
Twitterのサムネへの配慮で拡散される可能性が変わる
おはようございます!ユキはるです。
今回は『Twitterのサムネへの配慮で拡散される可能性が変わる』この事について書かせて頂きます。
「Twitterのサムネへの配慮?!そんなのやってるよ!」
「いやいやTwitterのAI機能で自分で指定できないの知らないの?」
と思った方いらっしゃるのではないのでしょうか?
その通りです。
Twitterの投稿画像はAI機能によって
”ここにしたい”という気持ちとは裏腹に自分が意図しない微妙な位置を切り取ったものがサムネになってしまいます。。
皆さんは「え?!こんな変な感じに切り取って欲しくなかったのに!」
と投稿した後に気付いたが「
もうツイートにリアクションをもらってしまったからこのツイートは消せない…」
と後味が悪い投稿になった経験あるのではないでしょうか?
※ちなみにいつになるかはわかりませんがTwitterが「任意でサムネ設定ができるようにする」との発表が先日ありました。(早く実装して…)
今回はこの焦ったい気持ちを解消し任意のサムネにできる解決方法をお伝えします。
ー解決方法ー
□サムネになって欲しい部分に『スタンプ、文字をいれる』
これが解決策になります。
文章を読んだだけでは「??」となるだけだと思いますので実例で紹介しますね!
まずは上記解決策を使用していないイラストで投稿した場合

このように顔が見切れてしまいます。
これではタイムラインをスクロールしているユーザーの目に止まる可能性が低くなってしまいます。
せっかく時間を描けて仕上げたイラスト。ひとりでも多くの方に見て欲しいというのがイラスト作成者としての本音です。
では先ほどご説明した、
サムネになって欲しい部分の『スタンプ、文字をいれる』という解決方法を使った場合は下の画像のようになります。

上のイラストを見て頂けれた分かるように
1番見て欲しい部分(この場合は顔)の近くにハートのスタンプを追加するとこのように顔の部分がサムネに選ばれます。
見比べて見ると


全然違いますよね。
こうする事でサムネの印象がUPしスクロールをしていて
「ん?」と興味を引く可能性がUPします。
以上が『自分が意図した位置をサムネにできる』という方法でした。
簡単ですので是非試して頂き、
あなたの届けたい情報の精度UPにつながれば幸いです。
とここで終わればただの”ノウハウの提供”です。
正直先ほど説明した内容(解決方法)は探せばすぐに出てきます。
これからはさらに応用編です。
せっかくですのでこの方法を生かした上で、
□どのようにすればより多くの人に届くのか?の成功体験
□検証結果
この2つの項目を『実体験+結果』でお伝え致します。
これから書く内容は上記の解決方法+心理学を踏まえた実戦内容になります。
まずは結果からお伝えします。
下記画像を参照ください

これは2020/10/07 18:00に投稿し、
過去最高いいね数4487を出せたイラストになります。
正直ここまでの反響があるとは自分でも考えておりませんでしたが
『サムネの配置』+『文章』でこのような反響を与えられた結果です。
ではこの方法をどのように使ったのか?について書かせて頂きます。
サムネの配置
実はこのイラストとは別に”ほぼ同じ内容のイラストを翌朝に投稿”しております。
・別日投稿イラスト

イラスト自体には何も手を加えておりませんが最初の投稿と違う箇所がいくつかあります。
□技名(宝具名)テロップ無
→文字が無くなった事によりイラスト上部がサムネとなる
→よりかっこよさを強調できる。
□文章の違い
→最初のイラストの文章との違いは「訴えかける」という内容にしています。これは「自分も確かにそう思うからいいねしよう!」という『自分の気持ちを代弁してくれている』という共振欲という心理に訴えかける内容にして見ましたが結果はこのように大きな反響はありませんでした。
ではなぜ先ほどのイラストはこのように大きな反響を得たのか?

それは
□色の重心を上に配置する事によりイラスト全体に”不安定=緊張感”を与える
□ドッキリ→自虐ネタは拡散される。
この2つの心理学を踏まえて『サムネの配置』+『文章構成』にした。
これが今回大きな反響を得られた要因です。
1つずつ解説致します。
□サムネの位置を変更し”色の重量感”を出す。

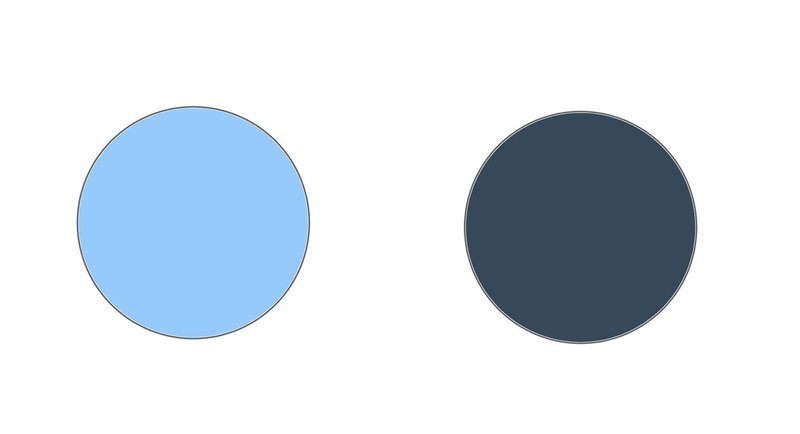
上記のイラストの”色”を見て頂くとわかるように
同じ色でも
明度(色の明るさ)を明るくすると「軽く」感じ、
暗くすると「重く」感じると思います。
これは色の重量感という心理効果です。
その上で次のイラストをご覧ください。

