
11月。2023年ラスト!話題のサイト10選。
こんにちは、iDID Magazine編集部です。先週ぐらいからめっきり寒くなってきましたね…。そして師走。あらゆるところで忘年会が行われていることと思います。もう少しでお仕事納め、もうひとふんばりですね。お仕事が公開されたら、見にいきますね。
これを書いているのは12月21日。ちょっと遅くなってしまいましたが、これが今年最後のまとめサイト記事になりました。これらのサイトがリリースされたのは11月なので、秋から冬に変わる季節感を楽しめるかもしれません。
今回は「秋冬の落ち着いた感じ」と「ポップでにぎやかなカラー」が混在していますね。いずれにしても変わらないのは、どれもがすてきで、最高なサイトばかりということ。
あたたかいコーヒーでも飲みながら、それではいってみましょう。
11月、話題だったサイトです。
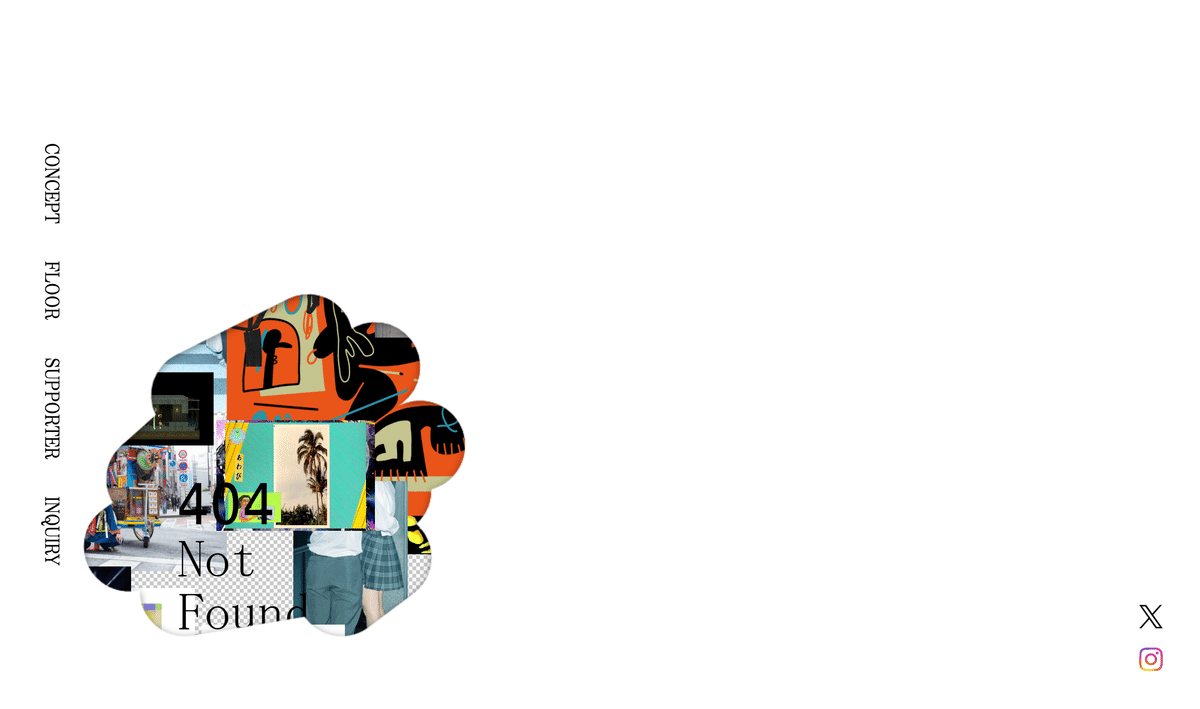
1. 404 NOT FOUND|SHIBUYA SAKURA STAGE

『404 not found』は「シブヤの空き地で、なにして、あそぶ?」がコンセプトの「遊び/ゲーム」を起点としたグローバル・クリエイション拠点。プランニングとプロデュースを担当したNueの松倉さんがXで「アイデンティティとして、過密な渋谷を消すことで次の余白を生み出す遊びを実装している」とポストされていましたが、今回のティザーサイトは「全体がまっしろで、一部だけ何かが見えている」という様相。そのまっしろが、マウスポインターを動かすと消える。消していくとグラフィック、アート、映像、たくさんのアーティストのあらゆる作品の連なりが、あれよあれよと出現してくるのです。遊び場が見えてくる。また、この空白を消していく行為もひとつの「遊び」であって、あなたも一緒に遊ぼうよ、という意味が込められているのかもですね。透明表現としての市松模様も効果的。何もないから、何かをしたくなる。そんな気分にさせるサイトだと思います。2024年夏のオープンと、本サイトの公開が楽しみですね。
<NEW PROJECT LAUNCH!!>
— Subaru Matsukura / Nue inc (@sbr_m) November 27, 2023
404 NOT FOUND | shibuya sakura stagehttps://t.co/AS0l4Rs8Bo
やっとのことで情報ロンチできました!東急不動産とともに渋谷・最後の空き地を作っています!… pic.twitter.com/1Fp5ODlK9C
渋谷の真ん中に空き地を作る「404 Not Found」のVIを担当しました。https://t.co/T2t1y30JU4 pic.twitter.com/yHA1VveL4V
— NEW Creatos Club (@neeeewjp) November 28, 2023
■Visual creators
ayakaendo / 石田 真也 / Keeenue / 最後の手段 / Skeleton Crew Studio / せきやゆりえ / NAZE / deadlyyucca / Nate / YURI NOSHO
■404 identity creation(NEW Creators Club)
山田 十維 / 坂本 俊太
■Planning & Produce(Nue inc.)
