
【PS】ファンタジー風ボタンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、Photoshopでファンタジー風ボタンを作る方法についてご紹介します!

01|ファンタジー風ボタンの作り方
今回レイヤースタイルの重ねがけを多用しているので、それぞれの設定値はページ下のデータをダウンロードして確認してもらえればと思います。
その上で、ざっくりとした制作フローのみ記載しておきますね!
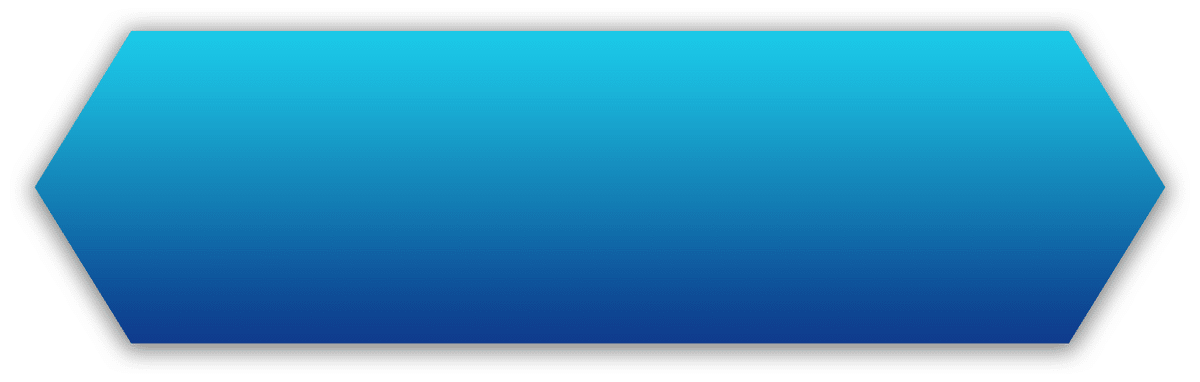
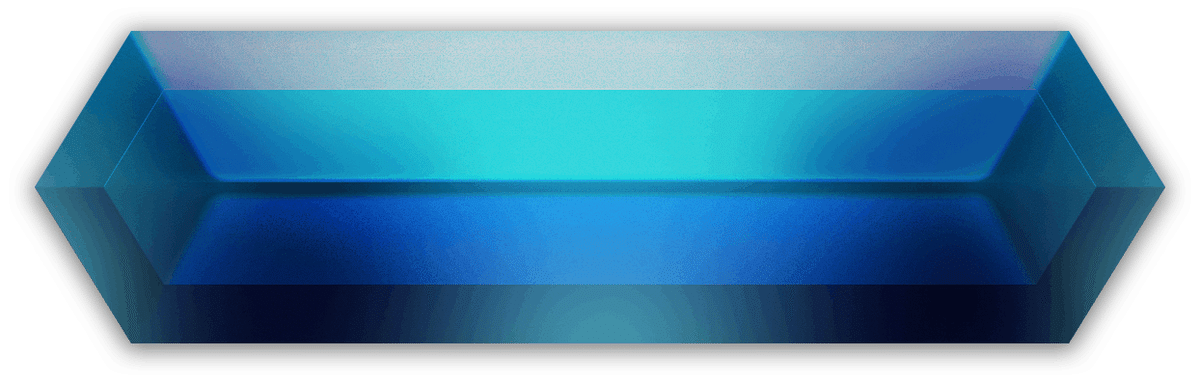
まずは、ボタンの形状を整え、青から水色のグラデーションをのせます。

上記に対してレイヤースタイルで下記を追加します。
・ベベルとエンボス
・光彩(内側)

