
【あつまるデザナレ2022】”最強”Figmaワークスペースを考えるデザインソン【参加レポ】
はじめまして、SaaS企業のインハウスでグラフィックデザイナーをしていますKitamuraです🕊。デザイン系のイベントやカンファレンスに参加するのが好きです。
以前から楽しみにしていた
「あつまるデザナレ2022 presented by VIVIVIT」に参加したのですが、
大っっ変盛り上がっていたセッション「ガチ競演!Figmaデザインソン」について、イベントの空気感だけでも伝わればと思い記事を書きました📣
イベント概要
あつまるデザナレについて
「あつまるデザナレ2022 presented by VIVIVIT」は株式会社ビビビットさん主催の「デザインの実践知があつまる」デザインカンファレンスです。
「実際どうなの?どうやるの?」
という悩みに応えるような、現場で働くデザイナーが実際に仕事を通して得たナレッジを共有してくれる、デザイナーによるデザイナーのためのイベントだと思います。
「ガチ競演!Figmaデザインソン」
あつまるデザナレ2022において9月10日(土) 13:00から開催されたセッションです。
デザインソンとはマラソンが語源の造語で、決められた時間内でアイデアを出す催しのことです。
今回は「Figma上で何か生み出してみよう」というイベントでした。
Figmaとは
Figmaとはローカルではなくオンライン上でデザインができるツールです。
イベント中にFigma Japan代表の川延さんからFigmaのMissionのお話がありました。
FigmaのMission
全ての人がデザインにアクセスできるようにする
チームが視覚的に共同作業ができるようにする
従来のデザインツールと比べてチームやプロジェクトのメンバーとコラボレーションしながらデザインを進めていくことができる、「デザイン」の領域が広がってきている現在において需要の高まっている超オススメツールです。無料版もしっかり使えるのでまだ触ったことがない方はぜひ。
イベントルール
【Figmaデザインソンルール】
■お題「うちが考える”最強”Figmaワークスペース」
■制限時間は約65分(13:10 - 14:15)
■最後に各チームによるプレゼン
→ 視聴者投票によって優勝チームを決定!
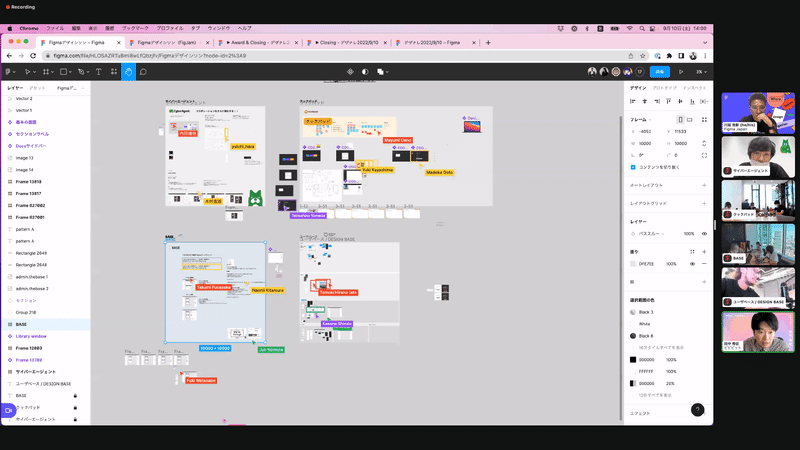
このルールに沿って4チームが競いながらFigmaを使ってデザインしていく様子をなんとリアルタイムで視聴!誰がどこで何をしているかがひと目でわかるFigmaならではのイベントです、最高!
先ほど紹介したMissionの「チームが視覚的に共同作業ができるようにする」にぴったりのイベントです。
デザインソンSTART!

今回参加していたのは、インハウスのデザインチームがある企業4チームでした。以下敬称略にて各チームのプレゼンの様子をざっくり紹介します。
株式会社サイバーエージェント
■参加者:デザイナー3名 全員違うサービスのメンバー
「チームでのコラボレーション強化」がメインテーマだというサイバーエージェントさん。更新性の担保などかなり実務的な要素も考慮したアイデアを出していました。
なんと約1時間で4つのアイデアを紹介!