松倉 早星 / 西 怜香 / Nozomu Yoshida
■Web direction and design(bankto LLC.)
光川 貴浩 / 吉田 健人 / 寺田 智嗣 / 窪田 令亜
■Web development
木戸 啓太
■Movie direction
水野 開斗
■Shooting & AI coordination(NEWTOWN)
片岡 大樹 / 小林 瑞紀 with AI
■Shooting
平尾 奏午
■Composer
村井 智
■404 architectural design
CLOCK co.,ltd.
■Technical and implementation supervision
いわさわたかし
■Shibuya Asobi-ba Production Committee
村上 雅彦 / 小川 弘純 / 庄司 明弘 / 石川 武志 / 松倉早星 / 東急不動産
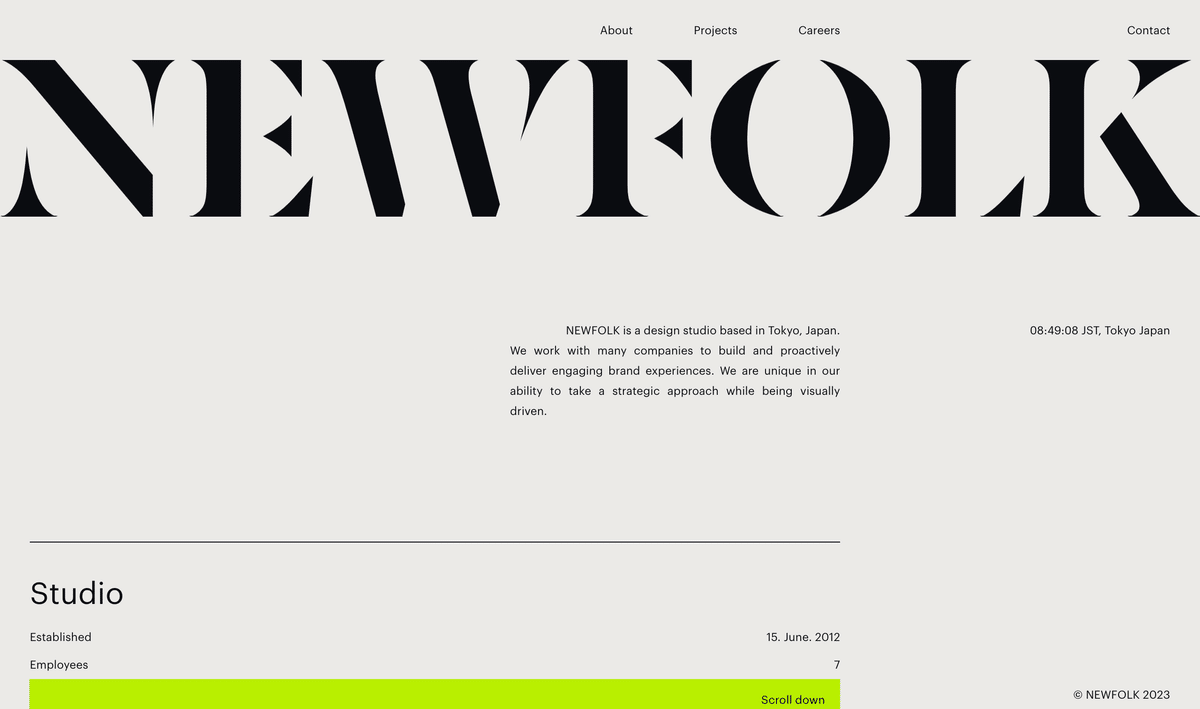
2. NEWFOLK

東京拠点のクリエイティブ・エージェンシー、NEWFOLKのサイト。制作はbaqemonoさんです。「面白いアイデアやクリエイティブができることを"インテリジェンス"と"ストリート"をキーワードにデザインしてほしい」というリクエストを受けて制作したとか。このサイト、とにかくかっこいいのです…。特徴的なのは、リロードのたびに変化するビビッドなサビカラー。このサブカラーが変わるだけで、サイトの印象もガラッと変わります。ベースは持ちつつも、多様な色に変化していける軽やかさを感じます。そしてスクロールエフェクトがかっこいい!変化するロゴビジュアル、変化するかたち、また、縦組みの欧文で決して読みやすいわけではないのに、印象を強く残す「Beautiful Design is Beautiful Answers.」の文字。伝えたいメッセージを、見せ方で読ませてしまう。メンバー紹介に現れる3Dアバター&ポップなキャラクターも軽やか。404までもが必見でした。
東京を拠点に10年以上の歴史を持つ、紙媒体からデジタルまで幅広いデザイン領域をカバーするクリエイティブエージェンシー、「株式会社NEWFOLK」(@sorry_NEWFOLK)のWebサイトリニューアルをバケモノ社で行いました。 1/7 pic.twitter.com/6iqwBgJ8Iw
— Shunsuke Iseki | baqemono.inc. (@quagra) November 24, 2023
縦書きのモーションすっごい美しい。どの色も鮮やかで綺麗、目が新鮮。https://t.co/RnujegRDXu pic.twitter.com/gJcsijfR1H
— 横澤由香里|Art director|PYRAMID FILM QUADRA INC (@asahirumi) November 29, 2023
Client:株式会社NEWFOLK
Direction & Design:Shunsuke Iseki (@quagra)
Development:Taro Yoshimura (@ysmrt6)
3. インディゴ白書

