
自転車屋さんのロゴマークをデザインした話
初めまして、isamuです。初noteです。
普段は家電メーカーでプロダクトデザイナーとしてサラリーマンをしています。
2019年の終わり頃からお世話になっている自転車屋さん"A-Pad"のリニューアルに伴い、ロゴマークのデザインを依頼していただいた(というか半ば強引に立候補)ので、デザインが完成するまでの紆余曲折や大変だったことをまとめてみたいと思います。(グラフィックデザイナーさんからしたらツッコミどころ満載だと思いますが、あたたかく見守ってください)
1.ヒアリング
そもそも何故店舗をリニューアルする必要があったのかは割愛しますが、店名が"A-CAP"になることと、前のロゴ(というか看板?ビジュアル?)から、どう変えたいかをまず店長さんにヒアリングを行いました。
【前店舗での反省点】
・高級感がない
・自転車屋っぽく見えない
・オシャレな感じがしない
【どう変えたいか】
・高級感を出したい
・パッと見で自転車屋だとわかるようにしたい
・チーム員以外のお客さんもフラッと立ち寄れる親しみやすさ
とまぁ、だいたいこんな感じの話を聞き「とりあえず何案か考えてみます」と言って店を後にしました。が、ここでの反省点としては、
もっと詳しくヒアリングしておけばよかった!!
ということ。
何故かというと、デザインをオーダーする側も「どうすれば良いか明確な答えを持っていない」ということ。ガラケー時代に「次の携帯電話どんなの欲しい?」と聞かれた時に「全面タッチディスプレイの小さなパソコンみたいなヤツ」という答えは出てこない、という良くある例えのアレです。追々その辺の話をするとして、まずは時系列的に話を進めていきます。
2.ラフデザイン
この時の脳内では「店名"A-CAP"やから、頭文字の”A”は使うやろ」「パッと見で自転車ってわからなアカン」と言うことで「せや!”A”と”ホイール”の組み合わせや!」と言うことで以下のようにアイデア展開していきます。(関西出身ではない)

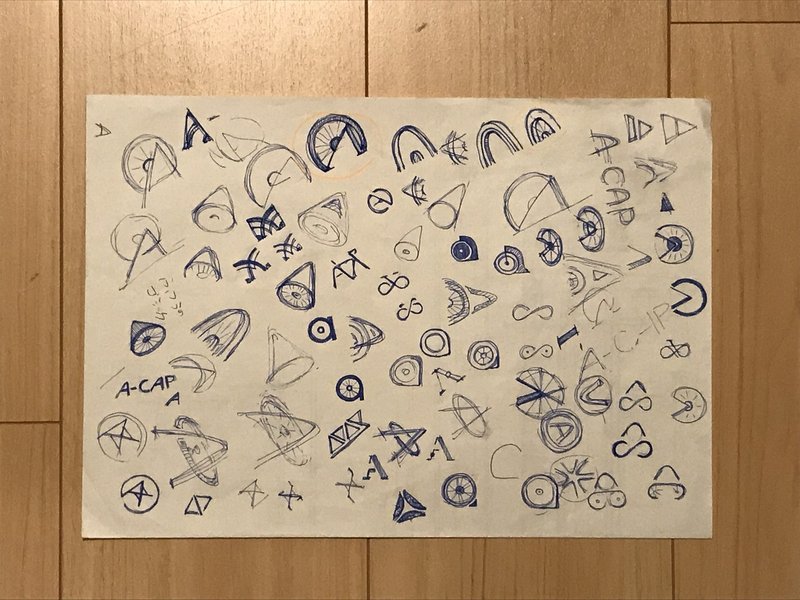
初期の手書きのラフデザイン
最初には書かなかったけど、店長さんのオーダーとして「全く新しいデザインも見てみたいし、現行のロゴを踏襲した案も見てみたい」とのことでした。ここでヒアリング内容をおさらいすると、