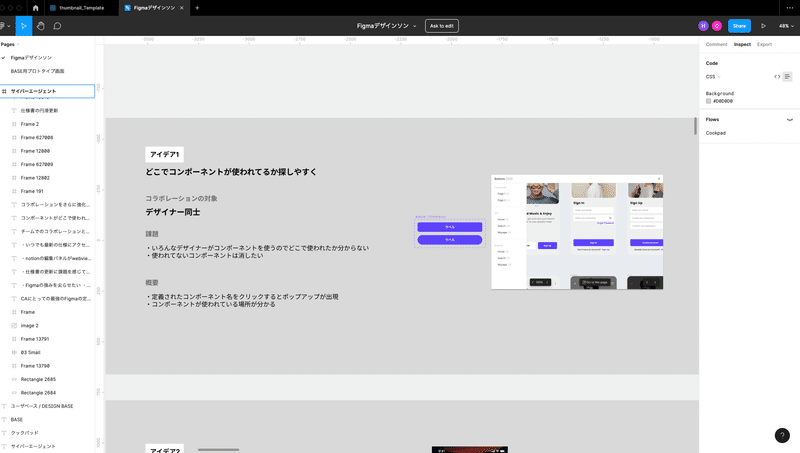
アイデア1:どこでコンポーネントが使われているか探しやすく
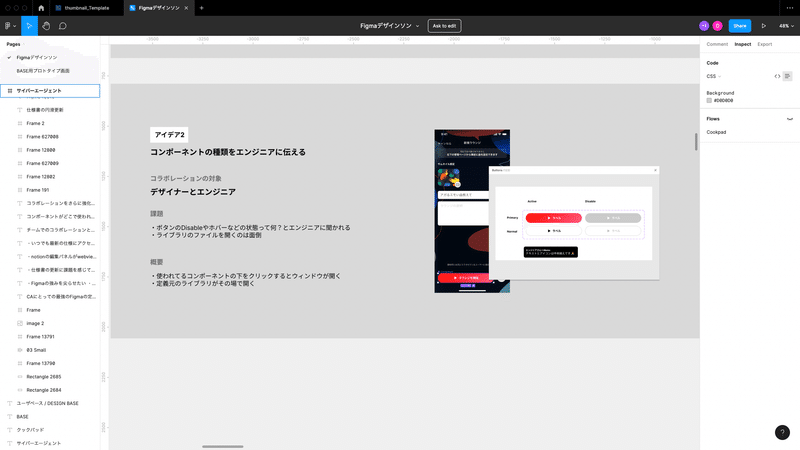
アイデア2:コンポーネントの機能をエンジニアに伝える
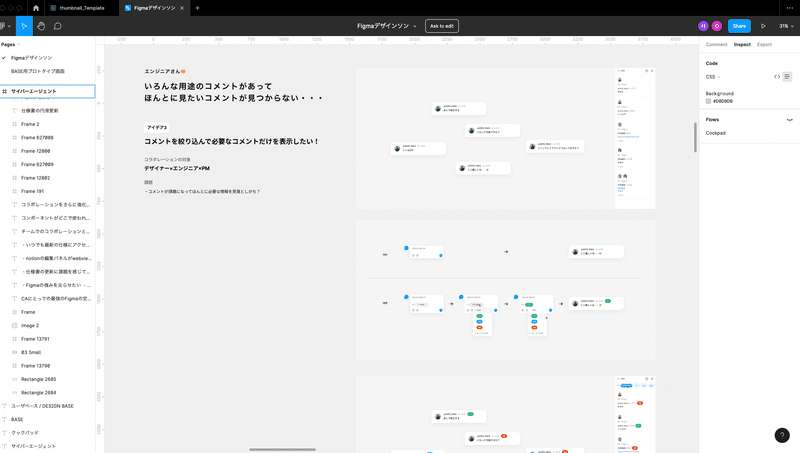
アイデア3:コメントを絞り込んで必要なコメントだけを表示したい!
