
まずはマウスやペンで絵が描けるウェブページを作る! 第1章❶ p5.jsを利用した簡単なHTMLとJavaScriptファイルを作成 ー 『JavaScriptでやる1分間プログラミング』
本章ではこんなアプリを作ります
プロローグのnoteで解説した通り、この章で取り上げる画像認識の機械学習についてはこの英語のYouTubeビデをベースに進めます。
これから何回かにわたって手描き画像認識サイトを作りながらプログラミング体験をやっていきますので、英語学習に興味がある方以外はこのビデオを見る必要はありません。ただ、英語学習にも役立てたいとお考えの方は、まずはこのビデオを見ながらコーディング作業をやってみてください。その上で、理解できなかったことを補足する形でこの章のnoteを読み進めることをおすすめします。英語の解説については章の後半で行います。
手描き画像認識のアプリを体験してみよう
まず作業を始める前に、今回作る「手描き画像認識アプリ」がどんなものか、実際のアプリ(皆さんが作るものとは異なります)を使ってみてください。お子さんと作業している場合は、「画像認識」とは何であるかを”体感”するためにも、まずはこのQuick Drawというアプリで遊んでみてください。
このサイトを開き、「描いてみよう」をクリックします。すると6つのお題(例えば「牛」とか「トラック」など)が出てくるので、それに従ってマウスで絵を描いてみてください。
描いていくにつて「これは〇〇です、または・・・」などと推測をしていきます。よい絵が描けた場合はきちんと言い当ててくれます。すべて終わると結果がでてきます。

こんな酷い絵でも4つは認識してくれました!
でも一体どうして「街灯」とか「ハサミ」とか分かったのでしょうか。その裏側にある技術がもちろん機械学習です。その仕組みを体感して理解するために、Quick Drawのミニ版ともいえるアプリを作っていきます。
メインの機械学習に入る前に、今回まずはブラウザ内で絵が描ける超基本的なウェブページを作っていきます。
1⃣ まずは”ウェブページ”というのを作ってみる
普段は何気なく見ているウェブサイトですが、いざこれを作れと言われたらどうしますか?そこで最小限の、真っ白い紙のようなウェブサイトをまずは作ってみましょう。
❶VSCodeでHTMLファイルを作成する
VSCodeでプログラミングをする場合、まずは「プロジェクトフォルダ」というものを作るところから始めます。いろんなファイルを作るので、それをまとめておくフォルダを作るわけです。
自分のマシンのどこでも構わないので、Oekakiとでも名前を付けておいてください(名前は何でも構いません)。
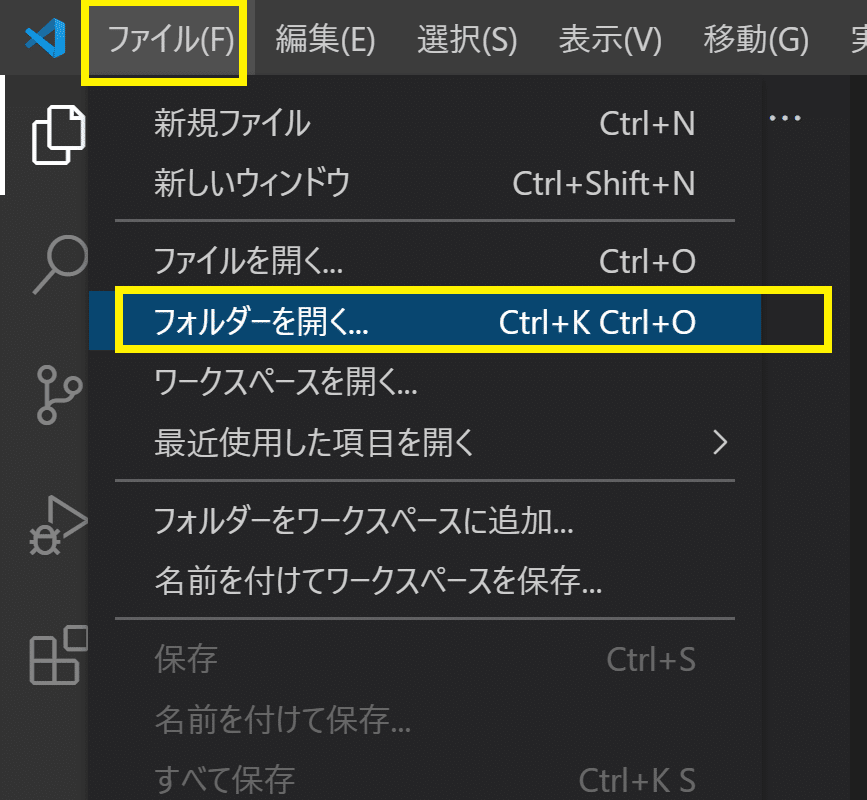
そしてVSCodeを立ち上げ、「ファイル」ー「フォルダを開く」をクリックし、そこから先ほど作ったOekakiフォルダを選択してください。