デニムってとてもパーソナルなものだと思うのですが、この『インディゴ白書』では、はじめに現れるのは富士山の情景です。藍染は古くは奈良時代に日本に伝来したそうで、この富士山という歴史を想起させるものとパーソナルなデニムがインディゴブルーでつながり、デニムの背景にある歴史や深みが伝わってくる。このOPだけで世界観はバッチリですよね。またこのサイトのキーポイントになっているのが、矢野恵司さんのイラストレーション。富士山を眺める情景のイラストレーションも素晴らしいのですが、注目したいのは、プロダクトのイラスト。解剖学を学んできた人が描く、Tシャツやデニムの筆致。まるで山々の、自然の景色のように見えてくる。山を登るかのような、デニムの深さ、壮大さを感じませんか。
<サイトを公開しました>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) November 27, 2023
●45R インディゴ白書https://t.co/RWHb9o1Zx1
ファッションブランド 45Rのスペシャルコンテンツ『インディゴ白書』を制作しました。 pic.twitter.com/FQyNdIldkY
ファッションブランド45Rの特設サイト「インディゴ白書」にイラストを描かせていただきました。45Rさんのものづくりへの熱い想いを絵巻物風に表現してます。是非ご覧いただけると嬉しいです。https://t.co/hNUjxaIMt9 pic.twitter.com/oOrceX8acp
— 矢野 恵司 (@yano_keiji) December 3, 2023
Client: 45rpm studio co., ltd.
Project Manager: Umi Teranishi, Kazuyo Miyagawa
Creative Director, Art Director, Designer: Masashi Fujiyoshi
Art Director, Designer: Tetsu Yamakami
Planner: Wataru Urakawa @kazuho0907
Motion Designer, Interactive Developer: Wonguen Heo @heowongeun
Producer, Planner: Masaya Yamamoto(ingraft Inc.)
Illustrator: Keiji Yano @yano_keiji , Saera Tanaka
Writer: Sakura Sugawara @sakura011626
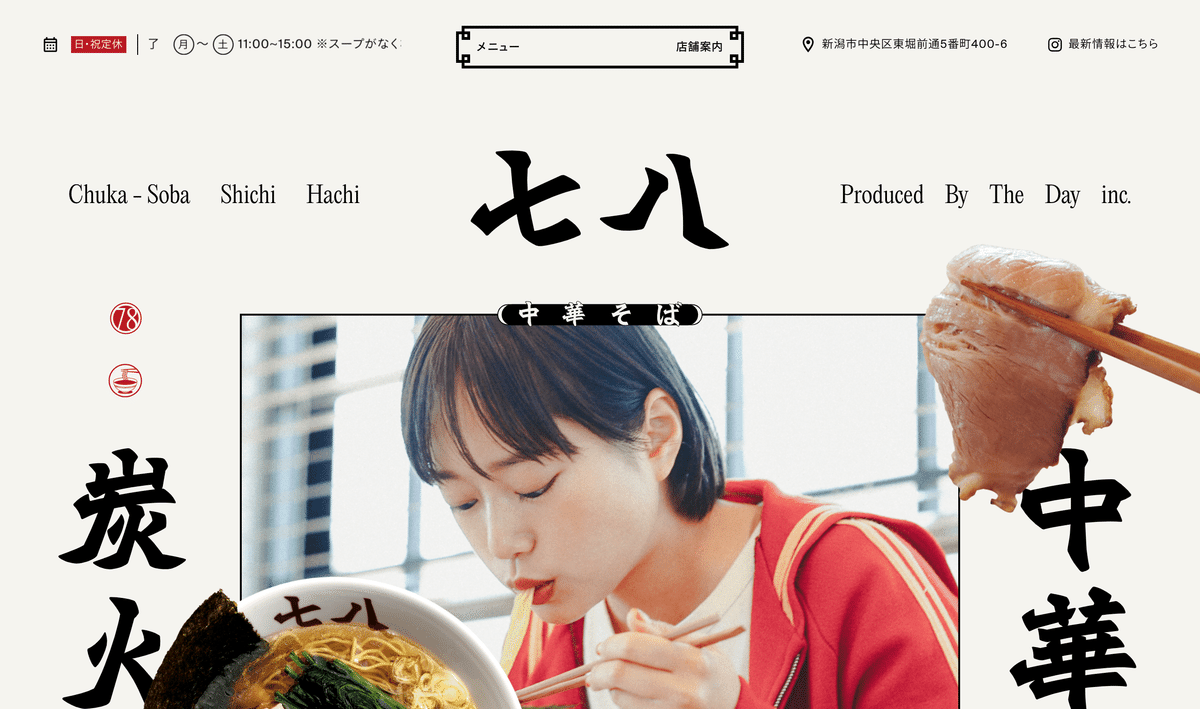
4. 中華そば 七八

新潟のラーメン屋「中華そば 七八」のサイトをThree inc.中野さんが担当されました。まず目に入るのはこの力強い書体ですよね。香港の看板などの視覚文化から生まれた「北魏真書」という書体だとか。この力強い文化的な書体のフックとして効いているのが、効果的に入る欧文書体、ラーメンをすする赤いジャージの女性(この赤が効いている!)。これらをテーブルマット代わりにして、置かれるラーメンもまた良い。書体の歴史性や力強さと、軽やかなストリート感が絶妙なバランスだと思いました。アニメーションも「何を動かして、何を動かさないか」が計算されていますよね。中野さんといえば『CHIMJUN』の印象も強かったのですが、その中野さんがラーメン屋のサイトをつくるとこうなるのか…とワクワクのサイトでした。こちら、SNS公開後のサイトのアクセス数がものすごかいことになっていたとか!