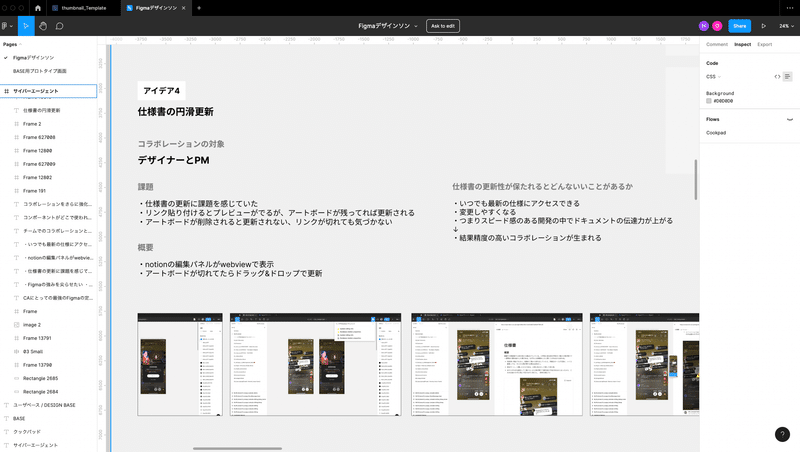
アイデア4:仕様書の円滑更新




個人的にはアイデア1の「どこでコンポーネントが使われているか探しやすく」は実現されると嬉しいワークスペースでした。
・定義されたコンポーネント名をクリックするとポップアップが出現
・コンポーネントが使われている場所が分かる
というアイデアで、定義したコンポーネントがどこで使われているのかを一覧できるような機能を提案。
これ、制作の中盤あたりで確認できると嬉しいと思います。
クックパッド株式会社
■参加者:デザイナー4名 全員違うサービスのメンバー
「ユーザーインタビュー」をテーマにアイデアを出したクックパッドさん。
FigJamを使ってしっかり議論し、スライドでプレゼンをしてくれました。
