.bubbleのWebアプリを公開する方法
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は、.bubbleで作ったアプリを実際に公開する方法を紹介したいと思います!では、いきましょう!
開発バージョンと本番バージョンについて
まず知っておくべき知識として.bubbleでは、Development Version(開発バージョン)とLive version(本番バージョン)という2つのモードがあります。
これは何かというと、
Development Versionとは、アプリ開発する際に扱うバージョンになります。普段からエディタで扱っているやつですね。なので.bubbleの普段のエディタの画面では、以下の画像のように右上の赤枠の部分がdevelopmentになっています。
Live versionとは、インターネット上でユーザーが扱うことのできるバージョンです。つまり、公開されているアプリのバージョンです。
簡単にいうと、開発者として扱うバージョンをDevelopment Version、ユーザーとして扱うバージョンをLive versionといいます。
そして、Development VersionからLive versionに移行することを「Webアプリを公開する」と言います。また、.bubbleでは「Webアプリを公開する」ことを「Deploy(デプロイ)する」というので覚えておいてください。また、この言葉は公開しているアプリに変更を加えたものを更新する際にも使われます。
デプロイする手順
まずエディタの右上の赤枠の「Development」をクリックします。そして、「Deploy current version to Live」をクリックします。
そして、以下の画面でバージョンの名前を登録し「DEPLOY」をクリックします。
ここでは基本的に、
・初めてのデプロイであれば「Version 1.0」など
・小規模の変更を更新するためのデプロイであれば「Version 1.1」など
・大規模の変更を更新するのであれば「Version 2.0」など
が良いと思います。アップデート(変更)が大きいほど数字が大きくなるイメージですね。
そして、以下のような画面がでてきたらDEPROY完了です。
「Close」をクリックして閉じましょう。
ちなみに、.bubbleでデプロイするとURLは
「https:// + 自分のアプリ名 + .bubbleapps.io/」になります。(.bubbleの有料プランであれば独自のURLを作成することもできます)
バージョンの履歴の管理について
次に、右上の「Development」をクリックして、「Live」をクリックをします。この動作によって「Live version」の画面に移動することができます。デプロイした直後では何も変更を行っていないので、何も画面は変わりません。
また、Live versionでは「read only」と書かれているように、読み取り専用になっています。なのでLive versionの画面は確認のみできます。
次に、「History」をクリックします。
すると以下のような画面になります。左の赤枠の部分にバージョンの名前が表示されます。ちなみにバージョンはその下の赤丸のように「あ」という名前でもいけます(笑)
そして右の赤枠の「Revert to this time」をクリックすると、過去のバージョンに戻すことができます。
データベースをデプロイする方法
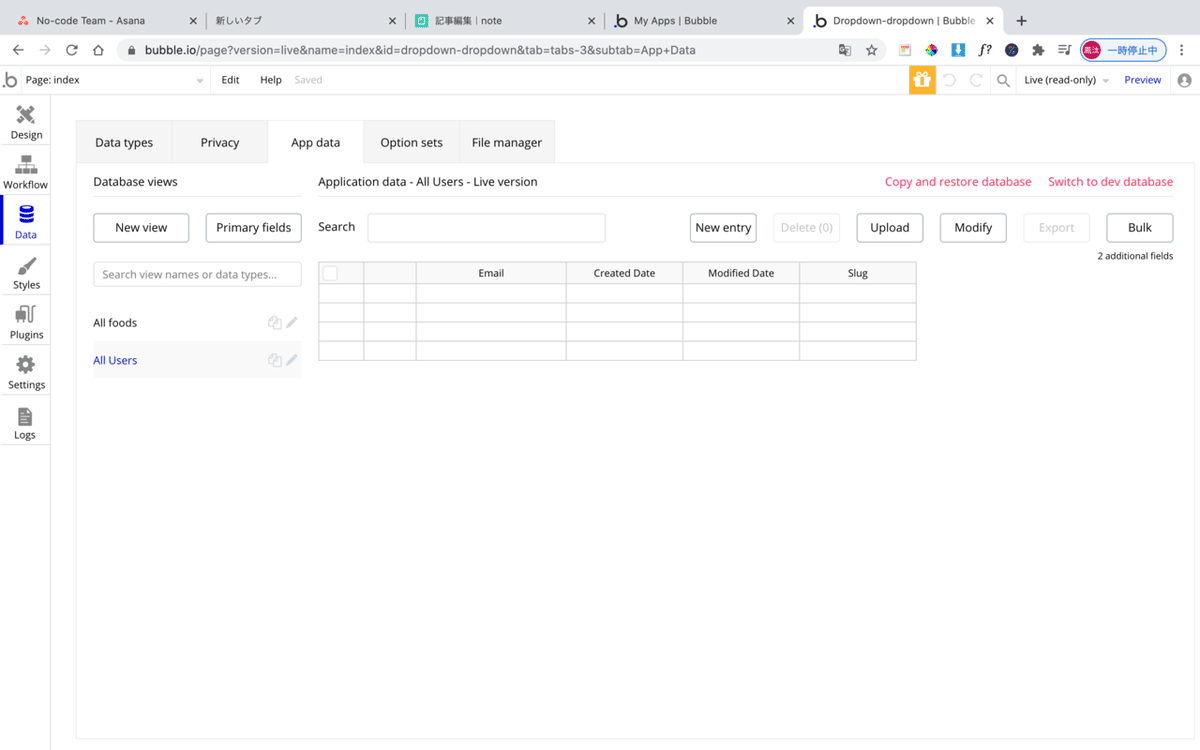
次にLiveの状態で「Data」の「App data」に移動してください。するとデータベースに情報を入れていた場合、反映されず空になっていることがわかります。(データベースに情報を入れていた場合に反映されていないとわかるので、Developmentの状態で適当にデータベースに情報を入れてみてください)
実は上記のようにデプロイするだけでは、データベースまではデプロイされません。
アプリケーションのデプロイとともに、「Development」のデータベースも公開するにはデータベースもデプロイする必要があります。
しかし開発に使用したデータをLiveで使うことは必須ではないので、必要な場合のみ以下の操作を行っていください。
まず、Liveの状態で「Copy and restore database」をクリックします。
次に「Copy development data into the live database」をクリックします。
そして「All types」と書かれているところをクリックしてコピーしたい「Type」を選択します。全てのデータベースをコピーしたければそのままで大丈夫です。
最後に「COPY FROM DEVELOPMENT TO LIVE」と入力(コピペ)し、「Confirm」ボタンをクリックします。
このような画面が出てきたらデプロイ成功です。
Liveの状態で「Data」の「App data」に移動するとデータベースが更新されています。
最後に
今回の内容はいかがでしたでしょうか??
開発バージョンと本番バージョンとかややこしくて難しかったかもしれませんが、この知識は絶対に必要なので頑張ってマスターしておきましょう!
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!