
【Cocoda!】モバイル名刺交換アプリのUI/UX/サービスデザインをやってみた!
春からサービスデザインの会社でUXデザイナーとして働き始めます。
今回は、Cocoda!のお題を使わせていただいて、UIデザイン/UXデザイン/サービスデザインに取り組んでみました。
こんなCocoda!への取り組み方もあるんだ!と、楽しく読んでいただければ幸いです!
🎱サービスロゴ

kenko'sとは、コピーサービスを提供する、架空の印刷代行サービスです。
なんか似たような名前の、青いロゴの会社あるぞ...と、あの会社のビジネスモデルをイメージしておいてください。
今回のアプリは、そんな印刷代行サービスの会社が、名刺交換アプリをリリースする、という設定にしました。
🎨ロゴの色の決め方
名刺 ⇒ 紙 ⇒ 木 ⇒ 自然 ⇒ 緑色(#00b84c)
色に関しては、こちらのサイトから、バリエーションを持ってきました。
(プライマリー・カラーを決めかねてるときに便利です。)
🤔依頼主のバリュープロポジション
まずは依頼内容を確認し、本質的なニーズを仮定し、要件定義へと繫げます。
上位下位分析の要領で、依頼内容をグルーピング、本質的価値がなんなのかを仮定し、サービスに含めるべき要件を絞り込みます。
まずは、依頼主からの依頼事項を整理しましょう。
今回は、依頼主の困りごとを絞り込んで、以下の困りごとにフォーカスして仕様を詰めることにしました。事実から仮説を定義します。
・名刺を家に放置して失くしてしまう ⇒ 名刺を保管したくない(仮説)
・関西在住だが東京で就活してる ⇒ 移動時間が暇(仮説)
・バイトもできないくらい忙しい ⇒ とにかく時間を節約したい(仮説)
※依頼事項から要件まで絞り込んだ上位下位分析の過程はこちら↓↓↓

※Figmaで作成、灰色ハイジ様のStickey Notesをお借りしました!↓↓↓
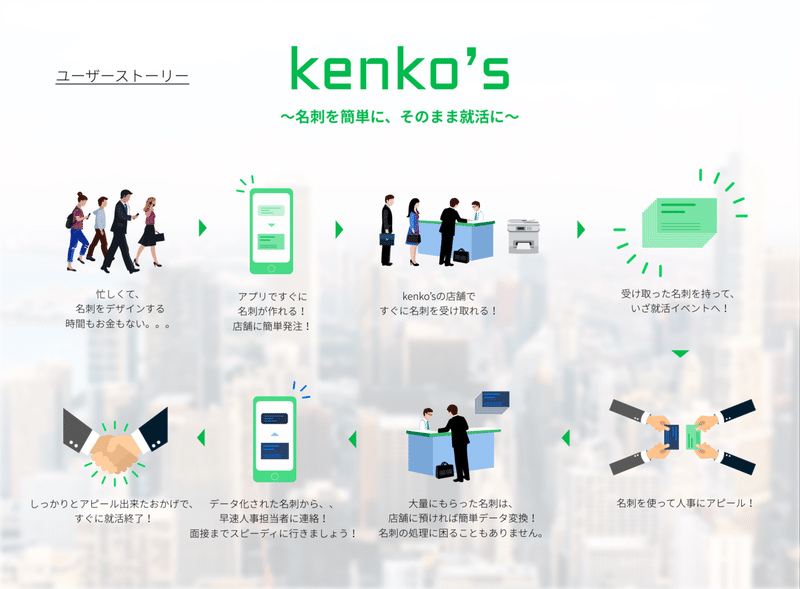
🙌ユーザーストーリーマッピング
ユーザーが本サービスを利用するフローを、まとめてみましょう。
freepik様より、素材を集められるだけ集めて作りました。。。

