
Webデザイナー3人「アイキャッチ」のデザインプロセスを大公開【デザイン作成→FB→完成まで】
こんにちは、「はやかわデザ部」です。
私たちは、横浜にある制作会社で、Webデザイナーとして日々働いています。
はやかわデザ部は、Webデザイナー3人と、Webプロデューサー1人で構成されたチーム。
自社サイトのデザイン業務に加え、大企業からの依頼、中小企業や医療機関のWebサイト・LP・バナー制作など、Webデザインに関する様々な業務に取り組んでいます。
このnoteでは、私たちの日々のデザイン活動を発信しています。
Webデザイナーを目指して勉強されている方に向けた情報はもちろん、
Webデザイナーとして「もっとスキルアップたい!」と考えている方のために、様々なお役立ち情報を発信していきます。
是非フォロー&定期的にチェックしていただけると嬉しいです!
さて今回も、デザインの作成からフィードバック、そしてフィードバックを元にブラッシュアップを行い、最終デザインを完成させるまでの全プロセスを公開します。
※過去2回のデザインプロセス記事はこちら
課題に対して自分なりの考えとアプローチ手法を持ち、実際に手を動かしてデザインを作成する過程は、デザイン力アップのために欠かせません。
そしてその成果物に対して、経験豊富な先輩Webデザイナーから的確なフィードバック(アドバイス)を受けることができれば、効果はさらに大きくアップします。
先輩Webデザイナーからのフィードバックには、自分では思いもしなかった「視点」や、先輩が業務の中で得た様々な「知恵」が多分に含まれているはずです。
そして、他者の考えに触れることで、Webデザイナーとしての視野がぐっと広がります。
ただ、個人でWebデザイナーの勉強に取り組んでいる方や、雑用やルーチンワーク中心の駆け出しのWebデザイナー、社内でWebデザイナーが自分だけと言う環境では、そうしたフィードバックを貰うのは難しいものです。
そんな方は、ぜひこの記事を最後まで読んでください!
第3段のテーマは「アイキャッチ」の画像デザイン!
そして課題で設定した掲載想定メディアは「ブログ」です。
ブログというと個人が運営しているイメージが強いですが、自社の情報発信の場として、メインのWebサイトと並行しブログ投稿(メディア運営)を行っている企業も数多くあります。
WebサイトのTOPを飾るメインビジュアルのように華やかな存在ではありませんが、一つ一つの記事の内容を端的に伝え、ターゲットとなる読者を誘導するのがアイキャッチのミッション。
Webデザイナーの業務は、新リリースのWebサイトデザインやLPの作成といった表立つものばかりではありません。日々増えていく記事のためのアイキャッチ画像の作成や、細かな修正作業なども、Webデザイナーとして重要な業務の1つ。
これらの業務は、ともすればつまらない作業になってしまいますが、だからこそ駆け出しのWebデザイナーにとっては仕事を任せてもらえる大きなチャンスです。もし任せられたらクリエイティブを発揮するチャンス。積極的に取り組みましょう!
「アイキャッチ」は比較的作りやすい課題の1つ。
Webデザインの勉強中の方、駆け出しのデザイナーの方は、ぜひ「自分ならどう作るか」を考えながら読んで頂けると嬉しいです。
「デザイン力をもっとアップさせたい!」
「他のWebデザイナーのデザイン過程を知りたい!」
「現役Webデザイナーのデザインフィードバックを見てみたい!」
と考えている方は、ぜひ本記事の購入をご検討ください!
はやかわデザ部のWebデザイナー紹介

まずはじめに、はやかわデザ部のWebデザイナー3名の自己紹介から。全員がWebデザイナーとして一定の経験を積んでいますが、その経歴もデザインスタイルも大きく異なります。
(※ちなみにはやかわデザ部には、未経験からWebデザイナーを目指している方にとって、勇気をもらえる経歴の人間が揃っています!)
是非ご自身の経歴や経験、デザインスタイルと比較してみてください!