現行のデザイン
①高級感を出したい
②パッと見で自転車屋だとわかるようにしたい
③チーム員以外のお客さんもフラッと立ち寄れる親しみやすさ
①と③は相反する要素なのですが、初期のヒアリング時にもそれは店長さん自身もわかっていたようで、いろいろ話を聞いているとどうやら①の「高級感を出したい」がもっとも優先順位が高いことがわかりました。そこで①〜③の比重は違えど、それぞれの要素を含んだ以下のA案,B案,C案を作ってみました。

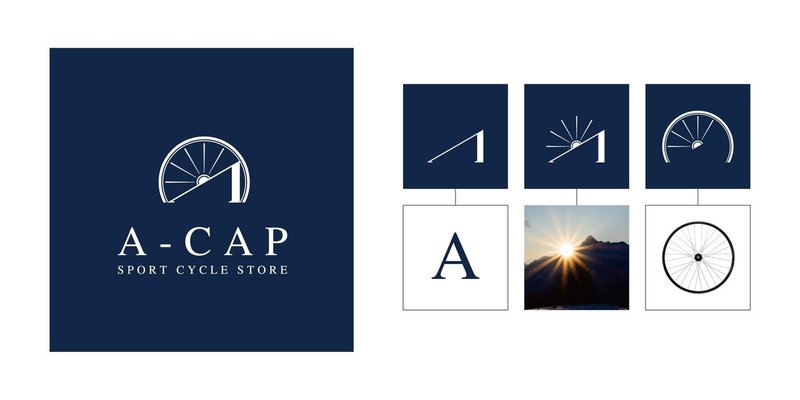
A案
この案は現行デザインの要素「山からホイールが日の出している」をリデザインしており、思いついた時は「ヤベェ…自分天才かも…」って思った案です。まぁ正直カッコイイかどうかは微妙だけど、太陽の輝いている感じをスポークで表現しているあたり秀逸ですね。

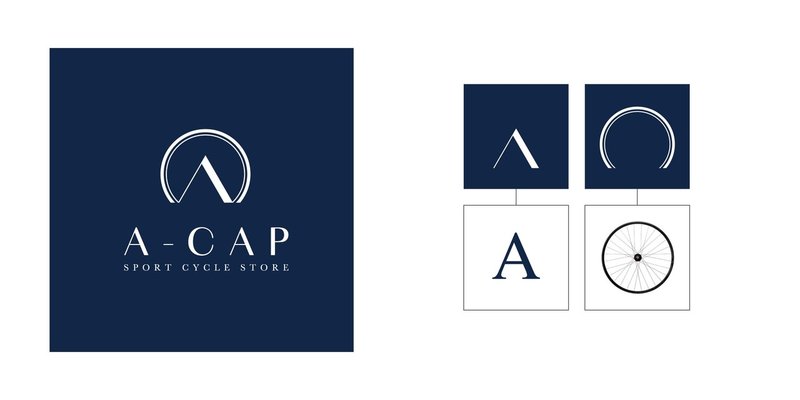
B案
この案は「とにかく極限までシンプル」にこだわった案。デザイナーって要素減らしがちですよね。パッと見自転車には見えないことを除けば、ストイックな感じがして好きだった案。

