
HARUサイト分析
こんにちは、HARUです。TwitterでいろんなデザイナーさんにDMして皆さんどのように勉強してきたのか聞いた結果、ひたすら良いサイトを見て目を養うことが大事とのことなので今後も毎日サイトを見ることを続けていきたいと思います。
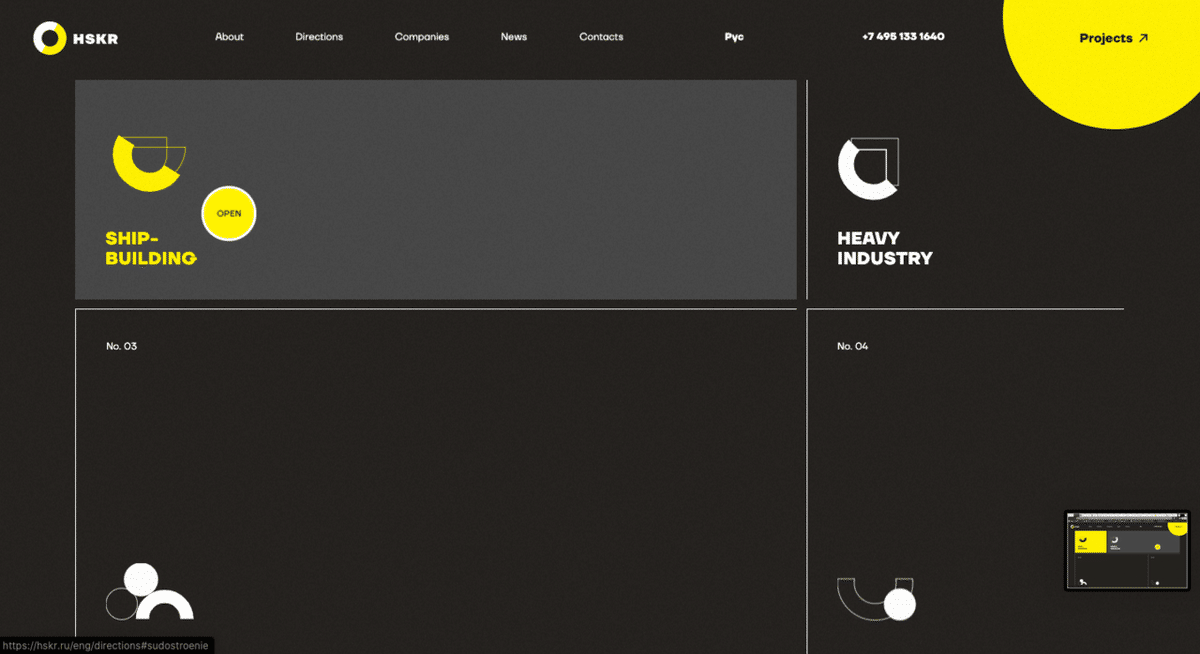
今日はHSKRさんのサイトを分析しました
UIUX体験が惹かれるエフェクト、デザイン
HSKRさん自体が機械機能などのクリエイティングの会社であり、お客様のことを考えた機能を作っているアピールなどを伝えたくUX機能が高いエフェクトを多く使用しているのだと思う。エフェクトを多く使用しているが構成なども考えて使用しすぎで印象がうるさくならないように気を使っている気もする。
2005年からの会社ということもあり、実績十分見てもらうため右上の黄色い部分のPrejectに目がいくようなデザインになっており、hoverすると黄色い部分が大きくなるエフェクトがかかる。
(エフェクトの使用もシンプルなデザインの場合は印象やインパクトを与えるために多く使用することもある。UX体験でボタンなどクリックしたりするものには動きを与えてクリックを推奨させることで訪問クリック数の増加にもつながる)


色彩デザインはロゴの黄色をキー色にし、機械の重厚感与える黒色をベースにしている。hover時の色はアクセントとして灰色で統一していて重厚感を壊していない。上記のhover時に左下の図がアニメーションするアクセントもUI的な面でも良いアクセントになっている。


機械機能の想像がしやすく実際の写真を使用。デザイン的にも違ったアクセントになる。

hoverすることで文字色の変化、地図を出してくる。今後を使えそうなエフェクトなので頭にインプット。クリックもしやすい
気になったサイト
WebGLを使って商品の使い方を紹介しているサイト。やはりこれが一番わかりやすい。
デザインは好きだが、スクロールで早くでページ移動出来ないのが難点。
色彩とデザイン、エフェクトが個人的に好きなサイト。
この記事が気に入ったらサポートをしてみませんか?