地元新潟のラーメン屋さん「中華そば 七八(しちはち)」のロゴ的なものやちょっとしたお店紹介サイトなどを作りました🍜ラーメンはもちろん、自慢の炭火焼きチャーシューがとてつもなく美味しいので、お近くの方は是非に🍥https://t.co/5zBkkgzSfK pic.twitter.com/AFip9zLI0b
— 中野 浩明 (@HiroakiNakano) November 7, 2023
文字からくるムードを言語化してもらって嬉しいです!今回はデザインのベースにした「北魏真書」がイメージを牽引してくれました!北魏真書は香港の視覚文化を現代に残すべくデジタルフォント化するプロジェクトで作られた書体で、 https://t.co/rjVZ78CdW9
— 中野 浩明 (@HiroakiNakano) November 14, 2023
中野さんデザインうますぎて鼻血出そうhttps://t.co/Ar3jAfcQph pic.twitter.com/lCJpsQeY7w
— 横澤由香里|Art director|PYRAMID FILM QUADRA INC (@asahirumi) November 7, 2023
Design:中野浩明(Three inc.)
Web Development:松山拓未
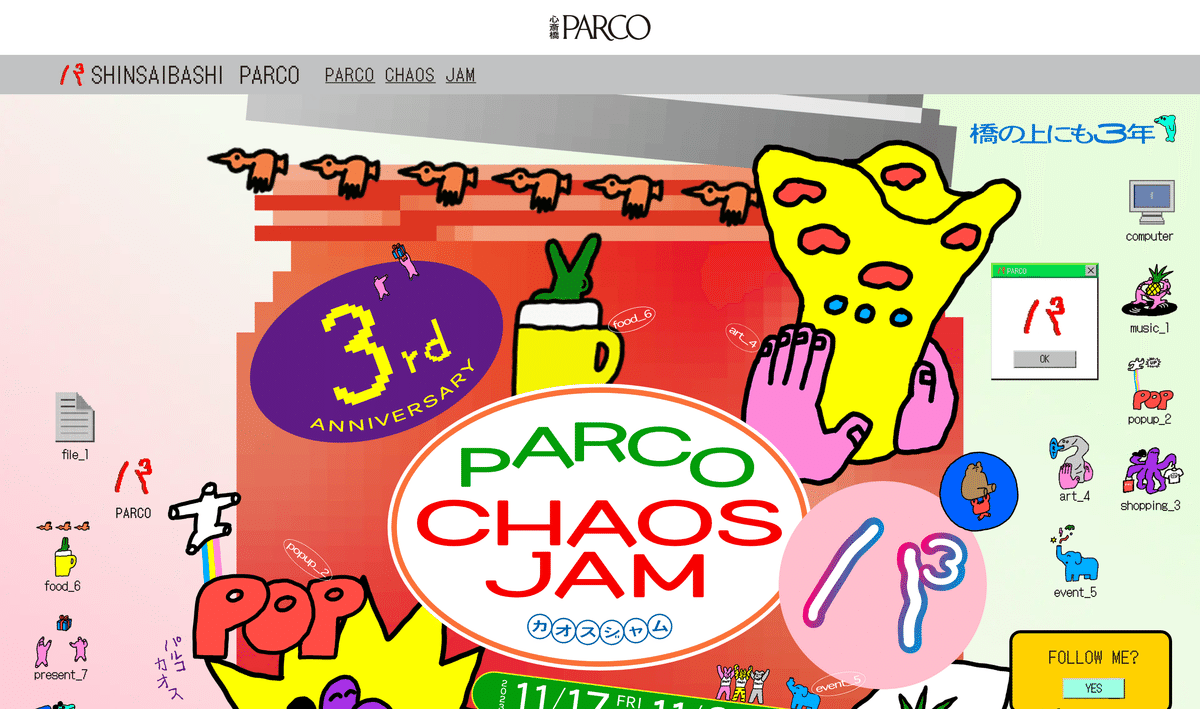
5. PARCO CHAOS JAM

\\感謝をカオスに!//がテーマだった、大阪心斎橋PARCOの3周年記念イベント(11月に実施済み)のサイト。なんといっても全面に使われとるアワジトモミさんの「動くイラスト」ですね!!鳥をたべるワニ、Windowsのイルカみたいなイルカ、ビールに土偶にいろんなものがごちゃ混ぜです。多分、イベントもごちゃ混ぜなんでしょうな…。前時代的なデザインや「ア〜ト展示」「フ〜ド企画」などの、だるそうな文字のチョイスがカオスさを一層際立たせているかも。イベントのテーマがよく伝わってくるビジュアルとでもいうんでしょうか。最近のパルコさんはぶっとび具合が飛び抜けているというか、どの地域のPARCOさんのプロモーションも独自性が出ていて素敵ですね。