これでプログラミングの準備は完了です!
Oekakiフォルダを選択して開くと、左側に「エクスプローラー」が表示されます。ここにOekakiフォルダの中身が表示されます。今は空っぽですが、これからそこにファイルをいくつも作成していきます。
では最初にindex.html(注:必ずこの名前にしてください)というファイルを作ります。これがウェブページとなるファイルです。下の図で示した通り、新しいファイルを追加するには、ファイルに+サインが付いたアイコンをクリックし(または「ファイル」ー「新規ファイル」を選択)、出てきたファイル名の入力欄にindex.htmlとタイプし、Enterキーを押してください。

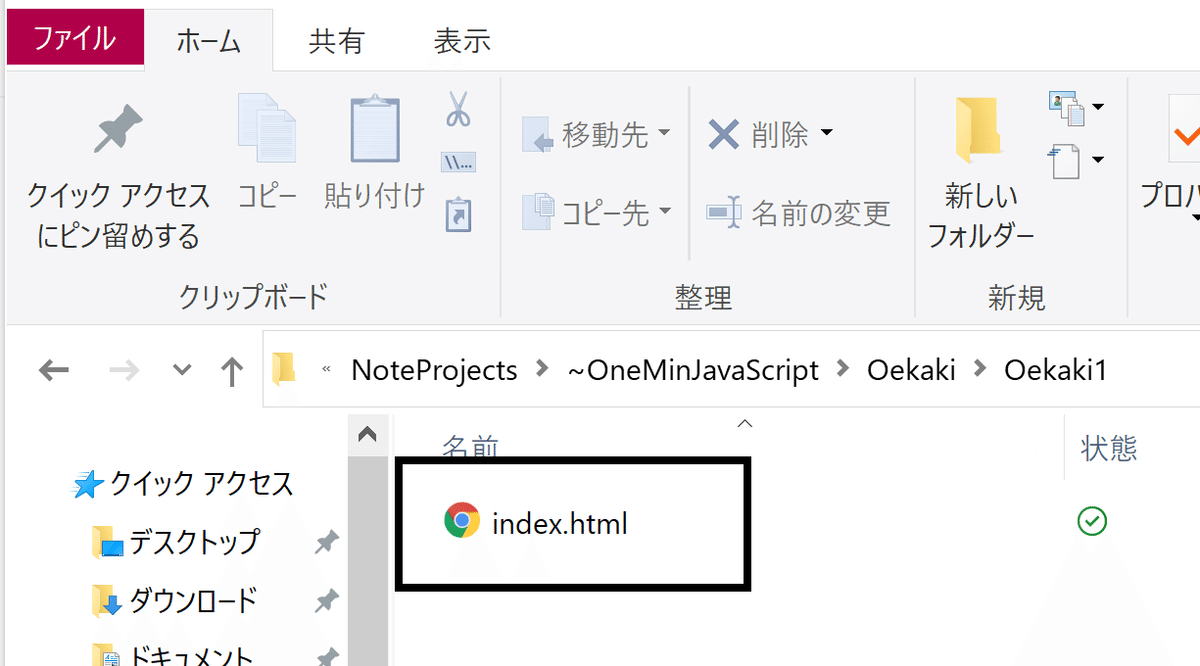
実際にこれでファイルができたかどうか確認してみましょう。Oekakiフォルダをファイルエクスプローラー(Windows)やファインダー(Mac)で見るとindex.htmlが作成されているのが確認できますよね。

❷ HTMLファイルに何か書いてみる
本当にこれが”ウェブページ”なんでしょうか。ではこのindex.htmlをダブルクリックしてブラウザで開いてみます。当然何も書かれていない真っ白なファイルですが、ブラウザで開くことはできました。

