
イラストレーターがWordpressでポートフォリオサイトを制作した話(後編)
こんにちは、常盤クニオです。
最近女子力高めのランチやスイーツを食べに行っても、撮影前に食事に手を付けてしまい後悔しています…。
<2019/05/17 追記>
さらにサイト制作時の注意事項などの詳細をこちらに記載しました!↓
前回、Wordpressで制作した僕のポートフォリオサイトの制作過程について、準備の段階までまとめました。
今回は後編です。
ポートフォリオサイトは「こう見せる(こう見せようとしてる)!」という視点についてお話します。
前回に引き続き、僕のサイトがまだ実現できていないことには目をつぶってください…( ˘ω˘)
事前にアンケートを軽く取らせていただきました。
「Wordpressでの具体的な制作方法について」というご意見を頂きましたので、制作中に考えていた様々な内容をまとめました。
正直なところ、技術的な内容にスポットを当てすぎても分かりづらいと思いますので、「Wordpressではこんなことが出来るよ~こんなプラグイン使ったよ~」ということを極力シンプルにお伝えしていきたいと思います。
- 目次 -
1)Wordpressの「テーマ」を考える
2)テーマをインストール
3)理想の形になるようにサイトをアレンジ
4)大変だったところなど
今回はいつもより少し長いですが、最後までどうぞお付き合いください。
さて。
前回までにやったこと
・サイトに必要なアプローチ方法を考えた結果、「Wordpress」が
向いているという結論を出した
・Wordpressに必要な「サーバーとの契約」
・オリジナルURLを持つために必要な「ドメイン取得」
やっとこれでWordpressでサイトを作るための準備が出来ました。
改めてポートフォリオサイトのコンテンツをどのようにしていくか、考えていくことにしましょう!
1)Wordpressの「テーマ」を考える
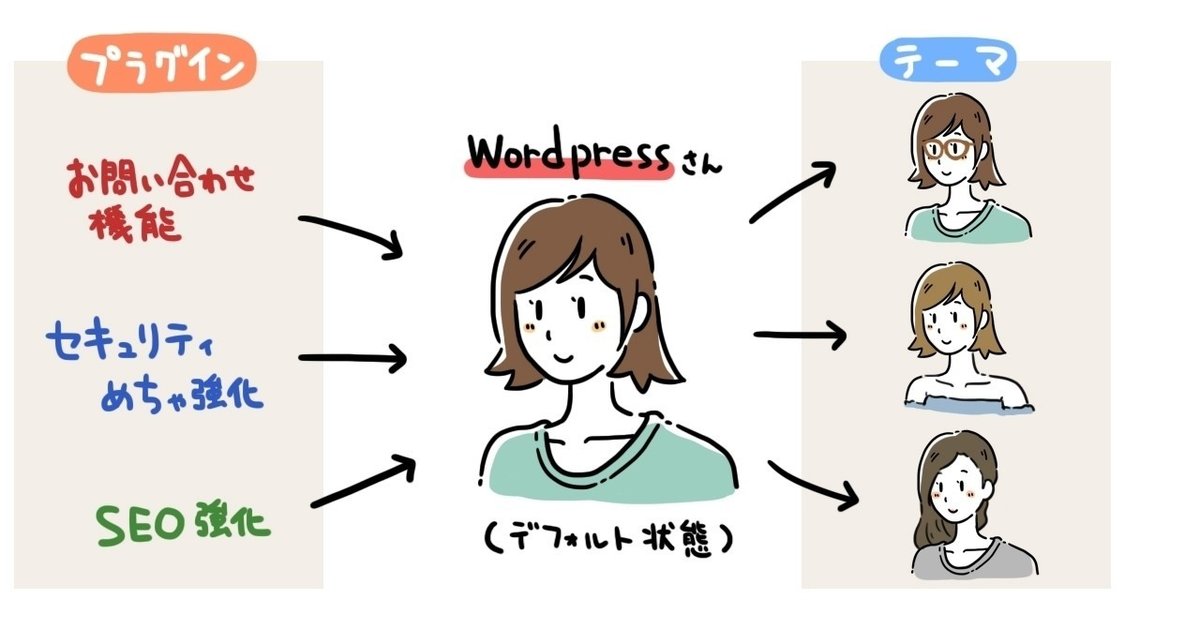
まずはWordpressで使う「テーマ」について考えます。
ここでいう「テーマ」とは、前回も書いた「サイトの見栄え」のことです。

ざっくりとテーマ=「見た目」と書きましたが、様々なWordpressテーマが存在します。
より作品を見せる見栄えに特化したテーマや、ブログなどの記事コンテンツを前面に押し出すことを特化したテーマなどがありますが、大切なのは“目的に応じたテーマを選ぶ”ことです。
特に今回、営業要素も持ったポートフォリオサイトが目標ですので、
カッピー18さん、さらえみさん、よぴんこさんのサイトから学んだ
「成果物・制作期間・コスト」の3つの要素が伝わりやすく、「より深掘りした発信が出来る」、この2つを軸にテーマを決定しました!