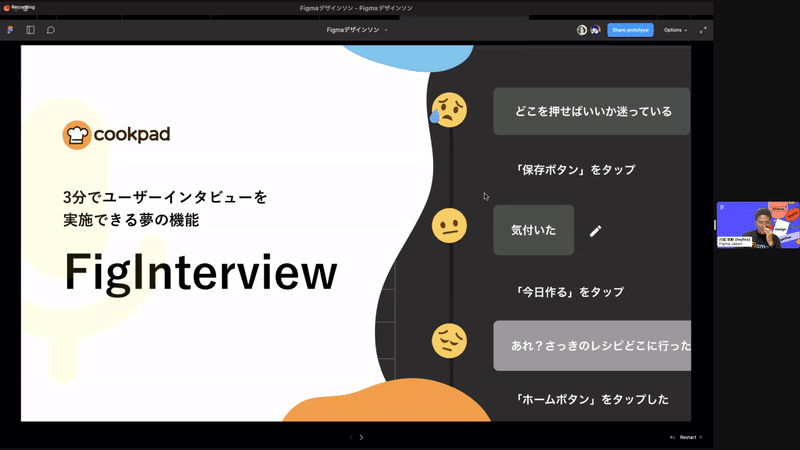
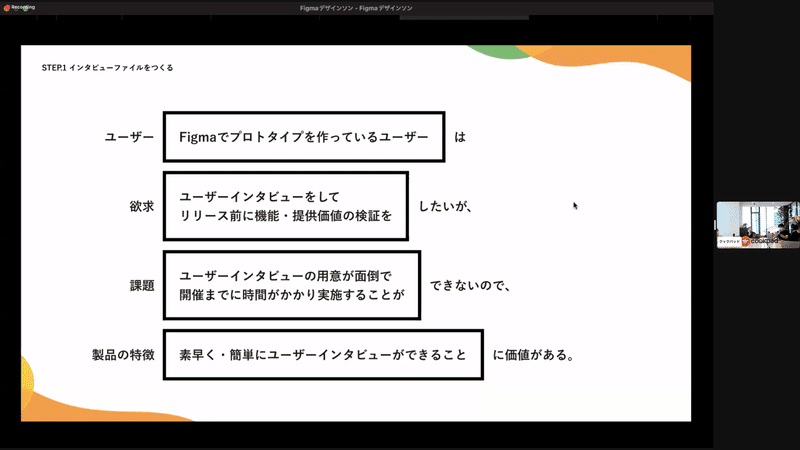
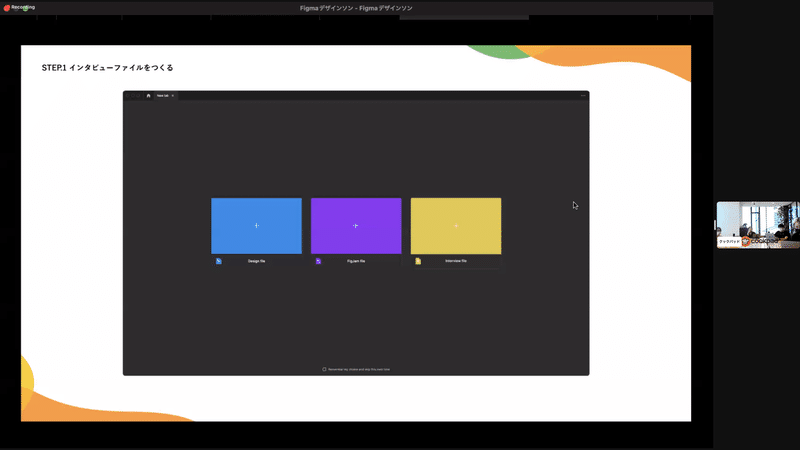
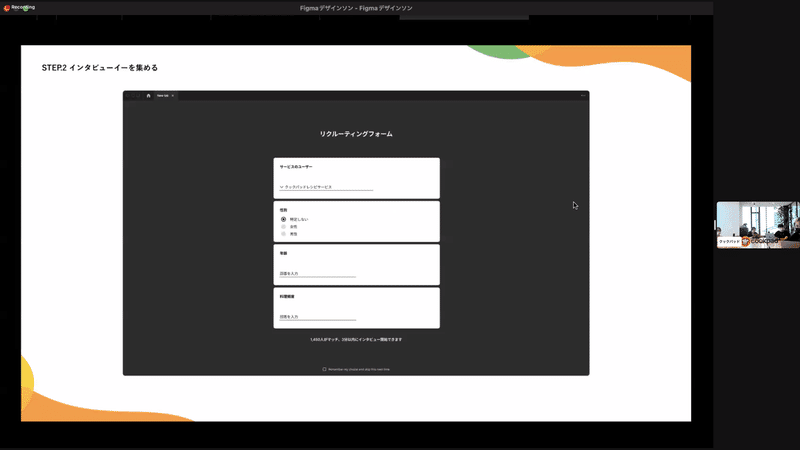
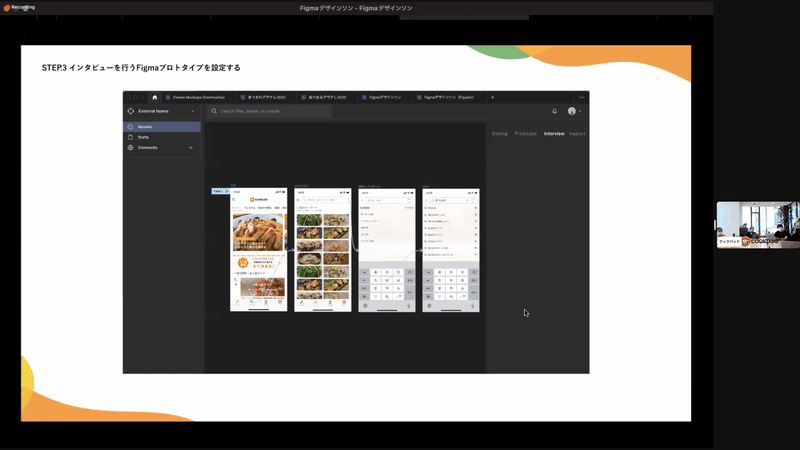
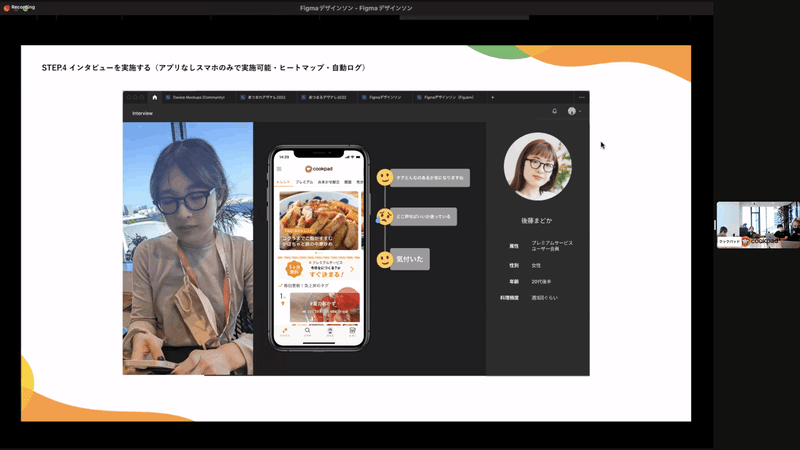
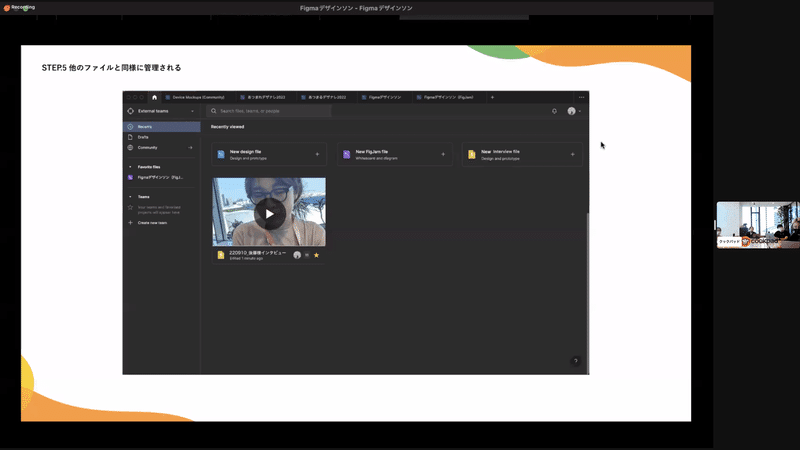
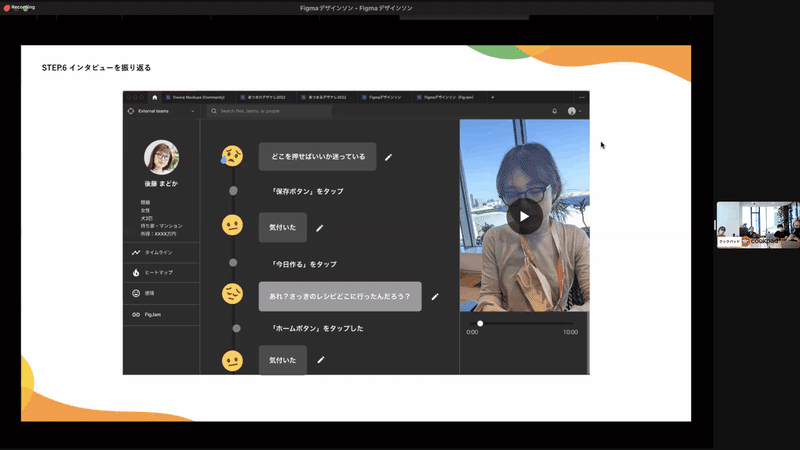
3分でユーザーインタビューを実施できる夢の機能








