
[Unity]デフォルトのスライダーを改造しちゃう[UI]
UnityにはいろいろなUIの機能がデフォルトで入ってて、とても助かります。
スライダーもそのひとつで、音量バーを作るときなんかこれがあれば一発です。
でも「ああこれはUnity製だなあ」という……一種の見慣れた感というか……垢抜けなさと言うか……あるやろ?
これはそういうものを薄めたいときの方法の一つです。
Unityデフォルトのスライダー

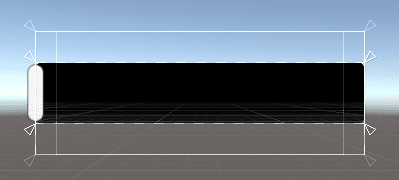
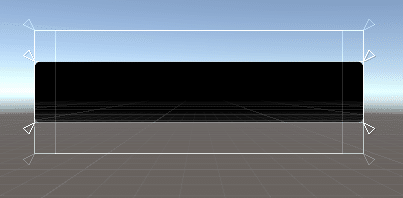
Unityで作成される極めて基本的なスライダーです。
背景のスプライトと、量を示すスプライトと、ハンドルで構成されています。
中身はこう。

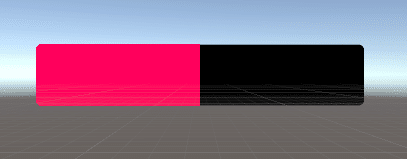
完成品はこれ
それをこんな感じにします。

縁なし、角丸、パキッとした塗り。
例えるならiPhoneの音量バーみたいな感じにします。
改造しちゃう方法

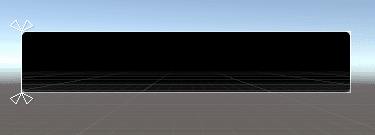
「BackGround」のスプライトを自作の角丸スプライトに変え、色もブラックにしてみますがいかんせん細い。
ので「Slider」の縦の長さを三倍にしました。おかげでハンドルも縦長になっちゃってます。

ので消します。「Handle」のImageコンポーネントのチェックを外して非アクティブにしました。Imageが消えましたが操作には問題ありません。

ハンドルが消えて左右に余りをつくる意味がなくなったので「FillArea」を左右いっぱいまで伸ばします。今度は「Fill」がはみだしました。

はみだした「Fill」はハンドルで隠れる前提の場所だったので、幅をゼロにして見えなくします。

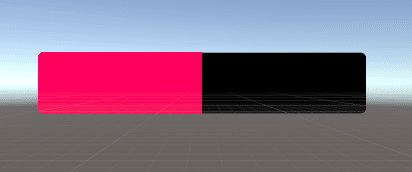
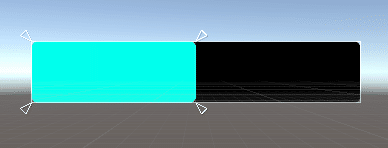
もし、この段階で「Fill」に角丸スプライトを適用し、色を変えた場合はこんなスライダーになります。
角丸スプライトを伸ばしたり縮ませたりしているだけなので、右側のはじっこも角丸になってしまいます。

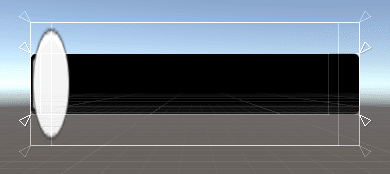
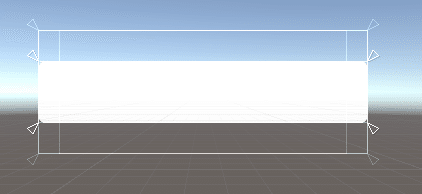
「FillArea」に角丸スプライトを適用するとこうなります。左右の余りを埋めていれば「BackGround」に完全に覆いかぶさると思います。

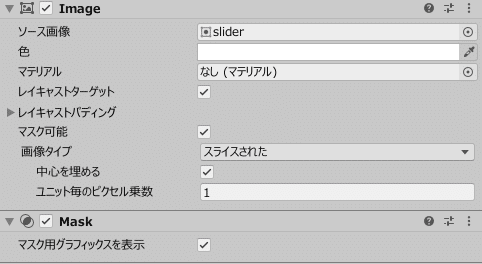
ここで「FillArea」にマスクのコンポーネントを追加します。マスクは色々ありますが今回は普通のMaskです。

