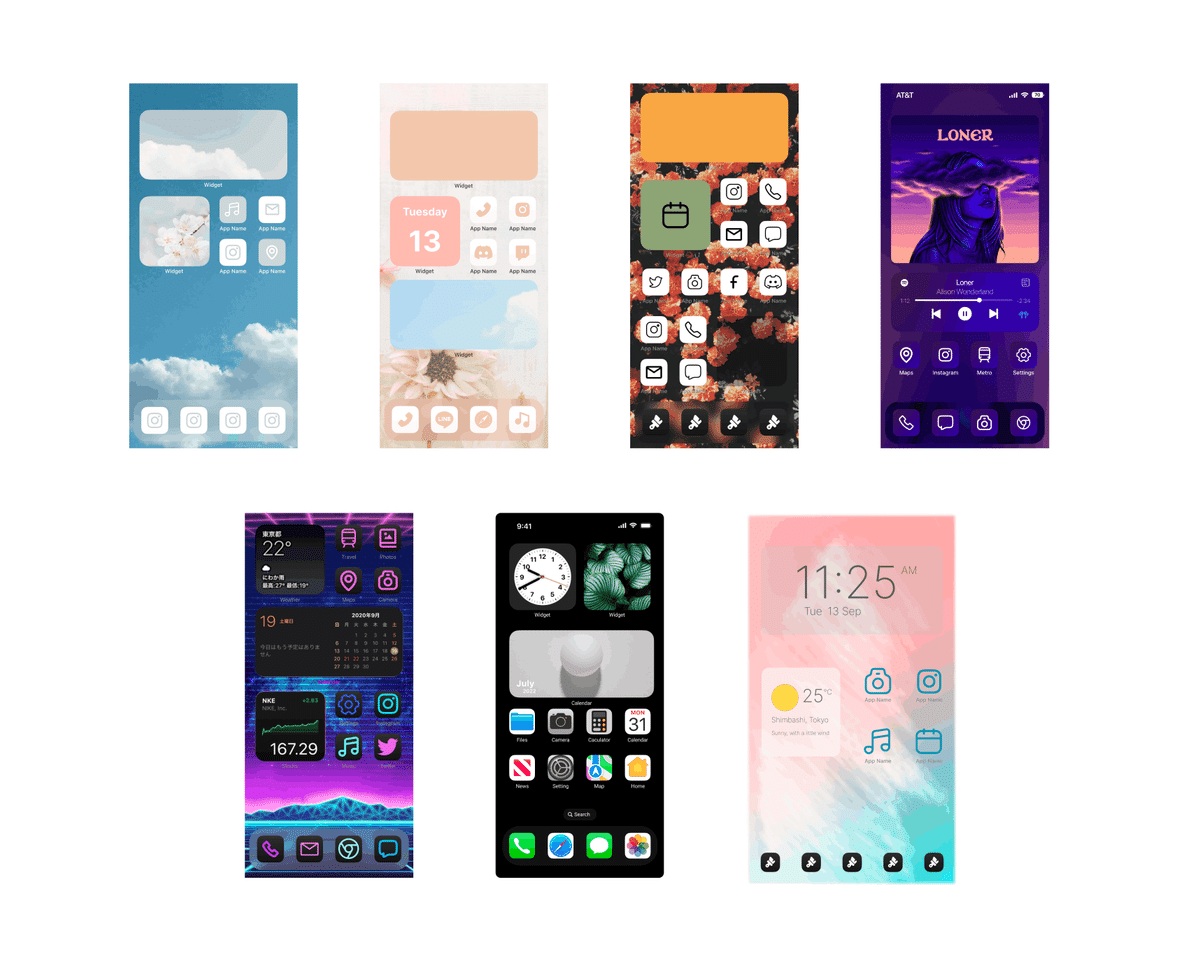
他のメンバーの作品
今回はデザインチームの他のメンバーも作成していただきましたので、ぜひ皆さんの作品もご覧になってください。

まとめ
Figmaでは簡単にスマートフォンのホーム画面を作成することができるので、興味ある方はぜひ試してみてください!
他のメンバーが担当されたのデザトレも以下のリンクから見れますので、興味がある方は見てみて下さい!
