【ノーコードアプリ開発】bubble
はじめに
簡単にアプリのプロトタイプを作りたいとき,ノーコードツールは便利である.
今回は,その中でも『bubble』というノーコードツールを使ってみた.
愛知県庁主催のSTAPSに参加しているときに,SoftBankのインターン生がbubbleの使い手だったことが事の発端である.
STAPS中に簡単に30分ほど使い方を教えてもらったので,bubbleを使って簡易アプリを作ってみるかということでやってみた.
正直,自分で書いた方が色々とやりやすいが,3時間ほどでとても簡単なアプリはできたので,短時間で簡単にアプリを作ってみたい人に良いと思う.
しかし,一般公開するためにはお金を払う必要があるので,あくまでプロトタイプの作成や発表資料の一部として使うことをおススメします.
やってみる
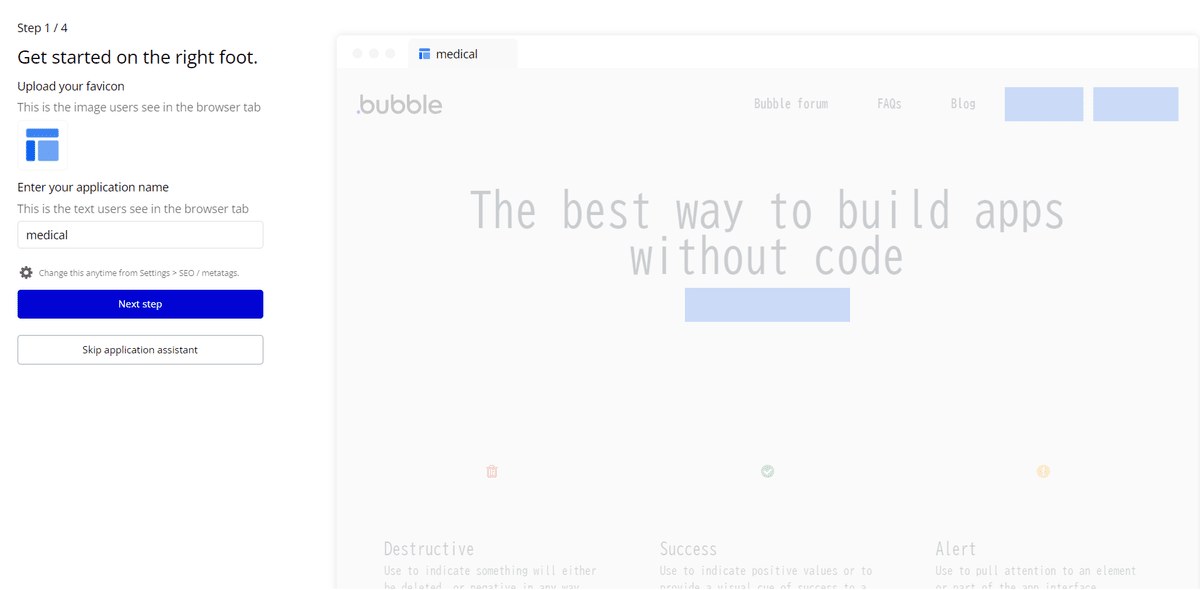
ということで,テンプレートから適当に始めてみる.
今回は医療系のアプリを作る予定があったので,medicalというapplication nameにしておいた.

