
「一行文庫」のつくり方 〜便利すぎて教えたくない『STUDIO』でのNoCodeサイト制作〜
「一行文庫」を公開してから、 約三ヶ月半ほど経ちました。公開当初に運よく少し話題になり、その後も細々と続けているのですが、日経新聞の記事で紹介されたり、毎日放送の人気番組「田村淳のコンテンツHolic」でも紹介されたりなど、おかげさまで色々なお問い合わせもいただいております。ありがとうございます。
そんな中で「あれって、どうやって作ってるんですか?」と聞かれることも、よくあります。Webサイトとしては見た目がちょっと特殊なので、かなり凝ったコーディングでもしているんじゃないかと思われているのかもしれません。ところが、前にも記事で少し触れた通り、「一行文庫」は「STUDIO」というノーコードでWebサイトが作れるツールを使って、実は非常に簡単に作っているのです。
そもそもは、読書補助具「リーディング・トラッカー」から着想を得て「一行文庫」を制作したことは以前にも述べた通りですが、思いついてから公開まで、実は3日もかかっていません。通常のWebサイト制作のように、構成案を書いて、ワイヤーを構築して、デザインをアップして、コーディングして、修正して…などといったステップを踏んでいては、こんなに早く実装することはできなかったでしょう。
今回は、最近よく使っているこの「STUDIO」について、改めてメリットを整理してみたいと思います。
STUDIOのメリット① とにかくサクサク作れる
これまで、Webサイトのデザインをするときは、Adobe XDなども使ってはいましたが、結局はPhotoshopやIllustratorを使ってレイアウトをして、デザインデータをコーダーに渡すことが多かったです。しかしながら、実際テストサイトが上がってくると、ちょっとしたレイアウトのズレや細かい挙動などが気になって、もう一度修正を入れる、という工程が大抵必要でした。
それは決してコーダーが悪いのではなく、通常のデザイン作業でも同じように、人を介せば介すほど、自分の頭の中にあるイメージとズレていくことは当然なのです。こればかりは、どうしようもありません。だから私は、普段からほとんどの作業において、カンプからフィニッシュまで自分で作業するようにしているのですが、Webに関しては、どうしてもコーダーにお願いする必要がありました。
しかしSTUDIOであれば、デザインしながら最終的な配置や挙動の調整を、自分の作業の中で完結できる。しかも、コードを確認しながらプレビューを見て、と行ったり来たりする必要もない。これは、作業効率としては非常に大きなメリットです。
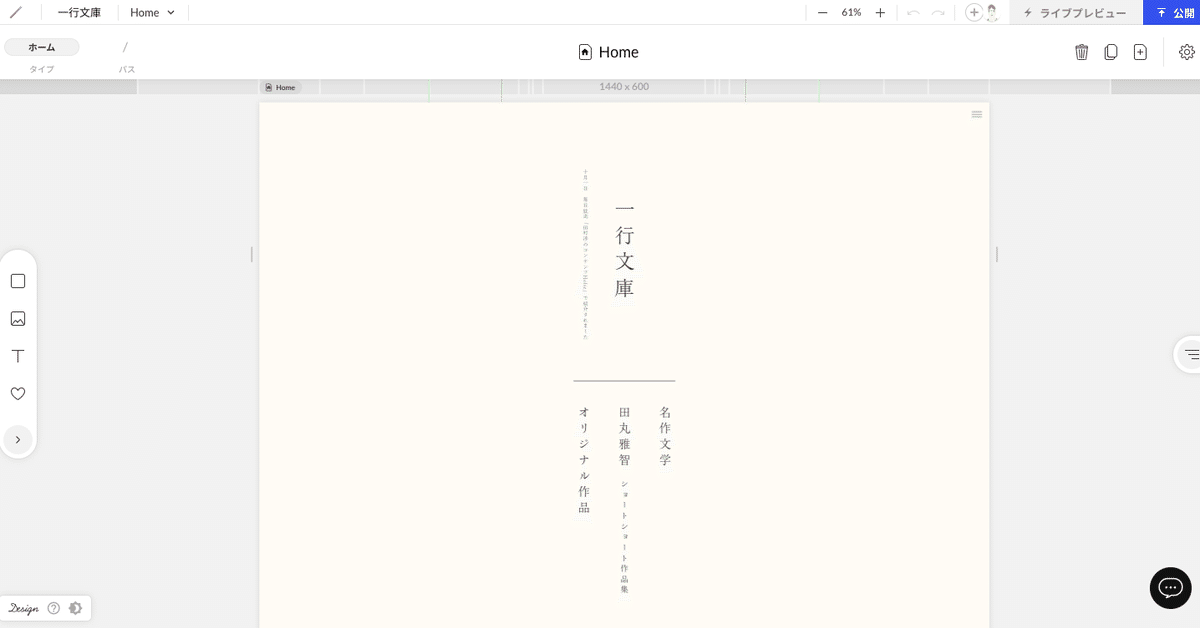
「一行文庫」の場合、とにかく縦に長いので、文章の校正をするのが大変です。STUDIOでは、ブラウザ上で拡大したり縮小したりといった作業も直感的にできるので、細かいところを見るときも、全体を見渡すときも簡単に操作できるのが非常に助かっています。