経歴:
美大最高峰の大学を目指し、3年ほど勉強しつつ飲食店でアルバイト生活を送る。
美大の夢は破れたが新しい目標を「webサイトを作る仕事」に定める。当初はWebとプログラミングの違いもよくわからず、民間のプログラミング研修を受講し、javaを習う。始めて3日で「ワイがやりたいのはこれじゃないんや・・・」と気付き、その後独学でデザインを勉強。
紆余曲折を経て、美大を目指した3年間の努力と根性を高く評価してくれたはやかわデザ部にWebデザイナーとして雇ってもらえることに。
理想のデザイナー像は?:
スピードと質が備わっているデザイナー
ポリシー・座右の銘:
とりあえずやってみる。
過去作品:


経歴:
趣味のWebサイト制作経験を活かし、事務職から人材派遣業向けコンサルティング会社のWEBデザイナーに転職するも、その会社は倒産。
その後スマホアプリ制作のベンチャー企業(超絶ブラック!)、アニメ・ゲーム関連グッズ販売の会社のWebデザイナーを経て、はやかわデザ部へ。
Webザイナーとして最も長い経験を持ち、修羅場をくぐってきている猛者。
理想のデザイナー像は?:
安心して制作を任せて貰えるデザイナー
ポリシー・座右の銘:
ひとつひとつを丁寧に
過去作品:


経歴:
高校、大学と工業デザインを専攻。グラフィックデザインに関心を持ち、新卒で現在の会社に入社しWEBデザイナーとして勤務。メキメキと頭角を現し、はやかわデザ部の中心人物に。
そのデザイン力は大企業からも高い評価を獲得。別格の腕を持つ敏腕Webデザイナーとして部を引っ張っている。
理想のデザイナー像は?:
制作を常に「楽しめる」デザイナー
ポリシー・座右の銘:
なるようになる
過去作品:

制作課題&完成アイキャッチ

今回アイキャッチ作成にあたり、設定した課題は以下の通りです。
【メディア用アイキャッチ】
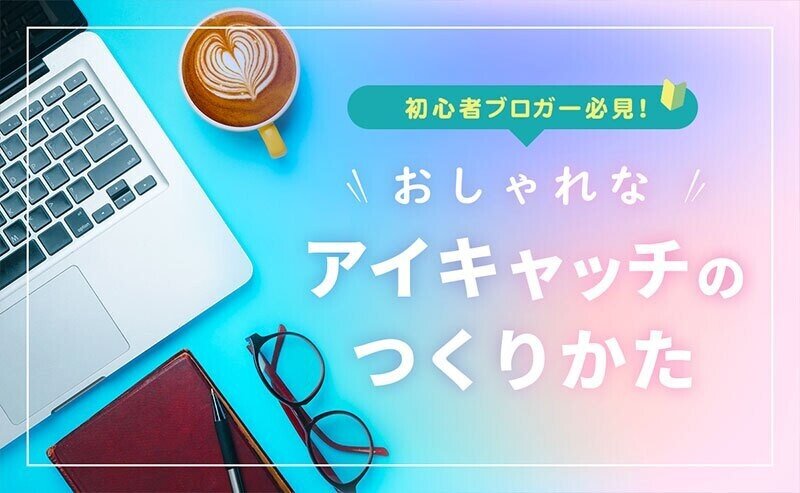
◇記事タイトル:
【初心者ブロガー必見!】おしゃれなアイキャッチの作り方
◇画像サイズ:1200x740
◇素材提供:無し
◇要望:
「この記事なら読んでみたい!と思えるようなおしゃれなデザイン」
◇制作時間:2時間前後
そしてこちらが完成版のアイキャッチです!
▽みねたろの完成アイキャッチ

▽あめぞうの完成アイキャッチ

▽吉田リーダーの完成アイキャッチ

3人のデザイナーが想定したペルソナは、いずれも「30代男性」。アイキャッチ画像に配された文字も共通のものですが、完成したデザインからはそれぞれ違った個性が見えてきます。
みねたろ、あめぞう、吉田リーダー、3人のデザイナーを悩ませたのは“おしゃれ”というキーワード。自分が思う「おしゃれなデザインの要件」をぜひ一緒に考えながら読んで頂ければ嬉しいです。
それでは早速、はやかわデザ部によるアイキャッチのデザインプロセス、フィードバックの様子をご覧ください。