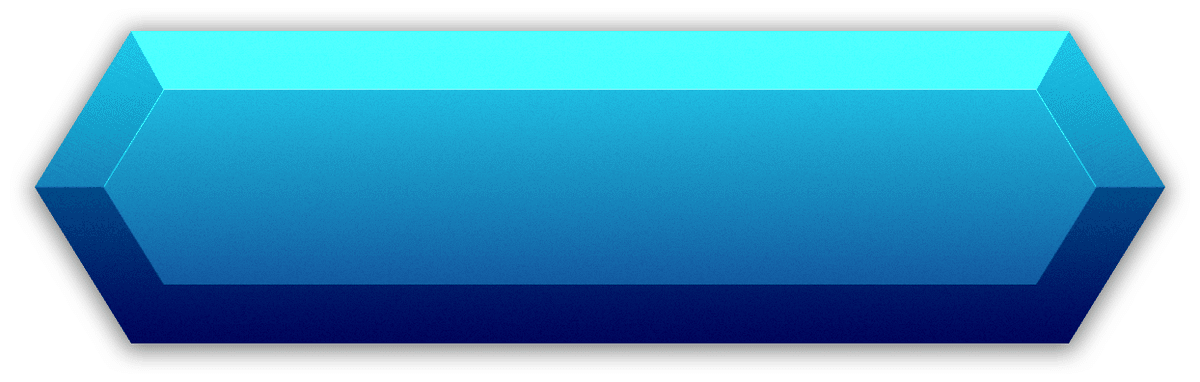
更に上記をグループ化して、それに対してベベルとエンボスを重ねがけします。

同様に、上記をグループ化して、それに対してベベルとエンボスを重ねがけします。

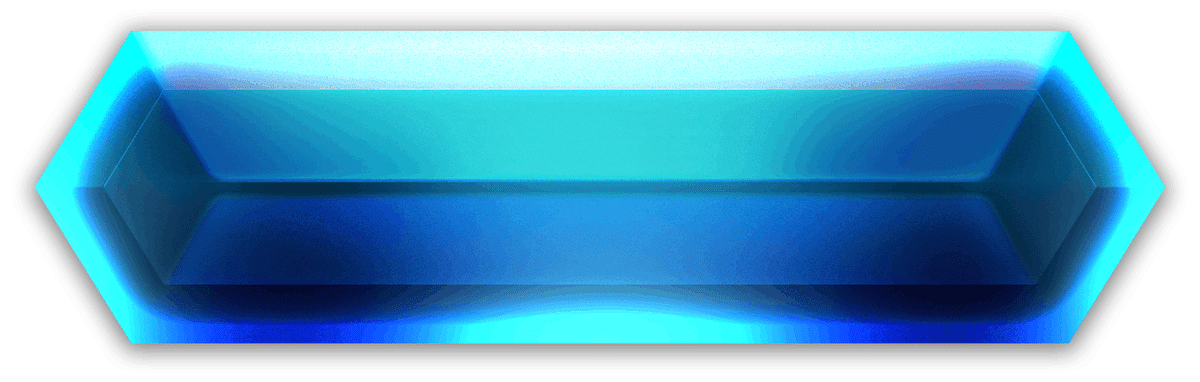
上記に対して、ブラシで光や影など色味を足していきます。

上記をグループ化して、それに対して光彩(内側)を重ねて、発光させます。

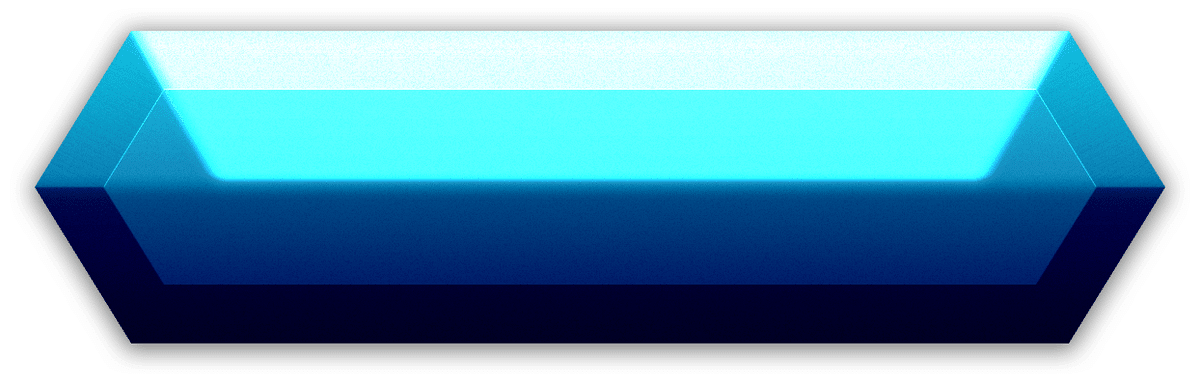
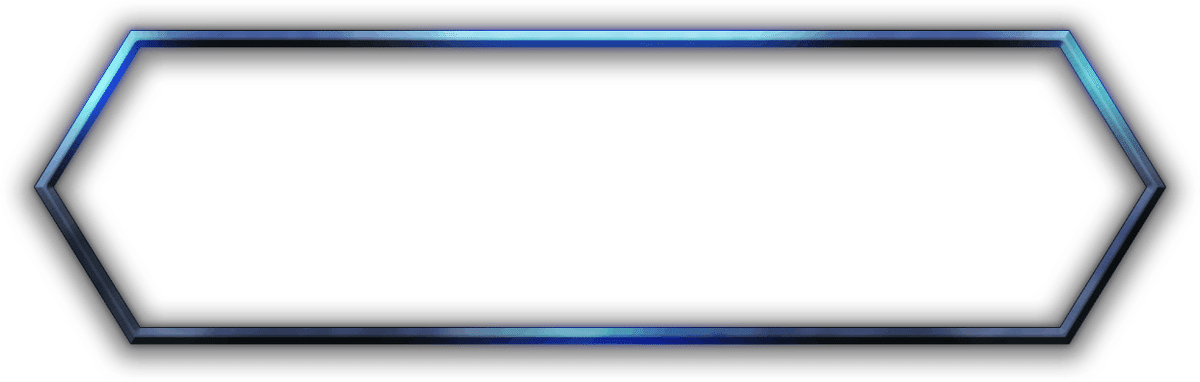
次に、下記のようなボタンのフレームを作成します。ベベルとエンボス、グラデーション、ドロップシャドウで味付けしています。