真っ白だと不安なので、このウェブページに何か書いてみます。
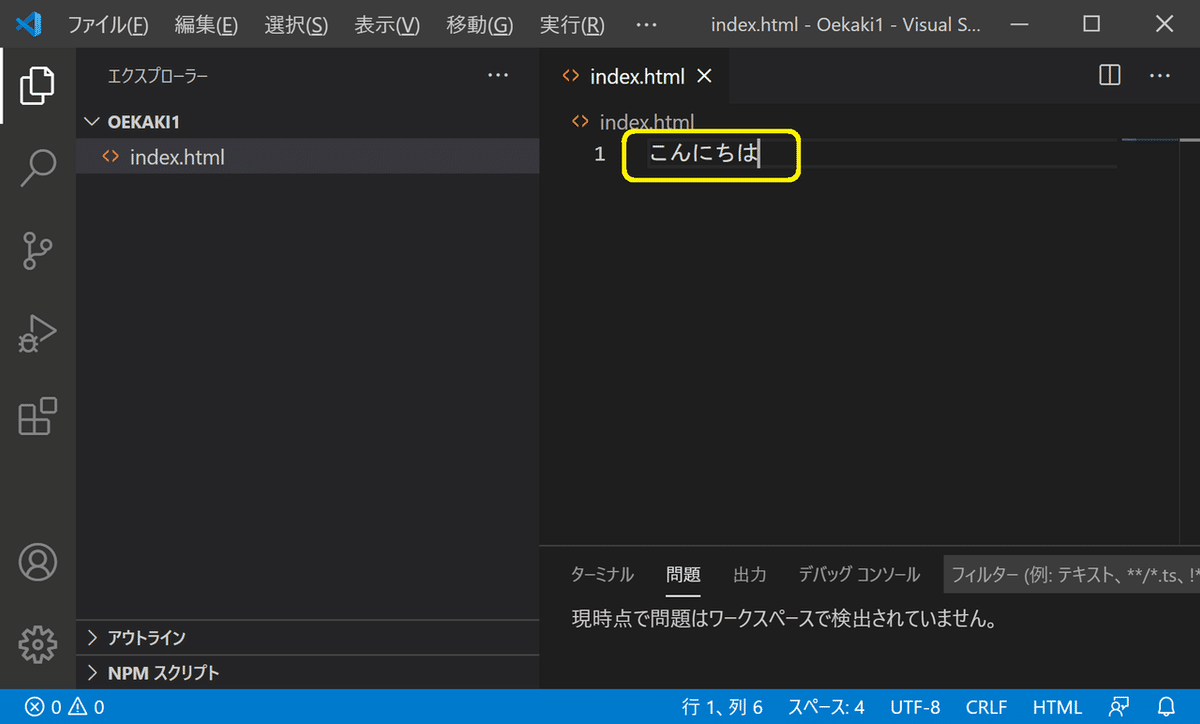
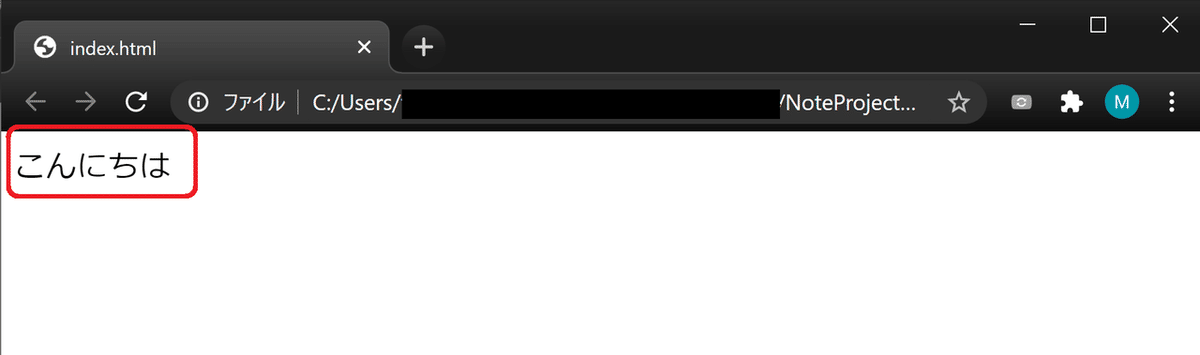
VSCodeに戻って、右側のスペース(これがindex.htmlの中身です)に適当に文字を打ってください。ここでは「こんにちは」と入れました。
注意:右側にindex.htmlの中身が表示されない場合はエクスプローラーのindex.htmlをクリックしてみてください。また、エクスプローラーのところにindex.htmlそのものが表示されない場合はもう一度「ファイル」から「フォルダーを開く」を選択し、Oekakiフォルダを指定してみてください。そうしたらindex.htmlがそこにあるはずです。

