
[出張掲載]WEBメディアでよく見るインタビュー記事の書き方を分析する
noteでは、ひともじ フリースペースという音声コンテンツ(いわゆるネットラジオ)を投稿している「個人商店のWEBメディア ひともじ」と申します。
私たちはいわゆる広告制作団体で、商店の小冊子や企業のマガジン、HPのテキスト作成、写真などの撮影と、紙媒体とWEB媒体での広告を作っています。
すこしずつ音声コンテンツを聞いていただける機会も増え、うれしいかぎりなんですが、実際「個人商店のWEBメディア」では、あなたたちどんな内容を掲載しているのよ、という部分が分からない。
そこで、最近反響のあった記事を、出張掲載という形でnoteに掲載させていただくこととしました。
WEBメディアでのインタビュー記事の書き方を考察したものなんですが、ちゃんと分析していくとどうしても長くなり、ちょっと暇、という方にオススメの記事です。
良かったらお読みください。出張掲載に際して私たちのサイトと一部表示が変わるため、加筆・修正を加えております。
それでは、本編スタート!

編集長のじさとしです! 編集長なのに広告制作カテゴリー記事を書かせてもらえず…。書きたい書きたいと駄々をこねていたら、ようやく配信できることとなりました。
さて、今回はライティングについてのお話。
僕が普段担当する案件は、ポートレート・ショップ・ライブなどの撮影、ディレクション、紙媒体やWEB媒体でのライティングなど。割合的には、紙媒体5:WEB媒体5で、ちょうど半々くらいの対比です。
件数だけはたくさんご依頼をいただくので(もしかして僕の制作費安い?)、各案件ごとに参考とするものも多くなるのですが、特に気になるのがWEBメディアのインタビュー記事。
インタビューを原稿に落とし込む、と言ってもいろいろ手数があり、ライターや編集者ごとに特色があります。
その中でも最近よく目にする、WEBメディアのインタビューライティングで使われている手法をご紹介したいと思います。
ライターのフォロワー数とモバイルファーストで変わる執筆スタイル

少し前まで、取材対象者1人の場合、インタビュー記事の書き方は大きく分けて2種類でした。
それは「一人称」と「三人称」。
どういうことかと言うと、例えば僕 のじさとしが取材対象者であれば、一人称で執筆すると、
「私が“ひともじ”を立ち上げたのは2017年8月のこと。それまで出版社案件や企業のコーポレートマガジンにて執筆を行い…」
というように、文章の主体は僕自身として執筆します(実際に執筆するのはライター)。
一方、三人称であれば、
「のじさとしが“ひともじ”を立ち上げたのは2017年8月のこと。それまで出版社案件や企業のコーポレートマガジンにて執筆を行い…」
と、文章の主体が取材対象者である僕から文章を書いているライターに変わります。概ねこの2種類を使い分けることで構成されていました。
そこに、WEBメディアの台頭で第三の勢力が現れます。
それが、対談形式によるインタビューです。
ライターのフォロワー数とモバイルファーストで変わる執筆スタイル