C案
これは完全に捨て案。店長さんから「現行のA-Padと同じフォントの案も見たい」というオーダーがあったので考えた案です。ちなみに「Damian」という名前のフォントのようです。Raphaっぽいなって思って「Rapha フォント」でググるとすぐに出てきます(厳密には違うフォントです)。文字の形状を使って自転車を描き「パッと見自転車とわかる」に振った案です。親しみやすい感じするけど、どこか間抜けな感じがして(顔にも見えるし)自分が好きなテイストではないので、これに決まらないでほしい、と思っていました。
3.プレゼンテーション
A案,B案,C案を店長さんにプレゼンしました。詳細忘れたけど結論としては「C案が一番良い」という回答が来ました。理由は「パッと見で自転車だとわかるから」です。「自分の中では捨て案なのにそれが通っちゃう」ってのは良くある話ですね。そこでなんとかこの案にしたくなかった自分は「これだと一番重要だったはずの『高級感』が抜けてしまいます」と言い「もう一度別の案考えさせてください」とお願いしました。
店長さんのオーダー「②パッと見で自転車屋だとわかるようにしたい」が重くのしかかってきました。
ここで最初の「もっと詳しくヒアリングしておけばよかった!!」に戻るのですが、店長さんの「次の店はこうしたい」という「課題」に対して、ロゴマークがどこまで答える必要があるか、をもっと整理しておけばよかった、と言うことです。
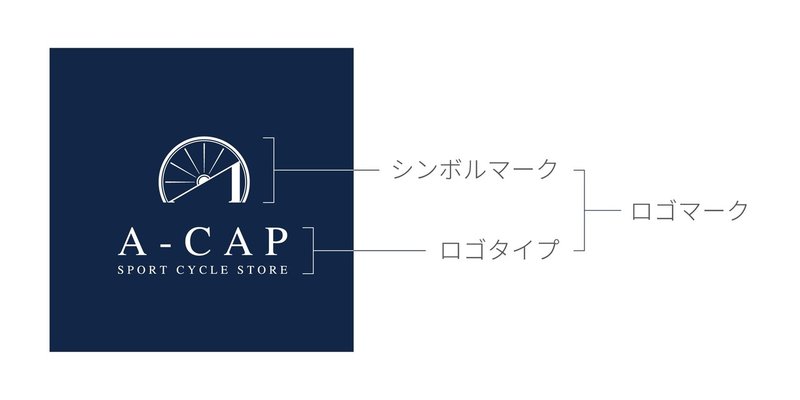
ここで一度用語解説しておきます。言葉がややこしいのですが、以下のように使い分けますので、念頭に置きつつ読み進めていただければ幸いです。

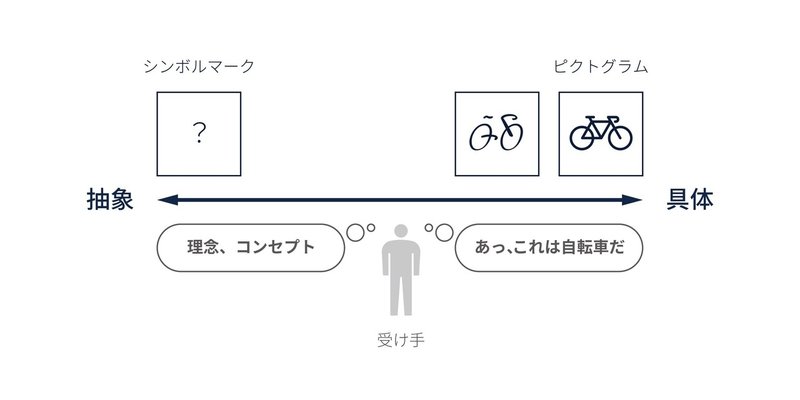
ロゴマークのデザイン、特にシンボルマークは、企業の「理念」や「コンセプト」などの「抽象的な意味」を図形化することであり、ピクトグラム(パッと見て正確に意味を伝える、と言う意味で)とは異なります。ピクトグラムに近づくほど「具体」となるため、そのものの意味性が強まってしまいます。今回の件でいうと「②パッと見で自転車屋だとわかるようにしたい」ことを重視すると具体寄りにする必要があり、そうするともうそれはただの自転車になってしまいます。

シンボルマークとピクトグラムの違い
4.課題の再整理
ここで、店長さんの「②パッと見で自転車屋だとわかるようにしたい」の理由を紐解いてみることにしてみました。下の写真は店舗の外観です。色落ちして良く見えませんが、店名の書かれた看板があります。確かに自転車屋さんには見えないですね(シャッターも閉まっているので特に)