このように四角の上の部分に明るい色(明度の高い色)を配色し
下の部分に暗い色(明度の低い色)を配置すると
重心が下にくるので『安定感』がでます。
次に

このように四角の上の部分に暗い色(明度の低い色)を配色し
下の部分に明るい色(明度の高い色)を配置すると
重心が上ににくるので『不安定感=緊張感』がでます。
自分も初めてこの心理学を知った時に
「確かに!」と納得しました。
色には配置場所によって得られる効果がある!という大きな発見でした。
この内容を踏まえて改めてイラストを見て下さい。
①反響が少なかったイラスト

このイラストは色の配置でいうと下記イラストのような配置になります。

画面上に明るい色(技を出している時の光、金髪)が配置され
暗い色が半分より下(マントの影、黒い服)が半分より下にきており
”安定感”がでております。
では次に反響の大きかったイラスト

一見するとバナーが入る事により暗い色が多くなり”安定感が増した”ように感じる人もいるかとは思いますが
全体をもう少しボーッと
『いつもタイムラインをスクロールするくらいの見方で見て下さい』
文字というよりは”文字後ろの明るい光に目がいきませんか?
ここまで読んで頂いている方はありがたい事に
この記事に興味を持って頂き、
「しっかりと情報を取り込もう」として頂いている方ばかりだと思いますが
実際にTwitterのタイムラインはそのように見てはいません。
むしろ”流し見”です。
だからこそ、人は文字ではなく『全体の色の配置』に注意が向きます。
そして注意が向くものとは不安定なものです。
(例:赤ちゃんがフラフラ歩いていたら目を話せなくなる)
そうなんです!このイラストは先ほど紹介したイラスト

この色の配置で感じられる『不安定感=緊張感』を入れて
”流し見”でも注意が向くように
バナーを加え、上記の色配置になるようにサムネを調整しました。
これが
□色の重心を上にする事によりイラスト全体に”不安定=緊張感”を与える
という事です。
□ドッキリ→自虐ネタは拡散される。
まず、届けたいターゲットがTwitterを利用している時の”気持ち”と”行動”を考えてみましょう。
基本Twitterを開く時は”時間がある時”です。
そしてその中でボーッとタイムラインをスクロールしていて
気になるものがあったら文章を読みます。
そしてその文章を見て、画像なり添付リンクを押します。
この流れがTwitterを利用している人の大半だと推測できます。
ーTwitterを見ている人の流れ まとめー
気持ち:暇であり、時間を持て余している
行動:タイムラインを流し見→画像に目が止まる→文章を読む→クリック
そしてその上で1つ1つの行動に対して策を当てていきます。
□タイムラインを流し見→画像に目が止まる
これは上記で説明した”色の配置を考慮したサムネ”で策を打っております。
では次の流れとしてイラストで「うん!?」となった後に行う
”文章を読む”に対しての策です。
今回は『ドッキリにかける』これを行いました。
「おいおい!それはあんまりよくないんじゃない!」と思われたと思います。ですがドッキリには2パターンあります。
1つは人を嘲笑う内容=本人が許せない内容
もう一つは「騙された!」と自虐ネタにできる内容=本人が許せる内容
※許されないドッキリは絶対に良くないのでするべきではないです。
そして人は自虐ネタを拡散しがちです。
例を挙げると、
おみくじをひいて「大吉!」
よりも「大凶。ついてない、、」の方が
”こんな自分を誰かに知ってもらいたい”という気持ちになり
発信しがちですし拡散されやすいですよね。
自分が今回仕掛けたドッキリは
ターゲットが望んでいるけどまだ現実になっていない内容を具現化し、
ドッキリだとわかった時に
「騙された!」
「…でも本当になって欲しいな〜。。」
と願望がわき、共感できる。
ここにポイントを絞ってのドッキリとなります。
まず、このイラストを描こうと思いついたキッカケが
他のキャラクターの「必殺技がカッコよくなった!」という事がありました。
※FGOをやっている方へ
(沖田総司の顔面宝具、モーション改修のタイミングです)
この変更がされた時にタイムラインに「自分の推しも変わらないかな〜」というツイートを見て、「これだ!」と閃いた経緯があります。
この「未来への期待」をしている方へのサプライズドッキリを仕掛け
「なんだよ!」となった上で、
「でもこんな風に早く自分の推しがより良くならないかな」
という期待感を高めて
「この気持ちを他の人にも知ってもらいたい!」
という願望へ誘導し共感(RT,いいね)につながるようにする為に

という文章にしました。
実際にこの後に





というありがたいリアクションをして頂いております!
以上が今回のイラストで仕掛けた戦略です。
まとめ
・色の配置によってサムネの印象は変わる
・Twitterを見ている人の気持ち:暇であり、時間を持て余している
・Twitterを見ている人の行動:タイムラインを流し見→画像に目が止まる→文章を読む→クリック
・許せるドッキリを仕掛け「騙された!」と自虐ネタにできる内容し共感を狙う
このようにイラスト初心者でも戦略的に考えた上での投稿を行い
1人でも多くの方にキッカケを与えられるように頑張っていきます。
また次の行動も報告致しますのでその際はまた見て頂ければ幸いです。
ではまた!
この記事が気に入ったらサポートをしてみませんか?
