
VS CODEでプログラムコードをワンクリックで貼り付けできるコードパネルの紹介
プログラミング初心者でのあるある話。
書籍通りに書いたのに、とか、サンプル通りに書いたのに、なぜか動かない!!
こんな状況ってあるよね。
僕も初心者の頃、ちょくちょくありました。
原因は大概が入力ミスで、プログラミングのことが分からない人に逆にここ間違ってるよって指摘されちゃったりして。
そんなあなた!!
そんなあなたに朗報です!!
VS CODEっていうマイクロソフトのIDE(統合開発環境)を使ってる人だけに限定になるんだけど、誤字脱字を少しでも減らしつつ、コードをあまり書かずにプログラミングを覚えたいっていう人のための拡張機能がある。
その名も!!
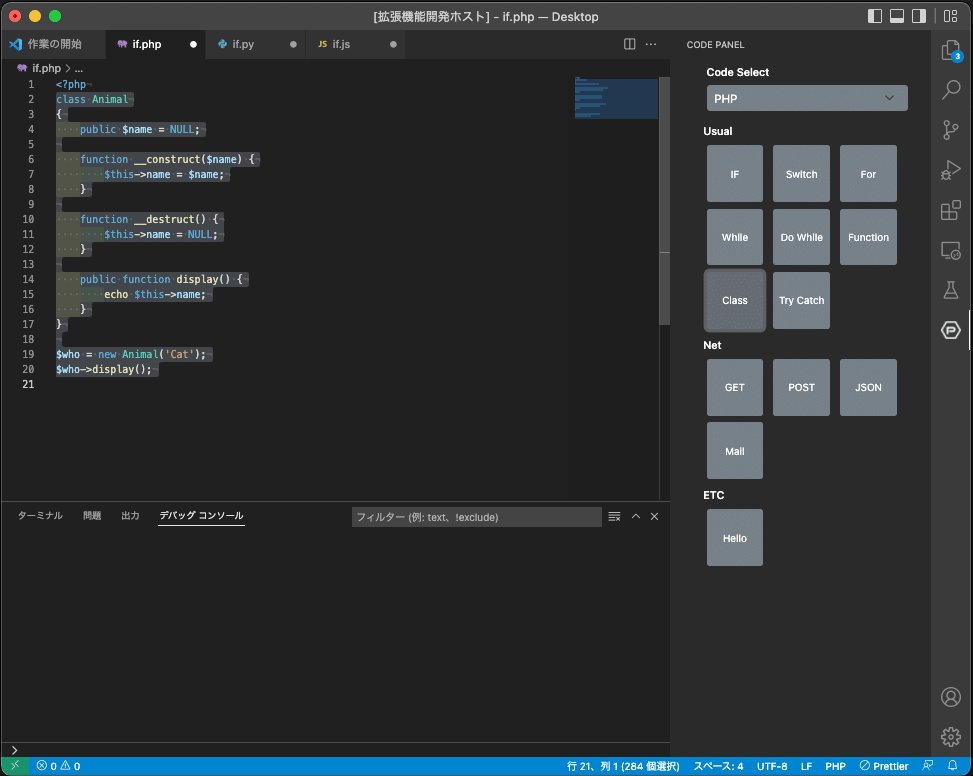
