
【アジャイル×デザインリサーチ】効率よくチームの目線を合わせるユーザーストーリーマッピングのススメ
こんにちは。atama plusというAI×教育のスタートアップでデザインリサーチャー/UXデザイナーをしていますnozawaです。
atama plusではアジャイルのアプローチ、ユーザーファーストの考え方を大切にしています。その一環で、先日ユーザーストーリーマッピングのワークショップを社内で実践しました!
この記事では、アジャイル開発においてチームの目線を揃えるための手法としてユーザーストーリーマッピングを簡単に紹介します。
また本に書いてあることをそのまま実施すると、チーム全員を長い時間拘束してしまう、進行がうまくいかずグダグダしてしまいそうという問題がありました。
そこでユーザーストーリーマッピングフルパッケージを全員で始めるのではなく、事前整理を少人数で行い、それを元にチーム全員で共通理解を構築するパートを分けることで、ワークショップを効率よく進める試みを行いました。
この記事では限られたリソースの中スムーズにユーザーストーリーマッピングを実践するために実際にやったことをご紹介します。
ユーザーストーリーマッピングとは?
一言でまとめると、プロダクトの全体像とアジャイル開発でのMVP・今後のリリース計画についてチームの共通理解を作ることができる手法です。アジャイルで開発しているときに起こりがちなプロダクトの全体像が見えないという課題に対してJeff Patton氏が考案した手法です。
デザインリサーチに関心のある方ならカスタマージャーニーマップやIndi Youngのメンタルモデルに近い手法というとイメージしやすいかもしれません。(Jeff Patton氏がその類似性を語っている記事はこちら)
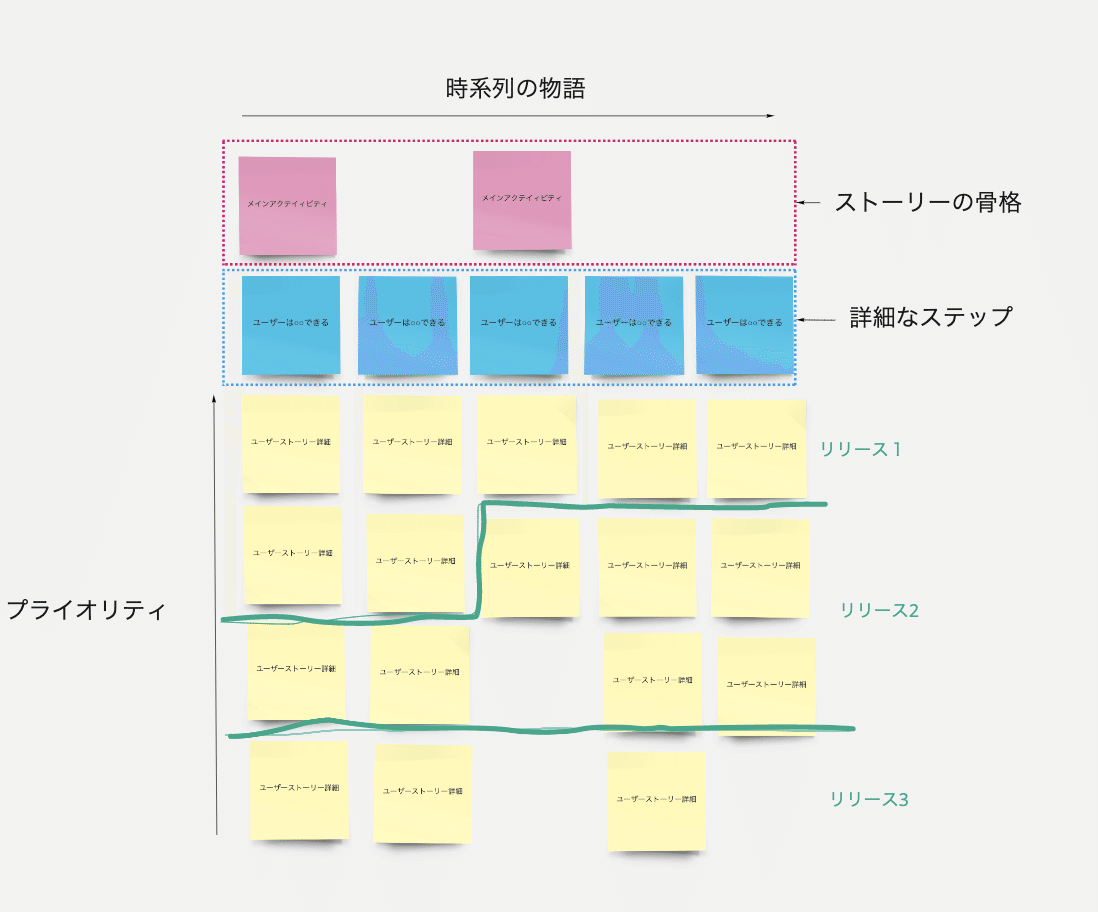
ユーザーストーリーマッピングのフォーマット

