「欧文書体ーその背景と使い方」を読んで
読んだ理由
UI / UXデザイナーを目指すにあたって、デザインする力(形にする力?)が圧倒的に足りていないように感じました。
そこで、デザインの基礎部分である「フォント」について理解したいと思い、Amazonの評価が高かった「欧文書体ーその背景と使い方」を購読しました。
内容について(ざっくり)
書体がどのように誕生したのか、書体の特徴、書体の歴史、そして書体の使い方のルールが学べます。この本の最大の特徴として、単なる書式図鑑ではなく、書式の作りを1から説明しており、そして正しい利用方法まで提示している点だと思います。
この本は、「欧文書体」に興味がある人なら誰でも読めるもの、そして読みやすいものとなっています。
学び
この本を読んで読んでよかったと思うことを3点挙げさせていただきます。
素敵な書体に出会えた
書体の違いを言語化できるようになる
書体を選ぶときに、明確な根拠を述べられる
1. 素敵な書体に出会えた
先程、「単なる書体図鑑ではない」と先述させていただきましたが、この本にはたくさんの書体(定番書体)が登場します。パラパラと読むだけでも楽しいです。きっとお気に入りの書体が見つかるはずです。
個人的には、ローマン体の「Galliard」が好きです。黒みが強く、堂々とした印象を受けます。稚拙な表現ですが「ゴツいけど、スマート」って感じです。ハリウッドスターのような書体です(Google fontでダウンロードできないのは残念です)。
2. 書体の違いを言語化できるようになった
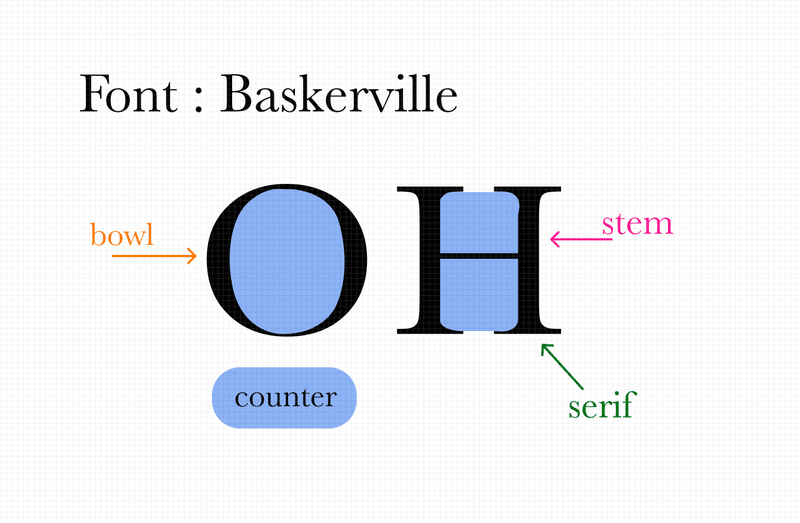
書体の作り・部位を専門用語を用いて説明されているので、書体の作りの違いを用語を用いて表現することができます。

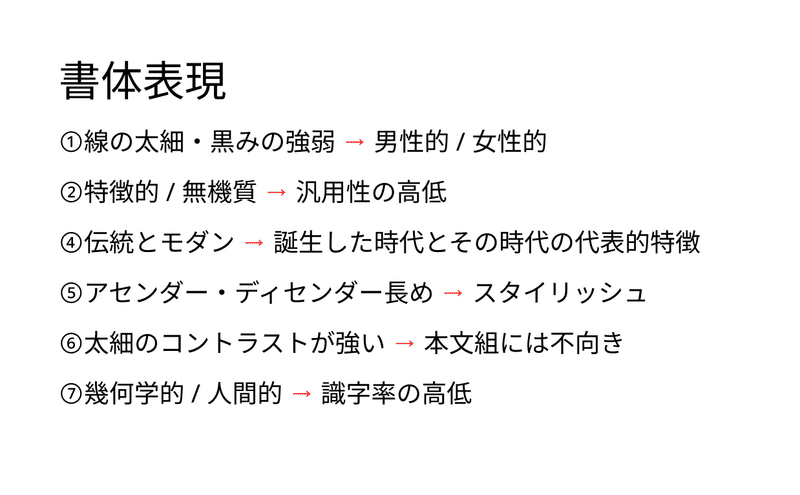
また、著者が書体を様々な形容詞を用いて説明しています。
書体の特徴(黒みが強い等)とそれを用いた時の印象(堂々とした・男性的な等)を学ぶことで、かなり書体に対する語彙力が向上したように感じます。

また、書体を見る目も養われたように感じます。街には、様々な広告(看板)で溢れており、広告の数だけ書体表現があります。今までは気に留めていなかった「書体」という情報を拾うことができ、そして、その用途と書体の選択について考えるようになりました。
3. 書体を選ぶときに、明確な根拠を述べられる
上述した「2. 書体の違いを言語化できるようになった」と重複する部分はありますが、書体の特徴を言語化することができれば、根拠を持って書体選択できるように感じます。
プロダクト制作には多くの人が携わるため、自分がデザインしたものを「共有する」という場面が、多々あるように感じます。その際には、この力が必ず必要になるかと思います。
まとめ
まず、純粋に、書体の奥深さを学ぶことができて良かったな、書体って面白い、たくさんの書体を使ってみたいなと思いました。この本には続編があるようなので、ぜひそちらも読みたいと思います!
その一方、就職に向けて生活している身としては、書体1つとっても奥が深くて底が見えない、UI / UXデザイナーは一体どこまで理解すればいいのか、とも正直思いました。。
しかし、この学習で最も価値があったのは、書体の見方がなんとなくわかり、街を歩くのがより楽しくなったことだと思います!
この「楽しさ」がいつか仕事に繋がれば良いな。
この記事が気に入ったらサポートをしてみませんか?
