
Figma + STUDIOで新規サービスのLPを作ったお話
どうも、ほたか(@hotaka_tajima)です。
ちょうど現在会社で新規サービスを立ち上げ、それのLP作成のディレクションを任されました。実際には、僕とデザイナーさんのほとんど2人で立ち上げたLPとなっています。期間としては大体1ヶ月くらい。こんな短期間、かつ2人という少人数で作成できたのは、デザイナーさんの努力、そしてFigma、STUDIOの力だと思います。
おそらく僕以外にもLP作成のタスクを任される方はいると思うので、そんな方のために今回は「FigmaとSTUDIOを使ったLP作成」について語っていきたいと思います。
LP作成の目的
今回の目的は、新規事業の認知です。コロナの影響で自宅待機が増えつつある日本で、僕らの新規サービスはオンラインプログラミング学習に関するサービスでした。なので、LP作成はできるだけ短い時間で作れた方が良いという条件がありました。しかしもちろんクオリティが悪くてはいけません。
そこで僕たちが使ったのがFigmaとSTUDIOです。Figmaはデザインツールで、簡単に直感的に操作できるのが特徴です。STUDIOはNoCodeツールのうちの一つで、NoCodeツールの中でもウェブサイトなどの構築、LP作成などに向いています。
LPの作成プロセス
作成は以下の4つのプロセスで行いました。
・競合調査
・Figmaでラフ案作成
・Figmaでデザイン完成案作成
・STUDIOで実装
競合調査で必要な要素を確かめた後、Figmaでデザインを詰め、STUDIOで実装するといった流れです。次項からは、各フェーズでやったことと、考えていたことを紹介します。
①競合調査
まずは自社の競合となる企業のLPを調査しました。どんな要素が盛り込まれているのか、それを要素、その説明、9社中何社がLP内に組み込んでいるのかをスプレットシートにまとめました。以下のような感じです。

より多くの競合が取り入れている要素は、重要度が高いとも言えます。上図のようにまとめると、どの要素が重要なのかがぱっと見てわかります。基本的に、重要度が高いものは自社LP内にも組み込むようにしました。
②Figmaでラフ案作成
次にしたのが、ラフ案の作成です。まずは、先ほどの競合調査で得た情報を参考にし、必要だと思う要素を言葉で上から並べていきます。
・タイトル
・自社の実績
・自社に関する情報
・自社の強み
など
ここまで終わったらマネージャーに確認してもらいました。ここまで来ると既にLPのアウトラインが出来上がっているので、あとはデザインに落とし込むといった作業になります。逆を言えば、ここまでの作業はとても重要だとも言えます。
・ユーザーの気持ちで見た時に要素間をスムーズに移れるか
・ユーザーが離脱してしまうようなボトルネックはないか
・漏れなく重複なく情報を記載できているか
これらの項目は最低限チェックしておくべきだと思います。確認が完了しましたら、Figmaでのラフ案作成に移ります。構成は考えてあるので、あとはデザインに落とし込んでいきます。

できたのがこんな感じです。この段階では、細かいデザインを意識する必要はなく、全体像を把握できる、それぞれの要素がどのようなデザイン、訴求になるのかがわかる程度まで落とし込めばOKだと思います。これが終わったら再度チェックしてもらいます。今回はFigmaで共有し、提案者もFigmaでコメントを入れてもらいます。

