
すなばこ2024冬 第2週 振り返り
今日のnoteは若干お酒が入ってます。
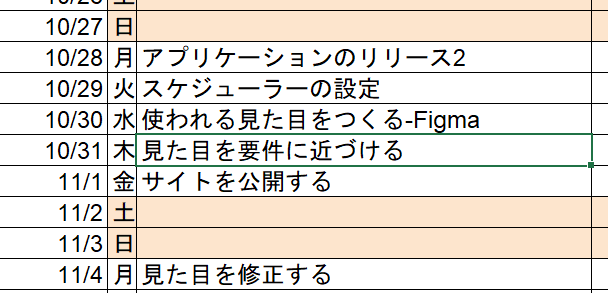
第2週のカリキュラムは以下の通りです

今週も チャット GTP ほか 生成AIを使った授業が中心となりました
前回のプログラミングコース また Web デザインを経験したものとしてはコードをほぼ書かずにこんなに楽でいいんかなと思うぐらい サクサクと物が済んでいくのことにちょっと感動しております。
これ、卒業制作で使っちゃていいのかなと思いましたが、まあ、たぶん使わない(要件に応じてならOKなのかな)と思います。
今週は途中参加もしくはアーカイブが多かったです。
10月28日、29日 ほぼ日通知アプリ
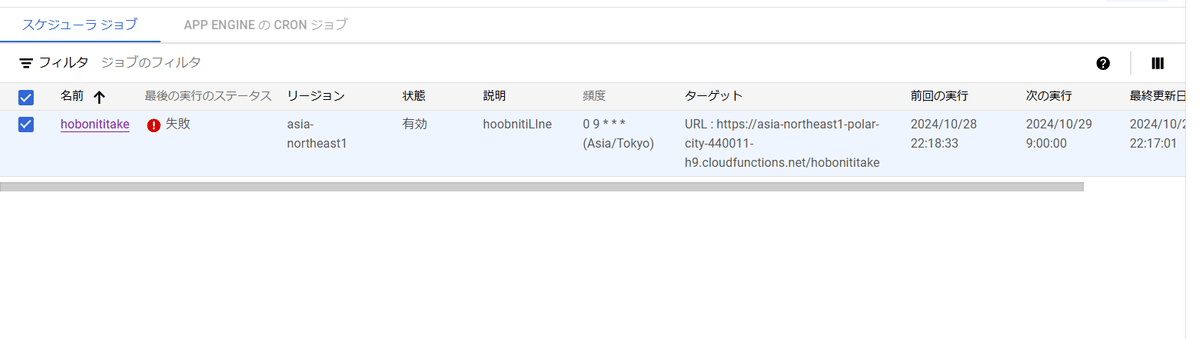
前半はLINE API とGoogle クラウドを使った通知のアプリ?の作成です。
このnoteを書いている時点で火曜日のアーカイブはできてないです。
というのも・・・

あれ、昨日強制執行では、上手くいかなかったのに、通知が来ている。#SUNABACO#すなばこ2024冬 pic.twitter.com/kZZocqySNy
— 武内 宏道 すなばこ2024冬 (@httakkun) October 29, 2024
どうも、28日時点で、目標の朝の9時に通知と案内がくるようになりましたので、とりあえず、先を進めることに。
このnoteを執筆?している段階では29日は質問回答しかみれてません。
10月30日、31日
後半30日からはサイトの作成です。
この時点でHTMLもCSSも何も触ってないです。
まずはChatGPTで要件定義をしてから、作りたいホームページのイメージを言語化します。ここが大事なところです。
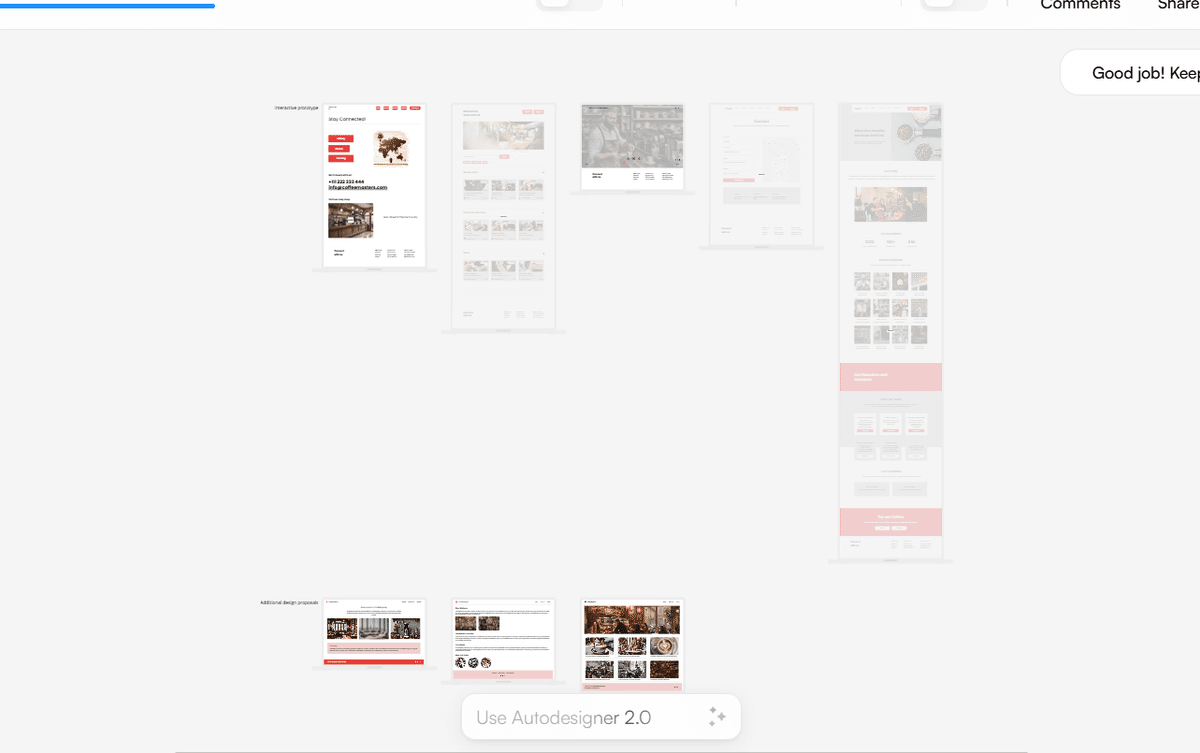
そして、それをもとに、Uizard というAIを使ってデザインします。
今回は 老舗の喫茶店をイメージしたものを作成。
私のものはこんな感じ

