
デザイン初心者にもわかりやすい一冊:『グラフィック・セオリー』レビュー
ぼくは、自分の出すKindle本の表紙を自作しています。
ですので、自身のデザイン力をもっと高めたいな~と思っていました。
そんな時に出会ったのが、『グラフィック・セオリー』。
本書は、ポスター、エディトリアル、インフォグラフィックス、ロゴなど、さまざまなグラフィック作品の良いデザインと悪いデザインを並べて解説。
左ページには良いデザイン、右ページには悪いデザインが掲載されているので、視覚的に違いが分かりやすく、勉強になりました。
今回は、本書を読んでぼくがとくに役立った3つのポイントについてご紹介します。
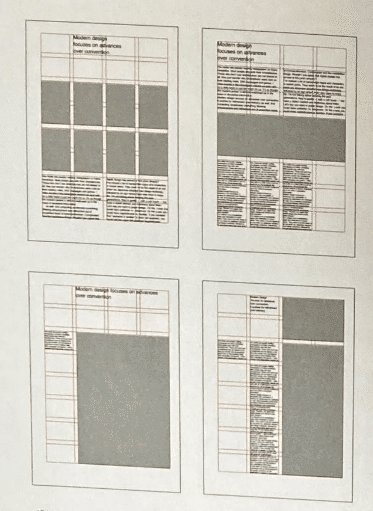
1. グリッドシステム:デザインの土台を作る
グリッドシステムとは、デザインの構成要素を配置するためのガイドラインのことです。
本書では、グリッドシステムによってデザインに規律を与えることができると説明されています。
たとえば、複数の画像やテキストを配置する際に、グリッドシステムがあれば、それらの要素をバランス良く配置できます。
これにより、視覚的に統一感のあるデザインを作り出すことが可能。
本書ではグリッドシステムについてはサラっとしか触れられていないため、もっと詳しく知るために、他の本にあたろうと思います。
それにしても、グリッドシステムについて知れたのは大きな収穫でした。

2. タイトルは上に、重心は下:視覚的なバランスを意識する
本書では本のデザインにおいて、タイトルは視覚的に目立つように上部に配置することが推奨されています。
これは通常、本というものが、人の目線よりも下に位置しているからです。
ゆえに人は、本を見るさいに見下ろすことになり、自然と本の上の方から視線を向けます。
また、重心についても興味深いことが書かれていました。
ポスターでは、視覚的な重心を上に置くことで、動的な印象を与えることができます。
一方、本は静的な媒体であるため、重心を下に置くことで安定感を出すことが効果的とのことです。
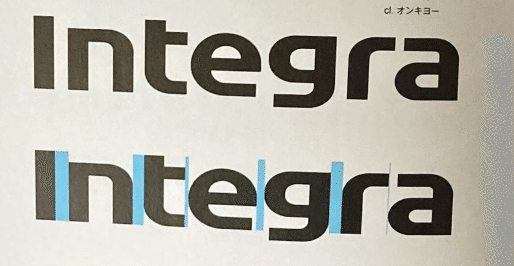
3. ロゴは字間で決まる:細部にまでこだわる
ロゴデザインにおいて、文字間の調整が非常に重要であるという点に驚きました。
本書では、以下のように、ロゴの文字間は一文字ごとに行うべきだと説明されています。

これはロゴデザインだけでなく、書籍のタイトルデザインにも応用できる考え方だと思いました。
文字間を調整することで、言葉の持つ印象を大きく変えることができるからです。
まとめ:デザインの基礎を学びたい人に
『グラフィック・セオリー』は、デザインの基礎を学びたい人におすすめの一冊。
本書を読むことで、デザインに対する理解が深まり、より良いデザインを作るときの参考にできます。
良いデザインと悪いデザインを比較しながら、デザインの原則を学ぶことができるので、ぼくのような初心者でも分かりやすかったです。
本書で紹介されているデザインの原則を参考に、自分だけのオリジナルなデザインに落とし込めそうです。
・・・・・・・
\\ このnoteを書いた人 //
ホヴィンチ|📌フォローはこちら
・noteを愛する主夫・学生
・noteの記事からKindle本を出版する仕組みをつくっています
・𝕏(旧Twitter)にて読書・note・Kindle出版について発信
・ニュースレター「ぼっちスタートアップ」を毎週土曜日の朝7時に配信
・『Notion習慣トラッカー』をKindle出版
・『もろこしコーン』というナンセンス絵本をKindle出版
noteでできたこと
・950日連続でnoteに記事を投稿
・2年9ヵ月で1,800人の方とつながる
・公式noteに1年で3回ほど紹介される
\\ \ / //
🕶 サイトマップ 🕶
// / \ \\
この記事が参加している募集
いいなと思ったらチップを贈って応援しよう!