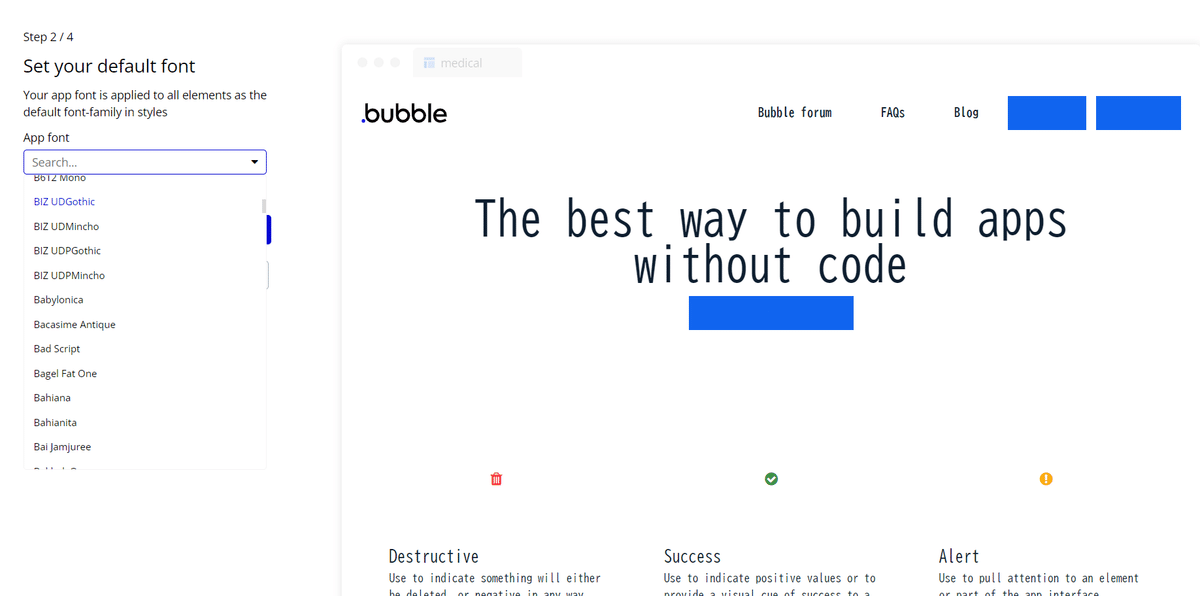
次に,フォントの設定をした.これも適当に決めてみた.

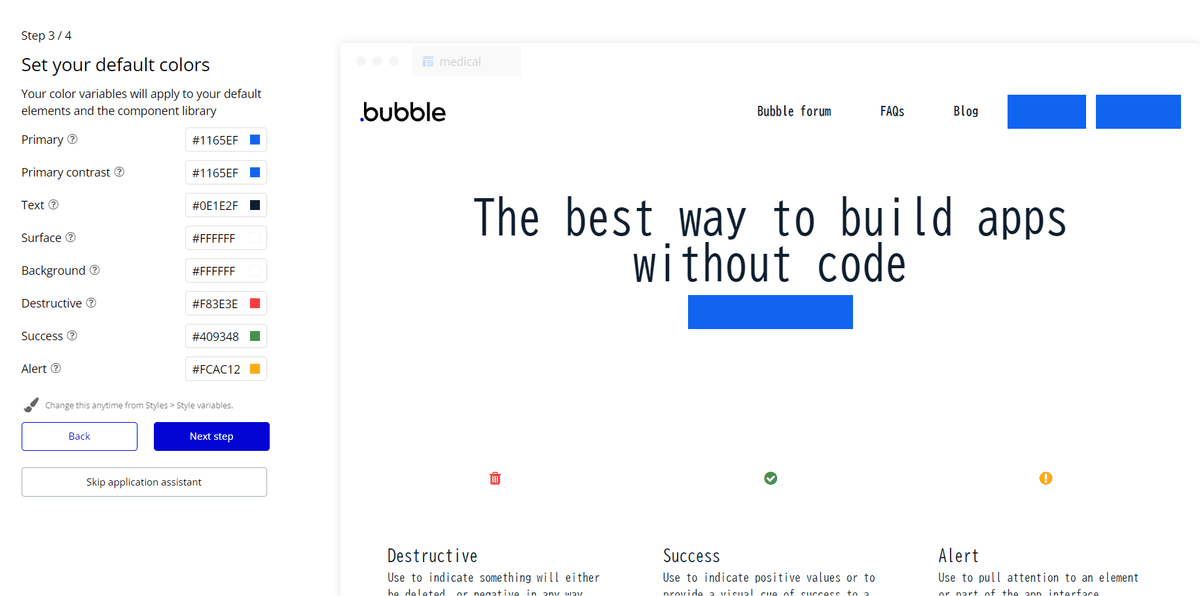
次に,default colorの設定である.これはそのままで行きます.

