
フリーランスに役立つWebflow機能
こんにちは!
LikePay.dev Academyのイーゴリです。
今回は、フリーランスのwebデザイナーが使えるWebflowの超便利な機能を紹介します。
1)デザインツール

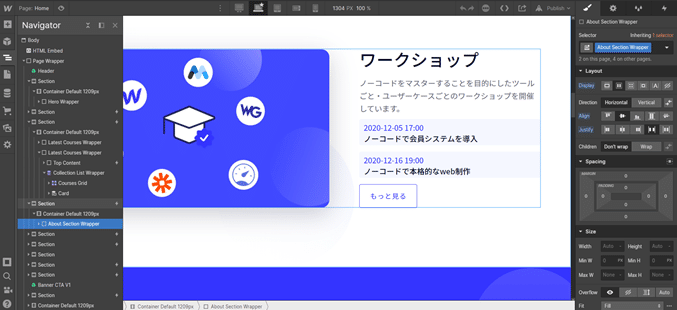
もちろん、Webflowの一番の特徴は、視覚的な操作でweb制作ができることです。
ドラッグアンドドロップでHTMLタグに当たる要素をページに入れて、分かりやすいスタイリングパネルから要素のCSS設定を使えます。ノーコードだと思えない100%カスタマイズ性で優れたデザインのwebサイトが簡単に作れます。可能性の唯一の制限は、自分の想像力です!
発注者のクライアントさんを優れたデザインで驚かせてみよう!😅
2)自由度の高いCMS

WebflowのCMSは、何かのコンテンツ種類に特化せず、自由にカスタマイズできます。
CMSデータの必須項目は、2つだけ:アイテム名とURLです。他は、16種類のデータ項目をたくさん自由に増やすことができます。しかも、データベース同士の関係も設定して、複雑なデータ構造を作ることができます。
3)エディターツール

Webflowの使い方の分からないクライアントさんは、専用「Editor」ツールでサイト編集や運用ができます。ページ上のテキストの編集、画像やURLの入れ替え、CMSデータの編集などできます!無駄のないエディターツールですので、編集は使いやすいし、デザインやサイト設定を間違えて帰ることも絶対にありません。
しかも、エディターアカウントもプランによって、複数作ることができて、同時編集が可能です!
4)ホスティング
Webflowでwebサイトを公開するには、2つのクリックするだけで、大丈夫です!webflow.ioのテスト版の無料ドメインも使えますし、自分のドメインも、もちろん追加できます。
別途のサーバー契約やインフラ設定は一切に必要ありませんので、便利です!
5)ブランド解除

Webflowで作られたwebサイトは、Webflowのブランディングを完全になくすことができます。
ページ上の「Made in Webflow」マークも、エディターツール内のWebflowロゴも、HTMLコードから「Webflow」のことを消せるまでにもできます!
このwebサイトがノーコードで作られた見分けがつかないくらいのレベルまで持っていけます。
6)コードの引き出し

制作後に、webサイトをHTMLS/CSS/JSコードとアセットの写真などの入っているZipファイルとして引き出しできます。例えば、クライアントさんがソースコードでの納品を求める場合、そのzipファイルを渡すだけで大丈夫です!
7)クライアント請求
制作したwebサイトを自分のWebflowアカウントでホスティングして、そのホスティング料の支払い請求がクライアントに行くように設定できる機能があります!「Client Billing」と言います。
しかも、Webflowのホスティング料の上に自由に金額を載せて、合わせて請求することができます。
例えば、2000円のホスティング料の上に、自分の月額サポート日の8000円を載せて、合わせて毎月10000円を請求することができます。
このような機能を使って、webデザイナーとして効率よくフリーランス活動ができます!
LikePay.dev Academyについて
Webflowをより詳しく勉強したい方、Weblowを学べる日本最大のオンラインスクール「LikePay.dev Academy」にお越しください!
LikePay.dev Academyに入学すると、以下の特典があります。
✔85個の動画教材が見放題
✔毎週開催される有料セミナーに参加し放題
✔無制限の個別メンタリング
では、お待ちしております!
この記事が気に入ったらサポートをしてみませんか?
