
参考にしたい!シンプルでおしゃれなホームページ5選<2020年版>
ホームページを含むデザイン制作の参考のために、たくさん見てきたホームページの中で、この一年間に絞って、これはいいなと思ったWEBサイトを紹介してみます。
基準は、凝ったものというよりは、シンプルであること。
好みも入っています(そもそも、シンプルが好きなのです)。
シンプル順に5個(+1個)並べています。
非デザイナーさんも、制作発注の参考にご覧ください。
注)スマホではなく、デスクトップ(PC)Ver.での感想です
vinsante

フランス料理とイタリア料理のレストラン「vin sante」さんのホームページです。
「いい素材を活かすには、これでいい!」
と思わせる、WEBページとしては、実にシンプルなつくり。
写真とテキストを並べて、装飾しないことこそがコンセプトを表している。
写真も素敵で、稲葉英樹さんのロゴも、心地よくて安心感があって、好きですね。
斉藤朱夏 Official Website

声優&アーティストの斉藤朱夏さんのホームページ。
僕は知らなかったのですが、有名な「ラブライブ!」の声優さんだったり、紅白にも出たことがある若手実力者みたいですね。
アーティスト系だと、コンテンツの種類が多いので、ゴチャゴチャしたページになっている人も多いのですが、綺麗にまとまっています。
インフォメーションやディスコグラフィーなど、見たい情報にたどり着きやすい構成になっていて、赤(朱)のブランドカラーも一瞬で伝わってきます。
Pulsar

テンプレートを提供している、海外のサービス「QooQee」のテンプレートページになります。
情報量は少ないですが、それも良しと思わせるようなデザインです。
しっかりと、他のメディアでブランディングしていれば、必要以上の情報はいらないですよね。
ページ遷移のプログレスバーのアニメーションもカッコ良くて、丸みを帯びたフォントも使いたくなります。
テンプレートなので、そのまま使うのもアリ⁉
SONICJAM Inc.

WEBサービス開発会社の「ソニックジャム」さんのホームページです。
ぜひ、スマホだけではなく、デスクトップで見てほしいページですね。
ポインターがヌルヌルと動きます^^
各所でシンプルなアニメーションが活用されていて、どんどんスクロールしたくなって、ワクワクしたコンテンツ開発をしているんだなと感じました。
ONE MEDIA

映像制作やプロデュースを行っている「ワンメディア」さんのホームページです。
代表の明石ガクトさんは、「動画2.0 VISUAL STORYTELLING」という本も出版されていましたね。
あっ、noteもありました。
黒と白のカラー、何より、さすが動画のインパクトがデカいです!
デスクトップVer.だと、ポインターを一部の画像に合わせると、カラーが反転したりして、クール!
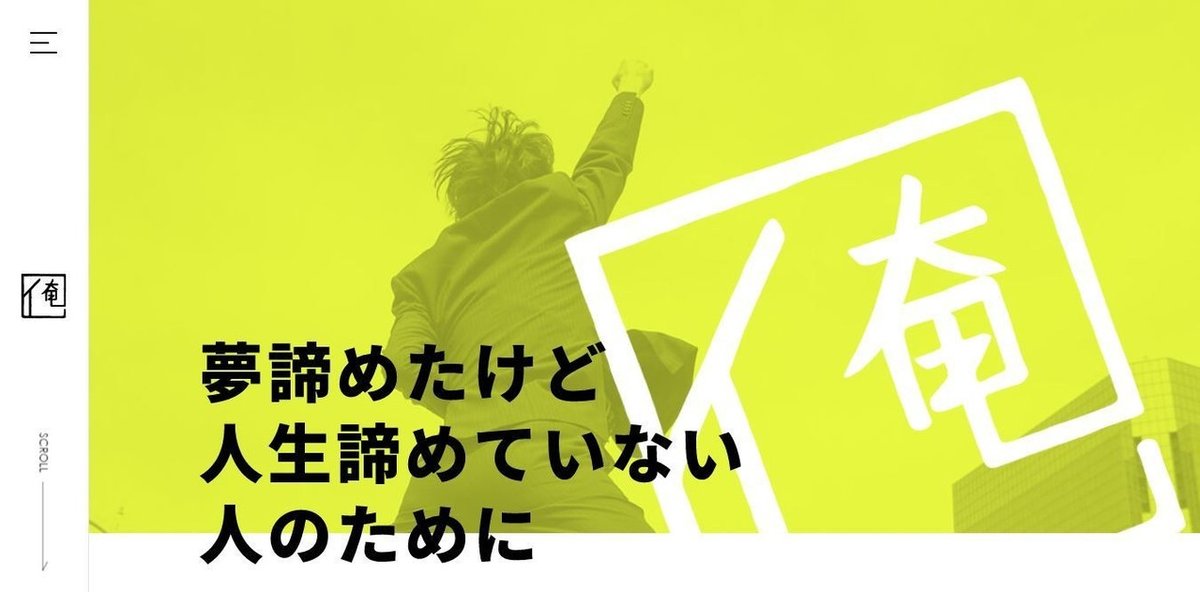
番外編:株式会社 俺

笑いのコミュニケーション「コメディケーション」を教えたり、お笑い芸人の転職をサポートしている「株式会社 俺」さんのホームページ。
代表の中北朋宏さんは、元芸人で、書籍『「ウケる」は最強のビジネススキルである。』も出されています。
ページ自体はシンプルな方に入ると思いますが、会社のロゴマークがすごーく分かりやすい!印象に残る!ということで、番外編として、ランクインです。
邪魔しない程度にアニメーションも散りばめられていて、ページは見やすかったです。
Simple is Best
余計なものをそぎ落としたシンプルはナンダカンダ最強だなぁ。
デザイナーさんが常駐していて、頻繁に作り変えられる企業であれば、トレンドを取り入れていけばいいけれど、たまーにしか更新ができないならば・・・。
簡単なものということではなく、無駄のないデザインでページを作ってみるのをオススメしますね。
トレンド要素も大事だけど、いつまでも飽きないようなWEBデザインで作り続けていきたい。
次は、ランディングページも取り上げてみようかな。
あなたのサポートは、世のため、人のため、社会のためになるクリエイティブなコンテンツを生み出すための妄想力アップに使わせていただきます!