そして,最後に pluginの設定をします.一応,API ConnectorやStripe,Google,SQL Database Connectorを入れておきました.
(多分使ってないので要らないかも)

そうすると,以下のような画面が開いた.

このページは,左上をみると index と書いてある.右上のpreviewを押すと,webアプリをお試しで使ってみることが出来る.
statusの設定
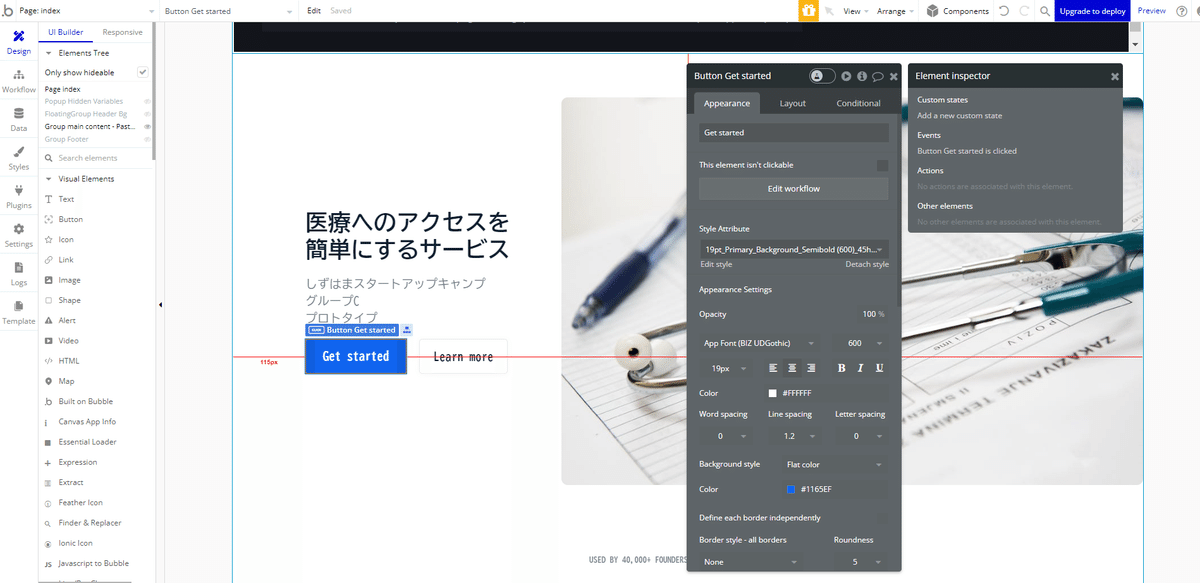
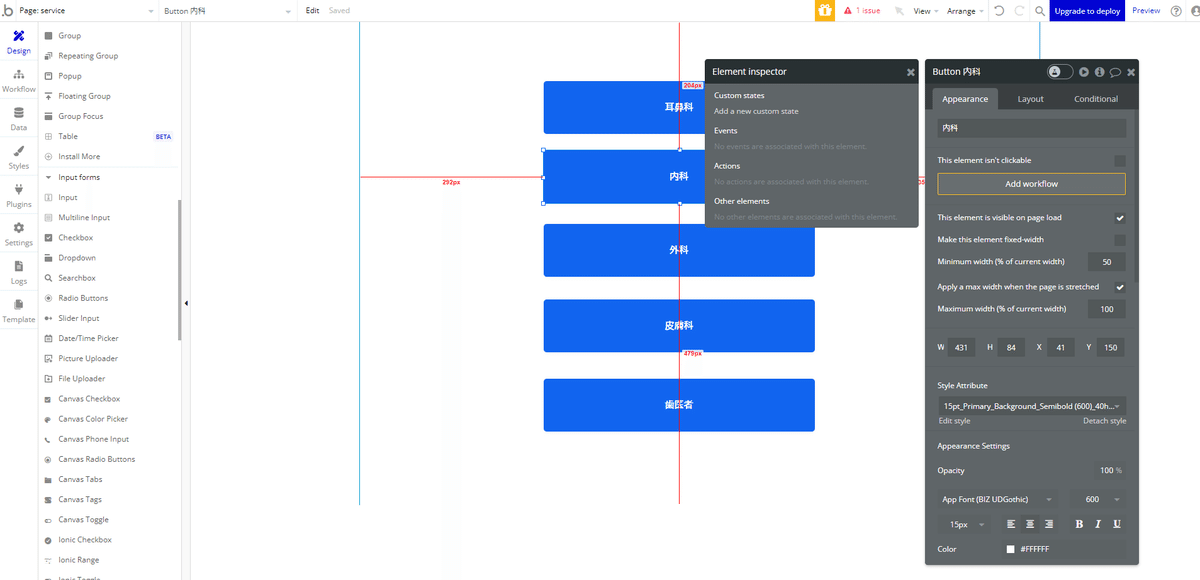
さて,indexのページを色々といじってみた.
例えば,以下のようにボタンの文字をいじっているところである.

