
メルクストーリアのスカウト画面改修におけるUIレイアウト案の変遷
この記事は「Happy Elements カカリアスタジオ デザイナーアドベントカレンダー2020」の14日目の記事です
メルクストーリアチームのグラフィックデザイナーです。
拙い文章による記事となりますがよろしくお願いします。
最初に
まず「メルクストーリアのグラフィックデザイナーって何をする人なの?」と言う謎があるかと思いますので、その辺を軽く説明しますと、「イベントロゴを作ったりアイテムアイコンを描いたりゲーム画面のレイアウトデザインをする」を主な仕事としています。
本日はそんな我々メルクストーリア(以下メルスト)のグラフィックデザイナーの仕事の一つであるUI改修作業の中から、
過去に行ったスカウト画面改修の裏側的なものを公開したいと思います。
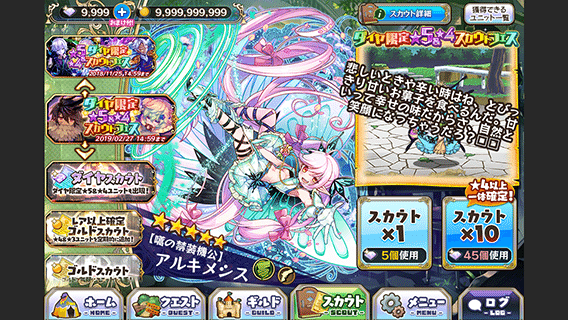
まずは新旧のスカウト画面のスクショから
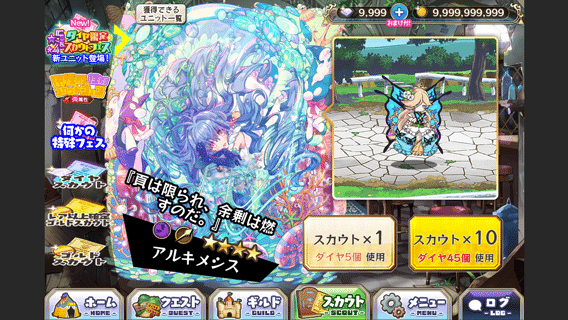
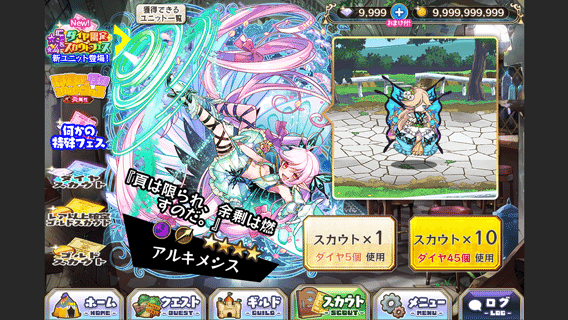
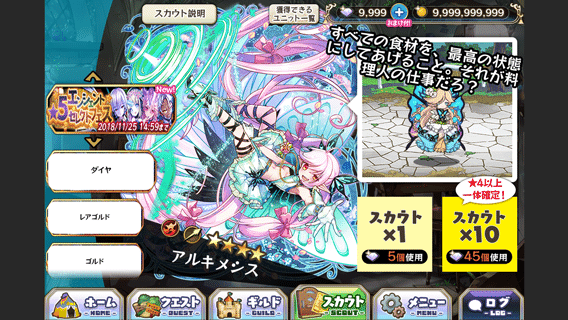
現在のスカウト画面
1画面に表示される情報量は多めで、恒常のスカウト以外にも複数のスカウトをこの画面で選択できるようになっています。