「コードパネル(code panel)」

ちなみにわいが作った(どや。
プログラムを書くとき、if文やfor文、クラスなど様々な基本的なコードを組み合わしてプログラムを書いていくんだけど、誤字などによってつまづくとモチベーションがめちゃ下がるよね。
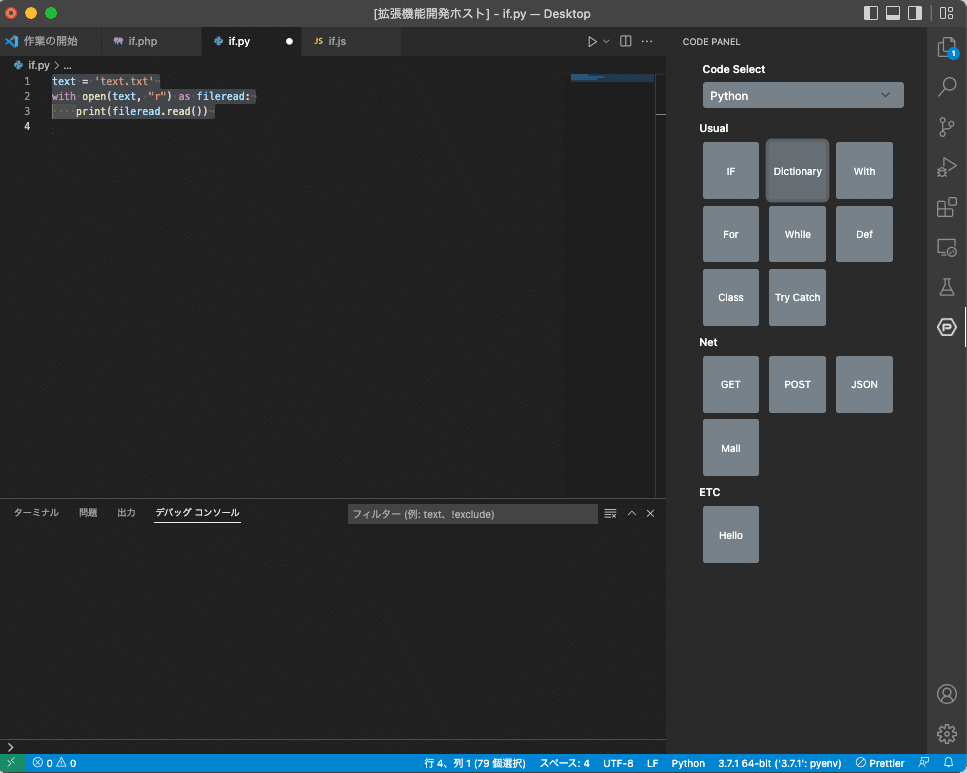
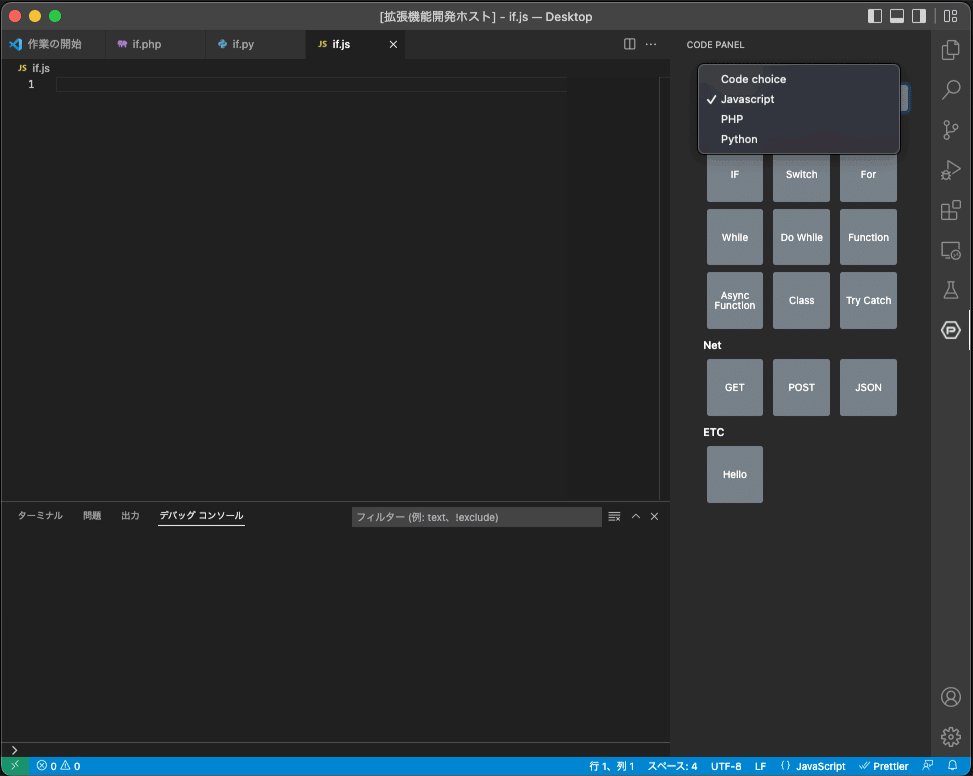
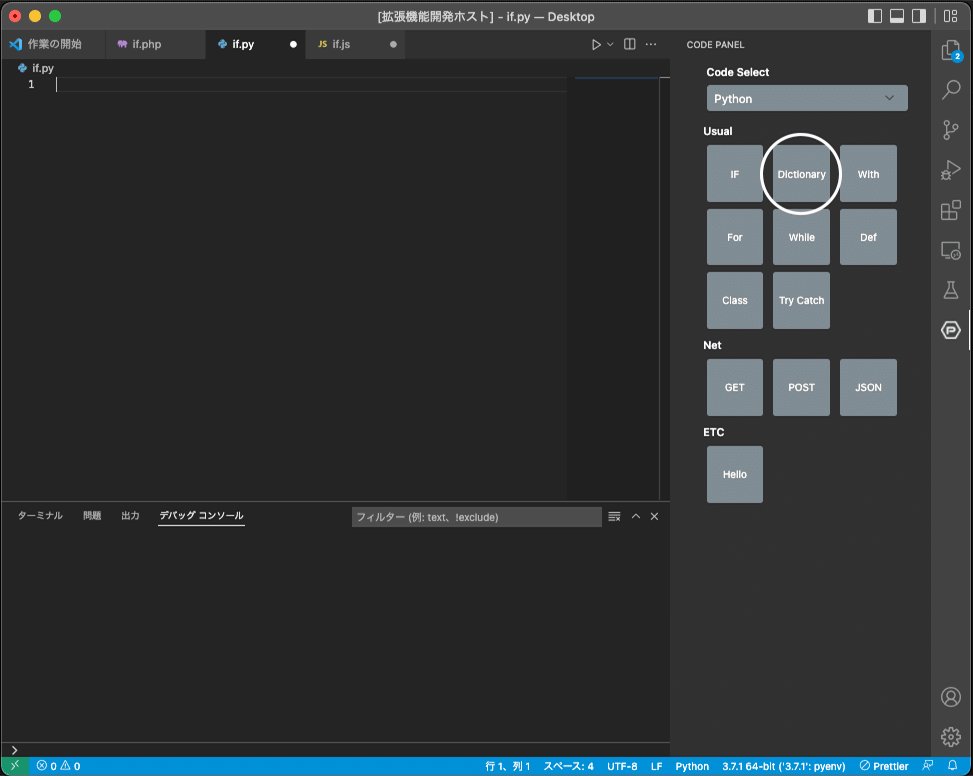
コードパネルではインストールすると、サイドバーにコードパネル用の画面が設置され、その中から必要なコードをクリックするだけでif文やfor文などが貼り付けられる。

そしたらあとは変数名を変えてみたり、値を変えてみたり、そのまま使ってみたりと手軽にプログラムを実行できちゃう。
モチベーションを保てるからプログラムを覚えることに集中出来つつ、無駄な時間を削減して勉強する時間に費やせるから覚えも早い!!はず(汗。
コードパネルで扱ってるプログラム言語は、今はJavascript、PHP、Pythonのみ対応している。今後増やすなどするはず。(たぶん
コードパネルはVS CODEの拡張機能からコードパネルと検索すると出てくるから、インストールして使ってみてくれ!!
今後、追加機能やデザイン変更などアップグレードしていく予定なので、初心者だけじゃなく中級者にも優しい拡張機能になっていくだろう!(たぶん
なお、今回作った拡張機能のコードはGitに上げてるので参考にしてみたい人はご自由にどうぞ。