そこでこのファイルの変更を保存します。ショートカットを使って、Cntl+S(MacはCommand+S)、もしくは「ファイル」メニューから「保存」を選択します。VSCodeではコードを変更するたびに必ずこの保存操作をするようにしてください。
「VSCode、コードを変えたらCntl+S」
この先、保存を忘れて混乱することが何度もあると思いますので、ブラウザで新しいコーディングを確認する前に必ず保存を忘れずに。これ本当に重要です!
コードを保存したらブラウザに戻ってページを「更新」してください。すると先ほどタイプした「こんにちは」が表示されるはずです。

簡単ですが、これがウェブページ作成の第一歩です!
❸ HTMLファイルにHTMLコードを書いてみる
でもこれではメモ帳などのテキストエディタに文字を書くのと何も変わりません。実はHTMLファイルは単なるメモ帳とは異なることを体験してみましょう。そこでHTMLファイルの中で「コード」というものを書いてみましょう。
「こんにちは」の代わりに次のテキストを入れてみてください。ここからコピペしても構いません。名前は適当に自分の名前にしてください。
<h1>こんにちは</h1>
<h2>私の名前は</h2>
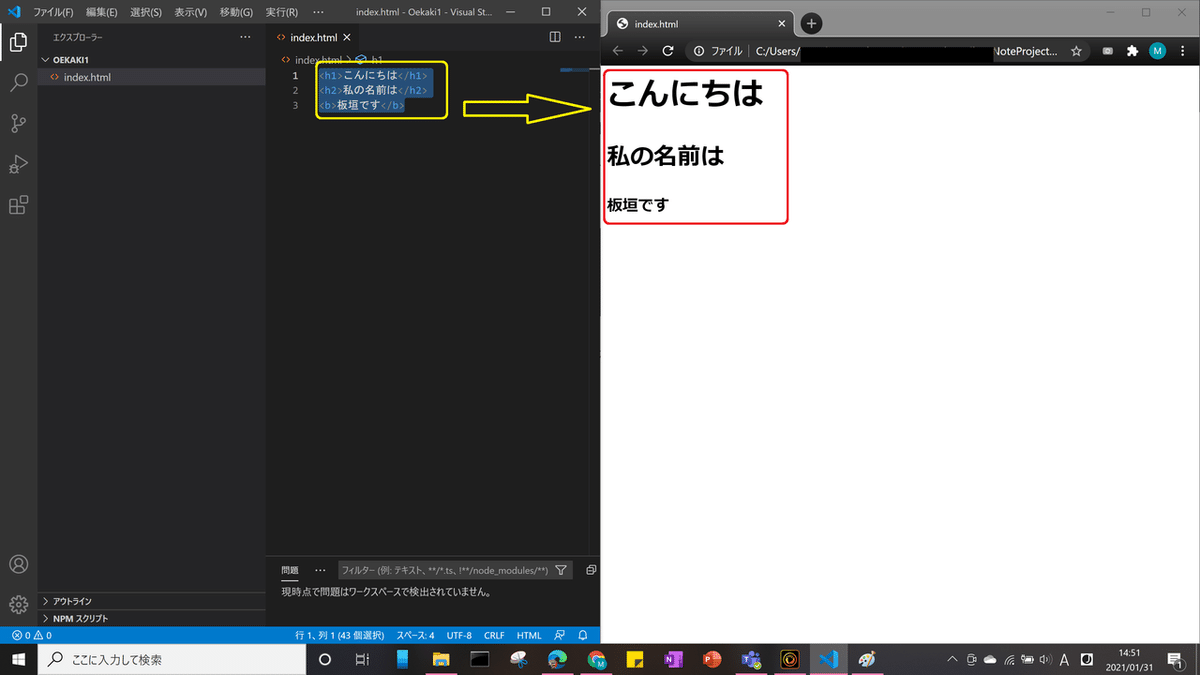
<b>板垣です</b>入力したらファイルを保存し、またブラウザに戻ってページを更新してください。今度は表示のされ方が全く違います。

