
Canvaで静止画からアニメーションを作ってみた②
こんにちは!イコマド事務局のまいです。
前回の記事「Canvaで静止画からアニメーションを作ってみた①」の続きで、今回は『タイミング』『時間』の設定について書きました!
前回の記事はコチラ
アニメーションの調整
何のための動画なのか?を軸に調整していく
今回は、「イコマドのドロップインについての説明をわかりやすくする」ことを目的として、アニメーションを調整しました。
そのため、タイトル部分は直感的に好きな動きや目を引くようなイメージにしましたが、Q&Aになっている部分は回答が自然と読みやすくなるようなモーション(今回は「スケート」)を選択しました。
タイミングの調整
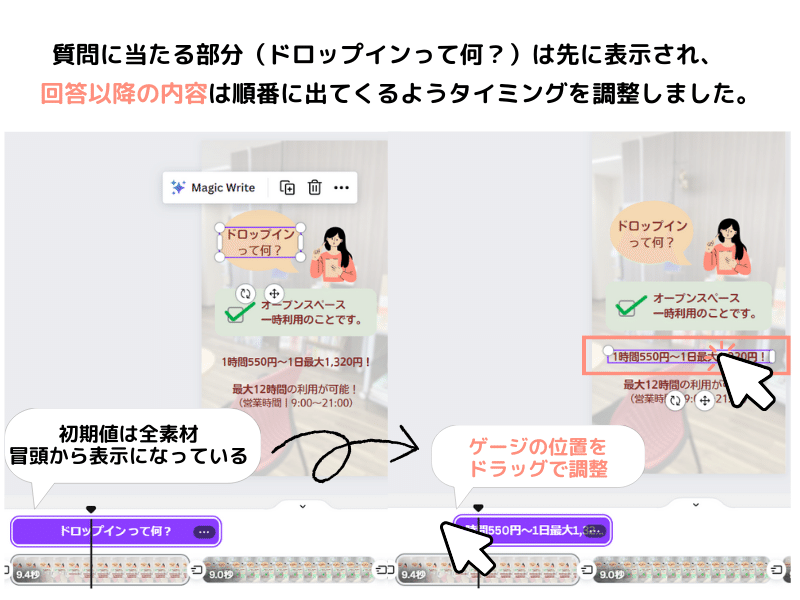
今回はQ&A形式なので、はじめに問いと答えが同時に出ると情報量が多く内容を理解しづらくなってしまうため、
Qが出る→読みやすいペースでAが出てくる といったように文章のタイミングを調整しました。
タイミング調整方法

タイミングを表示すると選択しているオブジェクトの表示タイミングがゲージで表示されます。ゲージの前後を調整して、表示タイミングを調整できます。

上から順にオブジェクトが表示されるよう、各オブジェクトのタイミングを調整。
時間
アニメート設定をすると、デフォルトで1ページにつき5秒割り当てられます。文字などが出てくる時間、トランジションによるシーン切り替えの時間などで本文の表示されている時間が短くなってしまったため、この時間を5秒→9秒に伸ばしました。

この秒数は、何度も再生してみて切り替え時のアニメーションとの兼ね合いや内容が表示される速さ・量によって調整してください。
BGMをつけて完成!
できた動画にBGMをつけるとより完成度が増します!
『素材』で検索すると検索結果の『オーディオ』内よりBGM素材を検索できます。

作ってみた感想
表現したい内容に合わせた演出を考えたり、親しみのある演出をまねてみたり、モーションひとつに色々と考えさせられました。
今回は機能の確認を優先して作成しましたが、
文章量を減らし、表現できることはモーションでの表現にしていくとよりいいものが出来そうだと思いました。
また、今回はご紹介を省きましたがCanvaではドラッグで自由にモーションをつけられる機能もあり、活用すればより表現の幅が広がりそうです!!
以上、Canvaを使って静止画からアニメーションを作ってみた方法でした!

この記事が気に入ったらサポートをしてみませんか?