店舗外観
そのことは店長さんも理解されており、「大きな看板を新規に取り付ける」という話は最初の打ち合わせの時に伺っていました。下のイメージのような、自転車に乗ってる人を大きく見せる看板をつけるとのこと。

新規につける看板のイメージ
ここで思ったんです。
これあれば一発で自転車屋ってわかるんじゃね?
と。なので無理して「シンボルマークがパッと見て自転車屋(≒自転車)とわかる」必要は無いんじゃないかと。シンボルマークやロゴマークは確かに店舗外観には必要ですが、店舗外観以外にも、チームジャージやSNSのアイコンなど幅広い活用が予想されます。「②パッと見で自転車屋だとわかるようにしたい」という課題を解決するのは看板(やその他店舗外観)の役目であって、理念やコンセプトを表すシンボルマークはその役目ではないということに気がつきました。
5.新アイデア検討
新しいアイデアを考えるにあたって、もう一度最初にヒアリングした時の話を思い出しました。店舗名のA-CAPは「AKIRUNO Cycling Academy Project」という意味で「日本一教えるのが上手い店を目指したいんだよね」とおっしゃっていました。これを最初聞いた時は聞き流してしまっていた(ロゴマークデザインの依頼の文脈ではない時に伺ったので「へぇ〜そんな名前になるんだ」くらいのテンション)のですが、これってこの店独自の提供価値(=コンセプト)だなと。あきる野(AKIRUNO)という地で、日本一教えるのが上手い(Academy)店を目指す。
「せや!2つのAや!」(関西出身ではない)
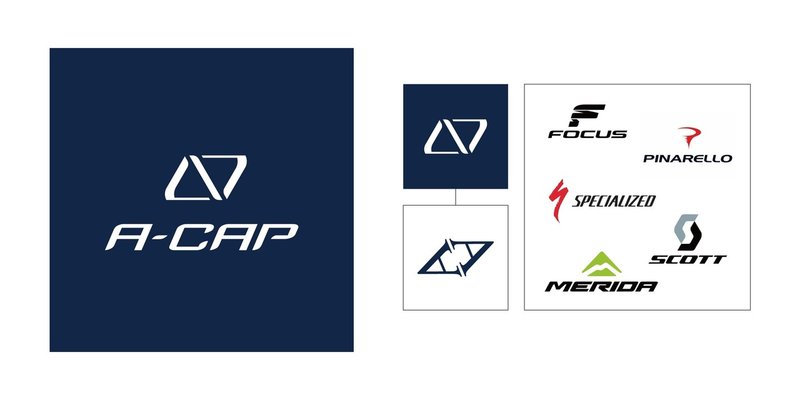
それまでは「Aとホイール」でずっとアイデアを展開しており、正直もうアイデアは出し尽くしていました。「2つのA」で何か表現できないか、ということを考え始めました。ちょうどその頃、店長さんから新しく「有名なメーカーのロゴっぽい感じのやつ見てみたい」というオーダーが入り考えたのがD案。

D案
こう見てみると、自転車ブランドのロゴマークって「頭文字のシンボルマークに斜体のロゴタイプ」めっちゃあるなって。んで、D案思い付いたけどなんかあんまりしっくりこないというかカッコよくないというか「スポーティな感じするけど高級感ない」というか。2つのAを思い付いたのは良かったけど、活かしきれてない、というか。
Aってそもそもなんだっけ?
大学1年生の時のタイポグラフィの授業を思い出しました。僕の通っていた大学では一番最初にアルファベットの書き方を教わります。そこでこんなことを教えてくれました。
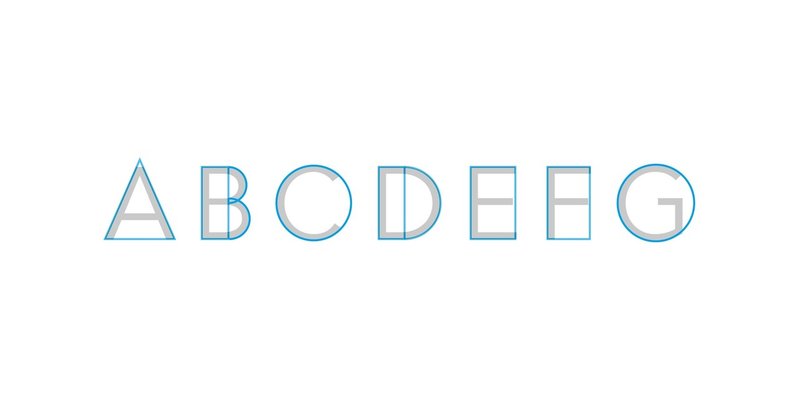
「アルファベットは◯△□で出来ているのだよ」

