
Atomのショートカットキーの便利さよ!
4回目の学習日誌。9月の学習の記録をまとめておきます。全15回のうち、第8回から第11回まで進みました。動画の視聴時間は合計で9分42秒。
この4回分のレッスンでは、Atomエディタのショートカットキーの便利さに圧倒されました。
#08 文書の本文を書き込んでいこう
第8回で習ったのは、選択した行をまとめてコピー&ペーストできるショートカットキー「command+shift+D」です。

上記のように、コピーしたい行の始めと終わり(コードの途中にカーソルを置いてもOK)を選択してcommand+shift+Dキーを押すだけで、選択した行をすべてコピーし、すぐ下の行にペーストしてくれるのです。

この回では画像と見出しとパラグラフで構成されたセクションを3セット表示する、という課題をこなしました。
#09 フッターのマークアップをしよう
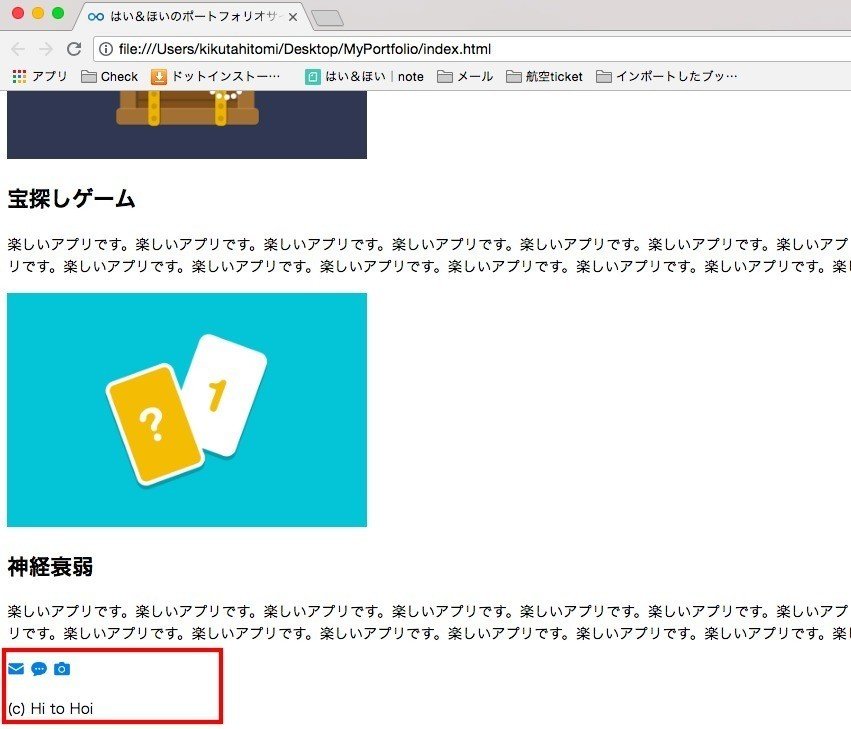
第9回はフッターのアイコンとコピーライトを表示させるという課題を実践。

やっていることは地味だけど、指示したことが新しい要素として画面に現れてくるのを確認するのは楽しいな。
#10 コメントタグを使ってみよう
第10回ではHTMLのコード内にメモ書きを入れることができるタグを学びました。コードの実行内容に関係のないメモ書きを「コメント」と呼ぶんですね。

どんどんコードが長くなってきて後からコードを見返すとき、または他人にコードを渡すときに活きてくるそうです。こういうことを習うと、仕事としてコーディングを行うときのイメージや実感がわいてきます。
そしてAtomエディタにはコメントするかしないかを切り替えられるショートカットキーも用意されていることがわかり、またまた感心しちゃいました。
コメントタグを使用した行にカーソルをあててcommand+/ キーを押すと<!-- -->タグが消えて中に書いたテキストのみ表示されます。再度「command+/」キーを押したら<!-- -->タグが復活してコメントタグとしての機能も復活します。
#11 大まかな区切りをつけてみよう
今回はタグの役割を覚えることが中心でした。まず<head>と<header>は混同されやすいから注意が必要ということ。<head>はこのページ全体についての指示だけど、<header>はこの文書内で導入的な要素を入れるためのものなんだとか。
その他<footer>タグや<section>タグも設定しました。この過程で何度か、まとまった行を移動する必要があったので、第6回で習ったcommand+control+矢印キーの復習も兼ねることができました。
残すはあと4回。いよいよHTML入門の終わりが見えてきました!
この記事が気に入ったらサポートをしてみませんか?