1-1.みねたろの作成プロセス
①意気込み
苦手なアイキャッチ作りですが、がんばります・・・!
②ペルソナの設定
「初心者ブロガー向けのアイキャッチ画像の作り方」ということで、ペルソナは下記のように設定しました。
・30代男性。
・写真を撮るのが好き。デザインに興味はあるものの、実際に作ったことはない。
・ブログのネタはビジネス系から趣味のカメラの話まで様々。
ブロガーさんの男女比も一応調べましたが、古いデータしか出てこず・・・。
個人的に、育児系ブログは女性、ノウハウ系ブログは男性が多いイメージがあります。
育児系のブログは、アイキャッチ画像を設定しているケースは少ないかな?と思ったので、今回はアイキャッチ画像の設定が必要そうなノウハウ系の男性ブロガーさんを想定しました。
③私にとってのおしゃれとは?
おしゃれなアイキャッチ画像の作成ということで・・・改めて自分がどんなデザインを「おしゃれ」と感じるのかを再検討。
ピンタレストを開いて、「おしゃれ」だと感じた画像を集めてみます。

うーん、なんだかピンときません。そしてここからしばらく「おしゃれ迷走」をすることに・・・。
④とりあえず手を動かして作ってみる・・・?
危うくゲシュタルト崩壊が起こりそうになりましたが、一旦切り上げて、ピンタレストで集めた画像を改めて観察します。
集めた画像の傾向を見てみると、英語を使ったシンプルなデザインが多かったので、その方向で一度作ってみることにしました。
何パターンか実際に作ってみます。悩んだら手を動かしましょう!

まずい、しっくりこない・・・どうしよう・・・というか、そもそもおしゃれってなに??
ピンタレストに逆戻りし、再び迷走状態に・・・。
⑤とにかく期限までに作らねば
期限(納期)が迫っているので、もう仕上げないといけません。
プロである以上、期限は守る!これテストに出ます。
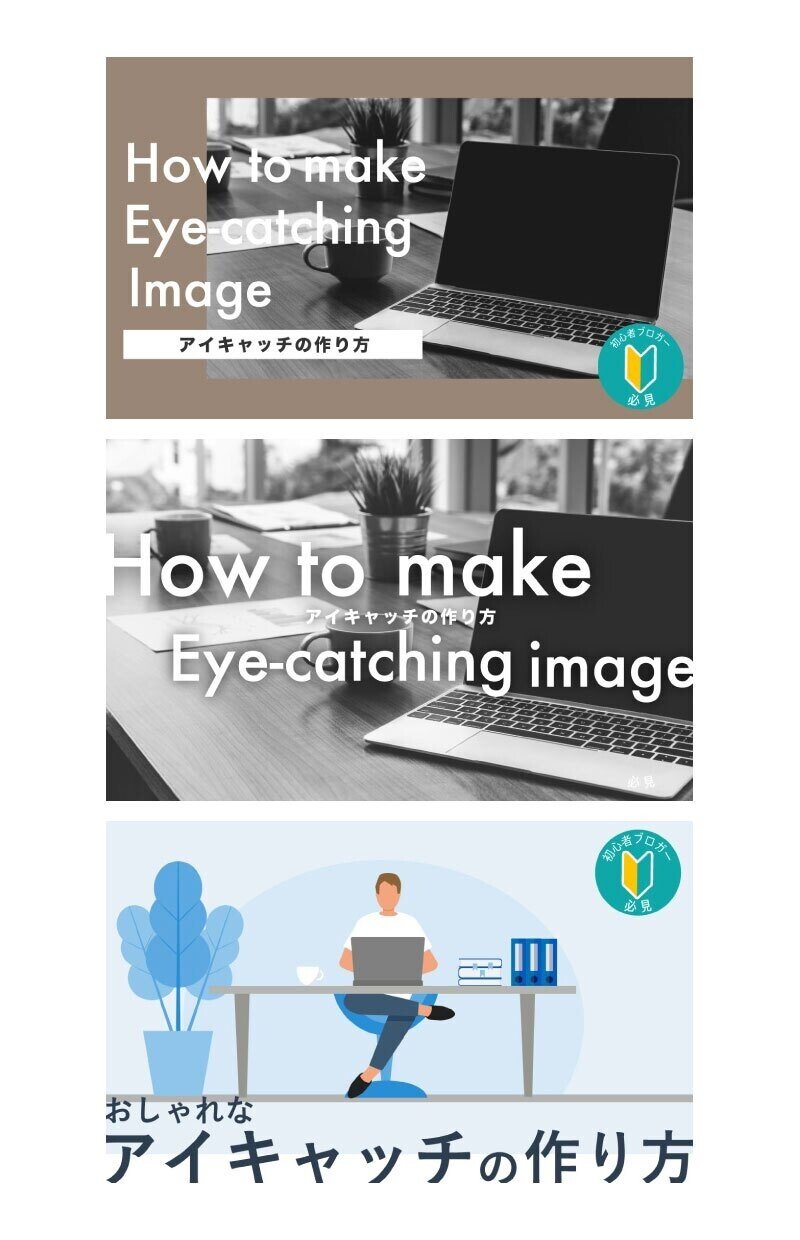
ひとまず3パターン作ったうちの1つを選んで仕上げていきます。とにかくなんとかせねば。
男性向けなので、写真の彩度を落としたり、背景に白黒画像を敷くなど、男性が好みそうなおしゃれな感じに仕上げていきます。

