
blenderでsvgをインポートし立体化する方法
svgをblenderにインポートしてみます。
svgを使うメリデメはこちらです。
メリット:イラレなどで作った精緻なタイポグラフィ/図形を立体化できること
デメリット:svgを直にメッシュに変換すると四角いメッシュが作りにくい
(サブディビジョンサーフェスなどをかけたときかなり歪な形になってしまうことです。基本は4点で面が構成されるポリゴンが望ましいです)
用途によって使い分けていきましょう。
以下svgの立体化how toです。
①svgを用意しblenderにインポートします。
ファイル>インポート>Scalable Vector Graphics(.svg)

※ここで注意なのですが、インポートしたsvgは恐ろしく小さいサイズでインポートされます。全選択した後百倍程度に拡大させましょう。ショートカット は s と 100

②インポートしたsvgをメッシュに変換します。これで頂点を選択してマージしたりすることができます。
オブジェクトモードで全選択した後、 オブジェクト>変換>メッシュ

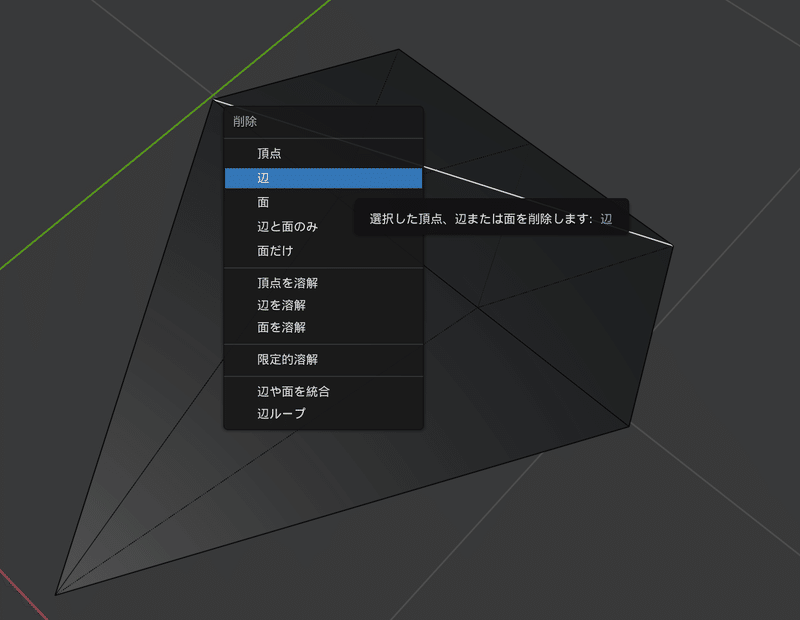
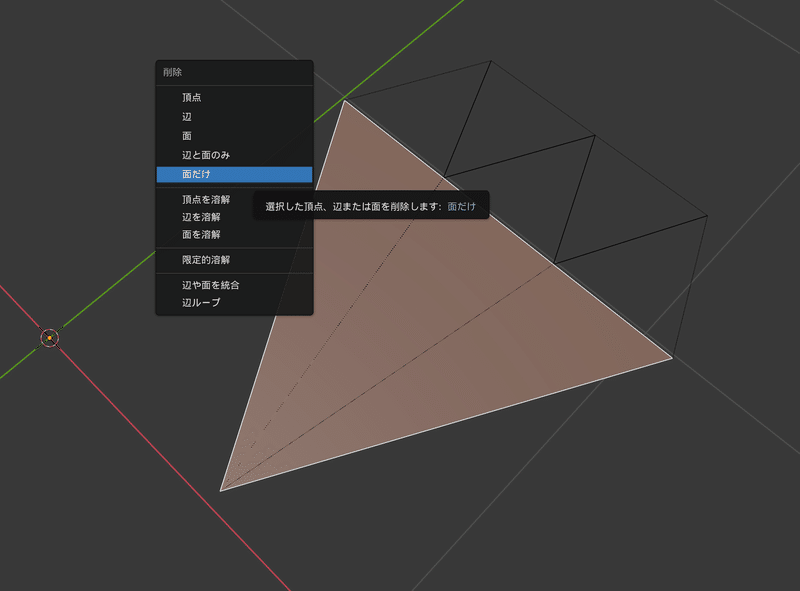
③svgのパス同士がつながっているかどうか確認しながら要らない辺、面を追加 / 削除します。
ひとまず面は最後に貼るので頂点、辺を残していきます