アルファベットの成り立ち
そうか、Aって三角形だったな。
あれ?自転車にも三角形2つあるぞ?
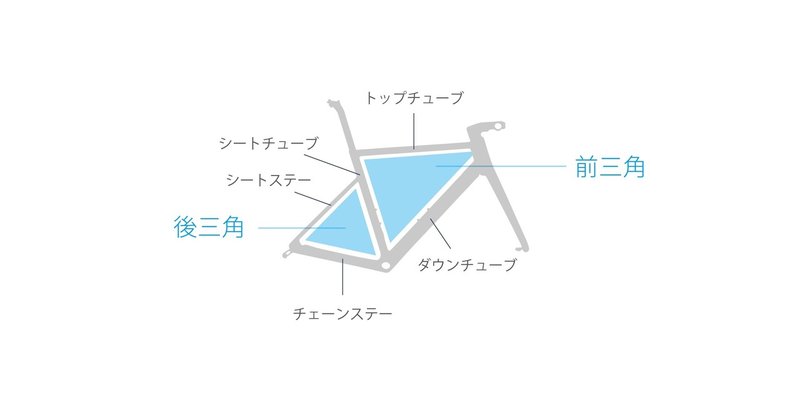
スポーツバイクのフレームは基本的に、「前三角」と呼ばれる、トップチューブ・ダウンチューブ・シートチューブからなる三角形と、「後三角」と呼ばれる、シートステー・シートチューブ・チェーンステーからなる三角形で構成されています。D案が自転車のフレームに見えてしまった僕は、もうここからは神がかったスピードでブラッシュアップしてきました。

フレームの形状

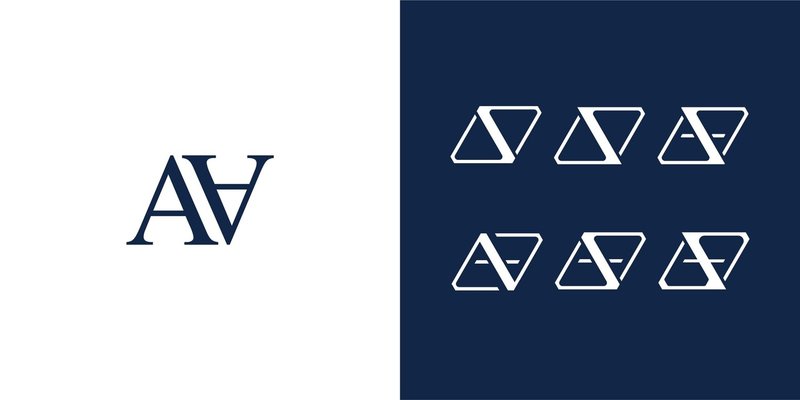
2つの"A"のバリエーション展開
Aの横線をどう処理するかで悩みましたが最終的にはこんな感じにまとめました。セリフ体(いわゆる明朝体)の線の太さのメリハリをモチーフにし、基準の太さから◯倍で揃えることで美しい印象になります。知らんけど。でもなんか考えられてる感は出せます。隙間も基準の◯倍です。