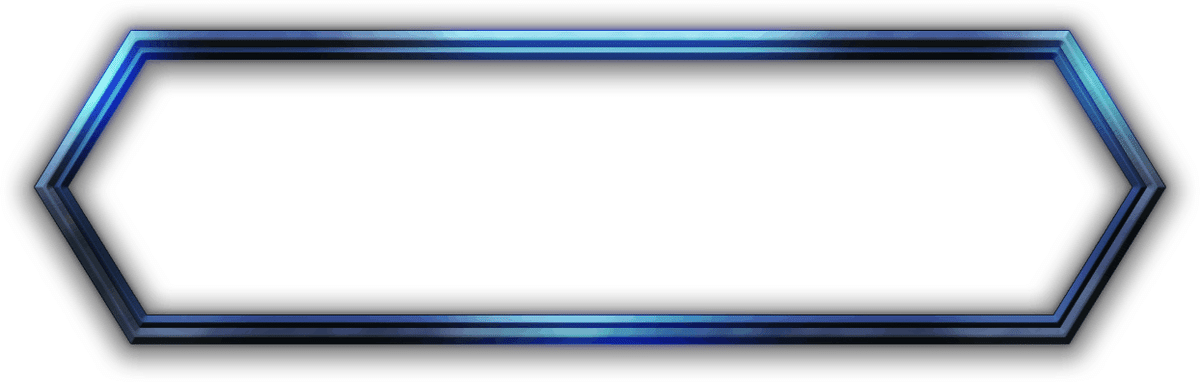
上記と同様に、今度は一回り小さなボタンのフレームを作成して、内側に置きます。2重フレームにすることで、少しリッチに見えるようになるかと思います。

ボタンのベース部分にフレームを重ねて、ブラシで多少色味を整えていきます。

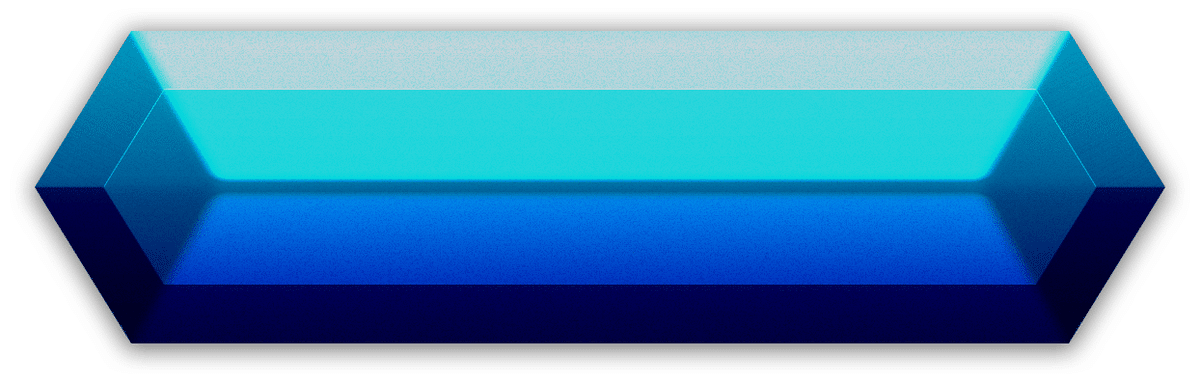
次にボタンの中に配置するための模様を作成します。

上記の模様を、オーバーレイ40%にしてボタン上に重ねます。

最後に「出撃開始」の文字を上にのせて完成です。文字装飾はとても簡単で、グラデーションオーバーレイとドロップシャドウのみで作成しています。

02|データダウンロード
02-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
