
【初心者必読】14日間の無料トライアルをムダにしないための5つのステップ
Shopify 提供している”14日間無料トライアル”。この期間中にテーマの作成、決済方法の設定、商品の追加などができ、サイト構築の流れを掴むことができます。しかし登録したのはいいけど『よく分からないまま、Shopify のトライアル期間をムダにしてしまった…..。』という人は多いのではないでしょうか。ストア開設が初めてだとどこから手をつけていいのか分かりませんよね。
そこで今回は、無料トライアルをムダにしないためのガイドラインを作ってみました。『何から取りかかればいいんだ!』という人は、まずはこれに沿ってやってみよう!
※Shopify では事前に支払い情報を求められることはありません。
■ ムダにしないための予習
テーマ
ウェブサイト・ビルダー
モバイルフレンドリー設定
商品登録
コレクション
決済方法
送料
アプリの確認
これらはトライアル期間中に必ずチェックしてほしいポイント。ではそれぞれの基本情報について、ザッとおさらいしましょう!
テーマ Shopifyにはあなたのウェブサイトを際立たせる、デザイン性に富んだテーマがたくさんあります。業界別のテーマも兼ね備えているので、ほぼすべてのビジネスモデルに最適なウェブサイトを作成することができます。さらにShopify のテーマは ”デモ機能” も搭載しているため、事前にあなたのウェブサイトがどう見えるのかをテストすることができます。
ウェブサイト・ビルダー サイト作成で面倒なのが、テーマ選びやコーディング。豊富なテーマもありがたいものの、1つに絞るとなると大変だし、コーディングが分からない人にとっては気が遠くなりますよね。
このような問題を解決してくれるのが "ウェブサイト・ビルダー” 。この機能を使えば、Shopify が自動であなたのビジネスモデルに最適なテーマを選んだり、コーディングの知識がなくてもサイトのカスタマイズをすることが出来ます。
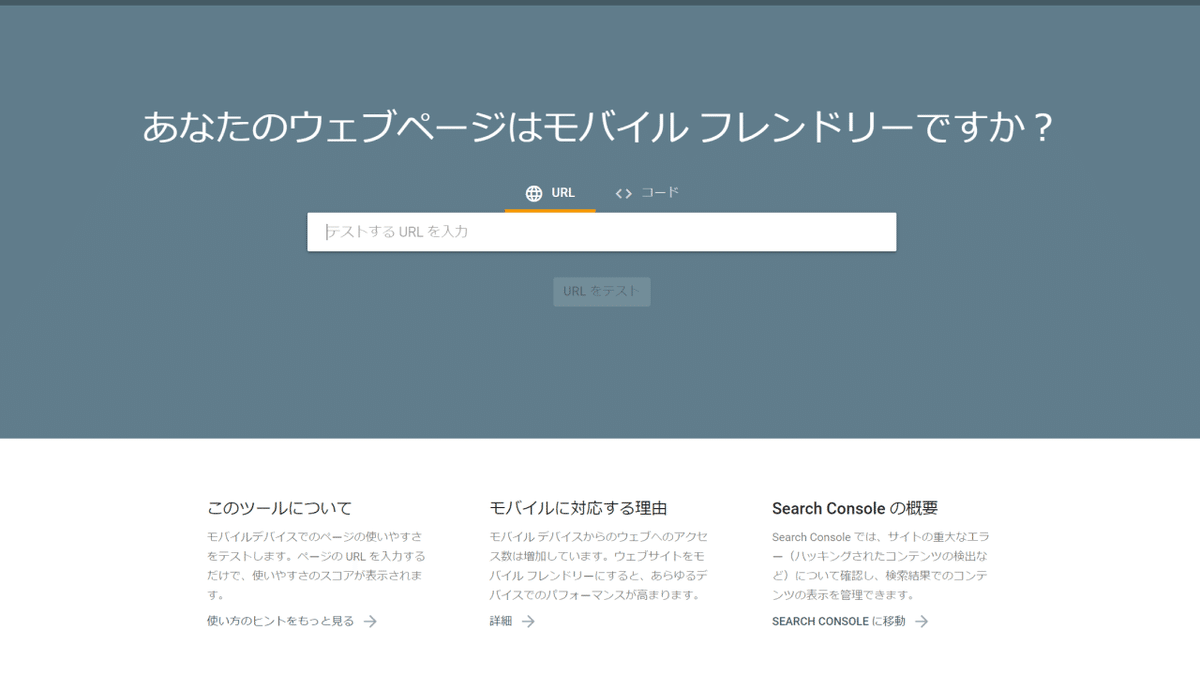
モバイルフレンドリー設定 良質なサイト作りに重要なのが、「そのサイトはモバイル向けになっているか」ということ。今は多くの人がスマートフォンで買い物をする時代であり、SEOを高めるためにもモバイル仕様のサイトを作ることが求められます。
▼Shopify SEO対策を知りたい人はコチラ
あなたのサイトがモバイルフレンドリーかをテストする方法はとても簡単。Google サーチコンソールが提供する”モバイルフレンドリーテスト”にあなたのストアURLを入力すると、Googleが自動で判断してくれます。