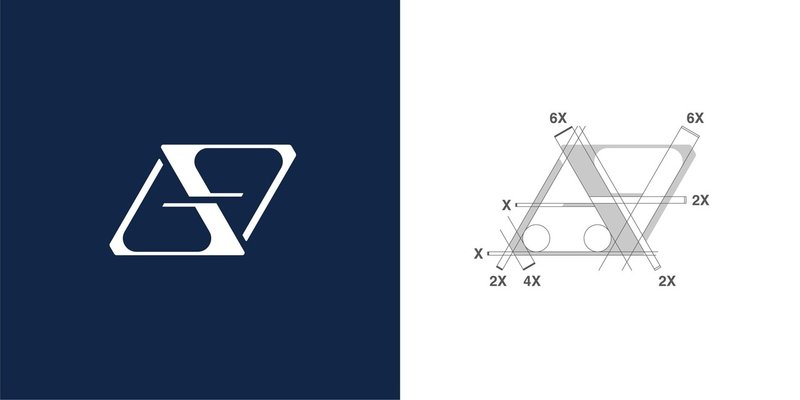
シンボルマークの最終デザイン

セリフ体の線のディティールをモチーフに
6.ロゴタイプの検討とカーニング地獄
シンボルマークも決まったので、あとはロゴタイプをどうするか。「高級感を出したい」ということだったので、セリフ体で初期案からずっと考えていました。ここからは「何が違うねん」「もう何でもええわ」くらいの細かい話が進むので、お腹いっぱいの人はブラウザをそっと閉じてください。

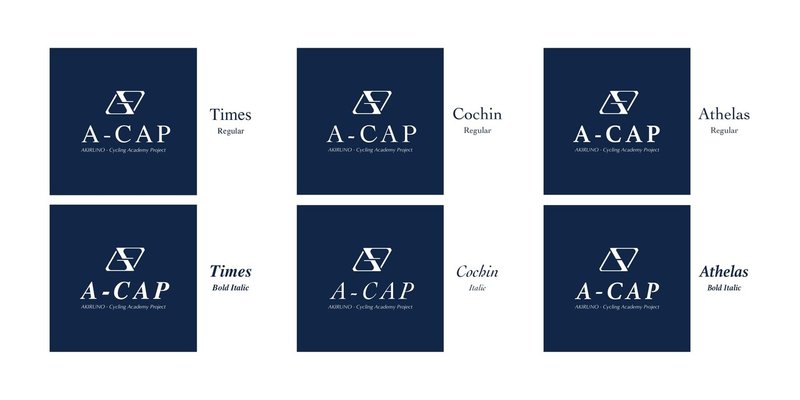
ロゴタイプのフォントの検討
やっぱセリフ体と言ったらTimesかなということでTimesを選びました。フォントのことを説明し出したら時間がいくらあっても足りないし、下手に説明すると恐ろしいことになりそうなので割愛します。なのでざっくりカーニングのことを説明します。カーニングとか簡単に言うと、文字同士が諸々均等に見えるように調整することです。下の二つは何がどう違うでしょう?

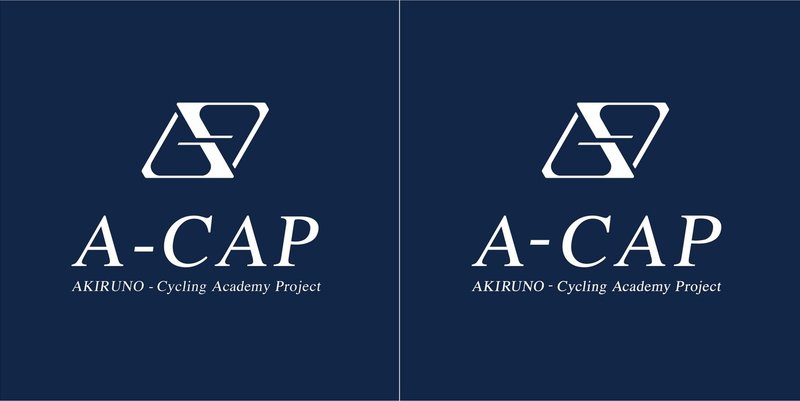
カーニングの有無の比較
左が文字を打ち込んだだけで、右がカーニングを行なったものです。カーニングを行い、文字の間隔が均等に見えるように微調整しています。AとCの間のハイフンはわかりやすいですね。ただ文字を打ち込んだだけだと、色々バランスが悪いのです。その理由を簡単に説明すると、以下の通りです。