H1というコード(タグと言います)を使うと「こんにちは」は大きく表示されます。次のH2の「私の名前は」は少し小さく表示され、最後の「板垣です」はBというタグで囲まれていますが、これは太字で表示されています。
つまりHTMLファイルというのはこうやってウェブサイトの中に表示される情報の修飾やデザイン、あるいはボタンなどのコントロールを指定するためにあるファイルで、その中で様々なタグを使って綺麗なウェブサイトを作ることができるのです。
HTMLのタグはとても複雑ですが、ウェブサイトのデザインに直結するものなので勉強するととても楽しいです。ただ、ここでは深い解説などは避けますが、折に触れてタグの解説をしていきます。興味がある方はHTMLの基礎知識に関するサイトをちょっとのぞいておくとよいでしょう。

2⃣ お絵描きできるHTMLページを作る
さて、ここまで基礎的な操作を理解するためにサンプルみたいなコードを書いてきましたが、ここからは一気にお絵描きサイトを作ってみます。
❶ お絵描きサイトのHTML ファイルを作成
まずindex.htmlの中身を次のHTMLコードにしてください。これまで書いたのはすべて消して、次のコードをコピペしてください。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@1.2.0/lib/p5.min.js"></script>
<script src="https://unpkg.com/ml5@0.6.0/dist/ml5.min.js"></script>
<meta charset="utf-8" />
</head>
<body style="background-color: cadetblue;">
<h1>この絵は何の絵?</h1>
<script src="sketch.js"></script>
</body>
</html>ここでファイルを保存したら、ブラウザで確認する前に次のステップをやってください。
❷ お絵描きができるようになるJavaScriptコードを書く
ちなみに今の段階でindex.htmlを開いても絵は描けるようになりません。先ほども説明したように、HTMLファイルは主に「ウェブサイトに何が表示されるか」という”情報やデータ”を設定するのが主眼です。お絵描きは”機能”なので、「ウェブサイトで何ができるか」ということを設定してやらないといけません。実はこれがJavaScriptなのです。
✅ HTMLファイルは「情報やデータ」を書き込むもの
✅ JavaScriptファイルは「機能や動作」を書き込むもの
そこでindex.htmlに続いて、sketch.js(注:これもファイル名は変えないでください)というファイルを作ってください。sketchは「スケッチ」。そう「お絵描き」です。JSはJavaScriptのことです。

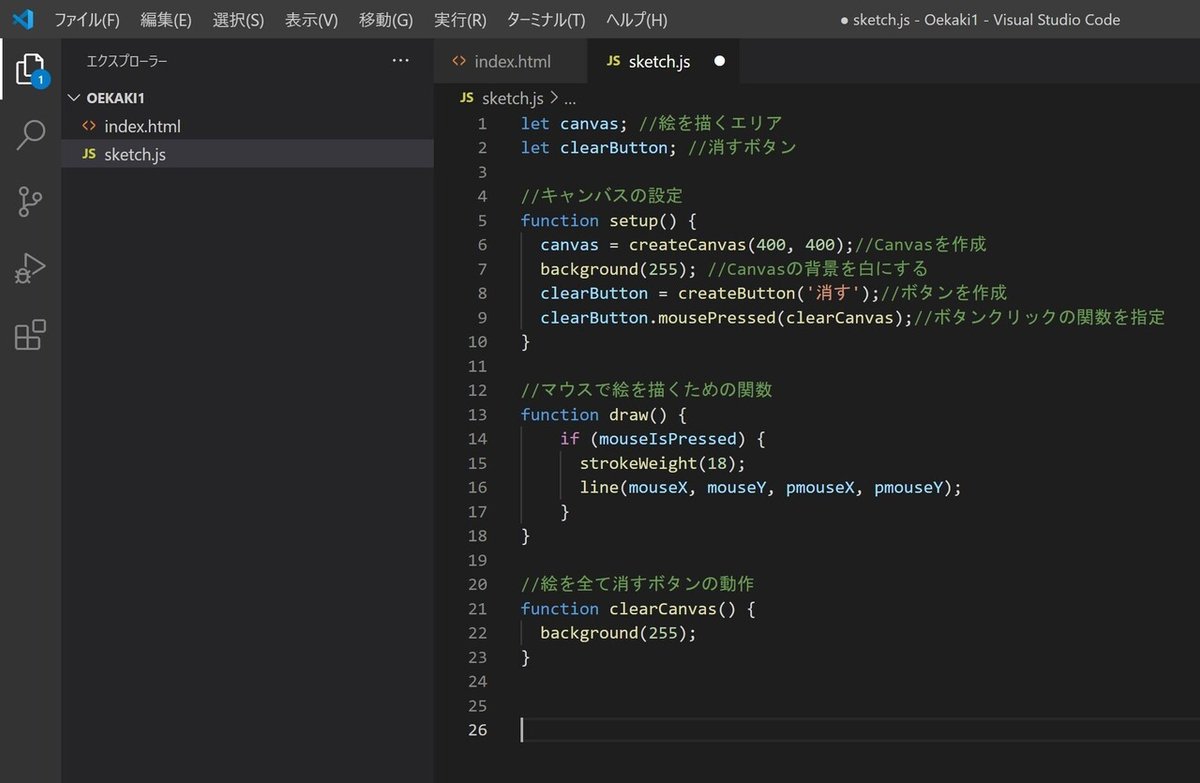
そして今度はそのJSファイルに次のコードをコピペしてください。なんだか”プログラミング”って感じの中身ですよね!
let canvas; //絵を描くエリア
let clearButton; //消すボタン
//キャンバスの設定
function setup() {
canvas = createCanvas(400, 400);//Canvasを作成
background(255); //Canvasの背景を白にする
clearButton = createButton('消す');//ボタンを作成
clearButton.mousePressed(clearCanvas);//ボタンクリックの関数を指定
}
//マウスで絵を描くための関数
function draw() {
if (mouseIsPressed) {
strokeWeight(18);
line(mouseX, mouseY, pmouseX, pmouseY);
}
}
//絵を全て消すボタンの動作
function clearCanvas() {
background(255);
}VSCodeではこんな感じになるはずです。