対談、というと企業のパンフレットや雑誌であれば、A社の社長とB社の社長が互いの会社のことや業界について語る、など、著名人や有識者同士が語りあうというものがほとんど。
特に、取材対象者1人の場合は対談相手がいないので、使用されることはほとんどありませんでした(インタビュアーが著名人であるものを除く)。
現在は、WEBメディア、というよりもソーシャルネットワークサービスの人気高騰により、取材者であるライターのフォロワー数というものも上昇。
ほとんど表に出てくることのなかったライターが、顔写真と共にメディア上に現れるようになりました。
「こんな記事書きました」というツイートやインスタの投稿などを見かけますよね。
そのため、一昔前は人気ライターといえば一緒に仕事をする編集者からの人気を指していたものが、一般読者からの人気へと変わっていったのです。
こうなると、特にWEBメディアではPV数を追い求めるのが命題となっているため、フォロワー数の多いライターに依頼をして記事内に登場させることで、ライターのファンがソーシャル上で拡散させることを狙うことが多くなっています。
これらの理由から、一昔前にはありえなかった、執筆ライターと取材対象者の対談という形式を多用するようになったんです。
以前は、著名人が著名人へインタビューをする、などの企画では使用されていましたが…。
そもそも、ライターというのは主観を交えることのなかった商売。書籍のライターであれば、著者の先生の名前はあっても、奥付に記載がないということもあるし、編集協力としてちょこっとだけ記されていることがほとんど。
まして、主観を交えて執筆を行うのは、「記者」「作家(エッセイスト含む)」と分類されるものでしょう(記者なら雑感とかかな)。週刊誌なんかはちょっとまぜこぜになっていることもあります。
現在ではライターと記者、というよりもどちらかというと、ライターとエッセイストの境界が弱くなっており、先述の主観というものも含ませたり含ませなかったりとあいまいに。
また、常にネット上にアクセスした状態であるスマホでの閲覧が多くなったことで、よりシェアボタンを押しやすい状態に読者をもっていくことが求められています。
これにより、ページ物(いわゆる書籍や数ページにわたる雑誌の特集など)の執筆のように、長文、またはテキストのみという、じっくりと閲覧して考えさせる文章というものはWEB上では求められなくなりました。テンポよく読んでいける文章を求められているんです。
執筆活動にもモバイルファースト視点が求められる
上記で解説した「テンポよく」という要素は、特に重要視されています。なぜなら、モバイルファーストで制作が進行しているからです。
モバイルファーストという言葉は、今や一般的な言葉になりつつありますよね。
言ってみれば、WEB上で公開するコンテンツやアプリケーションを、PCで閲覧されるものではなく「スマートフォンやタブレット端末で閲覧されるもの」という前提で制作することです。
スマホ、タブレット共に、PCの画面や雑誌よりも、情報の表示される範囲が小さく、書籍のようなテキスト量では画面一杯が文字だらけに(まあ、スマホでなくても書籍も文字だらけだと思うんですが)。
そのため、記事中のテキスト量を格段に落としたもので執筆することを求められます。
僕は本が好きなので、特に苦に感じることもなく「ひともじ」でも、周囲のトレンドに合わせてテキスト量を少なくする必要はないと指示しています。
この記事は、通常のWEBメディア運営者から見たら、ボツにされるくらいのテキスト量があります。テキスト量の多いサイトは敬遠されますしね(自虐)。
ちゃんと解説するならテキストが多くなるのは仕方ない、と僕は思いますが…。余談でした。
実例で見てみましょう
これまで解説した「ライターのフォロワー数」「モバイルファースト」という2つの要素が絡み合うことで、取材対象者とライターを対談させるという書き方が一般化した、と言えると思います。
例をあげてみましょう。
たとえば「ひともじ」所属のライターなかもらが、僕にインタビューすると仮定して、一人称で執筆することを選択したとします。
するとこれまでであれば、
━━━いつごろ“ひともじ”をたちあげようと思い至ったのか
僕が小田原じてんしゃ工房のスタッフとして参加後、すぐのことです。これまでの弊社の活動は、積極的な情報発信をする媒体がなく、どちらかというと既存客の口コミでお客様の増加を…
というような体裁をとっていました。もちろん、他にもいろいろ方法はありましたが、あくまで一例として。
この構成では、ライターが表に出てくることはないので、例えフォロワー数の多いライターを配していてもソーシャル上で拡散されにくいでしょう。
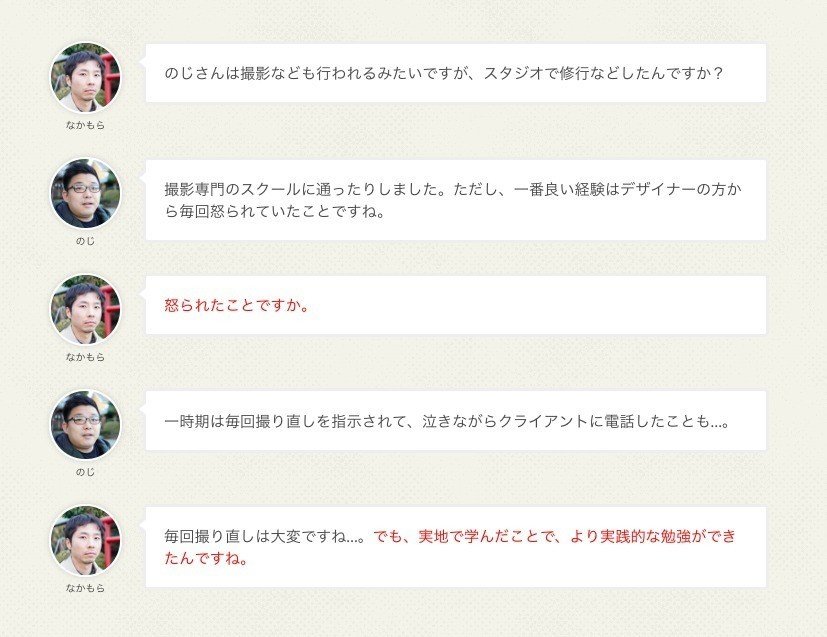
場合によっては誰が書いているのかも分からなくなります。それでは、今度は取材対象者とライターの対談形式にしてみます。