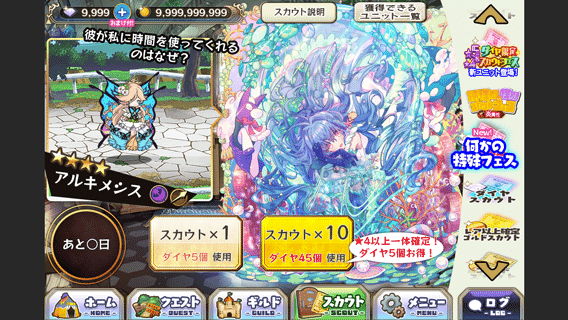
そしてこちらが旧スカウト画面
1画面に表示される情報が絞られており、恒常のスカウトに加えて1種類のスカウトのみをこの画面で選択する事ができます。
それ以外のスカウトはホーム画面のバナーやメニュー画面の四角い画像から選ぶ事ができました。
(残っているスクショが少なく、ちょっと貴重な1枚です)

この旧スカウト画面の欠点である 「スカウトフェスがスカウト画面以外のあちこちに散逸している問題」 を解消し 「スカウト画面に行けば今現在開催されているスカウトが網羅できる」 ようにするためにUI改修が進められました。
レイアウト案の変遷
下に行くほど完成に近づきます。
今回の画像以外にも間にいくつも修正や調整案が入っています。
1.初稿
仕様書を参考に要件を反映しつつPhotoshopで素直に配置したものです。
この頃はスカウトフェスのタイトルがそのままバナーになるイメージでした。

▼こちらがその仕様書です。
この時点で今のスカウトを想起させる要素が盛り込まれています。

2.変更案
何かの天邪鬼が生まれてスカウト選択系ボタンが右に移りました。
日付表示があり、ボタンは中央固定でした。

3.修正案
やはり左が良いのではと意見を貰ったのでバナー類が左に戻りました。
スカウト説明ボタンや日付表示を置く場所がなくなり悩んでいる時期です。

4.変更案
左側をバナーデザインの流用とする案に変更。
タブレット比率の際に文字を表示できる領域が狭い事に悩んでいました。

5.更に変更案
上記までは恒常スカウトと新ユニット登場系スカウトでボタンデザインを共有していましたが、このタイミングで新ユニット登場系スカウトのボタンサイズの横幅を詰めました。
また、ユニットのセリフの位置をユニットに被る位置からSDユニットの位置へ移動しました。

メルストのユニットイラストは頭の位置が必ず上部中央にあるとは限らないので、なるべく絵に情報を被せないすぎように気を付けています。
ちなみに基準として置いているユニットは、イラスト自体の大きさに加え、画面パーツで顔が隠れないかを確認する為にあえて顔の位置が中央〜下になるユニットを中心に何体かを選んで確認しています。
6.調整案
セリフ表示は方向性を再検討するなどを経てこれで確定。
ユニットイラスト下部に表示する情報部分のデザインも決まりました。
この段階で、adobeXDを使ってユニットイラストのインアウトやタッチ時のバナーの動きなどのアニメーションイメージを作りました。

7.完成版
細かいところを作って完成です。
恒常スカウトの素材も作成しました。

横長画面のレイアウトイメージも作りました。

結果として
このような感じで検討を重ねつつスカウト画面レイアウトを作成し、目標であった 「スカウト画面に行けば今現在開催されているスカウトが網羅できる」 画面になりました。
あとは、ユニットイラストに加え、SDのモーションも確認できるようになるなど、ユーザーが事前に知りたい情報を提供する事も出来ました。
更に、★5が増えると出身国別スカウトフェスの開催日程がその分増えていたのですが、同時開催が可能になった事で、1日1国の計18日分で済むようになり、これ以上日程が増えないと言う副次的な利点もあり、改修してよかったと思えるものになりました。
最後に
UI改修はだいたいレイアウト作成と同時に機能開発も並行して行われる事が多いので、プランナーやエンジニアとの間で機能や演出などの相談もしながら進めています。
デザイナーだけでは思いつかないデザイン案がプランナーから出されたり、演出などの提案がエンジニアからあったりするので、チームの一員と言う意識が重要だと思っています。
本日の記事は以上です。
ここまでお読みいただき、ありがとうございました。
--
Happy Elements カカリアスタジオでは
いっしょに「熱狂的に愛されるコンテンツ」をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、是非一度
下記採用サイトをご覧ください!