左上のpageのところから新しいページ(service) を作成して,ボタンをいくつか配置してみた.
ボタンをダブルクリックすると下の図の右のような選択画面が出てくる.
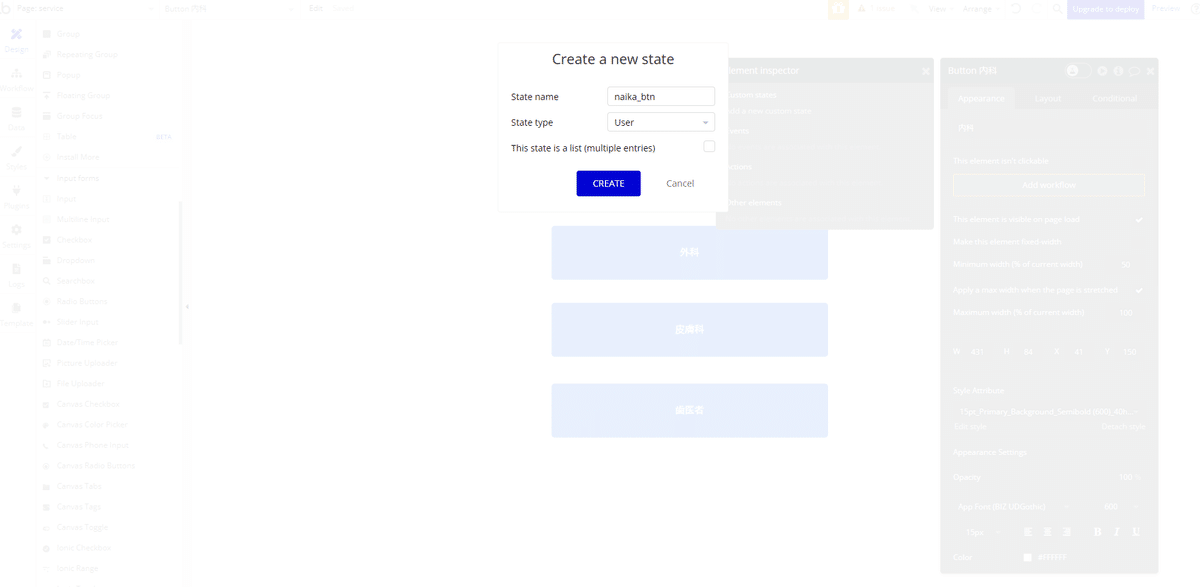
そして,この選択画面の上側のインフォメーションマークを押すとstatusの設定などが出てくる.


