
「ジャンプ移動 - 重力」でリアルなジャンプになる- パート❷:クラスにジャンプのロジックを追加する - JavaScriptでやる1分間プログラミング
「ジャンプをプログラミングで表現する」のパート❶では2つの処理をやりました。
1⃣ ユニコーンのclassを作り、様々な動作を追加できるようにした
2⃣ ジャンプを表すmove関数を追加した。
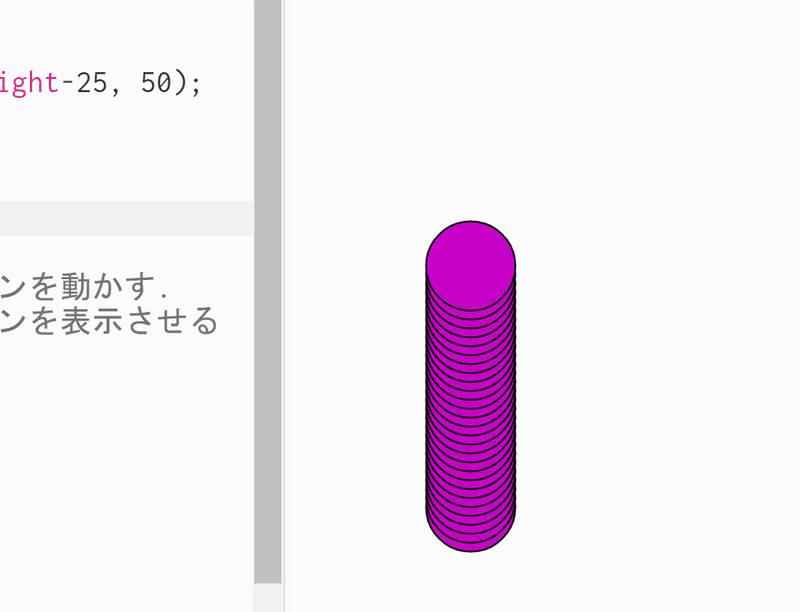
ユニコーンはまだ単純な円ですが、とりあえずmoveを使って上の方に上昇していくところまではコーディングが完成しました。

ジャンプとは何なのか?
こんなことはあまり考えたことはないでしょうが、ジャンプとは何でしょう?あなたがジャンプした時どうなるかを考えてみてください。まず思いっきりジャンプすると当然体が上に移動します。ところが、現在のプログラムのようにずーっと上に行かないのは、「重力」に引っ張られて上昇速度が落ち、最終的には下に落下していくためです。これがジャンプです。

ジャンプの移動力が弱まっていく様子を計算する
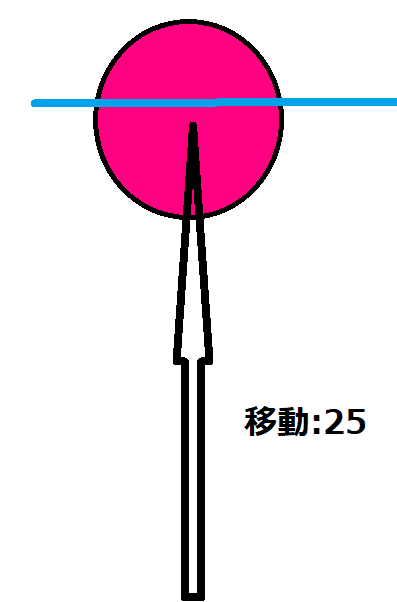
いまのところmove関数ではジャンプで移動する距離は25となっています。p5.jsのdraw関数では「パラパラ漫画」で描画するのを覚えていますか。つまり、最初の一枚目の描画でまずは25の距離を上に移動すると考えてください。

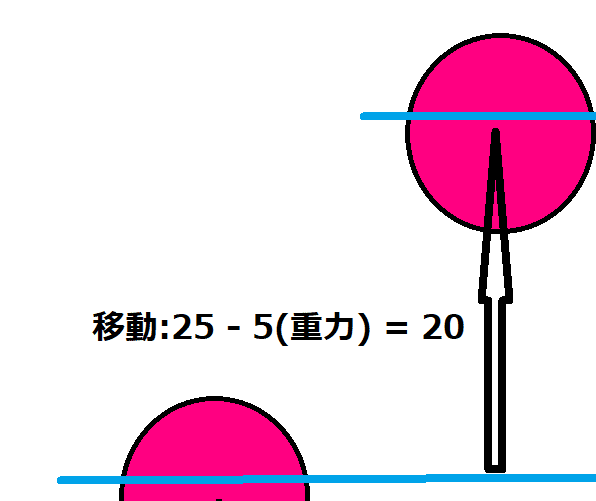
ところが次の描画では25もジャンプ移動しません。なぜなら重力があるからです。そこで重力で引っ張り戻される距離を5とします。なので、二回目の描画ではジャンプ移動は25-5=20となります。

