
フロントエンド合同勉強会を開催しました
ヘンリーでは継続的に勉強会を開催しています。今回は同じくバーティカルサービスを提供しているVideoTouch株式会社さんと一緒にフロントエンドの勉強会を共同で開催させていただきました。
弊社からはフロントエンドを中心に開発を行なっている森脇と河村より発表しました。
まず、森脇からはCRDT(Conflict-free Replicated Data Type)の活用事例を発表しました。ヘンリーの電子カルテサービス「Henry」はユーザ体験を大事にしており、特にカルテの編集体験を重要視しております。医療機関様の医師や看護師、他の医療事務の方が同時にカルテを編集するユースケースに対応すべく、カルテの同時編集機能を開発しております。
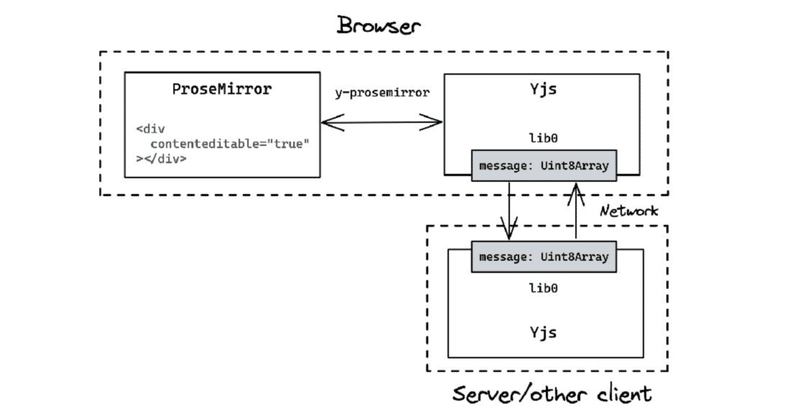
同時編集を実装するのにデータの一貫性を保つ必要があり、それを実現する技術は主にOT(Operational Transformation)とCRDTの二択です。Henryでは文章内に埋め込むデータがリッチであったり、多様なコンテンツを共同編集できるようにしたいため、CRDTを採用し、Yjs・ProseMirror・lib0の組み合わせで開発をしています。
一方、河村からは自前でルーターを実装した話を発表しました。Reactでルーター機能を実現したい場合、まずreact-routerやreact-navigation、react-stack-navなどのライブラリが浮かびます。しかしHenryのナビゲーションは「タブナビゲーションのネスト」と「ページのライフサイクルに合わせた各要素の状態管理」という要件があり、既存のライブラリで実現するのは困難なため、自前で実装する判断をしました。
発表の中では、自前実装の理由はもちろん、具体的なコード解説及びデモの実演が行われ、URL Pattern APIやreplaceState、popstateの活用方法まで紹介されていました。
また、VideoTouchさんからは「4KディスプレイだとCSSアニメーションがぶっ壊れた話」と「Layout Grid for Browser」の発表があり、4Kディスプレイにて出会ったCSSアニメーションパフォーマンスの課題、およびFigmaのLayout Gridをブラウザの拡張機能としてリリースされた話が紹介されました。
ヘンリーでは上記のような技術上のチャレンジを日々行っており、医療機関の皆さんへ最適なUI/UXを提供することを心がけております。また、そこで出会った技術課題及びそれらを解決するノウハウを積極的に共有し、自己研鑽と成長をサポートしております。
技術交流をしてみたいとお考えの方は、ぜひカジュアル面談などを通じてコミュニケーションできたらと考えております。

また、ヘンリーはエンジニアを絶賛採用しております。ご興味のある方は気軽にご連絡ください。お待ちしています!