↑STUDIOのEditor画面。こんなに引いたりもできる。
また、何よりデザインの自由度が高い、ということもデザイナーとしてはありがたいです。最初の頃はテンプレートを加工して使うこともあったのですが、慣れてくるとIllustratorやPPTのように(概念は全然違いますが)サクサクと作業できるようになります。
この手のサイト制作ツールでありがちなのが、なんとなく「アレで作ったんでしょ」という印象に似通ってしまうということなのですが、STUDIOに関しては、それもほとんど感じられません。それだけ、デザインの自由度が高いということであり、デザイナーにとっては腕の見せ所でもあると思います。選べる書体やアイコンなどが最初からたくさん用意されているのも、ありがたいです。
それだけ使いやすいので、最近ではちょっとしたプレゼンテーションの資料なども、STUDIOを使って簡易的なサイトを作ってしまうこともあります。そうすることで、画面共有している際にWebサイトのリンクや動画を見せたいときなど、いちいちアプリケーションと共有画面を切り替える必要もなく、スムーズに話すことができるからです。
STUDIOのメリット② サポートが手厚い
「一行文庫」をつくるとき、元々STUDIOを使ってはいたので、迷わず新規プロジェクトを立ち上げたのですが、そもそも縦書きがうまく表示できるのか、サイトの長さに制限があるのかなど、まったく確証がありませんでした。
最初に縦書きで配置しようとしたら、案の定うまく表示できず、机上の空論に終わってしまうのではないかと思ったのですが、そんなときに頼りになるのがチャットでのサポートでした。Editorの右下にチャットボタンが配置されており、作業しながらすぐに質問をすることができるのです。

実際このときもチャットで質問をして、すぐに返答をもらえたので、難なく解決することができました。その他にも、ヘルプページやSlackでのコミュニティも充実しています。通常のデザイン作業やCGを作るときなど、どうしても一人だけの作業では、Webで検索しても答えが出てこないときなどもあり、四苦八苦することもしばしばなのですが、丁寧に答えてくれるチャットが用意されているのは、非常に頼もしいです。
そして何よりも、日本語で聞けるのがありがたい。同じノーコードのツールでも、GlideやAdaloなどのアプリ開発系は海外のものが多い上にまだまだ情報が少ないので、日本語で解説しているものをピンポイントで見つけにくく、逐一英語で調べるのもなかなか一苦労です。
そこは、STUDIOが日本発のサービスであることの大きなメリットであると感じています。
また、STUDIOを使い始めて1年以上経ちますが、アップデートも頻繁で、どんどん新しい機能が実装されています。少し前にCMSやアニメーションも簡単に使えるようになりましたし、今後も更なるアップデートを期待しています。
STUDIOのメリット③ ライブプレビュー&公開が簡単。
通常、Webサイトを作る場合は、サーバーを別途用意して、データをアップして、諸々設定をして…など、どうしても手間がかかる印象がありました。Webサイトを公開する上で、最も億劫な作業であると言えます。しかし、STUDIOではそれらの煩雑な作業が一切なく、右上の公開ボタンをクリックすれば一瞬で公開することができてしまいます。これは最初、本当に感心しました。

極端な話、簡単なペライチサイトであれば、ものの数時間(もしくは数十分)でゼロから制作して公開することも可能でしょう。
独自ドメインを使う場合は、自分で取得したドメインをつなぎこむ必要がありますが、それもヘルプページにあるチュートリアルに忠実に作業するだけなので、非常に簡単です。
また、公開前にテストアップの確認などで使う「ライブプレビュー」も、とても使い勝手が良い機能です。公開ボタンの左にある「ライブプレビュー」ボタンを押すと、スマホで見る用のQRコードとリンクURLが出てくるので、これを共有するだけでOKです。

つい先日も、サイトのプレゼンのときに、このライブプレビューを使ってテストサイトを作り、プレゼン資料にQRコードを貼っておいて、リモートプレゼンでもその場でプロトタイプとして確認してもらうことができました。その体験自体が面白く、クライアントにも喜ばれました。
また、「一行文庫」の制作でも、ライブプレビューは非常に助かっています。PC上でレイアウトをしながら、逐一スマホで表示して確認することで、見え方の検証も非常にスムーズに、ストレスなくチェックすることができるのです。
--
改めてSTUDIOのメリットを振り返ってみましたが、コードが面倒だと感じているデザイナーにとっては、今のところメリットしか感じられません。
だから、タイトルに書いたように「あまり人に教えたくない」という気持ちも、ちょっとだけあります(笑)
一方で、ツールはあくまでもツールです。結局デザインの良し悪しはデザイナーの腕次第です。Illustlatorが使えるからと言ってデザインができるわけではない、というのと同じですね。簡単に使えるからこそ、私自身もWebサイトをもっとたくさん作って、腕を磨いていきたいと思っています。
世の中のDX化が加速度的に進む今、STUDIOはデザイナーにとって最強の武器となるツールかもしれません。
--