まず単純に約1時間でスライドにまとめているのが凄すぎます。
アセットやテンプレートを使いこなしているな〜と感じました。
アイデアについてですが、制作に関わるものは全てFigmaを開けば集まっている!という夢のワークスペースの提案をしたクックパッドさん。いかに普段からFigmaを活用しているかが伺えます。また、デザイナーとエンジニアだけでなく、ユーザーとのコラボレーションも叶えるという点でFigmaのコンセプトに合った提案だと思いました!
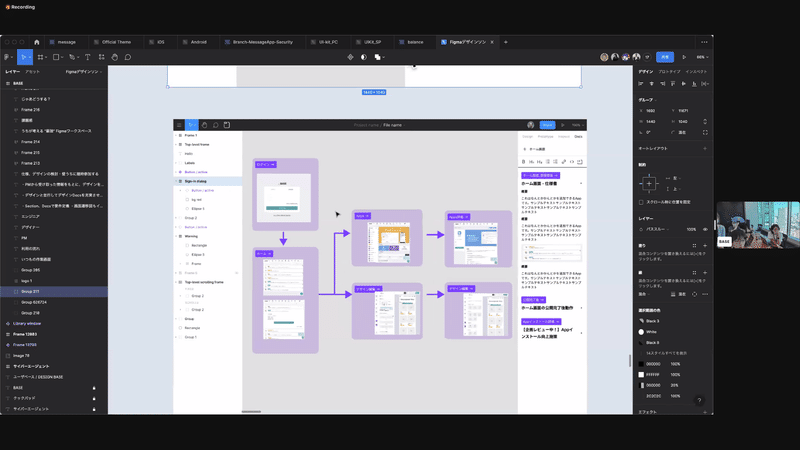
BASE株式会社
■参加者:デザイナー3名とPM1名
「ドキュメント総Figma時代」を掲げるBASE株式会社さん。
