売上につながるランディングページの基本構成とは?全体像と作り方を解説します
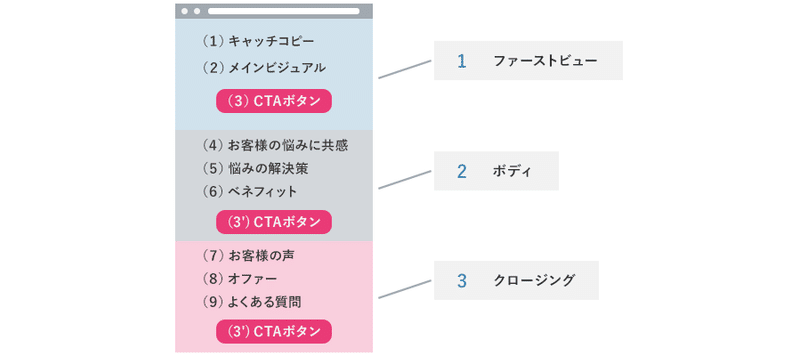
ランディングページは、ユーザーに商品やサービスを知ってもらい、購入や問い合わせなどのアクションを促すためのWebページです。ランディングページは大きく分けて「ファーストビュー」「ボディ」「クロージング」の3つのパートから成り立っています。ここでは、ランディングページの基本構成と作り方について解説します。

▶︎ファーストビュー:求めている情報があることを伝える部分
ファーストビューは、ユーザーがランディングページに最初に訪れたときに目にする部分であり、興味を引き、続きを読む意欲を引き出すことが重要です。一般的に、ファーストビューには以下の2つの要素があります。
①キャッチコピー&アイキャッチ画像
キャッチコピーは、ランディングページの訪問者に、あなたの商品やサービスが提供する価値を伝える最初の手段です。訪問者はこの一言で、ランディングページが自分が求めているものかどうかを判断します。
ですので、キャッチコピーは具体的かつ分かりやすく、アイキャッチ画像と一緒にページの中央に配置されることが多いです。また、アイキャッチ画像は訪問者の興味を引き、彼らがページの内容に興味を持ち続けるために欠かせない要素です。
②CTA(アクション喚起)ボタン
ランディングページのファーストビューには、訪問者に特定のアクションを促すためのCTA(アクション喚起)ボタンを配置することが一般的です。これは、訪問者がランディングページに到着したら、直ちに何かしらの行動を起こすことが求められるためです。
例えば、「購入する」、「無料でトライアルする」、「問い合わせする」などのボタンを用意することができます。このようなボタンはランディングページの目的に応じて、最も重要なアクションにリンクすることが望ましいです。また、このボタンは目立つ色や文字でデザインされ、訪問者にアクションを促すことができるようになっていることが望ましいです。
以上が、ランディングページのファーストビューの基本的な構成要素です。
次に、ランディングページのボディの構成要素について解説します。
▶︎ボディ:なぜユーザーにとって役立つのかを伝える部分
ボディは、商品やサービスの詳細情報を伝えることで、ユーザーが商品やサービスを理解し、購入の意欲を高めることが重要です。一般的に、ボディには以下の3つの要素があります。
①導入文
ユーザーがランディングページに来た理由を明確にし、興味を引きつける導入文を記載することが重要です。ユーザーがどのような問題を抱えているのか、その問題を解決するために、どのような商品やサービスが提供されているのかを説明することが必要です。
導入文は短く、読み手が理解しやすいものであることが求められます。また、視覚的に読みやすくするために、大きなフォントや適切な行間、見出しを用いることが有効です。
② 商品やサービスの情報
ユーザーが問題を解決するために必要な商品やサービスについて、詳細な説明を行うことが必要です。商品やサービスの特徴や利点を明確に示し、ユーザーが必要とする情報を提供することが大切です。
また、商品やサービスの詳細説明に加えて、利用方法や使い方についても説明することで、ユーザーが商品やサービスを利用する際に困らないようにサポートすることができます。 商品やサービスの情報を記載する場合、わかりやすい表や図、写真などのビジュアルコンテンツを使用することで、ユーザーが情報を理解しやすくすることができます。
③メディア掲載実績・体験談など
ユーザーが商品やサービスについて信頼できる情報を得ることができるように、メディア掲載実績や実際に商品やサービスを利用したユーザーの体験談などを掲載することが効果的です。メディア掲載実績は、ユーザーに商品やサービスの信頼性をアピールするために有効な手段です。
また、実際に商品やサービスを利用したユーザーの体験談は、他のユーザーが商品やサービスについて抱く疑問や不安を解消するために役立ちます。
▶︎クロージング:疑問を解消しアクションを促す部分
ランディングページのクロージングは、ユーザーに行動を促す最後のチャンスです。ここでは、ユーザーが商品やサービスに興味を持っていることを前提として、その興味を高め、行動に移しやすくするように設計されます。一般的に、クロージングには以下の2つの要素があります。
①よくある質問・導入の流れ
ユーザーが商品やサービスに関心を持っている場合、クロージングの目的は、その関心をさらに高めて行動に移しやすくすることです。そのために、よくある質問や導入の流れを提供することが有効です。 よくある質問は、商品やサービスに関する一般的な疑問や懸念を解消するのに役立ちます。
例えば、価格、配送、返品ポリシー、保証などが含まれます。このような情報は、ユーザーにとって重要な情報であり、ランディングページの最後に提供することで、彼らが商品やサービスに興味を持つきっかけになります。 導入の流れは、クロージングの前にユーザーが実際に購入するまでの一連のステップを示します。これにより、ユーザーは購入プロセスの全体像を把握し、必要な情報を簡単に入手できます。導入の流れには、購入手順の詳細、配送方法、決済方法などが含まれます。これらの情報は、ユーザーが最終的な決定を下す前に知っておく必要がある情報であり、提供することでユーザーの不安を解消し、購入への障壁を下げます。
②入力フォーム
ランディングページのクロージングには、入力フォームを用意することも一般的です。入力フォームは、ユーザーが購入に進むために必要な情報を収集するために使用されます。
例えば、ユーザーの名前、住所、電話番号、メールアドレス、支払い情報などが含まれます。 入力フォームは、ランディングページの最後に表示されることが一般的で、ユーザーにとってはアクションを取るための最後のステップになります。
ここまで、ランディングページの基本の構成について、7つの要素と作り方のポイントをご紹介しました。 効果的なランディングページページ作成のカギは、それぞれの要素の目的・役割を理解した上で、自社に最適化した内容・構成にすることです。ユーザー目線を意識することで、読者が迷わず行動に移せるようになり、コンバージョン率アップにもつながります。
私もSEOに特化したランディングページ作成を承っております。
お申し込みはこちらから↓
この記事が気に入ったらサポートをしてみませんか?