ここから編集モードの辺選択で頂点が全部つながっている状態にしていきます。
辺はつなげられるように細分化していきます。



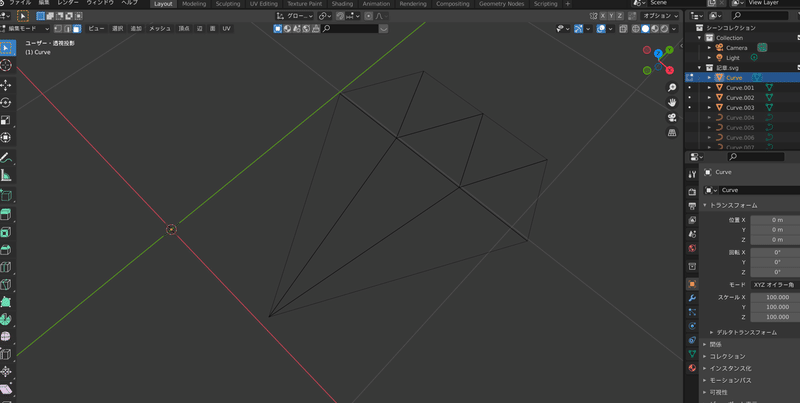
④頂点をマージする
編集モードの頂点選択で確認してみます。 一旦頂点の数を合わせたのですが、頂点同士がつながっていないことがわかります。
これらの頂点を"頂点をマージ"という機能を使って合わせていきます。


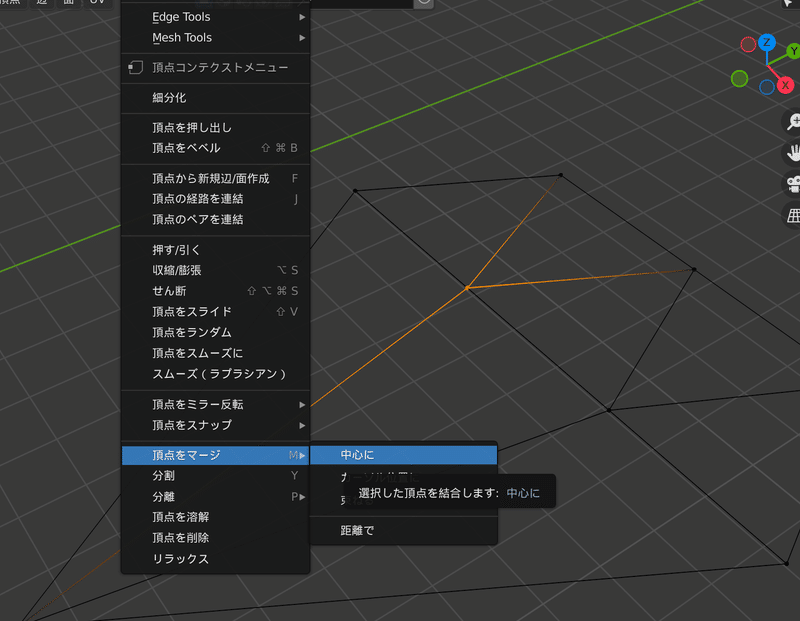
頂点が集まっている部分を選択し、頂点をマージします。
右クリック>頂点をマージ>中心に