ユーザーストーリーマップは大きく次の2軸で構成されます。
横軸:時系列にメインアクティビティを並べていく(ユーザーがどんな流れでプロダクトを使うのか)
縦軸:各アクティビティでユーザーに提供したい体験(ユーザーストーリー)をリリースしたい優先度順に並べていく
ユーザーストーリー:ユーザーが具体的に行うこと、現在の方法の代替案、これはかっこいい!と思えること、エラー処理、などをユーザーストーリー(フォーマット例:【誰】が【何】をできること)として記載していく。
上記をマッピングしたものに対してリリーススライスというものを作ります。ユーザーストーリー詳細が並んだマップにスライス(線)を入れてその線を基準にユーザーストーリーを並び替えていきます。それによりMVPと以降のリリースに入るユーザーストーリーをグループ分けして、各リリースタイミングでのプロダクトの姿を明確にしていきます。
このワークをチームで行うことで、プロダクトの全体像とリリースのロードマップに対してチームの共通理解を作り上げていきます。
参考:簡単!楽しい!5分でわかるユーザーストーリーマッピング(User Story Mapping)
ユーザーストーリーマッピング・ワークショップの事例共有
先日atama plusでは、ある社内向けプロダクトの改善のためにそのプロダクトで起きている問題の全体像と開発のプライオリティを掴むためのユーザーストーリーマッピングを行いました。
以下、限られたリソースの中でユーザーストーリーマッピングをグダらせずに効率よく行うための準備プロセスとワークショップの内容を共有します。
お題
社内向けプロダクトの改善
登場人物
デザインリサーチャー
UXデザイナー
プロダクトオーナー
エンジニア
対象プロダクトのユーザー(管理者・担当者)
STEP1.各自が一次整理をする(担当:デザインリサーチャー・ユーザー)
1.デザインリサーチャーは対象プロダクトを実際に使ってみて大まかな流れを掴みます。
