
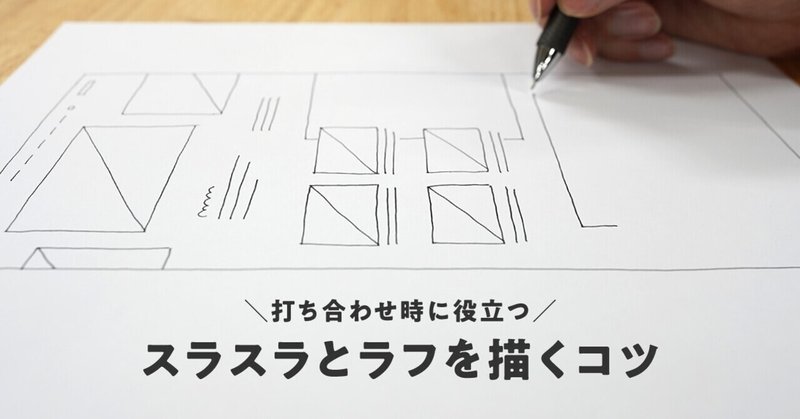
打ち合わせ時に役立つ、スラスラとラフを描くコツ
先日、webサイトの骨格をラフ描きする様子を動画で投稿したところ、多くの反応をいただきました。新人研修時に、デザイナーに「こんな感じで描いてるよ~」と送ったものです。
以前新人デザイナーの研修時に、ラフ描きの参考として送った動画。
— ハラヒロシ / ウルトラエル デザイナー (@harahiroshi) November 17, 2020
ふだんこんな感じの、テキトー感とスピード感です。 pic.twitter.com/7DbxuDAWpJ
反応を見ると「客先での打ち合わせのとき、スラスラ描けたらいい」という声も多く、デザイナー以外の人でもページ構成等を検討するのにラフを描く場面は多いのだなと思いました。
打ち合わせしながらスラスラ描くことによって検討が加速し、ある程度方向性を決められることも多いです。早く描けるのはひとつの大きな武器です。
ここでは、自分が意識しているポイントをまとめてみたいと思います。
極力少ない線で、過不足なく描く
丁寧・きれいに描こうとするとすると、途中で消して書き直したくなってしまうもの。それだと時間がかかってしまいます。ラフの目的は、全体の流れ・優先順位やゴールなどを把握し、それを相手に伝えるため。その目的を果たせさえすれば、きれいに描く必要はありません。極力少ない線で過不足なく描くことを意識しています。
文字を書くぐらいのつもりで
あえていえば、文字を書く感覚。webサイトの構成はほとんどが箱と直線です。図を描くというと慣れてない人にとっては構えてしまうのですが、文字の「口」、「一」、「Z」、「×」を描くイメージでいいと思います。同じ線をシャッシャッと何度も行き来して描くのではなく、一度に描きます。

テッパン要素を体に染み込ませる
たいていのwebサイトの場合、ページの中にヘッダー、コンテンツ、フッターなどの大きな骨格があり、そのなかにメニューやメインビジュアルなどの要素が入ってきます。まずはそういったテッパン要素をどのように描くのか決めておき、描き慣れておくことで、いつでも「輪郭」を迷いなく描くことができるようになります。
同じサイズの紙に描く
慣れないうちは、同じサイズの紙に描くのがおすすめ。ぼくはA4のコピー用紙(安いもの。少しザラザラしているほうが好き)が多いです。手になじませるには、まずは同じサイズで描いて覚え、そのうちサイズが変わっても自分の中で縮尺をコントロールできるようになります。
デザインの原則は意識する
ラフは粗くていいとはいえ、サムネールは3:2ぐらいで描こうとか、グルーピングや余白は意識しようとか、デザインの原則を意識して描くようにしています。デザイナーであれば当たり前のことですが、非デザイナーであっても「近接」「整列」「反復」「対比」といったデザインの原則を知っておくことをおススメします。
トレースで練習
手描きの感覚をはやく掴む方法として、既存サイトのトレースがおすすめ。実際のwebサイトをプリントしてその上からトレースします。完成されたデザインから輪郭を抽出することで、各パーツのスケール感を相対的に感じ取ることができ、いい訓練になると思います。
ラフを迷いなくスラスラ描けるようになるには。
— ハラヒロシ / ウルトラエル デザイナー (@harahiroshi) January 25, 2021
手描きの感覚を早く掴むという点でいうと、サイトを「手描きでトレース」してみるのはいい訓練になるかもしれないですね。
ほとんどが四角と線なので、何回か描いているうちに慣れるかと。すごく丁寧でなくても、迷いのない線はきれいに仕上がります。 pic.twitter.com/qhX3r9eYzd
おわりに。自分の「型」を作ろう
結局のところ、ここまで書いたことは「型をつくる」に集約されます。型ができてくると、次どうしようかなという意識すらなくなり、呼吸を乱さず無心で手が動いてくれるのです。必然的に、スピードがあがります。それは、型が身についたと言えるでしょう。
打ち合わせ中に「こんな感じですかね〜」と迷いなくスラスラ描くことができると、場の視線がそこに瞬時に集中し、議論の核になります。そこから様々なアイデアが生まれたり次のアクションの道筋が見えてくるなど、コミュニケーションを円滑に進める後押しとなり、目的達成の原動力になるでしょう。
関連記事
「デザインラフ、公開します」では、これまで僕が描いた、webサイトラフの一部を公開しています。よろしければどうぞ。
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
ハラヒロシ @harahiroshi
この記事が気に入ったらサポートをしてみませんか?
