
AWS(EC2)・WordPressの子テーマへ「header.php」を追加する方法② ~header.phpを子テーマへコピーする~
こんにちは。アイシーティーリンクの桜井です。
もうすぐ夏季休暇ですね。皆さん夏はどこかへ出かけますか?
私は長期休暇は家でのんびり派なので、冷房が効いた部屋でアイスを食べる予定です。
一番好きなアイスは、セブンイレブンで売っている「まるでシリーズ」がとにかく好きで週に3回は食べてます~はい~(やすこ風)
では本題に入りたいと思います!
前回はWordPressの子テーマへ「header.php」を追加するためにWinSCPをインストールしました。
今回はWinSCPでheader.phpを子テーマにコピーしてカスタマイズを表示させていきたいと思います。
【作業手順】
①cocoonの親テーマ(coccon-masterファイル)はthemsファイルの中にあるので、まずそこまでディレクトリの移動をします。
/var/www/html/wp-content/themes/cocoon-master

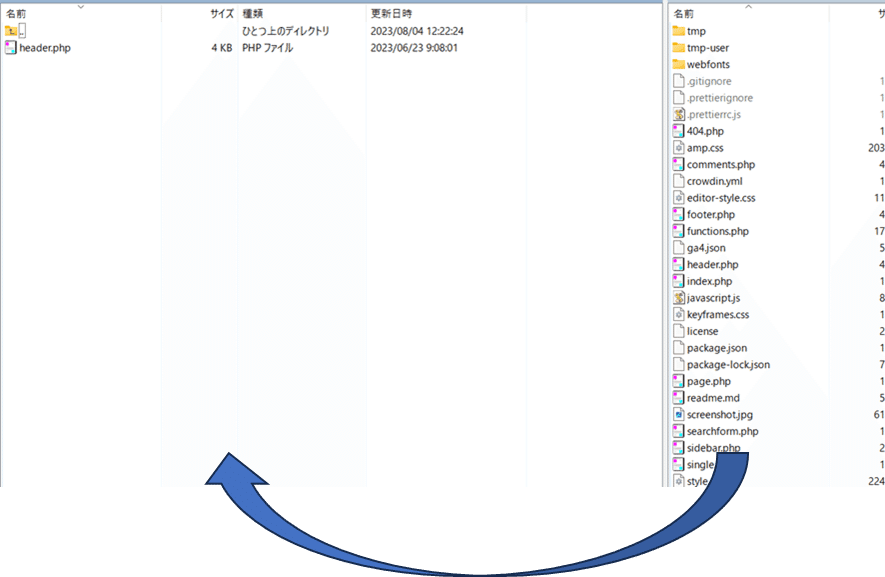
②自分ローカルへheader.phpをドラッグしコピーします。

③ローカルにコピーしたheader.phpの中身にやりたいカスタマイズ内容を追記し、上書き保存をします。
④③のheader.phpファイルを今度は子テーマ(coccon-child-masterファイル)にドラッグしてコピーします。


これで編集したheader.phpをWordPress上で読み込んで、カスタマイズした内容がHP上で表示されるようになりました。
親テーマにも子テーマにもheader.phpがある状態ですが、その場合は子テーマにあるファイルが優先され表示がされます。
では、またこの辺で🌸
この記事が気に入ったらサポートをしてみませんか?