これを三回目も四回目も繰り返すことを考えてみてください。毎回重力分の5が差し引かれるので、ジャンプの移動距離はどんどんと短くなってきます。そしてある時点では0になります。つまりそこがジャンプの頂点となるわけです。
しかし、重力は引き続き5を差し引き続けるので、頂点に達したあとはどんどんとマイナス、つまり下に向かって移動するということになります。

つまり、ジャンプで移動する距離(初速)を決めたら、あとは重力分を引き戻しつづけると、「上昇が弱まってゼロになり、次の瞬間から逆に下降し始める」というジャンプの流れを数値で表すことができます。
表にして数値の変化を追ってみるとこうなります。

ジャンプの加速度(毎回どの程度移動するか)がどんどんと落ちている様子がわかります。これによって毎回の上昇距離も落ちていき、ある段階でゼロになるわけです。そしてその後はジャンプの加速度は逆にマイナスになってしまうので、それが下降する動きにつながっていきます。
そこで次のようなコードに変更してみます。6⃣、7⃣、8⃣とコメントで書かれた3行を加えました。
let unicorn; //1⃣ ユニコーン変数を作る
function setup() {
createCanvas(400, 400);
//2⃣ ユニコーンを一つ作る
unicorn = new Unicorn(100, height-25, 50);
}
function draw() {
background(220);
fill(200, 0, 200);
unicorn.move(); //5⃣ ユニコーンを動かす.
unicorn.show(); //3⃣ ユニコーンを表示させる
}
//ユニコーンのクラス
class Unicorn {
//コンストラクタ
constructor (x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.velocity = 25; //6⃣:ジャンプ移動距離を25とする
}
//動く ⇒ 4⃣ 動くメソッドを加える
move() {
this.y -= this.velocity; //7⃣ジャンプ距離分をYから引く(上昇)
this.velocity -= 5; //8⃣:ジャンプ移動距離から重力分の5を引く
}
//クラスの表示
show() {
circle (this.x, this.y, this.r);
}
}6⃣のところで加えた、this.velocity = 25ですが、まずvelocity(ベロシティ)というのは「速度」のことで、速さを”量”で表したものです。速いとより大きの移動量となり、逆に遅いと移動量は少なくなります。とりあえずここでは25にセットしておきます。
そして7⃣のmove関数ではYを動かす距離をこのvelocityでセットし、そして8⃣のとこではこの移動量が重力分(5)だけ小さくなります。この重力を差し引くことをパラパラ漫画の毎回でやるとどんどんと上昇力が弱くなってくるわけです。
これで実行すると・・・すごい!!ジャンプになっているではないですか!
ところが・・・。

地面で止まるようにするには
それはそうです。上昇はピークが来るとそこで止まりますが、落下はそのまま永遠に続きます。なので地面のラインを越えてずーっと下に動き続けます。
これを防ぐにはどうしたらよいでしょうか。これはボールの跳ね返りでやりましたよね。
そうです、ボールのYの位置が一番下の部分(つまりheight)を越えたらそれ以上にならないようにすればよいのです。これを前回はconstrainというメソッドを使ってボールの動きを限定しました。今回もそれでOKです。
そこでUnicornクラスのshow関数のところで「Yはこの値の範囲内にしてね」という指示を書きます。
//クラスの表示
show() {
this.y = constrain(this.y, 0, height-this.r/2);
circle (this.x, this.y, this.r);
}このconstrainによって、UnicornのYの値(this.y)は下が0、上がheight-this.r(キャンバスの高さから半径分上にずれたところ)に収めてねという意味になります。この1行を入れておくことでボールがキャンバスの外にはみ出ることはありません。
注意:ただ、ここの0はちょっと考えものです。こうするとジャンプする度合いが大きい時天井に半分埋まった状態になります。これはジャンプのデザイン次第です。キャンバスをはみ出てジャンプさせたい場合は上限はセットしないようにすべきです。ここではとりあえず0にしておきます。

これでジャンプした後に地面に落下して止まります!

キーボード操作でジャンプさせる
今はジャンプ力が25となっているので、この数字をもっと大きなものに変えてみてください。例えば50にするとキャンバスの上部までポーンと跳ねますよね。もっといい感じでのジャンプになります。
ここまでは決め打ちした一回だけのジャンプでしたが、ゲーム操作のように何かのキーを押すとジャンプするようにしたいですよね。そこで次のパート❸ではキー操作でジャンプするプログラミングをやってみます。
この記事が気に入ったらサポートをしてみませんか?