これを他の箇所でも繰り返します。
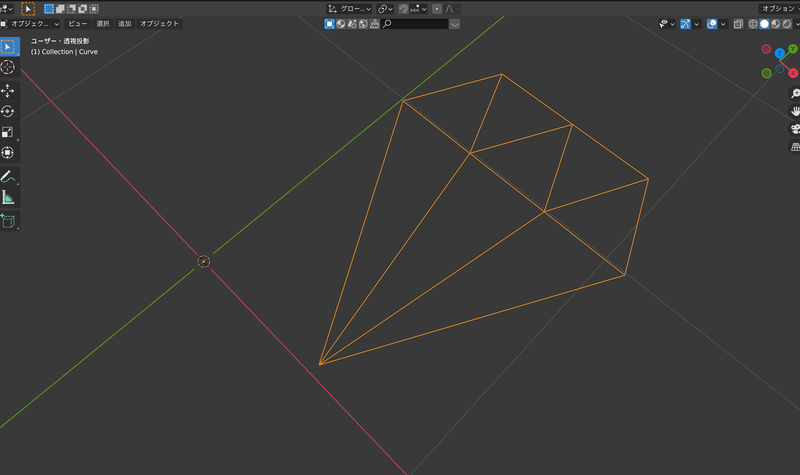
以下のように、頂点を引っ張るとちゃんと立体化される状態に持っていきます。

頂点や辺が残っていなかったり、成功です
⑤面を貼って立体化します。
次に、面を貼って立体化していきます。
その準備として面を貼るアドオン(拡張機能)を追加しましょう。
blenderの編集>プリファレンスを開きます


面を貼っていきます。
編集モード>頂点選択で全部の頂点を選択し、Fを押します

⑥最後、面を貼って好きなように立体化します。
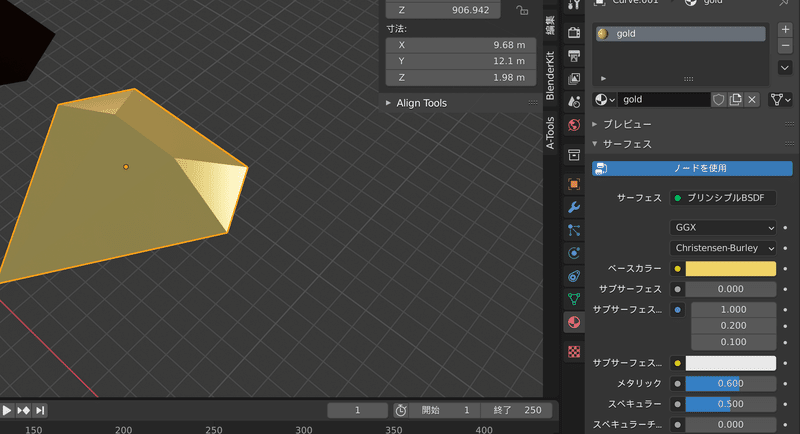
編集モードで頂点を上に引っ張ります。

マテリアルタブで既存のマテリアル(SVGmat)を消し、+からマテリアルを設定すると良いかもしれません。



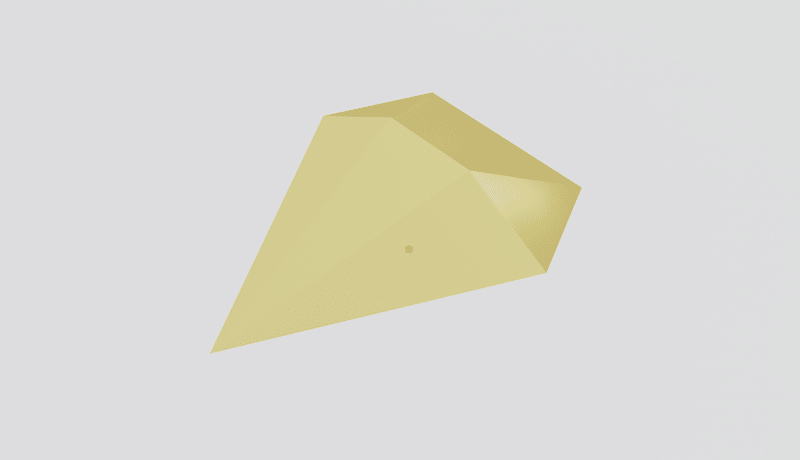
できました!
他にもこのように宝石の形を立体化する方法は、blenderに直接頂点を追加して作っていく方法や立体のICO球を使って編集していく方法などいろいろありますがその一つとして紹介しました。
では良いblenderライフを〜
この記事が気に入ったらサポートをしてみませんか?
