
THE TALK DECK制作記②「やる前の想像より4倍時間がかかる」
THE TALK DECK制作記第二回です。前回までの経緯は下記から。
第二回、タイトルは「やる前の想像より4倍時間がかかる」です。
世界の真理だと思います。
(8/19追記: CAMPFIREでクラウドファンディング挑戦中! 9/30迄)

恥ずかしい話なのですが、この「TheTalkDeck」の制作に取り掛かる前は、「1ヶ月で作り切るぞ!」と意気込んでいました。
私のGoogleカレンダーには今でも確かに先々月に商標申請からデザインまで2週間で完了するスケジュールが刻まれています。現在はそこからあれよあれよと3ヶ月が立とうというところです。
結果から言ってしまえば当初のK点(デッドライン)を優に超えてしまったわけで、ビジネス観点としたら「-200点」、「クビ」、「社会のお荷物」、「確実に土の方が役に立ってる」なのですが、とはいえ熱意を火種に勢いをつけてここまで来られたのは幸いでした。実際「3ヶ月以上かかる」と知っていたら動き出さなかったはずです。私のような
"重い腰携えし者(グラビティ・シナー<Gravity's Sinner>)"
にとっては、見積もり能力が壊滅的に終わっていたことはかえって良かったのです。もちろん、誰にも迷惑をかけてないから言えることではあるし、
"不屈の精神かつ絶対的見積もり兼ね備えマン(タフ・フューチャー・プレデクター<Tough Future Predictor>)"
が完全上位互換なのは間違いないのですが。
さて、それについてもう少し具体的な話をすることにします。カードゲームを作るのには大きく3つのテンプレートに対してデザインを決める必要があります。言うまでもないかもしれませんが、以下です。
外箱(表面、側面)
内箱(裏面、側面)
カード(表 / 裏)
これで3つです。即座に「ん?」と思った貴方はきっと聡明な頭脳の持ち主ですね。もしかして…ノーベル賞を3つくらい持ってますか?そうですよね。これ、ちっとも「3つ」なんかじゃないんですよね。でも、作る前は不思議とちょちょいのピーだと考えてしまうものなんです。
人間って愚かですよね。
僕が最初に取り掛かったのは王道、「外箱」の「表面」です。フォトリアルなデザインにしたかったので、Blenderという有名な3DCGソフトを使用してモデリングから自分でやることにしました。当初は一週間で終わらせるつもりでしたが、結果から期間で言えば修正も含めると1ヶ月くらいはかかってしまっています。
ただ、たしかに想定よりかかってしまったものの言わばメインビジュアルはできたので、あとは流石に「ちょちょいのピー」だと考えても良さそうですよね。そう考えないなんて嘘だというもの。嘘をついたら村八分、超えて村八割九分五厘となってしまっても文句はいえません。何ですか、それは
結果から言うと、内箱、カードデザインも思った4倍かかる!!!
無論、見積もりの下手さ、経験のなさも当然あるのですが、その一因には「メインビジュアルを作りきった」こともあります。
なぜか?
作り切るべきじゃなかったのです。
プロダクトデザインって、全体の雰囲気が統一されている必要があります。当然、そんなこと分かってるつもりでしたが、いざ表紙を作り終えて次に取り掛かる時、「これに合わせるの、思ったより難しいぞ」となりました。
Webページを作る時って、実装する前に大体「ワイヤーフレーム」という枠組みを引きます。それって主に客先と合意を取るために使うだけで手間じゃん、って思わなくもないんですよね。
でも、プロダクトデザインの場合、あくまで自分が道に迷わないだけのためであってもワイヤーフレーム的な、スケッチレベルで雰囲気の方向性を決めておくべきだったかも、と思いました。
また、構成は何も要素形状だけではありません。「構成色」はそれと同じかそれ以上に重要です。
表紙の色味に合わせて違和感なく使える色でカードの複数個のバリエーションを作るのは、そうでない場合と比べてかなり難易度が上がります。3Dで作った表紙はライティングの都合上、一度色味を決めると後で変更するのが極めて大変です(プロならそんなことは言わないでしょうが…)。
それくらい、一部が「カチッ」と完全に決まってしまうと、残された少ないリソースで周囲を作り切ることが難しくなってしまうぞ、という辛みに直面しました。
表紙にかけた労力で全部やってたら、一年経っても終わらない。今回で言えばフォトリアル感に似た空気はほしいが、全部をフォトリアルにするのは無理、さてどうするかとなったわけです。まあ、どうにかするしかないのですが。
もっとも、優秀な世のデザイナーは頭の中に設計図がありさえすれば一気通貫でできてしまうのかもしれません。しかし自分のような、デザインの引き出しも少なければ、想像力も人並みノンデザイナーはそういう布石を初めに打って然るべきだったなと、反省しています。