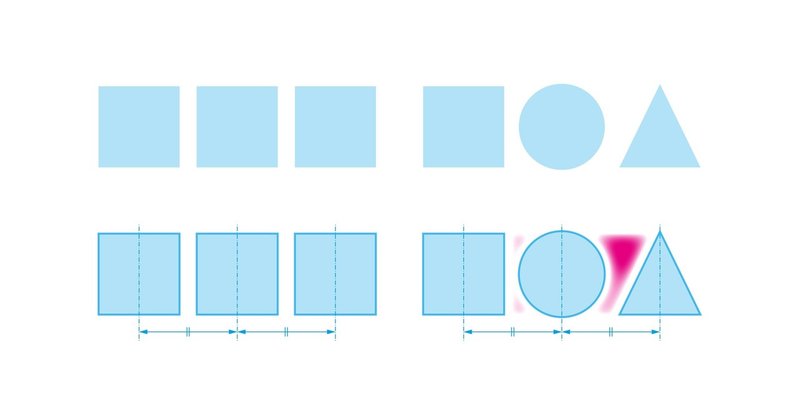
異なる形状が隣り合うと間隔が一定に見えない
□◯△は文字だと思ってください。文字単体の中心の間隔は等しいのに、等間隔には見えない、と言う事態が発生します(説明の仕方違うかも知れないけど、大体こう言うこと)。コンピューターの進歩は目覚ましいですが、まだまだこれを自動では行なってくれません。

カーニング前後で重ねた様子

ロゴタイプ部分の拡大
とまぁそんな感じで、カーニングしました。Pに関しては「つ」の部分を少し伸ばしたりしてます。きっとプロのグラフィックデザイナーから見たら甘いと思いますが、ご容赦ください。
7.レギュレーションの作成
ロゴマークが完成しました。そうしたらそのロゴマークが正しく運用するためのマニュアルのようなものを作ります。ロゴマークを使うもの全てを自分で管理できることはそうそうありません。なので、誰が使ってもデザイナーの意図通り正しく使ってもらえるためのルールを作ります。ここで学んだこと。
レギュレーション作ったところで、マジで誰も守ってくれねぇ!!!
と言うこと。今回は僕とクライアント(店長さん)以外にも様々な方が関わっており、今回デザインしたロゴマークをいろんな媒体で使用して頂きました。しかし、今回の僕の立場上、全てのディレクションを行うことができず、僕の知らないところでロゴマークが一人歩きしてしまいました(そうならないためのレギュレーション作ったのにな…)。まぁ(言い方悪いが)たかが小さな自転車屋のゴロマークの運用に厳密性を求めるのはでしゃばりすぎかも知れんが、とはいえ最低限のルールは守ってほしい(関係者が読んでいないことを願う)。確かにこういう仕事は初めてだったので、至らない点とか反省点とかあるから、「レギュレーション通りにはいかんところもあるやろなぁ〜、まっ、そこは追って要相談やな」と思ってはいたけど、想定の範囲を超えた低レベルなところでルール違反を犯してくるのは驚きを超えて悲しかった…(関係者が読んでいないことを願う)
まぁ簡単に言うとロゴマークの視認性(パッと見てわかるように)を担保するために「ロゴマークの周囲に要素配置しないでね(アイソレーションエリアの設定)」とか「勝手に改造しないでね」みたいなことです。

