
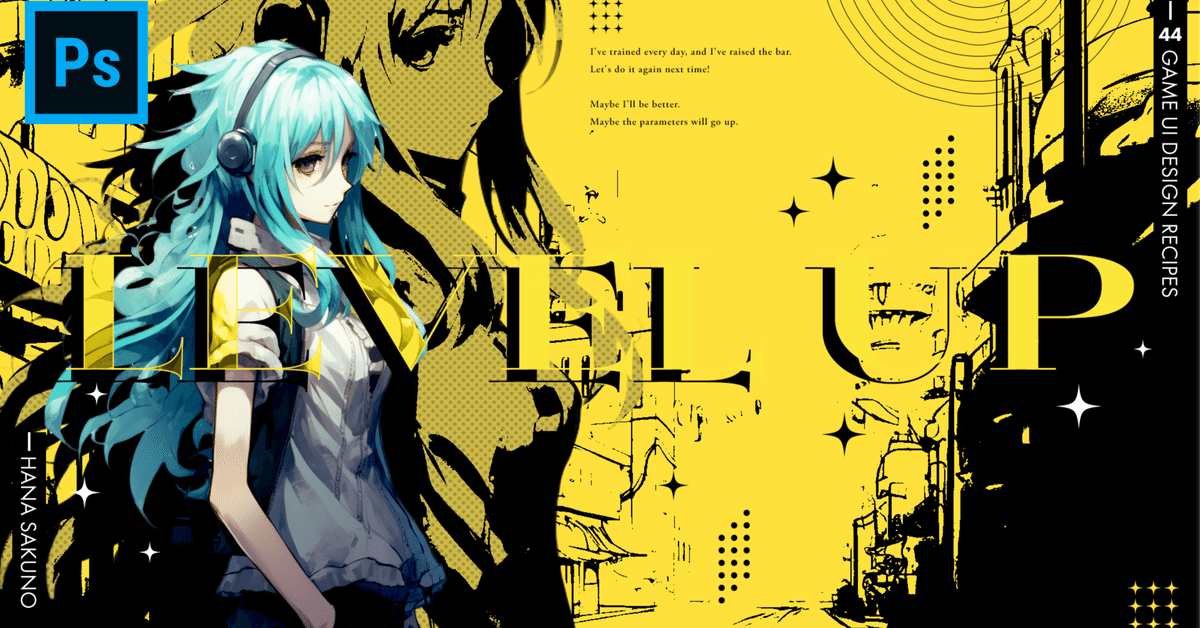
【PS】ポップパンク風デザインの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
Photoshopでポップパンク風デザインを作る方法について、ご紹介します。
Photoshop 2023を使用して、カンバスサイズは1920px×1080px、解像度72pixel/inchで作成しています。
(有料版は、ページ最下部からPhotoshopデータをダウンロードできます)
01|ポップパンク風デザインの作り方
STEP1|ドットパターンを作成する


ファイル > 新規から14×14pxで新規カンバスを作成します。ドット柄(サークル)は6×6pxにして、四隅に見切れるように配置します(上記、ドットパターン参照)。
ここまで作成したら、編集 > パターンを定義を選択して、今回作成したドットパターンを登録します。一度登録するといつでも簡単に呼び出しできるため、便利です。
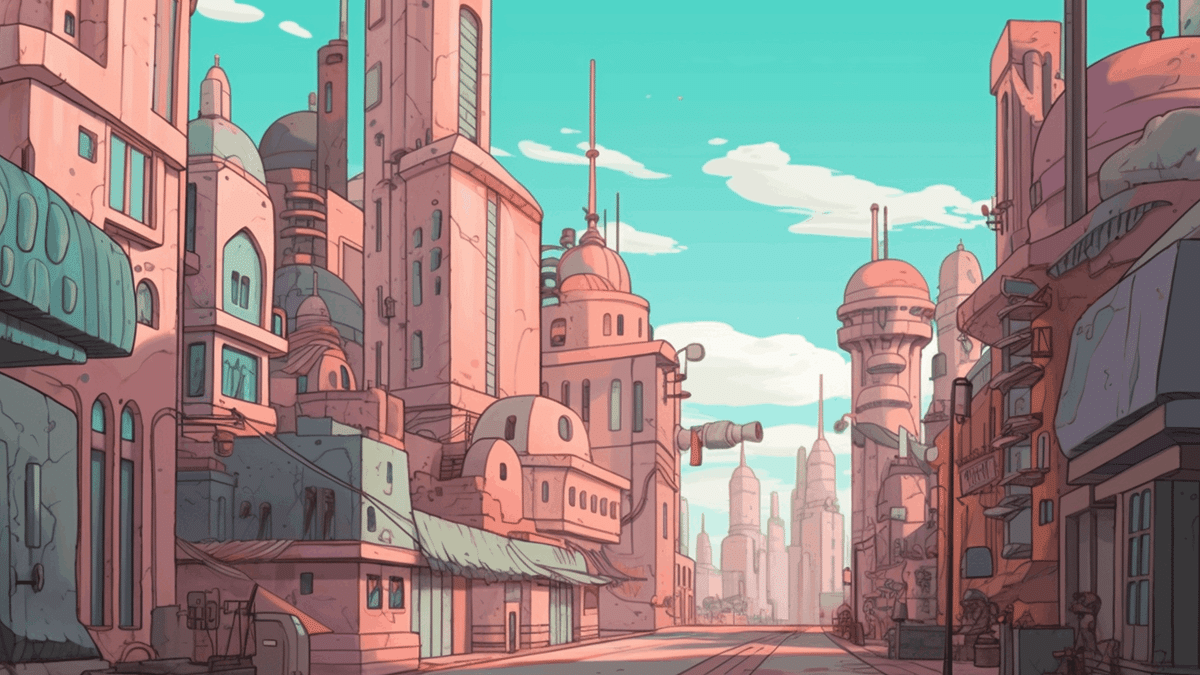
STEP2|背景を配置してポップパンク風に加工する