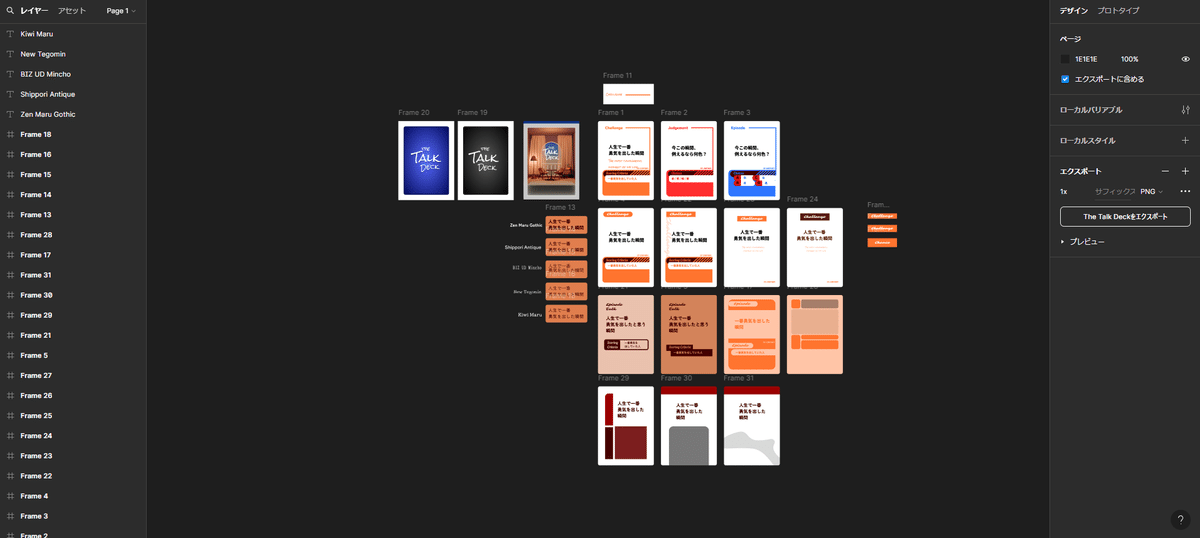
上の画像は作り始めの頃、とりあえずFigmaでカードデザインのアイデア出しをしているところです。アイデア出しではあるのですが、表紙がすでにほぼ完成しているところに合わせているので苦戦しているのが見て窺えると思います。
そもそもFigmaはデザインをガッツリするには全然機能が足りませんし、線もカッチリするためどうしても表紙が悪目立ちしてしまうのを克服できていません。
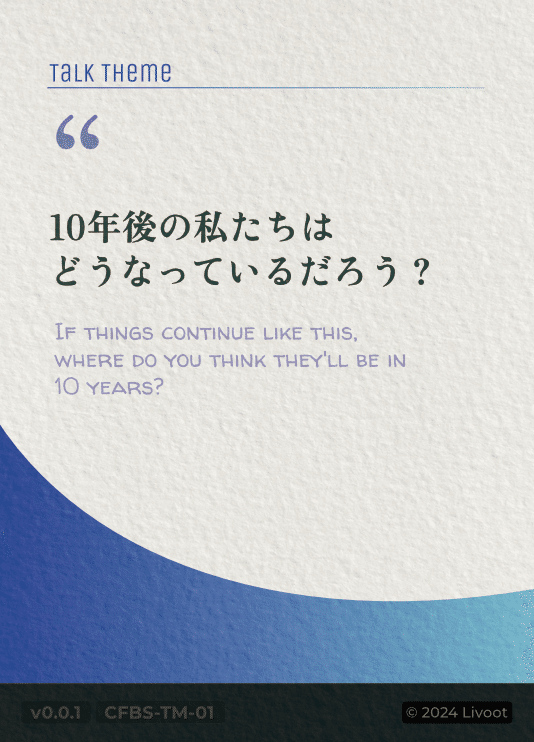
そんなこんなでデザインソフト(Affinity!)を買って、操作に齷齪しながらも何度も調整した結果が今回の記事冒頭の画像になっています。
まだまだ勉強中ですが、ツールの手触りってめちゃめちゃ大事だなぁ、と実感しているところです。「元を取れない」という理由でAffinityを選びましたが、やれることが限られているのがむしろシンプルで肌に合う感じです。
その肝心のカードデザインですが、表紙のフォトリアルなライティングに合わせるため、グラデーションを取り入れることでだいぶ統一感が増したように思っています。「グラデーションを取り入れる」ってなんかすごいことのように言ってますが、デザイナーの飲み会でこんなことを高らかに喋った日には乾杯前でも「酔ってる?」って本気で心配されるでしょうね。「豆腐に醤油かけると旨いよ」くらいのことを言ってる気がします。車輪を、再発明しますよねえ。

さて、制作中の「こうしとけば良かった」はまだまだこんなものではないのですが、今日のところはひとまずこれにて。「デザインほぼ終わった感」を出していますが、まだ終わってないですしね。僕の脳は「終わってるよ!」と言ってるのにです。やらないと、終わりません。やっているのですが、終わりません…。
それでも、進んではいます。涓滴岩を穿つとは、よく言ったものです。
またの良き日にお会いしましょう!
次の記事
https://note.com/heho/n/ncc73f3a8a36e
読んでくれてうれしいです。