statusは今回使わなかったので,以下の記事で勉強すると理解度が上がってよいと思います.
workflowの設定
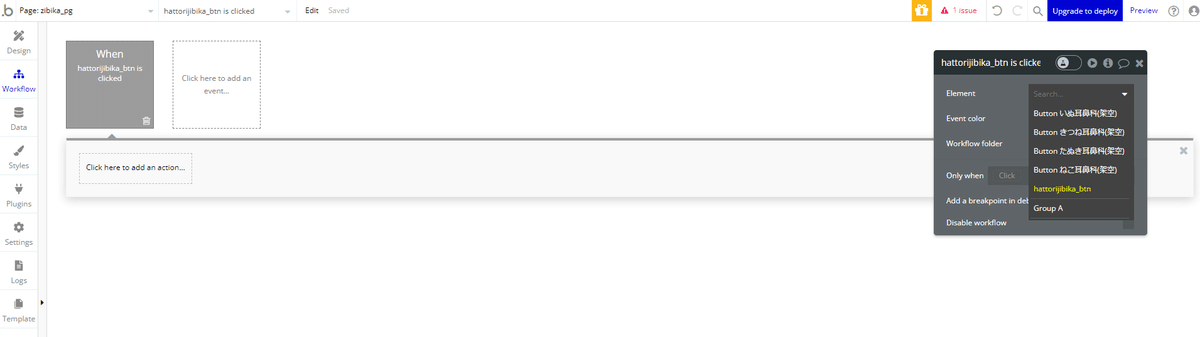
そして,ボタンを押したときに何かをするという挙動を設定してみた.
ボタンをダブルクリックすると,右のような選択画面が出てくる.

Edit workflowをクリックすると,workflowの画面が出てくる.

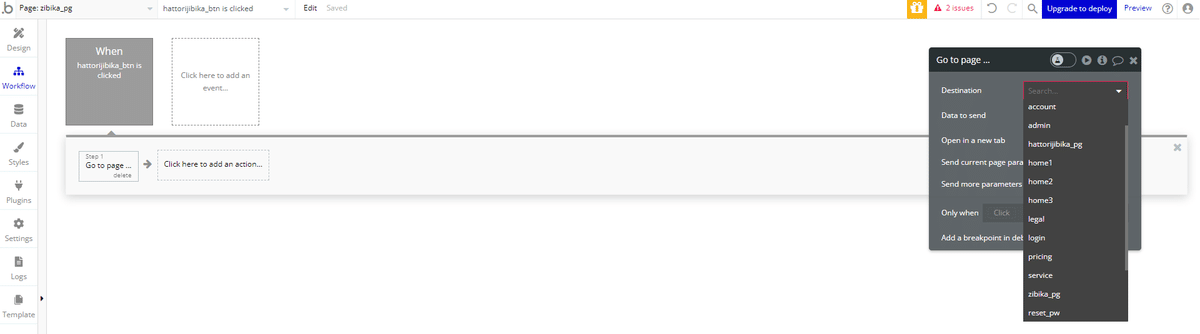
ボタンをクリックしたときに何をするかを選ぶことが出来るので,go to pageを選び,飛びたいページを選びます.

成果物
以下のようなものが出来た.
このくらいは簡単に作れるということを覚えておくと,今後のビジネスなどで良いと思います.
おわりに
現代では,プロトタイプを作ろうと思った時に簡単に作ることが出来る時代です.
プロトタイプを使った仮説検証ができるという点では非常に良いと思いますが,これを用いて事業が出来るかと言われるととてもそんなことはなく,開発も非常にお金や時間がかかりますので,そこの辺りを気を付けてみるとよいと思います.
参考文献
人工衛星を大学で開発しています! いずれは宇宙や衛星,ロケットを題材とした高校生や一般向けの教材を作りたいと考えています!! もしよろしければ応援していただければと思います! 教材をkindleで売る費用や活動費(インタビュなど)で使わせていただきます.