本当にカオスだwww
— がっしー|Webデザイナー (@mitaro_ch) November 6, 2023
細かい所まで凝っていて、ずっと見ていられる。https://t.co/w7AZEAFl8c pic.twitter.com/49rwJVx3qP
イラストレーター:アワジトモミ
デザイナー:中谷吉英
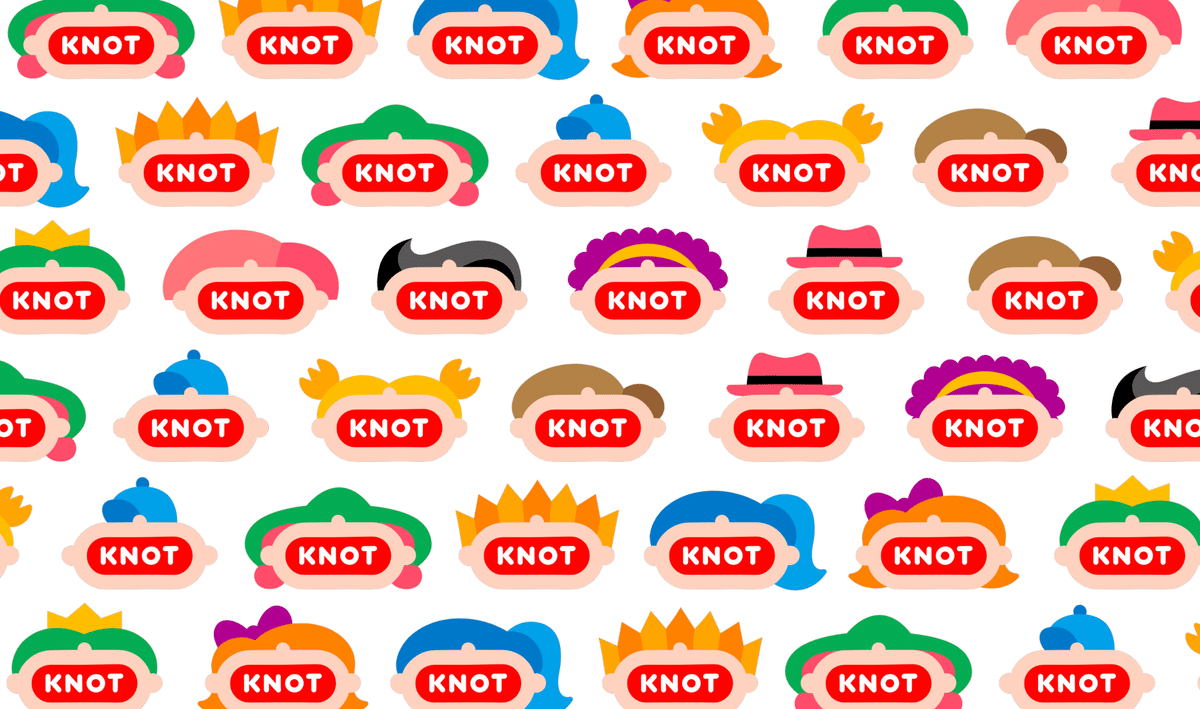
6. KNOT

声優事務所のサイトです。口をあけたキャラクターたちのイラストにマウスポインタをあわせると声優さんたちの「KNOT!」という声が(いろんな声色で)聴ける。複数のキャラにばばーっとホバーしていくと、KNOT!の声が大集合。すごい!と思ったのは、会社に関するコピーが、声優の声で聴けること。感情を含ませた声でフィロソフィーが語られるので、言葉が入ってきやすいとともに、声優の仕事ぶりも体験できる、なんという一石二鳥でしょうか!声優紹介ページでは、声のサンプルがたくさん聴けて、実績紹介もYouTubeで聴くことが可能。声優事務所だからウェブサイトでも「声」を最大限に活用して、コンテンツ体験とともに声優さんのポテンシャルも感じ取れる。すばらしいサイトだと思いました。
【🎙️ご報告🎙️】
— いいだ はやと | designer + 🎙 (@phatosama) November 14, 2023
声優を目指して4年、ついに声優事務所を作りました!
声優の新しい可能性を作れる様に、声を吹き込む作品にもっと寄り添える様に!
デザインと企画、声優の力を最大限に発揮できるチームにしていきたいと思っています!
