
デジタル庁デザインシステムをもっと使いやすく! 「Color」編【Web Design Talk】
こんにちは、How many designs です。
Web Design Talk というタイトルで、デザインに関するお話を少しだけ書いていこうと思います。気軽に読んでいただければ幸いです。
なぜ、デザインシステムが活用されない?
デジタル庁のデザインシステムはアクセシビリティに優れたデザインシステムです。誰でも使いやすい、分かりやすいウェブサイトを作るためのツールとして開発されています。しかし、私たちの身近な自治体や公共機関のサイトで、このデザインシステムが使われている様子はあまり見かけません。
デジタル庁の目標は以下のように明記されています。
デジタル庁では「誰一人取り残されない、人に優しいデジタル化を。」の実現を目指し、ウェブサービス・ウェブアプリケーションの使い勝手や情報の探しやすさ、アクセシビリティ等の向上に取り組んでいます。
しかしながら、デジタル庁デザインシステムのコンポーネントはReactという特定の開発フレームワークに依存しているのが現状です。
Reactのような最新の開発技術は常に進化します。そのため、このシステムは将来、廃れていく可能性があり、せっかく税金を投入して用意したものが技術的負債となり得ます。
そこで、この記事では、デジタル庁のデザインシステムを、より多くの場所で活用できるように、標準的な技術で再実装する試みを紹介します。
Reactコンポーネント「Color 2.0」をCSSに書き直す!
ReactコンポーネントからCSSに
Reactコンポーネントとして記述されているコードを、React以外の環境でも使えるようにCSS(SCSS)で書き直します。
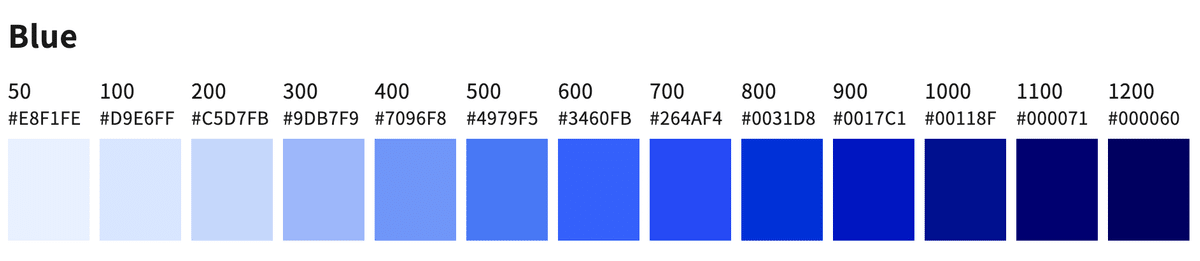
この記事ではBlueのコンポーネントをCSS(SCSS)に書き直してみます。Blueのコンポーネントでは13段階のカラーパレットが用意されています。

CSS(SCSS)の書き方
Blueの13段階のカラーコードはアルゴリズムが公開されていません。他の色も同様です。そのため、一つ一つのRGBカラーコードはベタ打ちするしかありません。
さらに、色関連は、bg-*、text-*、fill-*、border-*のクラスが用意されています。これに全てクラスを書くのは大変です。
しかし、SCSSの関数を使うことで以下のようにコンパクトな記述が可能です。これだけで、背景色の .bg-blue-500やテキストカラーの .text-blue-500 といったスタイルを作成することができます。 SCSS素晴らしい!
// File name : _color-blue.scss
/*
Applies to bg-*, text-*, fill-*, border-*
*/
// Define color map using SCSS variables
$blue-colors: (
50: 232 241 254,
100: 217 230 255,
200: 197 215 251,
300: 157 183 249,
400: 112 150 248,
500: 73 121 245,
600: 52 96 251,
700: 38 74 244,
800: 0 49 216,
900: 0 23 193,
1000: 0 17 143,
1100: 0 0 113,
1200: 0 0 96,
);
// Generate classes dynamically
@each $key, $value in $blue-colors {
.bg-blue-#{$key} {
background-color: rgb($value);
}
.text-blue-#{$key} {
color: rgb($value);
}
.fill-blue-#{$key} {
fill: rgb($value);
}
.border-blue-#{$key} {
border-color: rgb($value);
}
}利用方法
VSCodeなどでSCSSをCSSにコンパイルします
HTMLでCSSを読み込みます
HTMLで使用したいクラスを記述します
(例)背景色をbg-blue-500にしたい場合のクラスの書き方
<div class="bg-blue-500"></div>実装例
実際に実装したコードをCodePenで確認できるようにしました。
まとめ
デジタル庁のデザインシステム、とても便利ですよね。でも、Reactって敷居が高いと感じていませんか?そこで、このデザインシステムのReactコンポーネントを、より多くの開発者が扱いやすいCSSに書き換えてみました。
CSSは、Webデザインの基本中の基本。一度は触ったことがあるWebデザイナーは多いはずです。この方法なら、Reactを知らなくても、この素晴らしいデザインシステムを自分のプロジェクトに取り入れることができます。
メリットはこれだけではありません。
学習コストが低い: CSSは多くの開発者がすでに知っているので、新しいメンバーを育成するのも簡単です。
柔軟性が高い: Reactに比べて、CSSはより自由なカスタマイズが可能です。
保守性が高い: シンプルな構造なので、長期的なメンテナンスも容易です。
今回の試みが、多くの人に使ってもらえるきっかけになれば嬉しいです。
もし、この試みが好評であれば、他のコンポーネントもCSS(SCSS)で書き直して公開していく予定です。
更新
Blueだけでなく全てのカラーパレットをCSSに書き直してみました。CodePenもありますので参考にして見てください。
