
成長を後押しするデザインフィードバックの方法
web制作会社デザインスタジオ・エルのディレクター/デザイナーのハラヒロシです。私たちのチームではwebサイト制作の過程において、以下のようなデザイン・品質管理に関するチェック&フィードバックをしています。
1. デザインチェック(あがってきたデザインのフィードバック)
2. クリエイティブチェック(制作・開発全般に関するフィードバック)
3. 品質管理チェック(抜け漏れ防止、公開前後の決まりごと)
デザインチェックはデザイナーからの提案を受けてディレクター陣が、クリエイティブチェックと品質管理チェックは、所定のフォーマットにのっとって開発陣とディレクター陣でやり取りしています。



これらのフィードバックは、デザインのクオリティを上げ、問題解決の手段を探り、webサイトの品質を高めることを目的としています。それだけでなく、フィードバックする側・される側のコミュニケーションを通して、お互いの成長を後押しするプロセスと考えています。このnoteでは、自分自身やデザイナーから上がってくるデザインに対して、どうチェック&フィードバックしているかを紹介したいと思います。
フィードバックは「ダメ出し」ではない
最初に言及しておきたいことをひとつ。フィードバックされる側は「よくないところの指摘・批判」と捉えてしまいがちですが、そもそもフィードバックは「ダメ出し」ではありません。デザインはクライアントのビジネスやユーザーの問題を解決し、あるべき姿を実現するためのもの。フィードバックはそれを達成するために必要なコミュニケーションの場です。そしてその対象はあくまで成果物に対してであり、決してデザイナー個人に対するものではありません。
フィードバック=批判になってしまうと「よいところを見る目」がないままそれこそ「ダメ出し」になってしまいます。フィードバックされるほうもいやですよね。特に「好きじゃない」や「なんか違う」といった主観はよいとはいえません。デザイナーの提案はまず聞き入れ、いいところがあったら理由も添えて必ず伝えましょう。
「ここ、こうしたらもっと良くなると思うけど、どう?」
減点の場ではなく、加点の場になったらよいですね。以下、具体的なフィードバックのやり方をいくつか紹介しますが、加点の眼で見ていただけると嬉しいです。
正解よりも、「なぜ」を問う
デザインしていると、ときに盲目的になりがち。見すぎてしまって、本当にこれが正しいのかわからない場合もあります。そんなときは第三者の目線、メタ認知の視点は欠かせません。

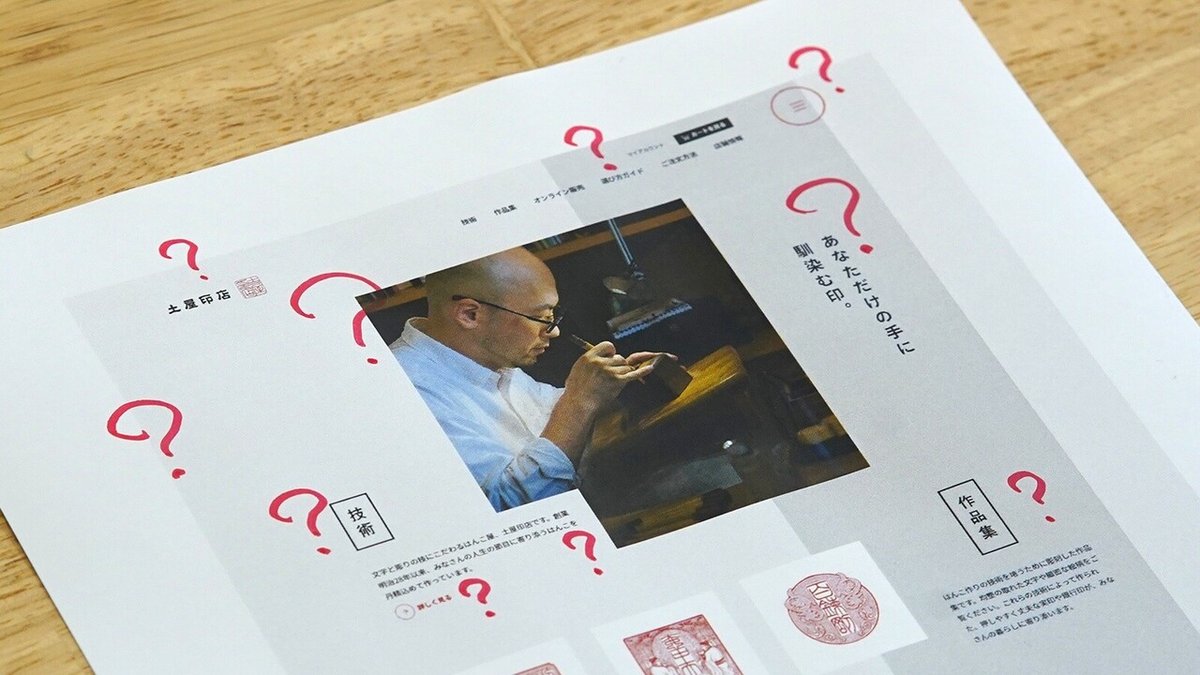
私はデザインこれでいいかな…とチェックするとき、デザインのなかに「?」を書き込むイメージで見るようにしています。
なぜこの配置?なぜこの色?なぜこのトリミング?なぜこのコピー?「なぜ」を問う。その答えがあるかを確認してみるのです。そういった視点でみると、レイアウトや配色はもちろん、ターゲット、ニーズ、機能、アクション…といったところに紐づいてくるはずです。
特に他者が作ったデザインをチェックする場合、「どこをチェックしていいかわからない」といったこともあるでしょうし、「パッと見きれいに見えるからいいのではないか」という印象で判断してしまうこともあります。それだと本当に目的を果たせるデザインであるかを見通せません。ひとつひとつのエレメントに対して、美的ジャッジとビジネス的ジャッジ両方の「?」を置いてみると、フィードバックの切り口が具体性を持って見えてきます。
「?」の答えが見いだせないところがあれば、いっしょに答えを探っていきます。また、デザイナーは常に「?」の視点をもってデザインすることが必要とも言えます。
なお、私はプリントアウトしてチェックすることが多いです(もちろん基本はユーザーが実際見る画面でのチェックですが)。なぜかといえば、PCで見ているときと違う視点が持てるからです。自分の中の別の人間が現れる、自分を一般化する感じです。
特に自分のデザインをチェックする際に有効だなと思っています。自分自身にはそもそもバイアスがかかっているので、他者の視点で自分を見ることで、矛盾や違和感に気づきやすくなります。