そのテーマとは…
SEOなどで有名なバズ部さんが制作している「Xeory extension」(無料)です!
サイト制作にもはや必須と言えるSEO対策(検索時により上位に表示されやすくするための対策)設定をプラグインなどで用意する必要がなく、アレンジが自由にできそうなのが決め手です。あと無料!笑
かなりテコ入れしたので、デモサイトと僕のサイトを見比べて頂くと、様々な部分で見え方が違っていると思います。
ちなみに…「Wordpress テーマ」などでググって頂ければ、様々なテーマがまとめられたページが出てくると思いますので、無料・有料などを見極めながらテーマを選んでいくと良いと思います。(๑´ڡ`๑)
2)テーマをインストール
最初にXeory Extensionのテーマをダウンロードし、インストールまで行います。公式ページを参考にすると分かりやすいです。
「Xeory Extensionのインストール」
https://xeory.jp/xeory-theme-setting/
契約しているサーバー上に、Wordpressをインストールして使える状態にしたあと、このテーマをインストールして適用する、という流れですね。
(Photoshopで言えば、Photoshopインストール後にブラシを追加するとか、プラグインを追加していくような感覚ですね)
3)理想の形になるようにサイトをアレンジ
アレンジとは言っても、見栄えをよくすることよりも、まず「何を見てもらうのか」をしっかり考えておく必要があります。
今回サイトを制作する上で制作しようと考えていたメインコンテンツは以下の通りです。
・各ページへのアクセスが容易なトップページ
・制作の意図やかかった時間など、根拠・足跡となるブログの設置
・ざっくりでもいいので見積もりを知りたい人のための料金表(未実装)
・お問い合わせフォーム
最低ラインとしてはこんなところでしょうか。
<ページデザインについて>
制作で苦労した箇所の大部分はトップページの見せ方だったので、今回はそちらをご紹介します。
トップページは各コンテンツへのアクセスが容易である状態にしたいところです。いつでも最新の情報が見られるということは念頭に置いておかないとですね!
デフォルト状態のXeory Extensionと現状の僕のサイトの比較です。
各部位について、変更した理由を記していきます!
画像だと少し小さいので、上から順番に説明していきます。

<ヒーローイメージ>
色々な方が言ってますが、このテーマの初期値だとかなりでっかいです…。
ファーストビューで画面が全部埋まってしまうレベル…(´;ω;`)
動画をここで見せるとか、何か理由がない限りはここまででかい必要性は無いので小さくしました。(まぁそれでも異常にデカいですが…笑)
ヒーローイメージは、一番最初に目に入ってくる内容です。言うなれば、本の表紙。紙のポートフォリオでも表紙は第一印象ですよね。
この部分の詳しい修正方法は「xeory extension カスタマイズ」などのキーワードでググってみてください!
<導入部分・文章>
Xeory Extensionのデフォルトだと、人気記事が先頭に来るようになっていました。ただ、ブログではないので、ヒーローイメージの下に突然人気記事が並ぶ必要性を感じませんでした。ポートフォリオサイトとはいえ、サービス(商品)を紹介するサイトです。いきなり売りたい商品を出すよりもサービスの紹介を入れてあげたほうが、すんなりサイトを読めるのでは…?と思い、こういった形にしています。
また、人気記事一覧は「まとまった数の記事がある」状態が前提になってきますので、これは一旦外してしまいました。「最近の投稿」は下へ移動!
