
補足1:アクションエリアと事例カテゴリパネル【WordPressでポートフォリオサイトの作り方徹底解説】
この記事では、いろんなページで共通で登場する部分、「アクションエリア」と「事例カテゴリパネル」の説明をします。
この記事はマガジン「WordPressでポートフォリオサイトの作り方徹底解説」の一部です。最初から読みたい方はまえがきをみてください。
このマガジンでは、イラストレーターのポートフォリオサイトを作るためにいしつく!が開発したWordPressテーマ「いしつくポートフォリオ (ISTK Portfolio)」を使って、ポートフォリオサイトをゼロから完成まで作っていく細かな手順を解説しています。
「いしつくポートフォリオ (ISTK Portfolio)」は、クリエイターが好みやすいおしゃれなだけのポートフォリオサイトを作るテーマではありません。仕事の依頼に結びつく工夫が盛り込まれています。
「アクションエリア」と「事例カテゴリパネル」も、その工夫の一部です。
アクションエリアとは

ウェブサイトから仕事依頼の問い合わせが来るようにしたければ、訪問者に「ページを見終わったら、次はこちらへどうぞ」とアクションを促す必要があります。促しをしなければ、訪問者は絵を鑑賞して去るだけです。
そこで「いしつくポートフォリオ (ISTK Portfolio)」では、アクションを促すボタンの表示エリアをあらかじめ設けてあります。それをアクションエリアと呼んでいます。位置はサイトフッターの上です。
促す「アクション」は一般的には、お問い合わせフォームか、資料請求フォームです。
アクションエリアの設定方法

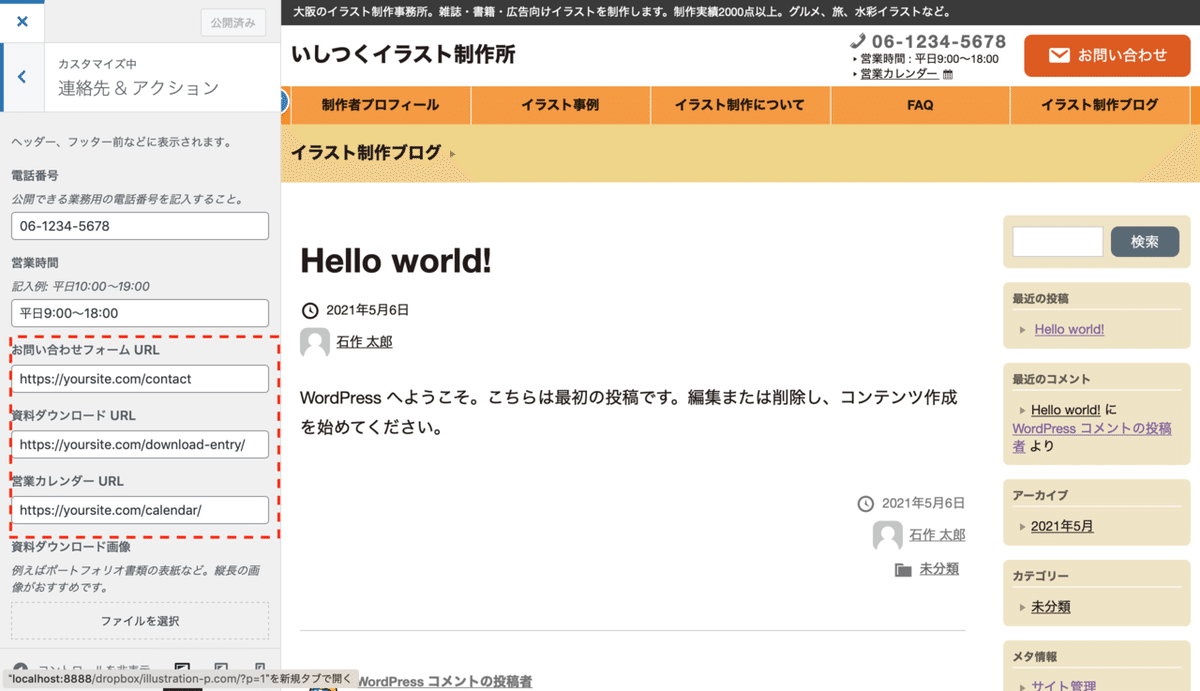
アクションエリアの設定を変えるには、カスタマイザ > 連絡先&アクション へ進みます。

まず、アクションのリンク先となるURLを記入します。固定ページはすでにNo.3で作りましたので、対応したURLを記入します(対象のページを別タブで開き、アドレスバーからURLをコピー→ペーストすればOKです)。
促す「アクション」をお問い合わせフォームか、資料請求フォーム(今回の場合は、ポートフォリオダウンロード)、どちらかひとつ選んでください。
なお、ポートフォリオダウンロードの作り方は今後公開の記事で解説する予定なのでしばらくお待ちください。PDFをアップロードしてリンクを貼るだけの作りはNGです。

資料ダウンロード画像 で画像をアップロードすると、アクションボタンの前に表示されます。資料(ポートフォリオ)の表紙画像がおすすめです。

ダウンロードボタンエリアのコメント では、ボタンの前に表示する文言を変更できます。
ダウンロードボタンの文言 では、ボタンそのものの文言を変更できます。

設定パネルの一番下に アクションエリアにどちらのボタンを表示するか の設定があります。お問い合わせ を選択すると、資料ダウンロードのかわりに問い合わせボタンが表示されます。
問い合わせボタンもダウンロードと同じく、ボタン前の文言などを変更できます。
フッター前アクションエリアの表示 で OFF を選択すれば、アクションエリアの表示じたいがなくなります。おすすめはしませんが作りかけで公開する場合などに使ってください。
事例カテゴリパネルとは

作品を分類する「事例カテゴリ」を画像つきでパネル状に表示するパーツです。事例ページ(作品)とブログ記事の下のほうに表示されるほか、ショートコードを挿入することで任意の場所に表示させることもできます。
事例カテゴリパネルの設定方法
1. WordPress管理画面から 制作事例 > 事例カテゴリ と進みます。

2. No.3で作った事例カテゴリが並んでいます。どれかのカテゴリから 編集 へ進みます。

3. 下のほうに カテゴリー画像 という設定箇所があります。ここで、そのカテゴリにふさわしい画像をアップロードまたは選択して、更新 ボタンを押します。

以上をすべての事例カテゴリについて繰り返すと、画像入りの事例カテゴリパネルができます。

● パネルを好きな場所に表示させる
事例カテゴリパネルを任意の場所に表示させたい場合は、ショートコードを使ってください。WordPress管理画面から 設定 > いしつくポートフォリオの設定 > ショートコード に記載があります。
● パネルの自動表示をやめる
事例カテゴリパネルは投稿ページや事例ページの下のほうに自動で表示されるようになっていますが、これを取りやめたい場合は 設定 > いしつくポートフォリオの設定 > サイトフッターの前に表示する or しない のチェックを外してください。
---------
次の記事ではホームページ(トップページ)の作り方を解説します。訪問者が一度は必ず見るページなので、情報を入れてちゃんと作りましょう。画像一枚だけ貼る「ウェルカムページ」は仕事を遠ざけますのでやりません。
「いしつくポートフォリオ (ISTK Portfolio)」には、ホーム用にカルーセル(スライダー)があらかじめ備えられています。わざわざプラグインを探しにいかなくてもいいですよ! スライダー画像は5枚まで設定できるので、どんな画像を使うか考えておいてくださいね。
イラストレーターさんはじめクリエイターさんがより良い仕事に出会える世の中を目指してます。応援よろしくお願いいたします!
