
Canvaで静止画からアニメーションを作ってみた①
こんにちは!イコマド事務局のまいです。
前回の記事「気になるモーショングラフィックス」にて紹介した、こちらのアニメーション。

「Canva」というツールを使って作成したので、今回はその方法について書いてみました。
準備
アニメーションにしたい内容を準備しておく
最初のうちはスムーズな制作の為、内容は先に静止画でデザインを済ませたものを用意しておくことをおすすめします。一からアニメーション前提でデザインを考えると、時間が無限にあっても足りなくなります。笑
今回は、インスタで既に投稿していたドロップインについてのデータを利用しました。

早速作ってみる
リサイズ※場合によってこちらの手順は省略
今回はインスタ投稿用の正方形から、リール動画投稿用の縦長にサイズを変更したのでリサイズをかけました。
サイズの変更が必要ない場合はこちらの工程は飛ばしてください。
リサイズをしない場合、「デザインを作成」でアニメーション用の新規プロジェクトを作成します。インスタ投稿用等、用途が決まっていればおすすめ欄より選択することで、適切なサイズで作成することが出来ます。
アニメートの設定をする

オブジェクトやテキストを選択すると上部に出てくる「アニメート」
この「アニメート」で1素材に対するアニメーションや、ページ全体のアニメーションが設定できます。
まずはワンタッチで全体にアニメーション設定をつけてみる。
ページのアニメーション

「ページのアニメーション」では、ページ全体にアニメーションを追加できます。また、後から一部を変更することも可能です。全体にアニメーションを利用したい場合は、ページのアニメーションから設定すると簡単で高品質なアニメーションが作成でき、おすすめです。
(有料版限定)MagicAnimate
有料版についているMagicAnimateではさらに簡単に、ワンタッチで下記の設定ができるようです。
有料版Canvaをご利用の方は一度試してみてください!
アニメーションを選ぶ
マウスカーソルを置くとプレビュー再生され、イメージを見ながら好きなアニメーションが選べます。
組み合わせは個人的に『パーティー』が好きでよく使います。
アニメーションを多用するとゴチャつきがちですが、良い感じにアクセントの動きが入って目を引く仕上がりになります。
タイミングを選ぶ
「両方」「開始時」「終了時」はアニメート設定のタイミング指定です。
「両方」は該当ページの表示・次ページに切り替わる前の両方にアニメーションがつき、
「開始時」は表示の際のみ、「終了」の場合は表示された状態から始まり、切り替わり時にアニメーションがつきます。
適用ページを選ぶ
デフォルトでは現在のページにのみ適用ですが、アニメーションを統一させたいときやページが多い時などに「すべてのページに適用」を選ぶと楽です。
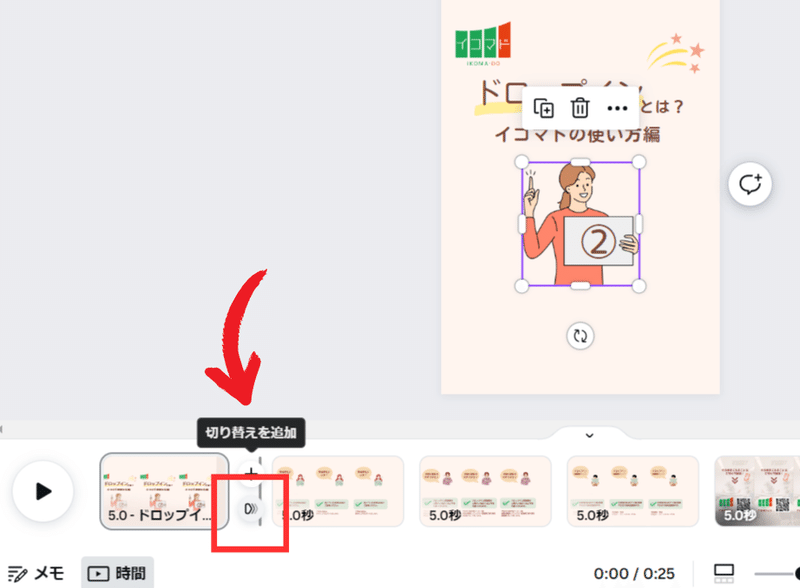
トランジションを設定する
ページ切り替え時のトランジションを設定します。
これを設定するとアニメーションの完成度がぐんとあがります!

ページの間にマウスポインタを持っていくと、『ページを追加』『切り替えを追加』のボタンが出てきます。
この『切り替えを追加』でトランジションを設定することが出来ます。
こちらも複数ページがある場合、一度にすべてのページに適用することが可能。
トランジションの種類によって、表示の長さや向きなども編集できます。
いかがでしたか?
ここまででも演出が華やかになり、「それっぽい」ものが出来たと思います。
…が、アニメーションの沼にはまるのはこれからです。笑
少しでも興味を持たれた方は是非Canvaで作成してみてくださいね!
次回「Canvaで静止画からアニメーションを作ってみた②」では、今回適用したアニメーションの『タイミング』『時間』の機能について紹介していきます!

この記事が気に入ったらサポートをしてみませんか?