「Figma/Figjamが便利すぎて、プロジェクトメンバーがFigma/Figjamに集まってしまう。」というFigmaが便利すぎる故の悩み(?)を抱えるBASEさん。
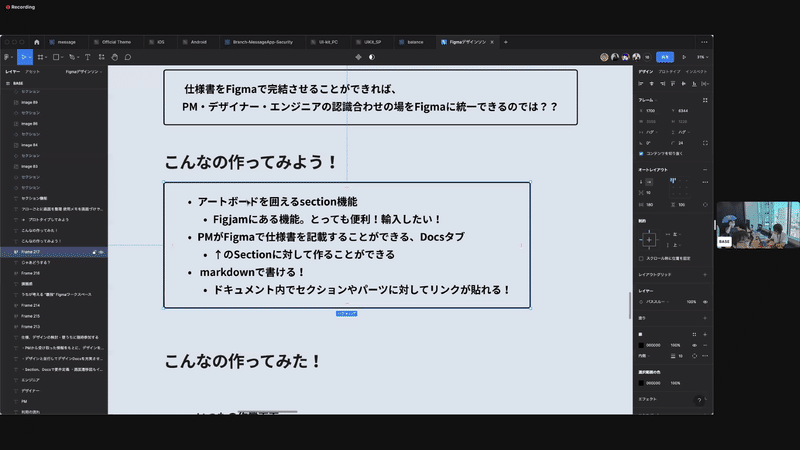
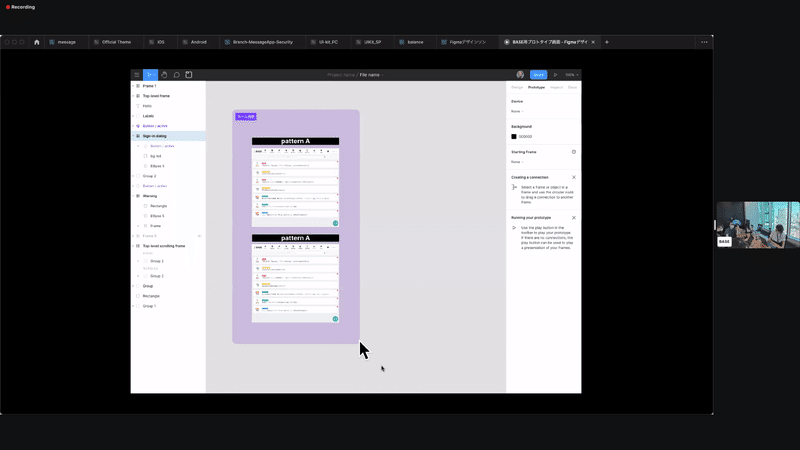
仕様書をFigmaで完結させることができれば、PM・デザイナー・エンジニアの認識合わせの場をFigmaに統一できるのでは?という視点からアイデアが出ていました。
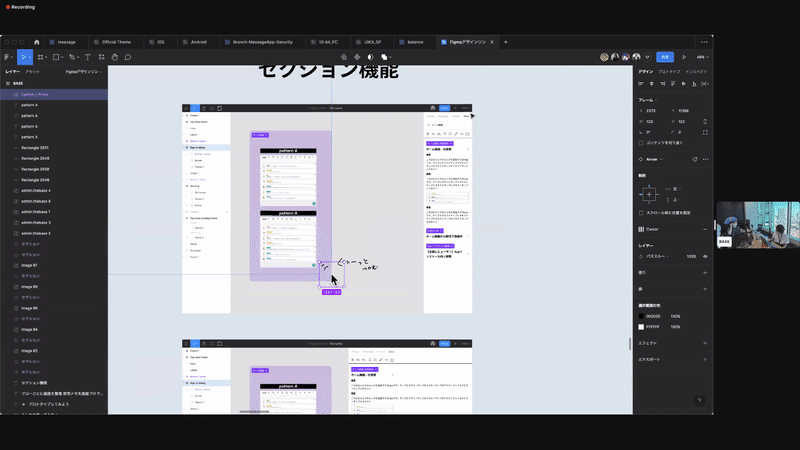
アートボードを囲えるsection機能
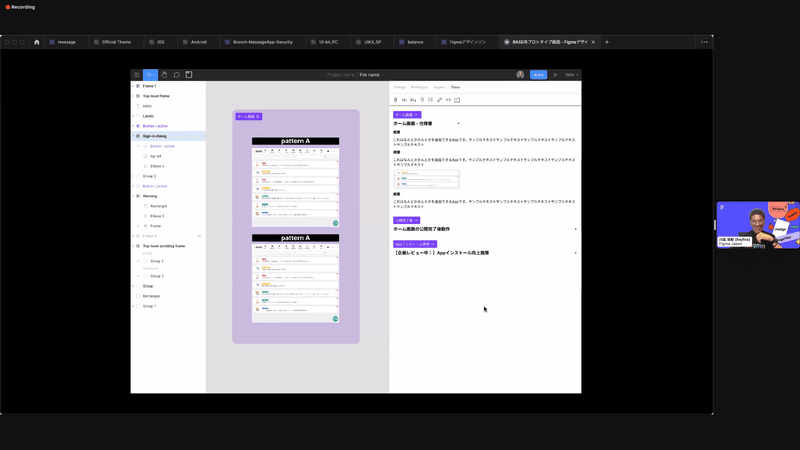
PMがFigmaで仕様書を記載することができるDocsタブ
markdownで書ける!




