
【PS】グラスモーフィズムデザインの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
Photoshopでグラスモーフィズムデザインを作る方法について、ご紹介します。
(有料版は、ページ最下部からPhotoshopデータをダウンロードすることができます)
01|グラスモーフィズムとは
透明度やぼかし効果を取り入れることで、すりガラス(くもりガラス)のような表現をするデザインのことです。
02|グラスモーフィズムデザインの作り方

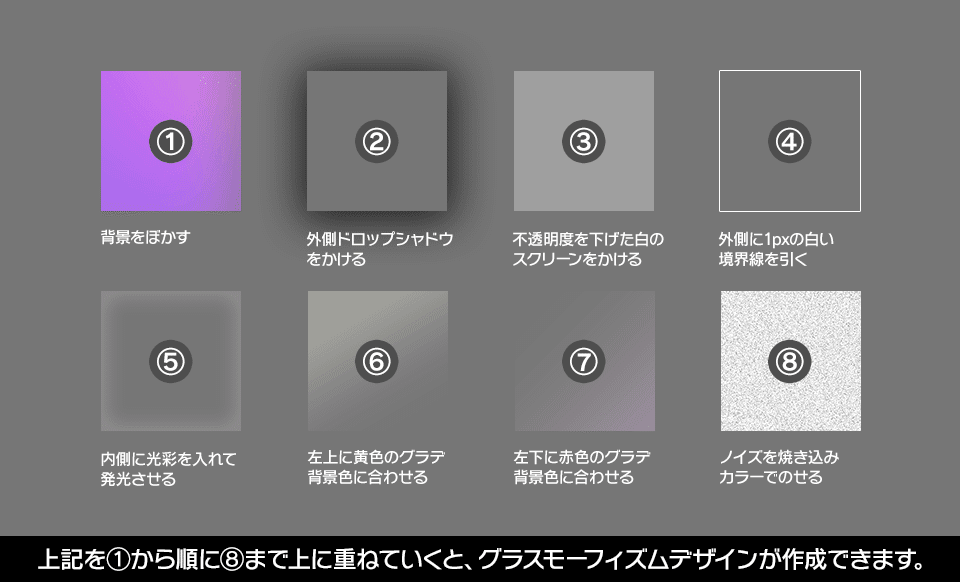
まずは、大まかな作成の手順を下記に記載します。
①を最背面としてその上に②から⑧まで上にのせていくイメージで考えてください。