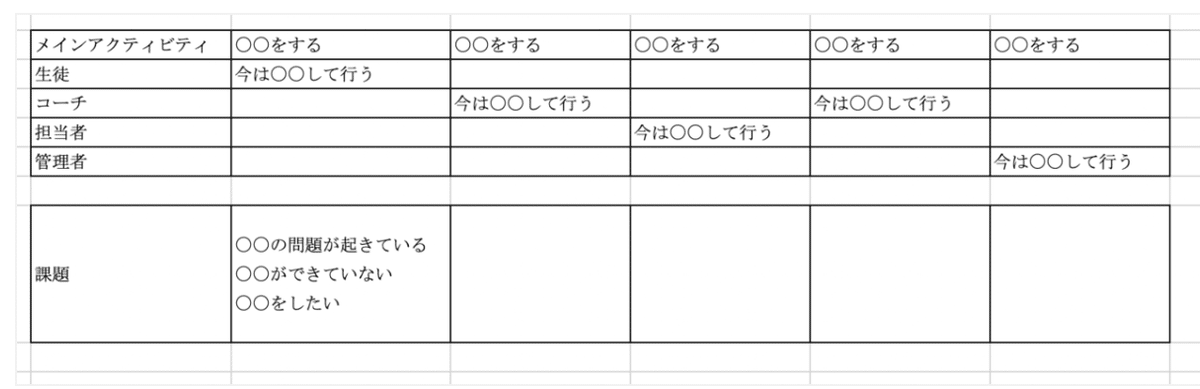
2.ユーザーは主なアクティビティの流れ、アクター、現状アクティビティをどうやって行なっているか、各アクティビティでの主な課題を整理します。
■整理のテンプレート例
今回は生徒の学習をサポートする社内担当者が使うためのプロダクトだったので以下のようになりました。

ユーザーストーリーマップ事前整理テンプレート.xlsx
3.ユーザーにはペインを付箋に思いつく限り書き出してきてもらいます。(1ペイン1付箋)
STEP2.事前インタビュー(担当:デザインリサーチャー・ユーザー)
デザインリサーチャーは一次整理したエクセルをもとに大まかな流れと主要な課題についてユーザーにインタビューを行います。
STEP3.現場観察(担当:デザインリサーチャー・ユーザー)
デザインリサーチャーは実際にユーザーがプロダクトを使うところを見せてもらい、実際の操作の流れを把握します。
STEP4.ワークショップ仕込み(担当:デザインリサーチャー)
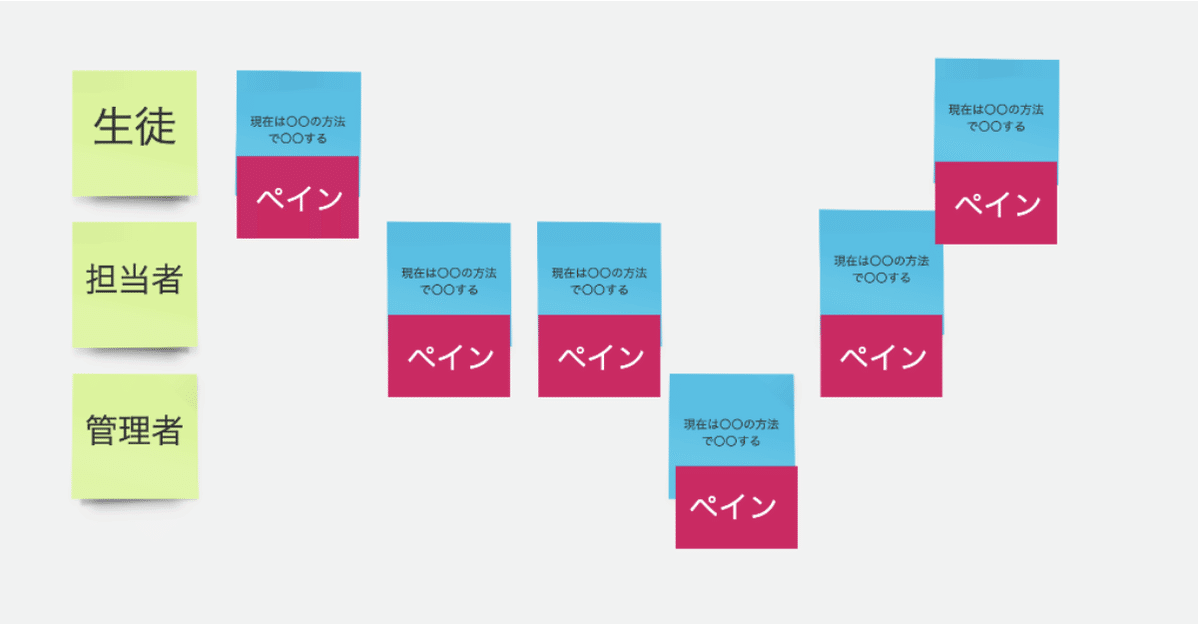
デザインリサーチャーはエクセルと事前インタビュー、観察の結果をもとにアクターがアクティビティを現在どんな方法で行なっているかをふせんに書いてホワイトボードに貼り出し、書き出してきてもらったペイン・ニーズをアクティビティの近くにマッピングしてマップの骨格を作っておきます。

STEP5.ワークショップ(担当:全員)
ユーザー、プロダクトオーナー、エンジニア、UXデザイナー、デザインリサーチャーで実施
1.プロダクトのAS-IS把握:まず最初にチーム全員でプロダクト利用の流れを理解します。ユーザーが実際の画面を操作する様子を見せながら主なアクターがどんな風にプロダクトを利用するかを説明してもらいます。
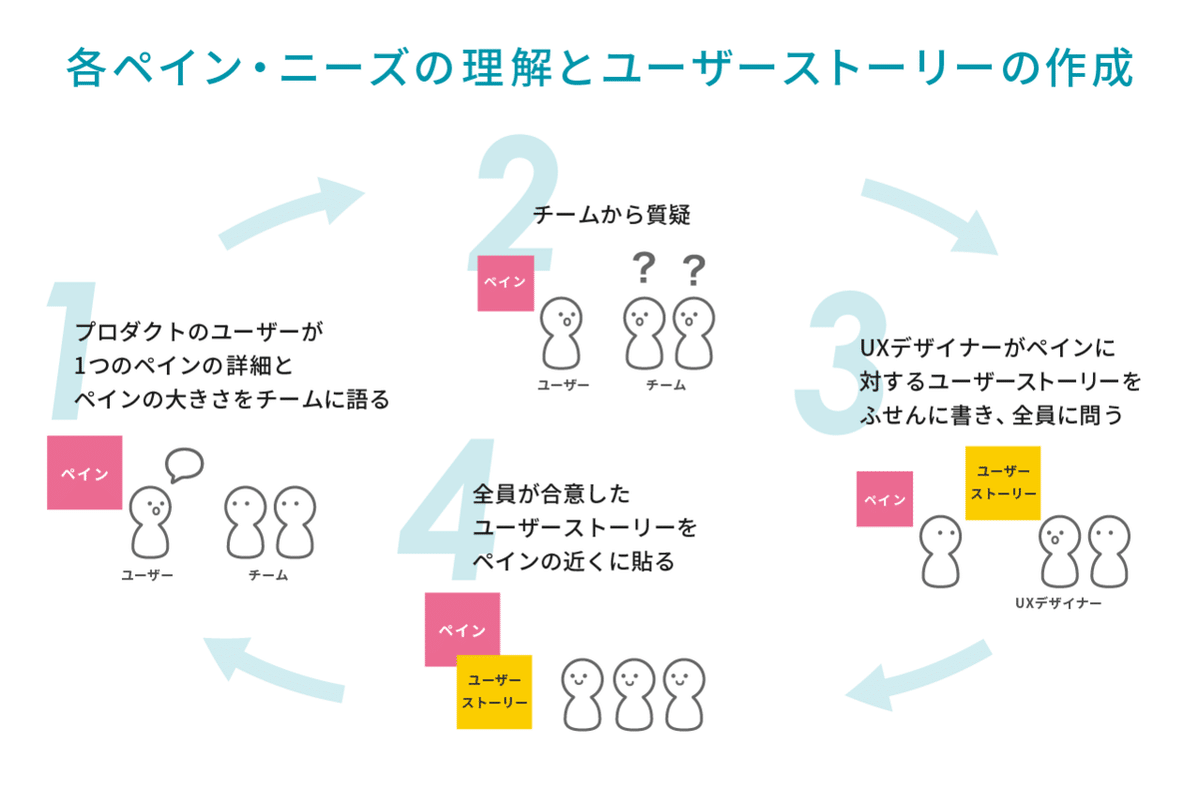