仕様書とFigmaを行き来しながら作業する方々がほとんどだと思いますが、その仕様書までもFigmaを開いていればアクセスできる状態にしようというアイデアです。ポイントは、デザイナーだけのためのデザインツールではなく、PMがドキュメントを書くにはどんなワークスペースが良いか?を実際にプロトタイプを作成してプレゼンしていた点です。
左側のDocsタブが広げられるUIのプロトタイプが最後に発表されたときは拍手が聞こえたような気がします。

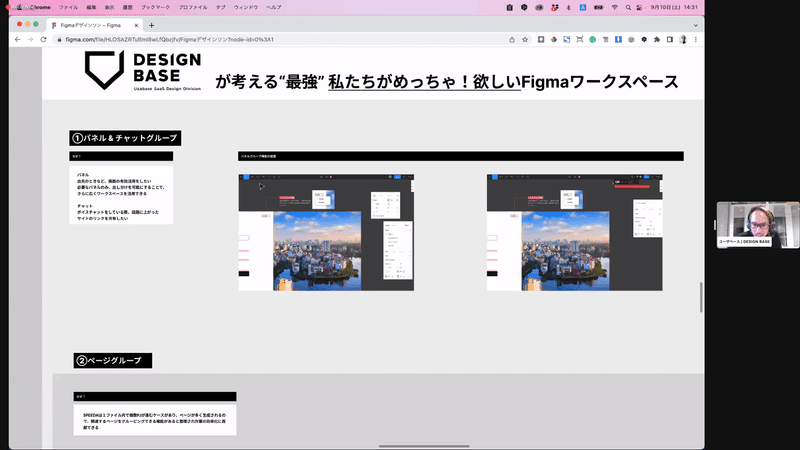
株式会社ユーザベース / DESIGN BASE
■参加者:デザイナー4名 フルリモート参加
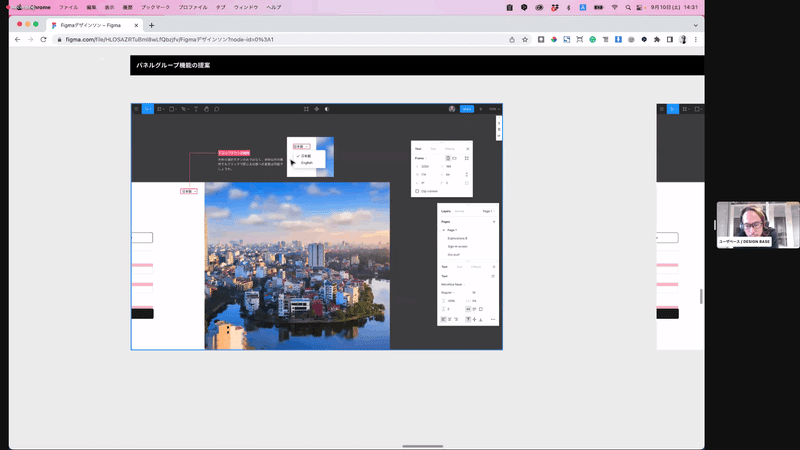
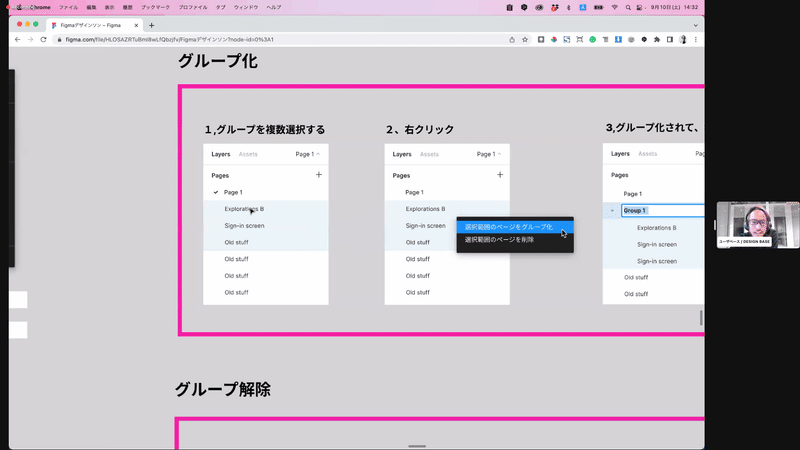
「自分たちが一番欲しい機能を作る!」を掲げたDESIGN BASEさん。
たくさん出たというアイデアから「自分たちが月額10$払っても欲しい厳選ワークスペース」を提案しました。
パネル&チャットグループの改善
ページグループ機能



「自分たちが一番欲しい機能を作る!」という宣言通り、めちゃくちゃリアルな欲しい機能を提案されました。
Adobeのツールではすでに実装済みですが、パネル位置のカスタマイズはかなり欲しいです。ワークスペースを綺麗に整えたいというよりは、まさに今使いまくっている機能のパネルを作業スペースの近くまで引っ張ってきたいということ、ありませんか?
実現できそうな具体的な提案でとても良かったです!