のようになります。吹き出しはないところが多いんですが、地の文(会話調でないところ)を入れるのが個人的に好きなので吹き出しありを選んでみました。
(編集部注:noteで吹き出しをつける方法が分からず、ひともじのスクリーンショットを使用しました。見えづらかったらすいません)
とまあ、このように記事内に画像付きのテキストとして表記されます。このように表記することで、執筆ライターのファンに読んでもらう、という目的をスムーズに達成できます。もしくは、記事の一番最初の画像。
取材場所を背景にして中央に立ったポートレートの下に、
「こんにちは、ライターの○○です。」
という一文、見たことありますよね。
このスタイルは、モバイルファーストという考え方に即した場合も、非常に便利なものです。
内容を分割できる
テキストは、文学作品などを除いて、できるだけ短いセンテンスを重ねていくのが基本です。
例えば、
「私の名前はなかもら。趣味は空を見上げ、詩を吟じること。そして時折車を磨き、レモンサワーを飲むこと。休日にどこかに出かけたいと思いつつも、寝て過ごしてしまうのが悩みです。」
のように(ちょっと極端な例ですが…)、句点で区切りを付けていきます。こうすることで、1つのセンテンスを短くし、読み手もテンポよく読み進めることができます。
これが句点で区切られていないと、
「私の名前はなかもらといい、趣味は空を見上げ、詩を吟じ、車を磨いてはレモンサワーを飲み、休日にどこかに出かけたいと思いつつも寝て過ごしてしまうのが悩みです。」
と、一息で読むのが辛くなります。こうなると、読み手がテンポよく読むということはできなくなります。好みは分かれますが、句点で区切るのが一般的と言えるでしょう。
で、モバイルファーストと絡めた際、この句点が非常に重要になります。
なぜかというと、情報の表示サイズが小さいから。
前者の文章をWEBメディア表示にしてみましょう。
私の名前はなかもら。趣味は空を見上げ、詩を吟じること。
そして時折車を磨き、レモンサワーを飲むこと。
休日にどこかに出かけたいと思いつつも、寝て過ごしてしまうのが悩みです。
お分かりいただけただろうか…。
ちょっとホラーっぽさを挟んでみました。
そう、モバイルファーストの考え方で運営されるWEBメディアでは、改行をたくさん使用して、空白を空けることで文字がたくさん表示されて読みにくいという状態を解消しているんです(読みにくいというより、離脱率の問題かもしれませんが長くなるので割愛)。
改行を加えるのは、どこでもいいという訳ではなく、句点で分けないとちょっといびつな構成になってしまいます。
そのため、WEBメディアでは特に短いセンテンスを必要としています。
これは紙媒体ではなかなかに使用できません。なぜなら、ページ数を増やしてしまうから。
紙媒体では印刷、というものを基本に考えます。この印刷はよほどの少部数でない限り、オフセット印刷という方法で刷られます。
オフセットはハンコのような「版」という型をページごとに作成して、印刷紙にスタンプを押していくような方法で制作していきます(厳密には違いますが、想像しやすいように)。
この版を作成するのが、ちょっと高い。そのため、印刷部数が50部増えても数万円の違いしかありませんが、10ページ増えるとその分版を作らなければいけないので、数十万円増えるということも。
また、無線綴じならまだしも、中綴じ冊子だった場合は4の倍数でページを増やさなければいけないので、1ページのつもりが+3ページして合計4ページ分、新たに作らなくてはいけなくなったり…。
もちろん、デザイン上の文字数制限など、他にも理由はいろいろありますが、これらの理由からページ数をむやみに増やすのは得策ではありません。
そのため、ページ数の概念や、縦スクロールで横書きだけというデザインバリエーションの少なさを持つ、WEB媒体だからこそできる手法だといえるでしょう。
「オウム返し」と「代弁」はライターのファンにもモバイルファーストにも効果あり
最後にご紹介するのは「オウム返し」と「代弁」です。
これもまさにWEB媒体だからこその手法。
例えば、また僕がなかもらにインタビューを受けるとします。

赤文字にしたところをご覧ください。前者はオウム返しのような体裁なので、本来的にはいらない部分です。
ではなぜ入れているのかというと「画像を出すことでデザイン性を上げる」「長文を防ぐため」という2つの効果を狙ったものです。
上記の会話もそうですが、ライター、取材対象者の顔写真などが入った構成を使用した場合、会話の主体が変わるたびに画像が一枚入るので、会話を細かくtデザイン上の見栄えがよくなります。
また、ライターの存在感がより強くなるので、ファンの人も記事を好きになりやすくなってくれるとか(某編集者談)。
そして後者の赤文字。これは本来取材対象者が話すべきことです。
もしかしたら、実際の取材時には取材対象者の人が言っていたことかもしれません。
しかし、長文を嫌うモバイルファーストでは、その前のセンテンスにこの一文を加えられるとテキスト量が多くなってしまうので、できれば避けたい。
そこでライターに代弁させ、1センテンス、もしくは1パラグラフ内のテキスト量を分散させるという役割があります。前者のオウム返しにも同じ効果を期待できます。
この文章構成はほとんどのWEBライターが使用しています。また、口語体で執筆するのもWEBならではの特徴だと思うんですが、こちらはまた別の機会に。
ご自身のサイトでインタビュー記事を載せてみたい、という方。
もしもモバイルファーストの考え方を採用したサイトであるならば、今回解説した手法を使用すると、流行の感じにできるかもしれませんよ。
それでは、また次回。
この記事が気に入ったらサポートをしてみませんか?