Figmaはこのコメント機能と、同時編集(Googleドキュメントみたいな感じ)がとても魅力的だなと感じました。わざわざ会議で全員で集まらなくてもコメントを入れておくことで、作成者に改善点を伝えることができます。また、フィードバックをストックしておくことで、フィードバックを抜け漏れなくラフ案に反映させることができます。
もちろん全員が集まれるのであれば集まって議論を交わすべきです。その場合は、議論で出てきたアイディアを全てFigmaに反映させておきましょう。個人としては、LP構築が超重要度の高いタスクでない限り、コメントによるフィードバックでも十分ではないかなとも思っています。それが終わったら今度は、デザインをさらに詰めていきます。写真の配置や訴求文、決断できるものは写真まで選定すると良いでしょう。
また、このあとはデザイナーさんに渡す予定になっていたので、デザインをする上で、どうしても意識して欲しいなってところだけはFigmaのコメント機能を使って示しておきました。例えば、「ファーストビューは下向きの矢印をつけるか、下が少し見切れているデザインにしてスライドしたくなる感じを演出したい」とか「ここはユーザーに成功体験をイメージさせたいので、できるだけ明るい系の色でお願いします」とかです。
ちょっとお節介かもしれませんが、デザイナーさんと齟齬があるといけないので、明記する必要はあるかなと思います。最終的にはデザイナーさんが判断すればいいだけの話なので。で、出来上がったのがこちらです。

これも作成し終えたら、再度関係者からフィードバックをもらいました。この際もFigmaのコメント機能が活きます。この時のフィードバックでは、以下のようなことを確認してもらうと良いかと思います。
・文言の修正がないか
・写真と文字の配置はどうか
・写真と文字の割合はどうか
・写真選定は問題ないか
例えば上図でいうと、マネージャーから「もっと余白が欲しい」というフィードバックをもらいました。これは全体に対する文字と写真の割合が少し多いということなので、文字数を減らし、写真を小さくすることで、余白をあけるようにしました。フィードバックを反映し終えたら、次のフェーズに移ります。
③Figmaでデザイン完成案作成
こっからは僕はデザイナーの人にお願いしました。デザイナーの人が作成している最中も、コミュニケーションを多めにとり、自分が意図したことがしっかり伝わるように心がけました。細かいところはデザイナーさんに一任、大枠はしっかり伝えたといったイメージです。
そして出来上がったのがこちらです。