「マスク用グラフィックスを表示」のチェックを外したらImageの画像は見えなくなります。

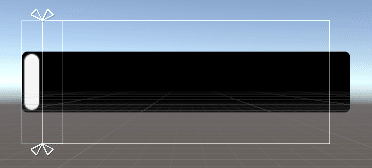
「Fill」に元から適用されていたスプライト(端が丸くてアウトラインがある)を外して、何も適用しないかシンプルな四角のスプライトを適用し、好きな色に変更するとこうなります。
左の端は「FillArea」のマスク効果で丸められ、右の端はスパッと切り落とされたデザインになります。
※自作のスプライト画像をUIに使う場合は、ユニット毎のピクセル数を調整して完全な矩形(FullRect)を選んでスプライトエディターで縁の処理をしてください
※詳細な方法は各自でお調べください
※最新Unityではスプライトエディターをまずパッケージマネージャーから入手してください
注意点
完全な矩形(FullRect)でない画像でもスライダー化はできます。

ただし、Maskはアルファ値を反映しない(半透明部分もベタ塗になる)ので半透明部分を含む画像からだと思っていた印象の通りにならないかもしれません。
おまけ
ここからは今回スライダー改造のきっかけになった「ふたりこっくりさん」の後書きです。
[モチーフのこと]
こっくりさんをテーマにしたのは確実に「瘤告」(作:梨.psd)のせいです。
(厳密にはこっくりさんじゃないかもしれないが)
現在はコンビニプリントでの配布は既に終了されていますが、BOOTHでシリーズ三本詰め合わせで配布されているようです。「怖いのとか平気だし!」という猛者はダウンロードして嫌な感じを味わってみよう!
[システムのこと]
「見てる」(作:わに)という作品に大いに影響を受けています。
派手な音やバーンと来るような脅かし演出がは一切なく、ただそこにあるものを見るか見ないかプレイヤーが選ぶ作品ですが、画面が3Dで360度見回せてしまうステージづくりのおかげか、不思議なほど没入感があるのです。
HMDで体験したら更に怖くなりそう。
ちなみに「顔を上げる」システムは某PCゲームがちょっと元ネタになっていますが、内容が明らかにnot for meなので手出しはしてないとです……
[unity1weekのこと]
この作品はunity1weekのテーマ「2」に合わせて作成したものです。
アイデアを思いつくのは早く、ランキングは端から狙わない方針でした。
「総合ランキングは駄目だ……あそこは一人で何でもできちゃうスペシャルな方とチーム製作の方々の天下一武道会だから……」
「斬新も駄目だ……あそこは本当に何食ったらこんなの思いつくの?って方の遊技場だから……」
「テキストメインだしほぼFungus任せでいいよね、文字入力方法が奇抜なだけのノベルゲームだし、何より使い慣れてる」
「内容的にスコアランキングとかも要らないや、一回遊んでもらったらそれでヨシ」
「後で集英社クリエイターズCAMPのポートフォリオにしたら見栄えが良さそうな感じにして、シナリオライターで登録してるからストーリー重視の方向でヨシ」
ところがどっこい予想以上の大健闘。
「ふたりこっくりさん」
— ハネダ (@hanedaSK) May 16, 2021
雰囲気14位、斬新50位にランクインすることができました
遊んで頂き評価頂きありがとうございました
(ランクインできてしまったことに驚きを隠せない)
#unity1week pic.twitter.com/Hkk9GHmyCA
総合ランキングを狙わない方針なら「このパラメータは捨てる」で尖った方が伸びやすいのかもしれません。
※SpriteStudioで作成したキャラをUnityに取り込む段で割とわちゃついたので安定した走りを心掛けるなら「初めて」の作業はやめておいたほうがいいのかも。
※あと中盤で背景を描くのに及び腰になり作業が滞ってしまったのもバッドポイント。
[ヒロインのこと]

おさげちゃんです。
SpriteStudioでキャラ動かすのも目標のうちでした。かわいいね。

対戦(?)相手が現れない時は10円玉タワーに挑戦し続けている女の子です。かわいいね。
エンディングの解釈は遊んだ方にお任せします。
この記事が気に入ったらサポートをしてみませんか?
