
PlayStoreアプリ説明文でHTMLタグを使用してみよう~使用方法と効果~
■ はじめに
こんにちは!Repro Growth Marketerの稲田宙人(@HirotoInada)です!
GooglePlayStoreのアプリ説明文ではプレーンテキストだけでなくHTMLタグを使用したちょっとした文章の装飾が可能になっていることをご存知でしょうか??僕の所感ではまだまだ使っているアプリは少ないのですが、あるアプリではCVRが16%改善したという事例もあり、検証の余地は大いにあります。
日本語の情報で詳しく使用方法に関してまとまっているものがなかったので、今回はサクッとまとめておきます!
1. HTMLタグが使えるストア要素
まずそもそもGooglePlayStore内のどこの要素に使えるかですね。

PlayStoreでは詳細な説明文と最新ニュースの2要素でのみHTMLタグを使用することができます。
それ以外のタイトルや簡単な説明文を始めとした要素には使用できない点に注意してください。
ちなみに、PlayStoreでは絵文字も使うことができるのですが、こちらも要素によって使える・使えないの違いがあります。こちらに関してはまた別の機会に…
2. 使えるタグ一覧と表記方法
次にPlayStoreで使えるタグと表記方法に関してです。
種類はあまり多く無いですがPlayStoreでは以下のタグを使用することが可能です。
PlayStoreで使用できるタグ
・ハイパーリンク
・文字色
・太字
・イタリック
・下線
・ヘッダー1・2
・改行
PlayStoreで使用できないタグ
・画像
・フォントサイズ
・センタリング
以下それぞれの記述方法をまとめます。と言っても通常のHTMLタグと記述方法は一緒なのでご存知の方は次の章まで飛ばして大丈夫です!
■ ハイパーリンク
文字にリンクを挿入したい場合に使用します。
例えば文字は「Repro」と表示して遷移先は”https://repro.io/”にしたい場合は以下のように記述します。
<a href="https://repro.io/">Repro</a> ■ 文字色
文字の色を変える際に使用します。
例えば「Repro」という文字を青色で表示したい場合は以下のように記述します。
<font color="blue">Repro</font>■ 太字
文字の輪郭を太く表示する際に使用します。
例えば「Repro」という文字を太字で表示したい場合は以下のように記述します。
<b>Repro</b>■ イタリック
文字の斜めに表示する際に使用します。
例えば「Repro」という文字をイタリックで表示したい場合は以下のように記述します。
<i>Repro</i>■ 下線
文字の下に線を表示する際に使用します。
例えば「Repro」という文字に下線を表示したい場合は以下のように記述します。
<u>Repro</u>■ ヘッダー1・2
ヘッダーを指定する際に使用します。
例えば「Repro」という文字をヘッダー指定したい場合は以下のように記述します。
※ヘッダー指定が検索順位に影響を及ぼすファクトは確認されていません。
<h1>Repro</h1> , <h2>Repro</h2>■ 改行
文章を改行する際に使用します。
例えば「Repro」と「CustomerEngagementPlatform」で改行する場合は以下のように記述します。
Repro<br>CustomerEngagementPlatform3. ストア上での見え方とベストプラクティス
さてさてどのストア要素にどんなHTMLタグが使えるか分かったところで、引き続きSpotifyを題材に非HTML使用とHTML使用時の実際の見え方を見ていきます。(一部抜粋)