2.各ペイン・ニーズの理解とユーザーストーリーの作成:その後プロダクト利用の各ステップで起きているペイン・ニーズ1つずつに対して時系列で以下のサイクルを繰り返していきます。

ユーザーにとって何が問題なのか、なぜこの機能が必要なのかについてチームで正しい共通理解をつくるために1つ1つのペインやニーズを丁寧にユーザーから直接チームに共有して会話していく形式を取りました。
(ワーク量の目安:比較的シンプルなプロダクトでしたが、約30個のペインが上がりました。全てのペインに対してこの流れを行うのにユーザーストーリー作成に慣れているUXデザイナーがいた状態で90分ほどかかりました。)
3.MVPの決定:その後のステップとして本来はユーザーストーリーをMVPとそれ以降のリリーススライスに切り分けて並び替えていきますが、今回はワークショップを短時間で行うために、すぐできて効果が上がりそうなユーザーストーリーをプロダクトオーナーがピックアップしたふせんに印をつける形式とし、それらをすぐにバックログでチケット化しました(現在開発に取り組んでいます)。
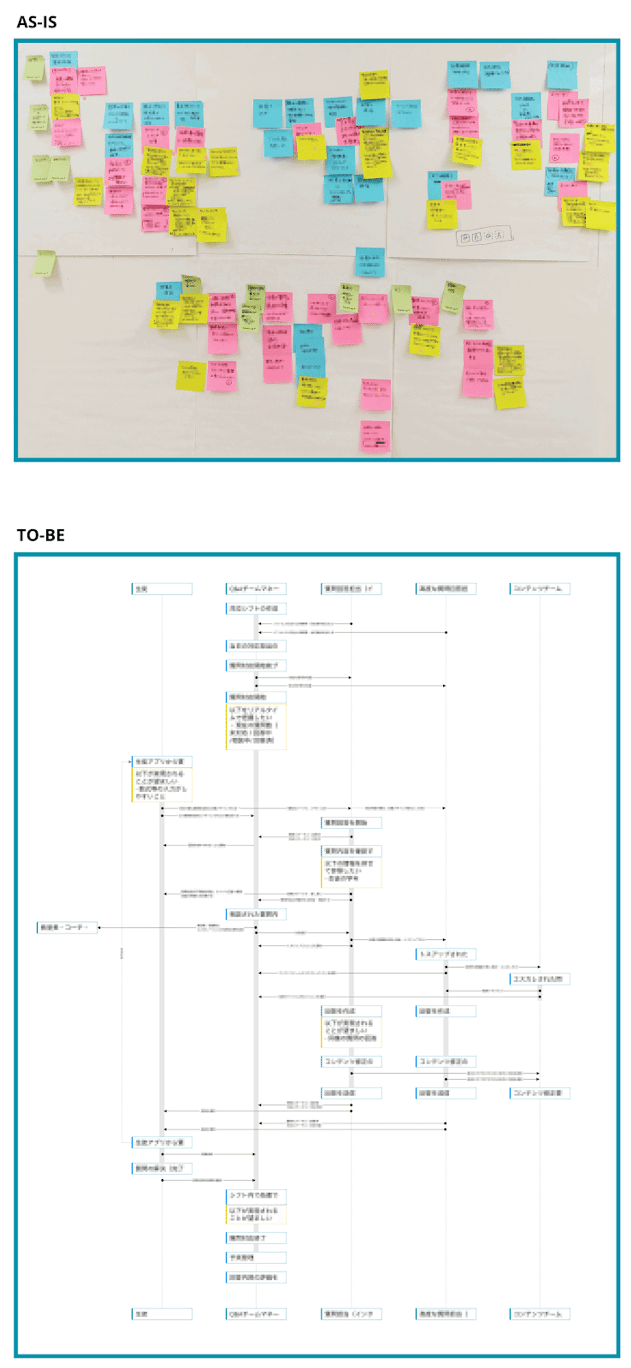
それ以外のペイン・ニーズは長期的視点でのプロダクトのあるべき姿(TO-BE)として、ワークショップ後にUXデザイナーがシーケンス図にまとめました。
ワークショップの様子

モザイクですみませんが、アウトプットイメージをお見せします。
AS-ISの付箋は黄緑がアクター、青がステップ、赤がペイン、黄色がユーザーストーリーです。

実施してみて
デザインリサーチャーとして今回のワークショップを実践してみて、ユーザーストーリーマッピングはプロダクトの現在の姿とその問題点、あるべき姿とそのMVPについてチームの共通理解をつくるのにとても役立つ手法と感じました。