ではまずこのファイルを保存してください。
【ファイルの保存について】
ここまで何度も「変更したら保存」と言ってきましたが、保存をしたないとVSCodeは下の図ようにアイコンで示してくれます。ここでは❷と表示されているのは「2つのファイルが保存されていない」ということです。それが出ていたら保存操作をし、また、どのファイルの保存を忘れたかがわからなければ一つ一つクリックしてCntl+Sをすればよいでしょう。「すべて保存」というのがあり、Cntl+K の後にSを押すという手もあります。

さて、両方のファイルを保存したらブラウザに戻って更新ボタンをクリックします。すると次のようなページが現れるはずです。そしてマウスのポインターを白いエリア(Canvasと言います)に持っていき、マウスボタンを押し下げながら動かすと絵が描けるはずです。ちなみに下の絵は私の渾身の作、「ネコ」です…。

絵を描き直したければ「消す」ボタンをクリックすればクリアされます。何度でも絵を描くことができます。
これで絵を描くウェブページは完成です!
HTMLとJavaScriptのコードはたったこれだけ(はい、これはとても少ないんです)。初めてコーディングをやった方でも「これだけ?」と思った方は多いと思います。

まずは何度か絵をかいてみて楽しんでください。ちなみにこれから何度もこのアプリで絵を描くことになるので、マウスによる描画の腕を上げておいてください!
【技術解説❶】どうしてこんなに簡単にできたの?
実はこのようなお絵描きキャンバスが入ったウェブページを作るにはもっとたくさんのコードが必要です。JavaScriptにしても全部でせいぜい10数行のコードだけです。
そんな簡単なコードで仕上げることができたのは、p5.jsという絵を描くための仕組みを利用したためです。
HTMLファイルの最初に次のような行が入っていたのに気づいた方も多いでしょう。
<script src="https://cdn.jsdelivr.net/npm/p5@1.2.0/lib/p5.min.js"></script>これがp5.jsというお絵描きモジュールが使えるようになった秘密です。『今すぐ書ける 1分間プログラミング』をお読みの方は覚えていると思いますが、コーディングを簡単にするためにMagicWandというパッケージを使いました。これによってたった一行でパソコンをしゃべらせることができたのと同じように、p5.jsを使うとこんな簡単にドローイングやアニメーションの機能が使えるようになるのです。
p5.jsについてさらに勉強してみたい方は、ドットインストールにチュートリアルがありますので、そちらなどを参考にしてみてください。
【コード解説❷】背景色の設定方法
ここではまだ詳しいコードの説明はしませんが、ちょっとだけコードを変更してみましょう。このサイトの背景が青緑色になっていますよね。これはコードの中のどこでその色を指定しているかわかりますか? index.htmlの次の部分を見てください。
<body style="background-color: cadetblue;">
<h1>この絵は何の絵?</h1>
<script src="sketch.js"></script>
</body>
このbodyというのはページ全体の部分です。そこにstyleという項目があり、その中にbackground-color(背景色)というのがありますよね。ここでページ全体の色をセットしています。このカデットブルー(cadetblue)を例えばyellowに変えてみてください。変更を保存して、ブラウザを更新するとみごとな黄色になります。