違和感を見る
デザインチェックするときによくある「?」。
デザインは、様々なエレメントをコンテクストに沿って作り上げていくもの。基礎的なこと、当たり前のことがどれだけできているかが大切です。基本が疎かになっていると「なんとなく気持ち悪いな…」と感じるものです。そのほとんどが「違和感」に対する指摘、つまりはデザイン四原則「整列」「近接」「反復」「対比」のいずれか。守るべき秩序という観点で、違和感をつぶしていくようにチェックを入れます。
まだデザインの経験が浅いデザイナーの場合、最初のうちは膨大な戻しになってしまうこともありますが、ひとつひとつ理解して潰していくことができれば、次回からはその指摘はグッと減るはずです。
そのうえで、意図した違和感を作り出す
視覚に止まるデザインは、意図した違和感によって成立するものです。原則に縛られ過ぎて、なんとなくつまらない、伝えたいことが埋もれてる、テンプレートっぽさから抜け出せない…といったケースでは、注意を引き付けるための違和感をどう作り出すかという視点が大事です。それはつまり「変化」と「強調」。その場合は、もうすこし変化を出してほしいと要望を出します。
ただしその変化は、あくまでも調和を守ったうえでのことです。調和の中でしか変化は成り立ちません。まずは整理整頓したうえで、変化をつけるように心がけたいものです。
自分もこれまで、フィードバックで指摘されたことが山ほどありますが、振り返ってみて特に多かったのが
・ワイヤーフレームにとらわれすぎている
・囲みのなかの囲み
・直線的で硬い印象
・手数や細かい配慮が足りず大味な印象
・同じパターンを繰り返してしまい単調になっている
など。
多くの場合、構造・骨格をそのままデザインしてるからいけないんだなと気づきました。確かに、囲みや線を使うとレイアウトするのがラクなんですよね…。この場合は、無理に囲みや線を使わず、余白や重なりなどで工夫したいものです。
こうしたフィードバックはつい繰り返されがちです。自分のクセははやめに自覚しておくと、次に生かせます。
大局を見る。ゴールを見る。
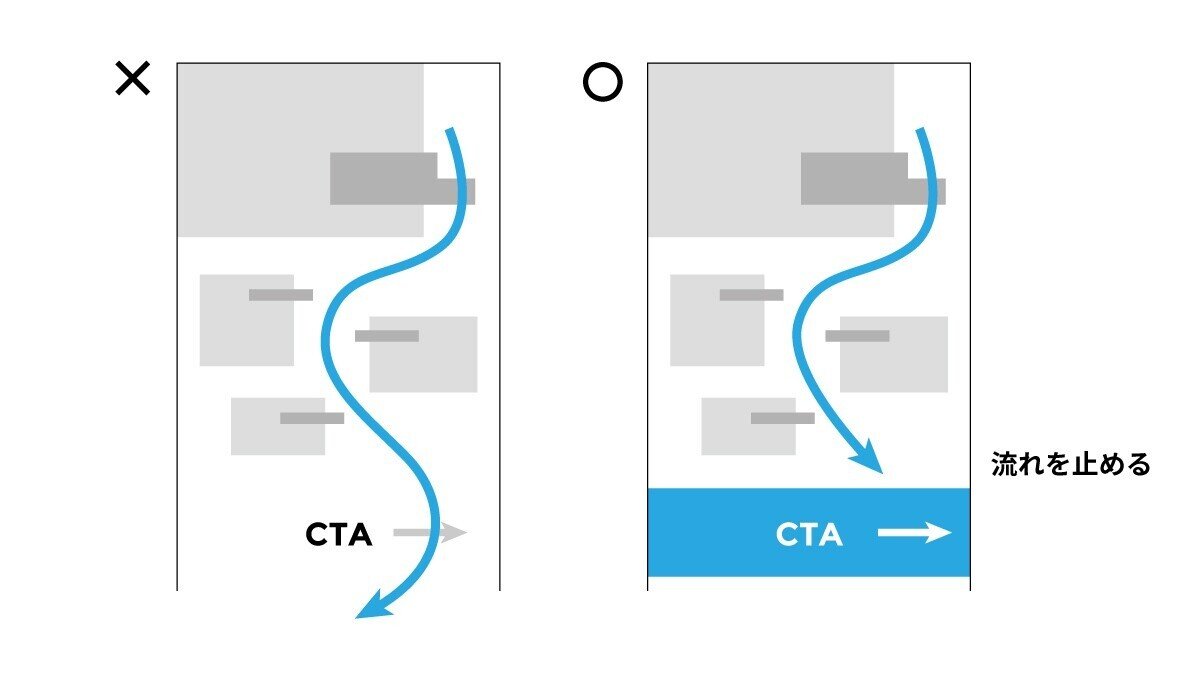
余白の流れ、写真とコピーの位置、誘導したいボタンまでの流れ、写真の向きや目線など、このデザインで意図した誘導ができているかをチェックします。それを確認するには、デザインに矢印を描きこんでみるとよいです。矢印に迷いがあれば、誘導が上手くいっていないかもしれません。