具体的には、チーム全員がプロダクトの全体像を理解することができる、どこにペインが多いかを可視化できる、また他のデザインリサーチの手法との違いとしてネクストステップにつながるMVPを定義できるというところが良かったと感じたポイントです。
実施のポイントをおさらいすると、全員でフルパッケージをやるのは拘束時間が長くなってしまいやすいため、いきなりワークショップ形式でユーザーストーリマッピングを全員で始めるのではなく、事前整理を少人数で行い、それを元にみんなで共通理解を構築するパートを行うと効率よく進めるられるのではないかと思いました。
特にユーザーのペイン・ニーズを洗い出してあらかじめ時系列順に場にマッピングしておくことはニーズのないユーザーストーリーが出ることを防ぎ、ワークショップ中の議論も発散せず進めやすかったように感じました。またアジェンダの役割を果たす効果もあり進行がグダグダせずに、ワークの全体感も見えやすかったためタイムマネジメントしやすかったように思いました。
もしユーザーストーリーマッピングを行うなら
ユーザーストーリーマッピングについては書籍に詳しくまとまっており、大事にすべきことが丁寧に説明されているのでワークショップの計画前に一読をお勧めします。デザインリサーチャーがアジャイルの考え方を学ぶのにとても良い本でした!
特に印象に残った箇所
・アジャイルで大事なのはチームで共通理解を作ること
・共通理解を作るためにはたくさん会話すること
・やりたいことは常にリソースを上回るので最小のアウトプットで最大のインパクトを出すことを念頭におくこと
今回は既存プロダクト改善用にアレンジしたWSのため違う方法が有効な場面もあるかと思いますが、ステークホルダーが複数いるプロダクト体験をいかに整理するか、皆が忙しい中限られた時間で効率的にチームの共通理解をどう作るかについて現場で少しでもお役に立つところがあれば幸いです!
いただいたサポートは、日本のデザインリサーチャー・UXリサーチャーの実践に役立つ活動に使わせていただきます。