ほかにもredとかgreenとか知っている色を試してみるとよいでしょう。
このほか、H1のテキストを変えたり、H1をH2やH3などに変更してみてください。自分で分かる範囲内でコードをいじってみるとすぐにコーディング作業になじめると思います。うまくいかなければ「元に戻す」をやればよいだけです。思い切っていじくりまわしてみてください!
ウェブデザインをさらに実感してみよう!
ここまで作ったHTMLとJavaScriptは次のパートで使っていきますが、ここからちょっとエクストラのコーディングをやっていきましょう。これまで作ったウェブページのデザインがあまりににシンプルなので、きれいなデザインを施してみます。
HTMLやJavaScriptのほか、HTMLページの装飾をさらに高度に指定できるCSS(カスケードスタイルシート)を理解すると、もっときれいで複雑なウェブサイトができるようになります。これからしばらくこのお絵描きサイトを使うので、飽きないようにちょっとデザインをアップグレードしてみます。
Oekakiフォルダはそのままにして、新たなOekaki2フォルダを作ったほうがよいでしょう。新しいフォルダを作ったら、これまでと同様、index.htmlとsketch.jsのファイルを作成し、それぞれの中身として、次に示したコードをコピペしてください。
【index.html】
Bodyタグの中身を大きく変えています。さらに後に説明するスタイルシートのリンクが入っています。これをすべてコピペして保存します。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@1.2.0/lib/p5.min.js"></script>
<script src="https://unpkg.com/ml5@0.6.0/dist/ml5.min.js"></script>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<section class="wholesecion">
<div class="video-container">
<video src="https://traversymedia.com/downloads/video.mov" autoplay muted loop></video>
</div>
<div id="content-div" class="content">
<h1>この絵は何の絵?</h1>
<div id="results-div" class="results"></div>
<div id="canvas-div" class="canvas"></div>
</div>
</section>
<script src="sketch.js"></script>
</body>
</html>【sketch.js】
変更箇所は2行を加えただけです。”//@@@ここを追加@@@” で示しておきました。同様にすべてコピペして保存します。
let canvas; //絵を描くエリア
let clearButton; //消すボタン
//キャンバスの設定
function setup() {
//キャンバスを用意
canvas = createCanvas(400, 400);//Canvasを作成
canvas.parent('canvas-div'); //@@@ここを追加@@@
background(255); //Canvasの背景を白にする
//ボタンを用意
clearButton = createButton('消す');//ボタンを作成
clearButton.parent('canvas-div'); //@@@ここを追加@@@
clearButton.mousePressed(clearCanvas);//ボタンクリックの関数を指定
}
//マウスで絵を描くための関数
function draw() {
if (mouseIsPressed) {
strokeWeight(18);
line(mouseX, mouseY, pmouseX, pmouseY);
}
}
//絵を全て消すボタンの動作
function clearCanvas() {
background(255);
}そして今回、新しいファイルを追加します。名前はstyle.css(注:名前は変えないでください)です。