いかがでしょうか??HTML未使用時ののっぺりとした文章から、HTML使用時は構造化されて少し見やすくなったんじゃないでしょうか?
上記はあくまで一例ですが、以下それぞれの要素の使い所を簡単に記載します。ポイントとしてはそれぞれの要素の使い方は同文章中で統一することです。文章を構造化させるために使うようにし、多用し過ぎないように注意してください。
■ 要素ごとのベストプラクティス
ハイパーリンク:「こちら」などのハイパーリンク
文字色・太字・下線:キャッチコピーや小見出しなど
イタリック:ユーザーレビューやニュース記事の引用
※上記の要素のうちブラウザのPlayStore上では一部しか反映されません。実際の見え方は必ずモバイルPlayStore上で確認するようにしてください!
4. PlayStoreでのABテスト設定
国内外問わずどのサイトを見ても実際のABテスト設定方法がまとまっていなかったので簡単にこの章でまとめます。
■ ABテスト設定方法
基本的なABテストの設定方法は通常の要素検証と同じです。
①:GooglePlayConsoleにアクセス
②:ストアでの表示>ストア掲載情報のテスト機能 を選択
③:テストのタイプ>「ローカライズテスト」を選択
④:項目>詳細な説明 を選択
⑤:バリエーションに文章を入力
今回は詳細な説明文のテストに関して記載していますが、その他の検証できる要素に関しての詳細は以下のリンクを参照してください。
■ 文章の入力方法
検証項目の選択が終わったら実際の文章入力方法です。
ストアに間違ったバージョンが反映されると大変なので、公開前にしっかり確認するようにしてください。
①:HTML未使用(プレーンテキスト)
プレーンテキストの場合は、改行など含めてユーザーに見せたい通りに記載をしてそのまま貼り付ければOKです。
新しい音楽体験を始めよう
* 楽曲やアーティスト、ポッドキャストをお気に入りだけストリーミング。シャッフル再生も。
* オリジナルに作ったプレイリストを公開もできる。。
* さまざまな気分やシチュエーションに合わせてプレイリストが選べる。
お気に入りを発見
選りすぐりのプレイリストや最新のアルバム、さらにはSpotifyおすすめの楽曲の中からお気に入りの音楽を発見。音楽ストリーミングサービスを思いっきりお楽しみください。
プレミアムプラン
* プレイリストやポッドキャスト、アルバムなどを広告なしで聴けます。
* 高品質再生のストリーミングにアクセスできます。
* 選りすぐりのプレイリストや楽曲をオンデマンドで聴けます。
* いつでも解約できます。
【お問い合わせ】
プランおよびサービスに関するお問い合わせは、こちらまで。
https://support.spotify.com/jp/account_payment_help/account_help/how-can-i-contact-spotify/
Spotifyのユーザーですか?
フェイスブック「いいね」:http://www.facebook.com/spotify
ツイッター「お気に入り」:http://twitter.com/spotify
プライバシーポリシー:http://www.spotify.com/legal/privacy-policy/
利用契約:https://www.spotify.com/legal/end-user-agreement/②:HTML使用
こちらは、太字やイタリックなどの修飾要素だけでなく、通常の文章も全てHTML化して記載する必要がある点に注意してください。
この際に改行タグ(<br>)とは別に改行()をすると二重改行になってしまうので注意です。
<b><u><font color="blue">新しい音楽体験を始めよう</font></u></b><br>・楽曲やアーティスト、ポッドキャストをお気に入りだけストリーミング。シャッフル再生も。<br>・オリジナルに作ったプレイリストを公開もできる。。<br>・さまざまな気分やシチュエーションに合わせてプレイリストが選べる。<br><br><b><u><font color="blue">お気に入りを発見</font></u></b><br>選りすぐりのプレイリストや最新のアルバム、さらにはSpotifyおすすめの楽曲の中からお気に入りの音楽を発見。音楽ストリーミングサービスを思いっきりお楽しみください。<br><br><b><u><font color="blue">プレミアムプラン</font></u></b><br>・プレイリストやポッドキャスト、アルバムなどを広告なしで聴けます。<br>・高品質再生のストリーミングにアクセスできます。<br>・選りすぐりのプレイリストや楽曲をオンデマンドで聴けます。<br>・いつでも解約できます。<br><br>【お問い合わせ】<br>プランおよびサービスに関するお問い合わせは、<a href="https://support.spotify.com/jp/account_payment_help/account_help/how-can-i-contact-spotify/">こちら</a>まで。<br><br><u>Spotifyのユーザーですか?</u><br>フェイスブック「いいね」:http://www.facebook.com/spotify<br>ツイッター「お気に入り」:http://twitter.com/spotify<br><br>プライバシーポリシー:http://www.spotify.com/legal/privacy-policy/<br>利用契約:https://www.spotify.com/legal/end-user-agreement/5. 検証の価値はあるのか?
最後に、そもそもHTMLタグ使用有無の検証を行う必要性があるかに関して持論を述べます。
結論からいうと僕は2つの理由から検証を推奨します。

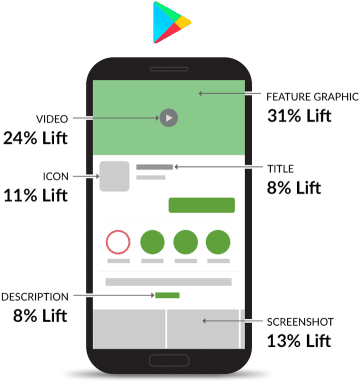
Source:StoreMaven
ユーザーがアプリをDLする際に重視する度合いを各要素ごとに表したのが上の図です。ご覧頂くと分かる通り、アイコンやスクリーンショットの重要度合いと比較して、説明文がCVRに及ぼす影響は小さいのが分かります。
実際、別のPeter Fodorらの調査でも、説明文を読むユーザーは1%以下であると結論付けています。
ただ、この説明文の重要度というのは国・アプリカテゴリ・ユーザー層によっても大きく数値が変わるというのが僕の考えです。
例えば、ゲームカテゴリにおいては、非ゲームアプリとは違い世界観が重要になることが概して多いため、説明文を細かく読むユーザーが多くなると考えられます。
また、ユーザー層でいうと、年齢層が高い方が説明文やユーザーレビューを重視する傾向があることが分かっています。
アイコンやスクリーンショットよりは改善のインパクトは劣るのは否めませんが、改善余地が少しでもあるのであればしない理由が無いと思います。
これが一つ目の理由ですね。
二つ目の理由としては、検証優先度の策定に役に立つという点です。1点目と被る部分はあるのですが、アプリによってはユーザーが重視する項目が全く異なる例が多々あるんですね。各要素のABテスト終了にかかった時間からユーザーがアプリをDLするまでに重視して見ている要素の特定が可能になります。(ABテスト実施時の流入母数に左右される点にはお気をつけを)
そこから、検証を行う際の優先度を決定する形ですね。
-----
■ 最後に
今回はGooglePlayStoreでのHTMLタグ使用に関してざっくりまとめました。
検証インパクトはアプリによっても異なるので、まだ検証したことが無い方は一度試してみることをおすすめします〜!
Twitterやってます!よければフォロー頂けると嬉しいです!
https://twitter.com/HirotoInada
----------
Reproはこの度、ASO(アプリストア最適化)に必要なノウハウと工数をカバーするツール「ASO Insight」をリリースしました。
キーワードを含めてタイトル等をどのように作成するかはマーケターの手作業でしたが、「ASO Insight」では、アプリタイトル等の要素を独自のアルゴリズムに基づき自動生成で生成します。
ASOで数々の実績を出してきたReproのASOエキスパートのノウハウが反映されるアルゴリズムとなっており、プロに運用委託するのと変わらないレベルの提案が得られます。
ASOにかけるリソースやノウハウがないという企業にとっては、非常に有望なサービスとなっています。
ご興味のある方は、まずは、アプリのASO状況を分析する「ASO無料診断」をお気軽にお申し込みください!
この記事が気に入ったらサポートをしてみませんか?