⑥完成
「How to〜」がもう少し目立って欲しかったので、「for Beginner」と「おしゃれな〜」のウェイトを軽くしました。
「Beginner」は少し読めない方がメインの文字に目が行くかな?と思ったので、もう少しクセのある書体に変更。

こちらで提出してみます。
1-2.みねたろのプレゼン&フィードバック

みねたろのプレゼン:
ターゲットイメージについては、育児ブログなどは女性が多いと思いますが、アイキャッチが必要になるようなHowto系のブログの運営者は男性が多いのではと思い、今回は男性をターゲットにしています。
自分の中で「おしゃれ」ってなんだろう?と結構迷走して・・・いろいろ考えた結果、「英語が大きく入っているデザイン」をおしゃれだと思うことが多いので、今回は英語をメインにしてデザインしています。
メンバーからのフィードバック
あめぞう:
「おしゃれ」という要件は優にクリアしていると思います。
目を引く、おしゃれなデザインですよね!
気になる点は・・・まずパッと見て「英語が長いな」と感じました。もちろん意味は分かるけれど“読まないとわからない”というか。
Eye-catching…「Image」は要らないかな・・・どこを削るかは悩ましいですね。
あとは、PCの真っ黒な画面がもったいないと感じました。どうせなら、少し「デザインしている風」の画面だと良いのかなと思います。
吉田リーダー:
「for Beginner」の入れ方がおしゃれですね!
個人的には「初心者ブロガー必見」を入れた丸のデザインも好きです。自分では絶対思いつかない装飾の形ですね。
あとは、構成がシンプルな点も良いなと思いました。
気になったところは、あめぞうと一緒ですが、PC画面が黒い点と、その画面が占めている割合が多い点。
また、PC画面の問題を解決したら気にならなくなるかも知れませんが、全体にもう少し華やかさが欲しいなと思いました。
彩度を落とすことで男性ターゲットに寄せている・・・ということだとは思いますが、アイキャッチ内の黒の比率も多く、背景の写真もグレースケールなので、もう少し色味が有った方が、より目を引く仕上がりになるのではと思います。
修正・完成版(Designed by みねたろ)

フィードバックを受けて、まずは英語の文言を変更しました。実は作りながら「なんか長い・・・?」と思っていたのですが、どれを削ったら良いのかわからず・・・。
今回、あめぞうさんが「Imageはいらない」とおっしゃっていたので、Imageを削除。
また、how toをLet'sに変更しました。英語の文法的にはもしかしたら変なのかもしれませんが、とりあえず日本人向けの記事なので良しとします。
あとはPC画面に、最近よく聞く無料デザインアプリ「Canva」の画面をスクショしてはめこみます。私は使ったことがありませんが、SNS界隈では有名なアプリのようです。
最後にCanva画面のグラデーションに合わせて、シアンのベタをグラデーションに変更して完成です!
――― Attention! ―――
以下では、あめぞう・吉田リーダーのデザイン作成プロセス&フィードバックを紹介!デザイナーごとに異なるデザインへのアプローチ方法をぜひチェックして頂ければ嬉しいです。
また、はやデザではココナラでもデザインのフィードバックサービスを行っております。こちらではバナー・アイキャッチ画像・Webサイト・LPの添削を承ります。現在、期間限定価格でご提供しておりますので是非チェックしてみてください。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