そして次のコードをコピペします。ちょっと長めですが気にしないでください。
:root {
--primary-color: #3a4052;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
h1 {
font-weight: 300;
font-size: 40px;
line-height: 1.2;
margin-bottom: 15px;
}
.wholesecion {
height: 100vh;
display:flex;
justify-content: center;
text-align: center;
align-items:center;
color: rgb(200, 226, 151);
padding: 0 20px;
}
.video-container video {
min-width: 100%;
min-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
object-fit: cover;
}
.content {
z-index: 2;
display:grid;
align-items: center;
}
.results {
z-index: 2;
background-color: bisque;
color: #3a4052;
font-weight: bolder;
font-size: medium;
display:grid;
align-items: center;
}
.canvas {
z-index: 2;
display:grid;
align-items: center;
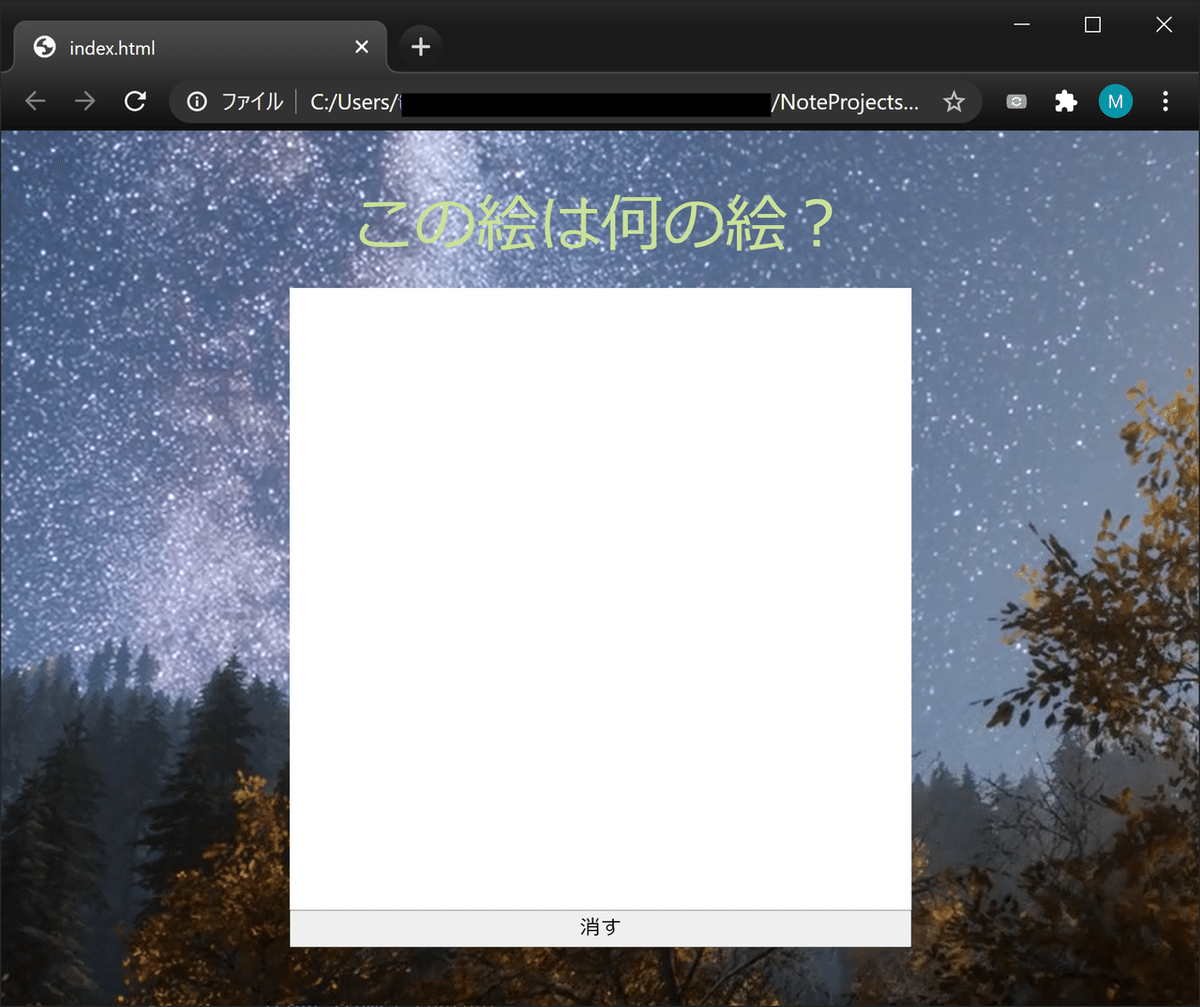
}うるさいようですが変更したファイルは保存してください。例のアイコンに数字が表示されていない(つまり保存し忘れたファイルがない)のを確認したら、ブラウザに戻って更新するとこんな感じになります。

背景が自然のビデオになり、テキストもちょっと変わりました。「消す」ボタンはボックスの下にぴったりはまっています。

外観をこのように変更するのは機能とは無関係ですが、ウェブページをデザインする感覚が想像できると思います。HTMLやCSSをちょっと変えるだけでウェブページのデザインはこんなに綺麗に仕上げることができます。
今回はこれまで!次回はいよいよ機械学習のモジュールを使って、お絵描きキャンバスに書いた絵が何であるかを機械に判定してもらいます。それもわずか10数行で実行できます。乞うご期待!