応援&拡散よろしくお願いします🙇https://t.co/WnisjkNFe1
Creative director / designer @phatosama
Copy writer @natsukilog
Logo + graphic designer @shimizukango
Front engineer @15ito22
7. 編集者のための〆切手帳

まっ先に目を引いたのは、メインビジュアルに引かれた真っ白な横線と背景の手帳の線の重なりの美しさ。「自分のスケジュールは自分で決める」という清々しさと、「〆切を守る」という意志を感じさせるビジュアルだと思いました。また、手帳活用の目的といえばスケジュールの管理を挙げる方が多いと思いますし、ともすれば手帳を開いた画像がメインビジュアルになりそうなところを、手帳と線がその大きなコンセプトの役割を担っているように思います。手帳のデザインをウェブに取り入れていたり、見たいところで手帳をめくる動画が入っていたり、シンプルにみえて痒いところに手が届く、現役編集者竹内さんの「属人的であるからこその納得のある商品」だと思いました….(ポチっとしちゃいました。)!
【渾身のLPできました】
— 竹村俊助 | 株式会社WORDS代表 (@tshun423) November 22, 2023
『編集者のための〆切手帳』のサイトができました〜!! 完全にタイミング逃がしてるんですが(〆切がゆるかったため)、いい感じになったのでぜひ見てみて欲しいです! 『〆切手帳』の魅力がコンパクトにまとまってると思います!!😁https://t.co/04NamDD057
WORDSさんの『編集者のための〆切手帳』のサイト制作を担当しました!WORDSの皆さんが試行錯誤を重ねて作った素敵な手帳です!
— Fumito Abe|necco inc. (@abefumito) November 22, 2023
試作品から写真や動画の撮影も先行し、デザインしていたのですが、遅れてしまいすみません。〆切手帳をつかってプロジェクトを進行しないとです😭
次からは〆切手帳💪💪 https://t.co/BDVFwLiS16
制作: necco inc.
Creative Direction:阿部 文人
Direction:夏井 ひとみ
Writing:WORDS、夏井 ひとみ
Lead Design:今 聖菜、阿部 文人
Assistant Design:中川 小雪
Photo:夏井 ひとみ、阿部 文人
Movie:夏井 ひとみ、今 佑輝
Web Development:髙木 菜美、渡邊 大翔
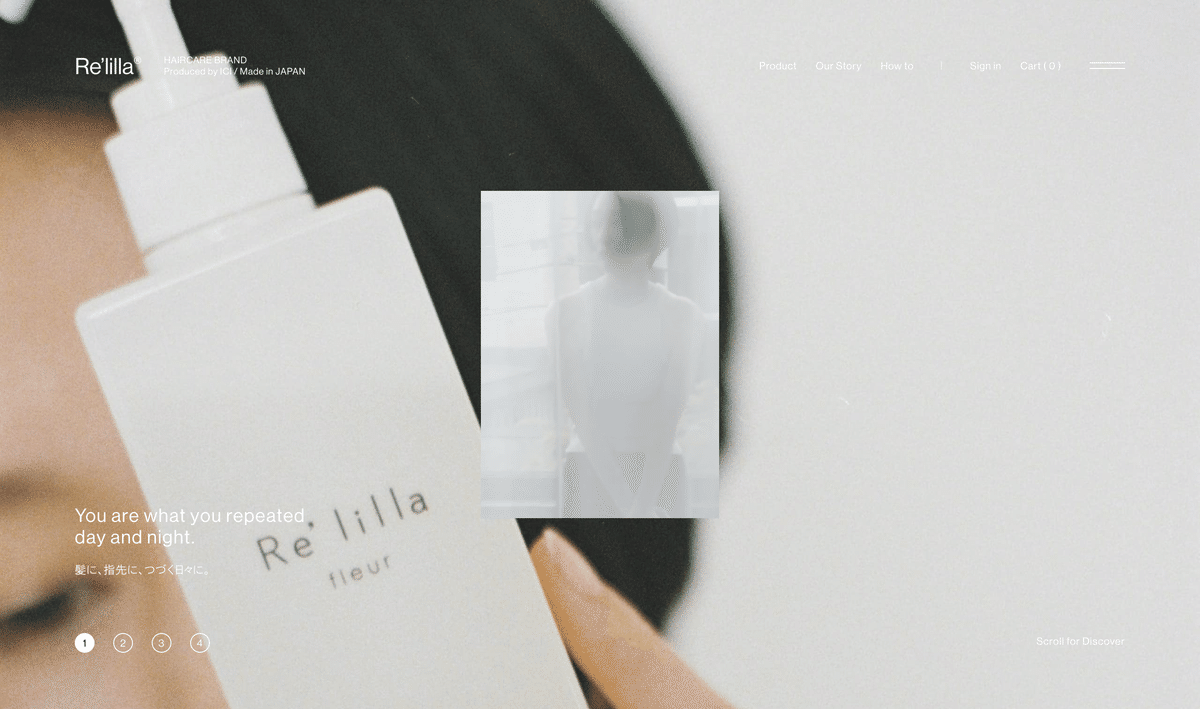
8. Re’lilla®

美容師のICIさんが企画開発のヘアケアアイテム『リラ』のブランドサイト。サイトの中心にはぼんやりと見えるイメージムービー。髪の毛がサラサラしている2ch風味のアスキーアートに、ドラッグ中に固まったかのような連続する画像。クールでスタイリッシュな世界観なんですが、チャレンジと遊びがあるんですよね。ヘアーアイスのサイトも最高に好きなのですが、こちらのサイトもADがRyota Ebinaさん、Webデザインがsupplementさん、フロントエンドがYusuke Fukunagaさんと、同じメンバーが何人かいるようです。
Re’lillaのブランドサイトを皆で作りました。
— eieio_bot (@eieio_bot) November 3, 2023
2023.11.1ローンチhttps://t.co/F8SAGSZZpl
PR : KENTA NIWA (ICI)
AD/CD : Ryota Ebina(eieio)
CW : Asako Fujimoto
WD : Supplement
FD : Yusuke Fukunaga
BD : Suichu Kobo
GR : Mayuko Kanazawa (kokon)
PH : Syuya Aoki (W Inc.)