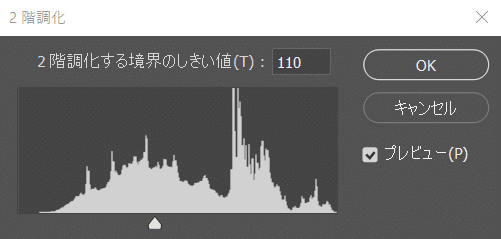
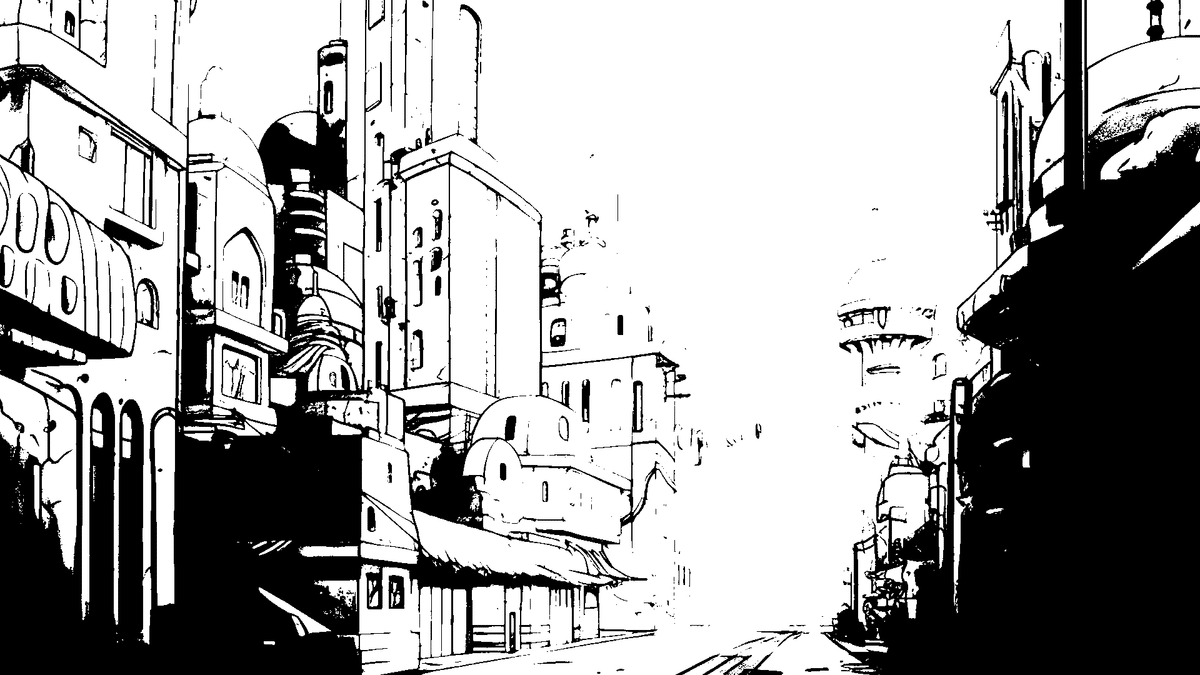
上記のように背景画像を用意して、配置します。背景画像をスマートオブジェクト化して、イメージ > 色調補正 > 2階調化で下記の設定をします。

そうすると、下記のような白と黒の2階調の状態になります。

ここから先は
941字
/
9画像
/
1ファイル
¥ 800
この記事が気に入ったらサポートをしてみませんか?
