
新規サービスのUIデザインで便利だったフリーアイコン/フリー画像素材サイト3選
はじめに
medibaというIT事業会社でUIデザイナーをしている高橋ゆです。
半年ほどかけて、UIデザイナー兼企画者として整理整頓に関する新規サービスを作っています。
詳細は以下↓
今回は、その0→1のサービスデザインの中で、いくつかフリー素材を使う箇所がありとても便利だったのでシェアしたいと思います!
因みに使っているデザインツールはfigmaで、紹介する商用フリー素材サイトは全てアカウント登録不要の手軽で簡単なサイトです。
その1 ユーザビリティの担保されたアイコン素材『Google Material Icons 』
これはイラスト素材ではなく、フリーアイコン素材になります。
https://material.io/resources/icons/?style=baseline
グーグル公式がユーザービリティを担保されたデザインとして規定しているのが”Google Material Design”というUIのデザインガイドライン。
そのマテリアルガイドラインのサイトにあるアイコンをフリーダウンロードできるページが上記のリンクで、これらのアイコンはアイコンとしてとても完成度が高くバリエーションも豊富です。
ここのアイコンをダウンロードして使えば、アイコンごとに統一感がなかったりすることを防ぐことができます。
アイコンの形も、塗り潰しのアイコン、丸い形のアイコンや、2つのトーンで作られたアイコンなど、豊富にあるのでオススメです!
拡張子は.svg形式or png形式等でダウンロードして使いましょう。
ちなみにグーグルマテリアルガイドラインではアイコンの縦横は24px 24pxがユーザービリティを担保する大きさとなっているので、サイズをそれ以下に小さくしないようにしましょう。
その2 お洒落なフリーイラスト素材サイト 『undraw』
undrawは2017年に発足したデザイナーのオープンソースコミュニティのようです。
https://undraw.co/illustrations
■素材の使い方
画像をタップするとダウンロードボタンが出てきます。
こんないけてるデザイナー集団がいるなんて素敵ですね・・・。
アカウント登録不要、カラーや形などカスタマイズ自由です。
■使いどころ
使いどころはやはりウォークスルー(初めてのユーザーが通るチュートリアル)や、App Storeなどに置く画像、そしてエラー時、404 Not Found!!などの時にごめんねイラストなどではないでしょうか。
このフリーイラストはsvgでダウンロードすればfigmaでいじれるので、自分はここから.svg形式でダウンロードし、figmaで表情をつけたり、カラーを変えたり、オリジナルの組み合わせをしたりしウォークスルーを作ってみました。

このような画像や

こんなような感じです。
figmaだと一気に選択してカラーの変更ができるのでとても便利です。
その3 figmaにプラグインもある便利な写真のフリーサイト『Unsplash』
最後はfigmaのプラグインとしても便利な写真ダウンロードサイトです。
こちらもアカウント登録不要で商用フリーの写真サイトです。
figmaのプラグインとして連携が可能で、figmaのプラグインページから”Unsplash”を追加し、起動させるとfigmaで四角形などを選択すればその大きさでポンポン画像を入れていくことができます。
■使いどころ
使いどころはやはり、コンテンツなどの画像を入れたい箇所です。
いちいち探しているのが面倒だな〜という場合はここからとってくると便利です。
■プラグインの入れ方
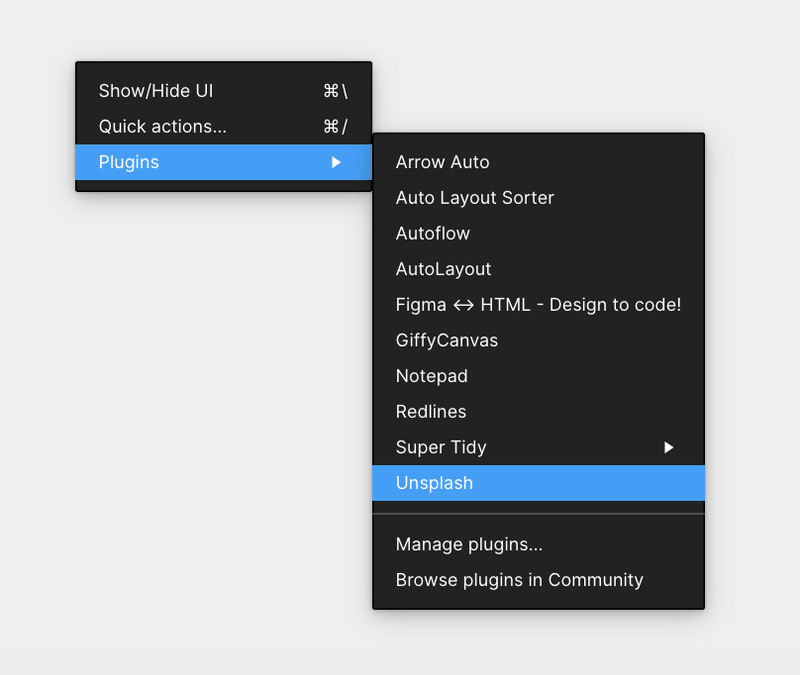
figma上で、右クリックをしてPlugins→Browse plugins in Communityへ移動します。

plugins Communityの右上の検索から"Unsplash"と検索します。

figmaに戻り、右クリックからUnsplashを起動しましょう。

"abstract"などをクリックするとランダムで画像を入れることもできますし、上の方にある"Search"からキーワード検索して画像を入れることもできます。

日本語で検索できないのが少し残念ですが、それ以上にメリットのあるツールです。
sketch時代もプラグインを使っていたのですが、僕のネットワークの調子が悪かったのか、不具合が起きることがあり苦労していました。
figmaはプラグインが軽く、使いやすいのでsketchからfigmaにしてよかったです。
まとめ
フリー素材サイトは他にもたくさんありますが、今回はUIデザイナー視点で便利だなと思ったサービスをまとめてみました。
これらを使わなかったら何十時間かかっていたかもしれない作業を短縮出来ましたし、素材のクオリティの高さに刺激を受けます。
世界の凄腕デザイナーに感謝しながらサービス作りをしたいと思います。
ぜひ参考にしてみてください。
(noteのサムネイル、フリー素材で創るべきだったかな。。。)
おわり
この記事が気に入ったらサポートをしてみませんか?