<制作実績>
導入部分の直後にデフォルトでは入っていませんでしたが、制作実績のタグがついている記事が最新投稿順に並ぶようにしました。やはりここは肝ですね!制作したイラストがサムネイルになるように設定し、一覧で見たときでもタイトル部分で何の仕事か分かるようにしました。
PCで見たときに一列に何個の記事が並ぶようにするか、というところは見栄えを確認しながら設定しました。
先程の導入部分のサービス説明よりも前に突然実績紹介が来ると、「モノだけ押し売りされてる感じ」になりませんか?笑
<サービスの特徴>
Xeory Extensionのデフォルトだと4つコンテンツが並列で並んでいるところです。ここも外しました。理由としては各ソリューション(例えばWebデザインやグラフィックデザインなど複合提案サービスの提供)がまだ確定していないため、そもそも出せるコンテンツがまだ存在しません…。(早くやりたい)
イラストレーターでここに入れられるようなソリューションといえば・・・
・キャラクター制作
・イラスト・カット制作
・グッズ制作
などでしょうか。
何にしても、ただ作りますという形ではなくお客様から見たときに「どんな価値を提供してくれるのか」、「今抱えている課題をどんな形で解決してくれるのか」というところが最も重要になってきます。
ここにフォーカスするためにもう少し時間が必要そうです…笑
ということで、ここにデフォルトのようにソリューションサービスを並べる見せ方自体は分かりやすいはずです。見せる際に、「キャラクター作ります!」という物売りのように描くのではなく、「どんなニーズに対して、どういう目的を持ったキャラクター制作が出来るのか?」がわかると良いですね。
<インスタの読み込み>
今インスタに投稿している内容は、普段仕事でやっているテイストとはまた違った雰囲気で制作しています。
これは自らの制作の幅を見せるためにやっていることで、サンプルカタログのような働きをさせたいのでここに載せています。
インスタを独自で読み込んでくるやり方もありますが、色々と設定が面倒なので「InstaShow Lite」というプラグインで設定しています。すごくかんたん!!
こちらの記事を参考にしました。
<プロフィール>
発注する側にとって、個人に発注するのはなかなか難易度が高いものです。
僕も発注側に立つことがありますので、そういった意味では「発注しようかな」と少しでも思ったあとに、「この人は(この企業は)どんな人なのだろう」と考えることがほとんどです。
大事なのは、「すごそうな人だ!発注しよう!」ではなく、「コンテンツやサービスの質が良さそう、発注しても大丈夫な人(きちんと仕事してくれそう)かな?」というロジックをたどるということ。
また、今回TOPページの最下部に入れましたが、プロフィールページを別途制作してそこを参照してもらうことも多いので、必ずしもTOPに入っている必要性はないと思います。
変更点は以上です!
**********************************************
今回画像で出しているのはパソコンでの見え方ですが、今はスマホでの閲覧が主流。スマホで見たときもコンテンツが冗長にならないよう、バランスを考えて制作しました。
ちなみにスマホで見たときだけ特定のコンテンツを表示しないようにする、といった作り方も可能ですが、Googleはそういった作り方を推奨していません。むしろペナルティを食らって検索順位が下落してしまう恐れがあるので、PCとスマホでのコンテンツには差を付けないことが重要です。
4)大変だったところなど
技術的な話になってしまいますが…。
投稿した記事のうち、「制作実績」はTOPの制作実績ブロックの中に、「最新の記事」は制作実績や文章など関係なく最新記事一覧の中に表示させるところが大変でした。
ガッツリPHP触ってたので、より技術的なところを書いてしまうと複雑な話になるので省略しますが、
・「制作実績」カテゴリだけを表示するための一覧ページを作成する(制作実績というメニューを押すと飛ぶページです)
・そのページで「制作実績」カテゴリを読み込むように設定
・トップページの制作実績を表示する場所にも、同じように「制作実績」のカテゴリにあたる記事を投稿日順に表示するように設定
また、TwitterなどのSNSでシェアされたとき、URL付きだとサムネイルが表示されると思いますが、あれも実は表示するための画像の設定が必要です。なかなかうまくいかずに苦労しました・・・
参考にしたのはこちらです。ちょうど下に出ているサムネイルも、SNSシェア用に設定されているものです~!
「サルワカ」さん
アイキャッチは本当に画像のデザインを少し気をつけるだけでアクセス数が変動します。どんなアイキャッチが効果的なのか?といった部分はいろいろ調べてみると面白いですよ~!
今回は以上です!
Wordpressの技術的な部分まで深く触れることはしませんでしたが、(触れだすと何ページあっても足りない)そもそものサイト制作の基本は「見せ方・考え方」だと思います。
いろいろな方のサイトを見て、仮に発注するとしたらどこに依頼したいか?という発注者目線で一度見てみると良いですね~(*´∀`)
さて、自分のこともやらないと…_(┐「ε:)_ 笑
サポート頂けるととても嬉しいです…次の記事執筆への大きな励みになります><