さすがデザイナーさんだけあって、僕のデザインとは雲泥の差だなと思いましたw そして僕がイメージできていなかったところも、綺麗に作り上げてもらいました。とても感謝しています。もちろん、ここでもフィードバックを入れていきます。ここまで来ると、あとはこれの通りに実装して公開になるので、より厳密なフィードバックが必要になります。できるだけ多くの人の意見を聞くのがいいかと思います。より多角的な視点からフィードバックが理想的です。
④STUDIOで実装
最後にSTUDIOで実装です。今回は、ディレクションは僕ですが、デザイン、実装はデザイナーさんがやってくれました。以下はデザイナーさんに聞いたSTUDIOの感想です。
■使ってみた感想
・使いこなすまでに、やや時間がかかるけど、使いこなすまでなったら最強なれる(特にデザイナー)
■良かったポイント
・プログラミングの知識が一切ないのにLPが作成できる
・テンプレートがおしゃれ(今回は使用していない)
・無料プランでも1サイトでブログ記事5つまで作成できる
■もっとこうだったら良いのになと思うポイント
・一括でフォントが変えられない
・スマホバージョンの時に動画がレスポンシブル対応にならない
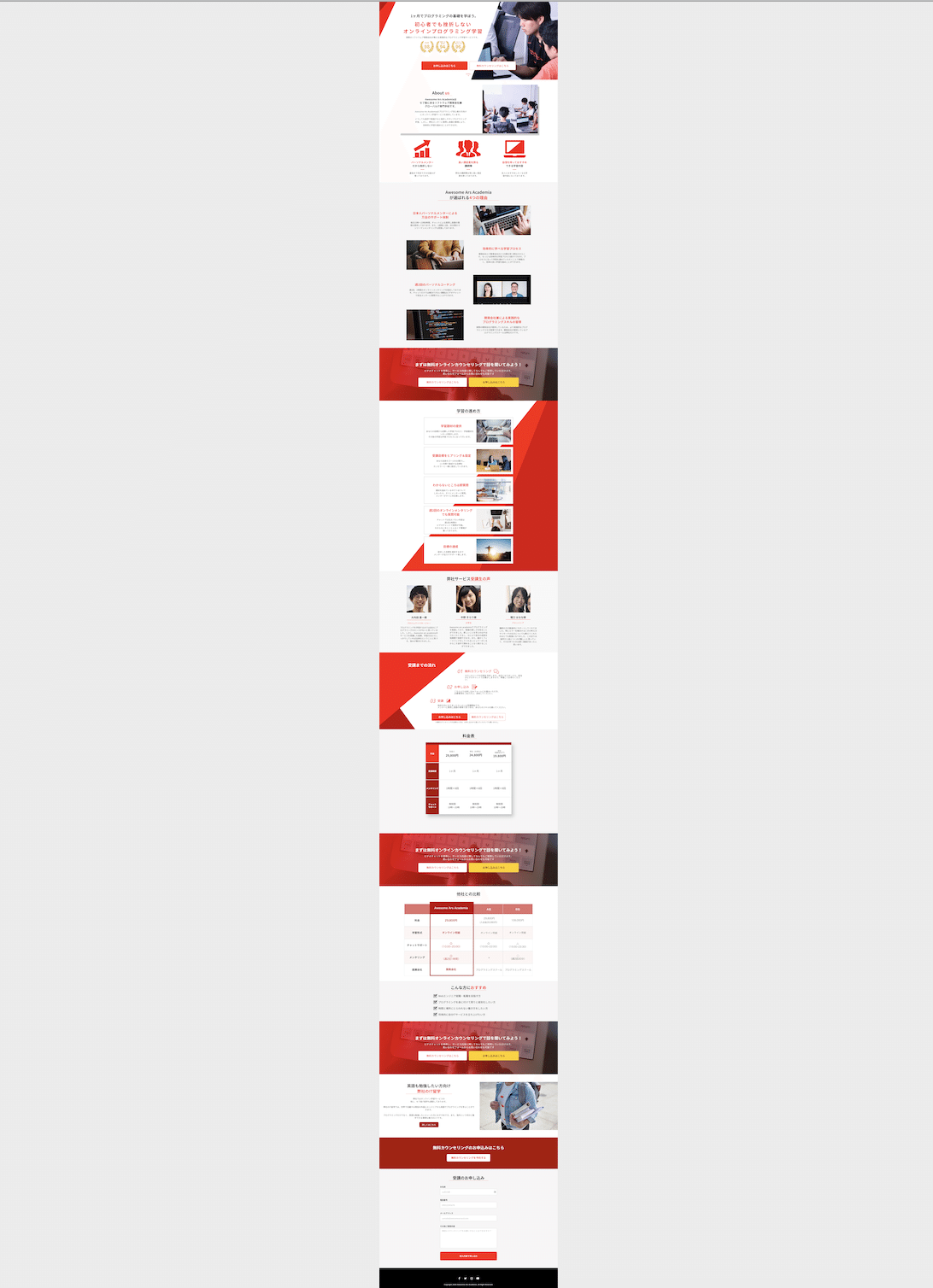
で、できたLPがこちら。一覧するとこんな感じです。

まとめ
FigmaとSTUDIOを使うと、より少ない工数で、より少ない時間でLPを作成することができます。Figmaは、コメント機能によるフィードバックができる点や、リアルタイム編集機能によるコラボレーションのしやすさがとてもいいなと思いました。STUDIOは、やっぱりプログラミングを知らない人でもLPが構築できてしまう点かなと。また、他のNoCodeよりもウェブサイトに特化しているため、学習コストや時間コストが最小限で済ませられるのもポイント。
僕はデザイン初心者だったし、デザイナーの人はプログラミング知らないけど、こうして無事短期間でLPを作成することができました。時間あまりかけないでLP構築を行いたいといった方は、ぜひ参考にしてみてください。
では。
この記事が気に入ったらサポートをしてみませんか?