以下、本サービス利用前⇒利用中⇒利用後の、就活生ユーザーの心の声です。
① 就活で名刺作りたいけど、忙しくて名刺をデザインする時間もお金もない。。。
② kenko'sって印刷代行サービスの...公式アプリ出してるんだな、どうやらアプリから発注できるらしい、新幹線の移動中でもデザインできるみたい!
③ 簡単にデザイン出来て、すぐに発注出来た!就活イベントは虎ノ門でやるから、発注した名刺は虎ノ門店で受け取ろう!
④ イベント参加前にすぐに名刺が発行できた!これで就活イベントも準備万端だ。
⑤ 他の就活生と違って、名刺でしっかり自分のことをアピールできたぞ。
⑥ たくさん名刺もらっちゃった...いつも家に保管してると失くすけど、店舗でデータ化してくれるし、名刺自体も預かってくれるからとても楽だ!
⑦ データ化された連絡先に、メッセージ機能(今回は未実装)で連絡だ!
⑧ アプリで名刺が作れたおかげで、すぐに内定も決まった!
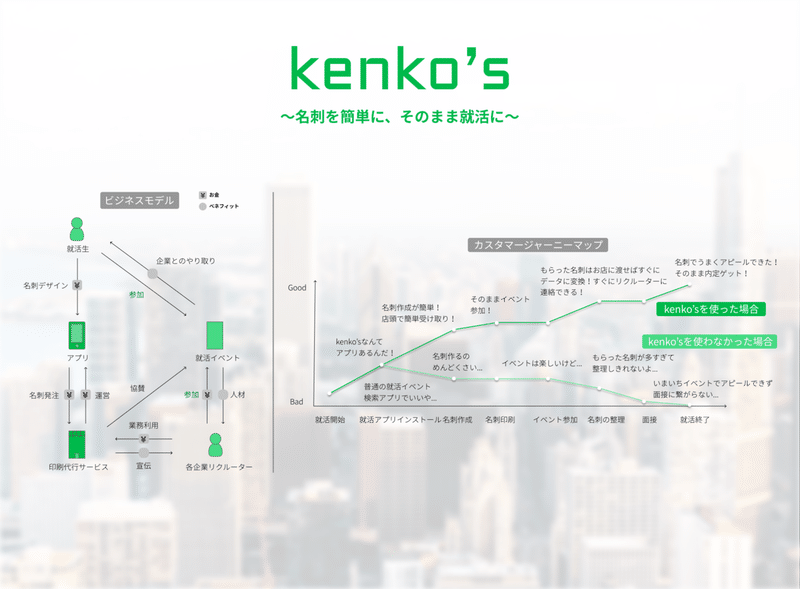
👨🏻💼👩🏻💼ビジネスモデル、カスタマージャーニーマップ

●ビジネスモデル
チャーリー様のビジネスモデル図鑑を参考に、ビジネスモデルの設定をしてみました!
・就活生 ⇒ アプリの課金により、個性的なデザインも提供可能
(基本無料)
・kenko'sはアプリの運営を実施
・名刺には「designed by kenko's」が刻印されるため、名刺を受け取った
企業への宣伝となる
・就活イベントとkenko'sが提携し、イベント参加企業はkenko'sの名刺
取り扱いに関するプライバシーポリシーを確認できる導線
※チャーリー様、ビジネスモデル図鑑全文公開チャレンジ↓↓↓
●カスタマージャーニーマップ
ざっくり作りました!笑
ここはあまり力を入れず、kenko's利用者/非利用者の体験に関する違いを、比較いただければと思います。
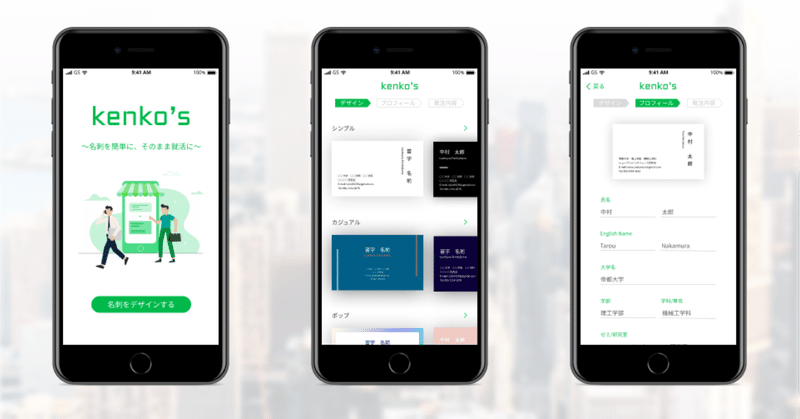
📱UIデザイン
さて、ようやく本題の、UIデザインです!
●サインアップ ⇒ 名刺デザイン選択 ⇒ 名刺詳細入力

名刺のデザイン選択には、大画面への対応を視野に入れ、横スクロールにて全デザインを確認可能にしています。
最近流行りの、フローティング型のカード一覧になります。(浮いてます。)
●発注内容登録画面

作成したデザインを確認しながら、登録店舗と、発注枚数、受け取り日時を選択しましょう。全て選択したら、お支払い方法を選択できます。
(ボタンのアクションを説明するアイコンは文字の左に置く...ボタンのアクションを説明するアイコンは文字の左に置く...)
●受取店舗登録①

受取店舗の登録は、まずは地方別の選択後、都道府県を選択できる流れとしており、すべて画面遷移なく一画面で完結させています。
地方からの移動も多くなる就活生の使用を想定して、異なる地方を選択しなおしやすいデザインとしました。
●受取店舗登録② ⇒ チェックアウト

受け取りたい都道府県を選択したら、受け取る店舗を登録しましょう。
参加するイベント会場の近くで受け取れるように、一覧画面から最寄り駅の情報を簡単に確認できます。
受取店舗を登録したら、発注完了です。(100枚で1,000円...安い!)
デザインも完了し、発注も完了。いわゆるThank you pageにて、お疲れ様でした感を出しています。
受取店舗までのルートをすぐに確認し、さっそく名刺を受け取りに行けます。
最後に
初note投稿、初Cocoda!でした。如何でしたでしょうか。
Cocoda!を利用したサービスデザイン、UXデザインに取り組む人が、もっと増えてくれたらいいなと思う、今日この頃でした。
この記事が気に入ったらサポートをしてみませんか?