ただし、「空気の流れ」は大事にしつつ、関連性のない要素同士や、機能を分けたい部分ではつながりを断ち切ることも大事。でないとユーザーはスルーしてしまい、意図するアクションに導けません。流れを止め、視線を止めます。ゴールに直行できるデザインかをチェックします。

こう直して?ではなく、どうしたらよくなる?
次に「?」の伝え方について。
デザイナーにフィードバックする際に、手取り足取り正解を教えてあげることが、必ずしもいいとはいえません(デザイナーの経験値にもよります。経験が浅い人は手本を見せる(=ティーチング)ほうがいい場合もあります)。また、「言われたとおりにやりました」しか返ってこない場合、自分で考え、挑戦させる余地を与えていないのかもしれません(自分もまだまだできていないところ…)。
「こう直して」ではなく
「どうしたらよくなる?」
たとえば、
・どの原則に当てはまるかは敢えて言わず、どう違和感があるだけ伝え、自分で考えてもらう。
・「30px空けて」とか「写真の上に文字重ねて」といった具体的な指示だと応用が利かないので、「空気の流れをよくして」「奥行き出して」といった抽象的な指示を出す
自分で考えさせるようなフィードバックをすることが、結果的に成長の後押しになります。考えた結果、期待を超えるものがあがってきたらとてもよいことだし、たとえクオリティがたとえ到達レベルに届かなくても、その挑戦は褒めて伸ばしたいものです。
フィードバックには客観的な理由があります。「つぶせばいい」と思って作業するだけだときっと次も同じ指摘を受けるだろうし、理由を考えて修正すればそれがすべて血肉となり成長するはず。この差は大きいと思います。
おわりに
自分がデザインしたものをコーダーに組み合上げてもらったものを見ると、自分の設計の至らなさが散見されて、コーダーにフィードバックする赤字は自分自身に対してでもあるなぁ、と毎回のように思います。フィードバックの対象は、相手だけではありません。自分とのコミュニケーションでもあります。
冒頭の繰り返しとなりますが、フィードバックする側・される側のコミュニケーションを通して、お互いの成長・チームの成長を後押しする大切なプロセスだと思います。
「こうして欲しい」というゴールが自分の中にあったとしても、そのまま伝えるとゴールまで引き連れてしまって、最後苦しんでたどり着く力を奪ってしまいかねません。何度も何度も、うんざりするほどやりとりして「よしこれでOK!」の瞬間が来ると自分もとても嬉しいです。いずれ地力つけた後、そのうんざりから解放される「OK!」は成長を実感できる瞬間だから、それを見届けるべく向き合わないといけません。
デザインフィードバックを通じて、自分で答えを出して走り切る力がつくよう、ゴールではなく、「道筋」をうまく示したいものです。そのためにも、一方通行の「指示」ではなく、コミュニケーションが大事なのだと思います。
---
関連記事として、以前書いた「わかりやすく伝えるとは」「新人デザイナーを成長に導く23のヒント」も是非ご覧ください。
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
ハラヒロシ @harahiroshi
この記事が気に入ったらサポートをしてみませんか?