31日はFigmaを使っての修正になりますが・・・
今日はFigmaを開いたところで終了。
— 武内 宏道 すなばこ2024冬 (@httakkun) October 31, 2024
もうひと頑張りしたいところだが、体調優先で・・・#SUNABACO #すなばこ2024冬 pic.twitter.com/KbOMPwP5QX
UizardでGoogle翻訳を使っていたせいかなんか変なさいとデザインになってます。
この日は体調が悪くここでストップ。
このあとは、Figmaの拡張機能や unsplash ( https://unsplash.com/ja ) を使用します。
少し不本意ですが、この状態で翌日の講義に挑みます。
11月1日~3日
翌日の講義(11月1日(金))は質問回答は帰りの車で音声で聞いてそのままリアタイ。
みなさん、きれいに整えられたサイトをつかいますが、私は上記のものでとりあえずやっていきます。
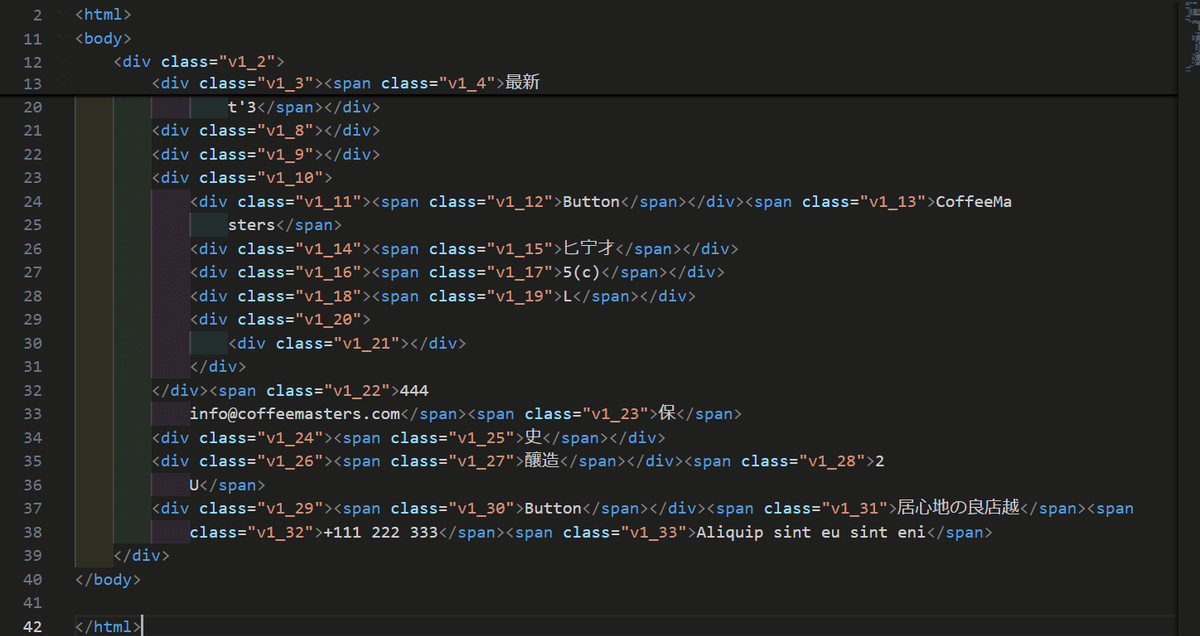
Figma の拡張機能を使ってデザインをコード化していきます。
これを聞いたとき、正直、マジか?と思いました。
WEBデザインで苦労したあれは何だったんだと思いました・・・
AIにうつしたコードはぐちゃぐちゃで見ずらいものでしたがそれを
shift+Alt+F でやると・・・

こんな風に整えてくれます。
これをgit にあげてその日は終了。
AIの進化にビックリの1週間。
しかし、AIに作らせたものが正直、納得できなかったので翌日はFigmaで
作り直しに近い修正をしました。
けど、0→1を考えるとAIを活用しない方法はないなと実感しました。
いつの間にかアーカイブのつもりがFigmaでのWEBデザインの復習になってしまった。#SUNABACO#すなばこ2024冬 pic.twitter.com/DiAa5YwhWq
— 武内 宏道 すなばこ2024冬 (@httakkun) November 2, 2024