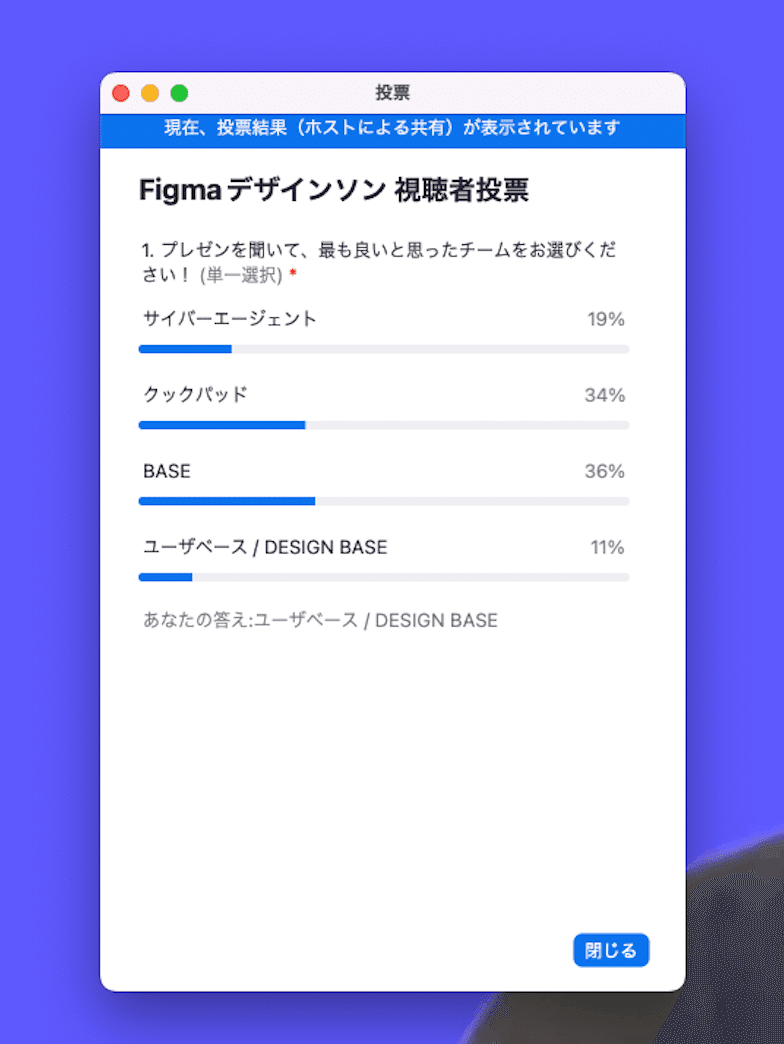
優勝チームは?
プレゼン終了後、視聴者による投票が行われました。
優勝チームはこちら!
優勝は…
🎉🎉🎉 BASE株式会社さん!🎉🎉🎉
クックパッドさんとかなりの僅差でしたが、BASEさんのプレゼン時には他社チームからもスタンディングオベーションが起きていたということで、みなさん納得の最強ワークスペースだったと思います。

優勝チームにはFigmaから賞品が贈られました。
「The Figma Store」のGift Cardひとりなんと¥10,000!
うらやましい…Figmaのグッズ本当に可愛いですよね。おめでとうございます!🎉

感想
様々なアイデアが出た今回のイベントでしたが、どのチームも「円滑なコミュニケーションのプラットフォーム」としてFigmaを活用していると思いました。単純なデザインツールではなく、自分たちに合ったコミュニケーションの形を実現するプラットフォームとしてカスタマイズしていくこともデザイン活動の一環なのかもしれません。
また、各チーム約65分という時間の中でこんなにアイデアが出るのか!ということに驚き、それをリアルタイムで見ることができたのは単純に楽しかったです。きっとデザイナー以外の方が視聴しても楽しいイベントだったと思います。
本当は各チームの思考の過程やFigJamの使い方なども紹介したかったのですが、長くなりすぎるので今回は割愛しております。大ボリューム大満足のイベントでした!
リアルタイムで視聴していて、「あれも面白かったよね!」など感想ありましたらぜひコメントお願いします👋
追記:
この記事を書いている最中に今回のイベントで使用されたFigmaワークスペースが公開されました。この共有のスムーズさとスピード感もFigmaならではですね。より詳しくアイデアを見ることができると思いますので、ぜひアクセスしてみてください。
#あつまるデザナレ2022
— ビビビット 広報 (@Vivivit_PR) September 10, 2022
📢Figmaデザインソン結果発表!
優秀チームは・・・
BASEさんでした🎉🎉🎉🎉
サイバーエージェントさん、クックパッドさん、ユーザベースさんも、本当におつかれさまでした🍵
そして、ワークスペースを一般公開します!ぜひご覧ください⬇️https://t.co/fCQYwESsEI pic.twitter.com/PXSpPW9H09
2022.09.29 追記:
アーカイブ動画が公開されたみたいです!
(視聴にはViViViTに登録・ログインが必要です。)
この記事が気に入ったらサポートをしてみませんか?