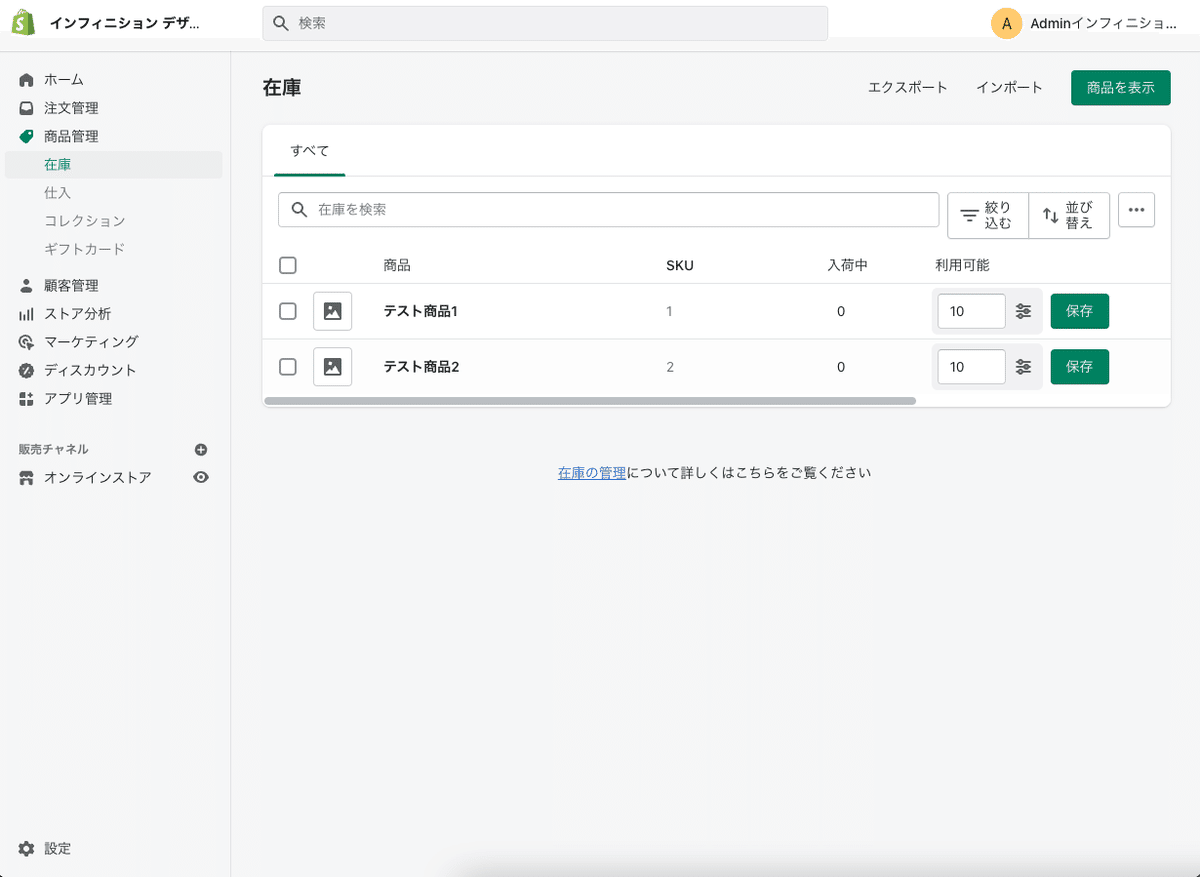
商品登録 あなたの商品は「商品管理」から自由にカスタマイズすることができます。ご覧の通り「商品名」「商品説明」「価格」はカスタマイズ可能なので、ここは必ずチェックしておきましょう。

コレクション コレクションとは商品をある特定のグループに分けることです。サイトに載せる商品をグループ分けすることで、ユーザーが見やすいサイトを作ることができます。例えば「1000円ポッキリ商品」や「人気商品」などで商品をくくることです。
決済方法 そもそもShopifyでストアを開設するのであれば、Shopifyが提供する”Shopify Payment”を利用することで他の決済方法よりも比較的低い手数料で取引をすることができます。
しかし中には「ユーザーにこのカードで決済をしてほしい」というストアもあるので、その場合はその特定のカードがShopifyで利用できるのかを確認しましょう。
送料 ネットストアを始めるうえで大事になるのが配送料などの「送料」です。ありがたいことに、指定した運送会社別の配送料を自動で算出してくれる機能があるので、事前に運送会社や配送地域の設定をして送料を確認しておきましょう。
アプリの確認 Shopifyのアプリストアでは200以上の無料アプリを提供しており、マーケティング用、SEO対策用、財務用など種類は様々です。しかし人によってはさらに高性能のアプリを必要とする場合もあり、その際は料金が発生します。
トライアル期間中にあなたが将来利用するであろうアプリを予めチェックすることで、「初期費用が意外と高くなってしまった!」などの問題を避けることができるでしょう。
▼さらに詳しく知りたい人はコチラ
■ 14日間のトライアルを最大限に利用する方法
以上の予習をふまえて、トライアル期間を有意義に使っていただくために5つのステップ をまとめてみました!;
こちらの記事を参考に、あなたのビジネスに適したテーマ を選びましょう。
Shopify の "ウェブサイト・ビルダー" を利用し、サイトのデザインを作成しましょう。
完成したら、サイトを ”モバイルフレンドリー” に変え、ウェブサイトがモバイルに向けて見やすいかを確認しましょう。
仮でもいいので、商品登録をしてみましょう。
決済や送料の設定を行いましょう。
いかがだったでしょうか?これであなたもトライアル期間を有効活用できること間違いなし!
この記事が気に入ったらサポートをしてみませんか?