ST : Satoshi Takano
HM : Midori Yoshizawa (ICI)
M : ran taniguchi
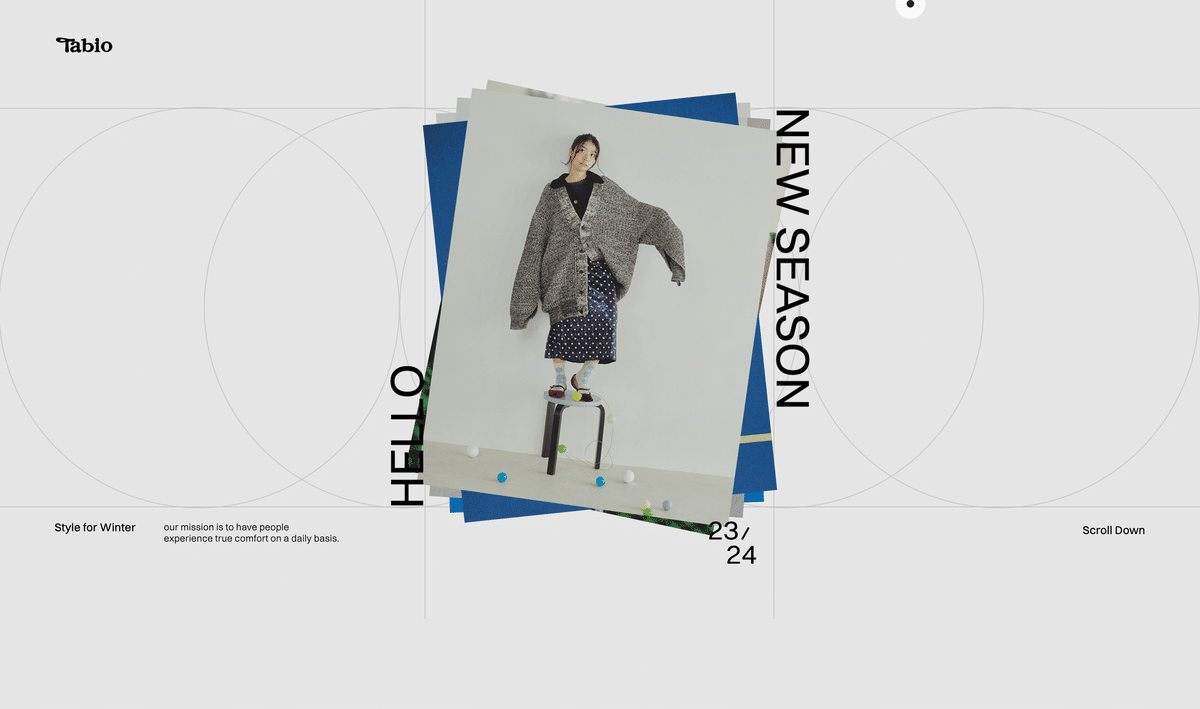
9. Tabio 2023 WINTER COLLECTION

靴下屋Tabioさんの冬のウェブカタログは、アパレルの中でも性別を意識しない靴下ならではのビジュアルでした。ビジュアル画像が並ぶシンプルなルックブックかと思いきや、カーソルがちょっと後からついてくるような小動物のような可愛さと、ちょっと不思議なアニメーションで表示される画像でメリハリが。例えば、メインビジュアルの下の画像が右から左に伸びる感じとが、画像内のナビゲーション、ドアが閉まるような表現、前後の写真の入れ替えなど、演出が凝りに凝っていて、ワクワクして最高!FUN TIME WITH SOCKSの「FUN」なコンセプトを感じます(ところで、PC/SPどちらの動きも注目ですよ!)。ちなみに、アパレルのキャンペーンサイトには、フッターあたりに制作のクレジットが並んでいるのをよく見かけます。こういうの、素敵ですよね!
靴下屋の冬カタログリリースしたよ☃️https://t.co/tS40A5OnqX pic.twitter.com/IeMAGniVb1
— Tabio 靴下屋 (@Tabio_JP) November 1, 2023
Model:Yui Narumi, Kosuke Suzuki
Photographer:Saki Omi[io]
Videographer:Shoichiro Kato, Maho Kurita
Styling:Ayano Nakai
Props :Nanami Okayama
Hair:HORI[bNm]
Make-up:Chihiro Yamada
Design & Development:Norimasa Inoue[Actuel Image Inc.]
Edit:Shunta Suzuki, Miyoko Hashimoto[Rhino inc.]