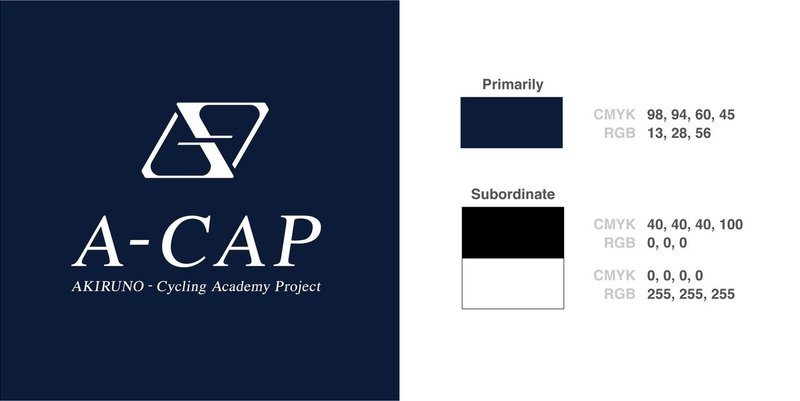
カラー(使っていいのはこの色だけ)

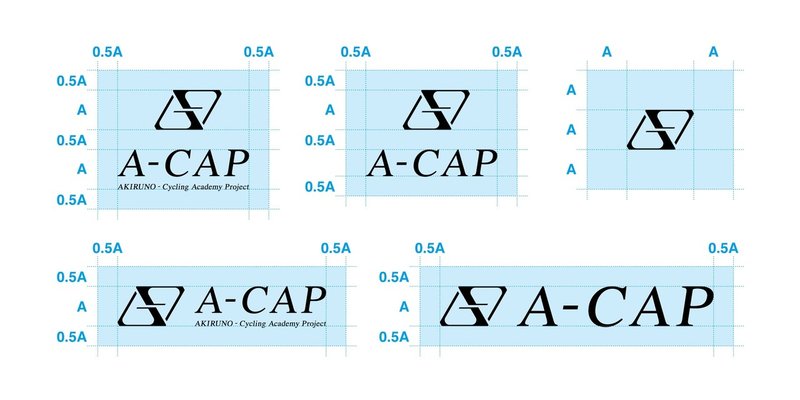
アイソレーションエリア(水色のエリアには何も配置しないでね)

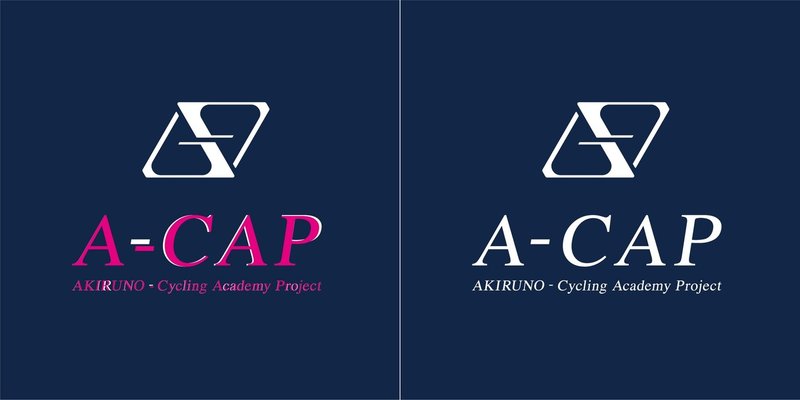
禁則集(やっちゃダメな例)
とまぁ、細かいことは省きますが、こう言うルールを作ります。誰も守っちゃあくれないが。アートディレクターの存在意義を改めて確認。あ、そうね、最初に自分にどこまでの裁量や決定権があるかを確認しておくのは重要ですね。
8.まとめ
今後とも、こういったロゴマークのデザインの仕事などをしていきたいので、忘備録として以下にまとめたいと思います。
・ロゴマークで何を表現するか、どんな課題を解決したいかを明確にする
・その課題はロゴマークで解決することが適しているのかを再度確認する
・クライアントと自分以外の第三者の有無と関係性、自分の裁量の範囲を確認する
・レギュレーション守ってくれなくても拗ねない
以上です。最後まで読んでくださった方、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