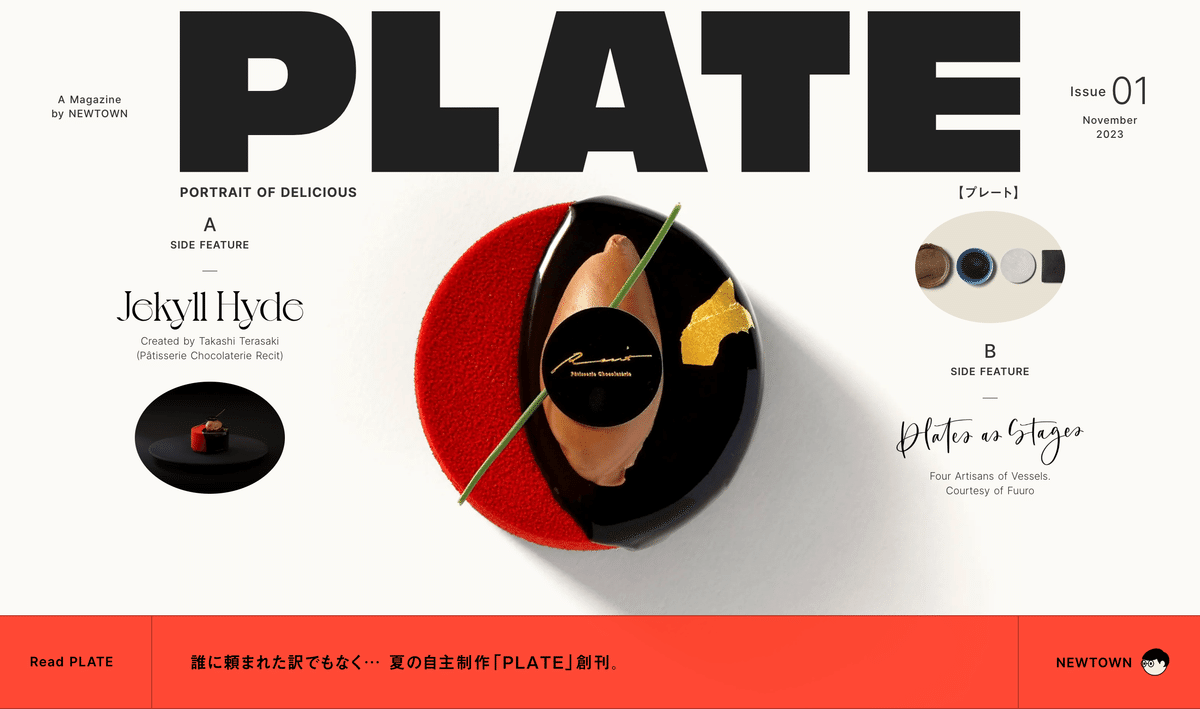
10. PLATE

料理やお菓子など、お皿の上で繰り広げられるドラマをビジュアルで綴った、ショートマガジン『PLATE(プレート)』。「ケーキ」を題材にしたウェブサイトらしいです。紹介されているケーキも、元からある商品ではなくて、この記事のために、著名なシェフに制作してもらっているみたいです。「パティシエやケーキを題材としたデザインを作りたい思いが募りすぎて、ケーキを特注してしまったことから、PLATEはスタートしました。」とのことで、「つくりたい」からはじまったウェブマガジンなんですね。クライアントと制作側の受発注の関係ではなくて、制作側が「つくりたい」からパティシエさんに声をかけ、記事を書き、想いを込めてデザインされる。よくないわけがないですよね。この企画、断固支持。面白いことをやっているなぁと思ったら、NEWTOWNさんでした。NEWTOWNさんはいつも興味深く独特な活動をされていて、気になる存在…!今後の更新も楽しみです。
もう冬の入り口ですが、夏休みの宿題をリリースしました。https://t.co/jouakfkAnV
— 犬飼崇|NEWTOWN (@nucci) November 10, 2023
ケーキを題材としたWebサイト「PLATE」です。
NEWTOWNの自主制作として、特注で@recit_tokyo さんにケーキを作っていただき、自分たちで撮影して、空いてるじかんにデザインして、やっと公開できました。 pic.twitter.com/1qVvUFjDyq
気づいてる人は気づいてると思いますが、高解像度の写真はSTUDIOだと圧縮されるのに、添付のケーキの写真部分は高解像度なんです。
— 犬飼崇|NEWTOWN (@nucci) December 12, 2023
仕組みは単純で左右に分割して貼ってるだけ。https://t.co/7MY4zSeQf0 pic.twitter.com/hBl7o4OfMs
制作:NEWTOWN
今年も、ありがとうございました!
以上で、11月の気になったサイトまとめ、おわりです。今回も読んで頂いていて、ありがとうございました!あらためて、今年のまとめサイトはこれにて終了です。わー!ぱちぱちぱち(←ひとりで書いてます)。毎回楽しみにしてくださったみなさま、ありがとうございました!おかげさまで、編集部内でも知見がたまってきた…!?ような気がしています。来年もがんばるぞ。
次回は年明けです。12月サイトのまとめ記事で、みなさんにお会いできたら幸いです。また来年も、新しいサイトに出会えることをエネルギーに、一年を駆け抜けていきたいと思っております。
来年も公開されていくだろう、ウェブサイトに想いを馳せながら…。
それでは、またお会いしましょう。iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