①については、UIが置かれた背面がぼやけて見えるようにするためのものです。用意した背景を部分的に「フィルター > ぼかし > ぼかし(ガウス)」でぼかして使用します。
ちなみに、②から⑦までの作業は、Photoshopの1レイヤースタイルで完結しています。
それぞれにおいて、ぼかし具合、不透明度、色味など、細かい数値調整が必要となります。
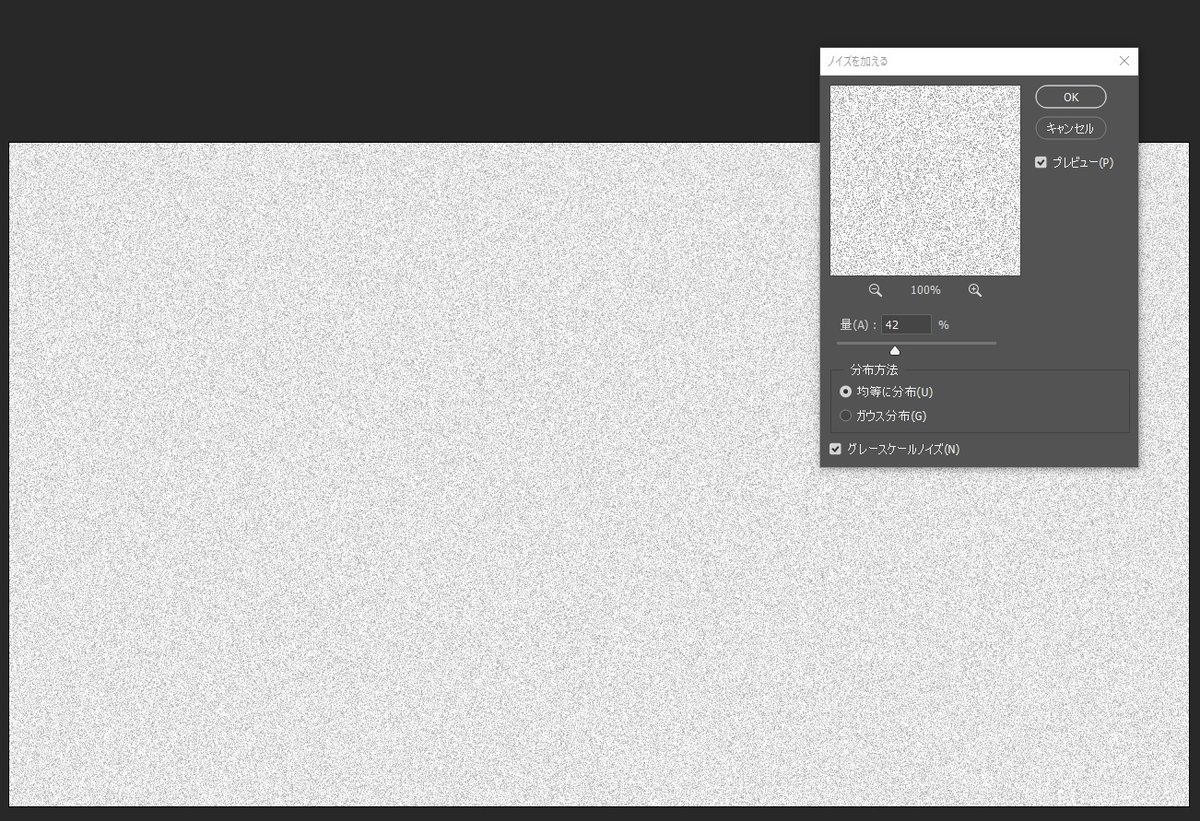
また、⑧のノイズについてですが、Photoshop上部メニューの「フィルター > ノイズ > ノイズを加える」で設定しています(下記参照)。ここで作成したものを、描画モードの焼き込みカラー/不透明度35%でのせています。

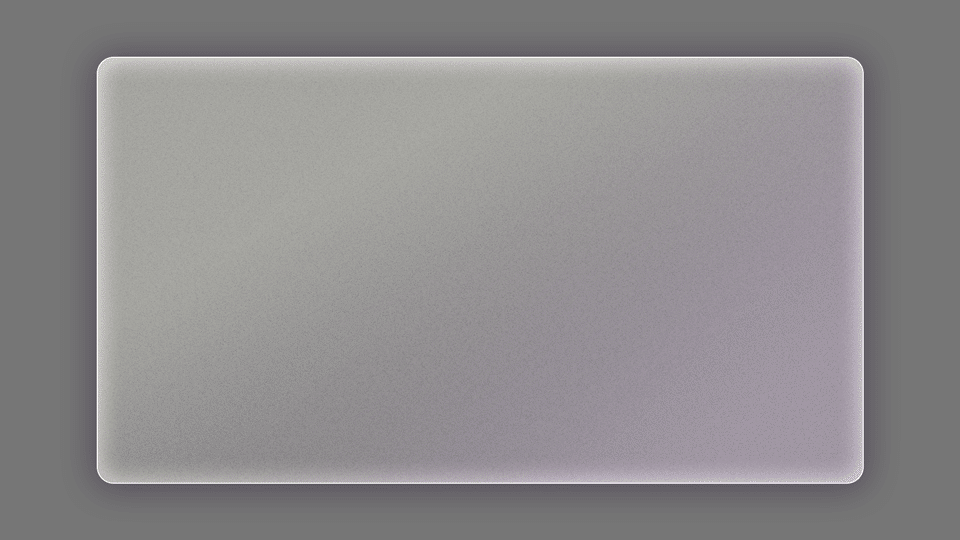
今回の作例でいくと、手順②から⑧までをすると、下記のような見た目になります。

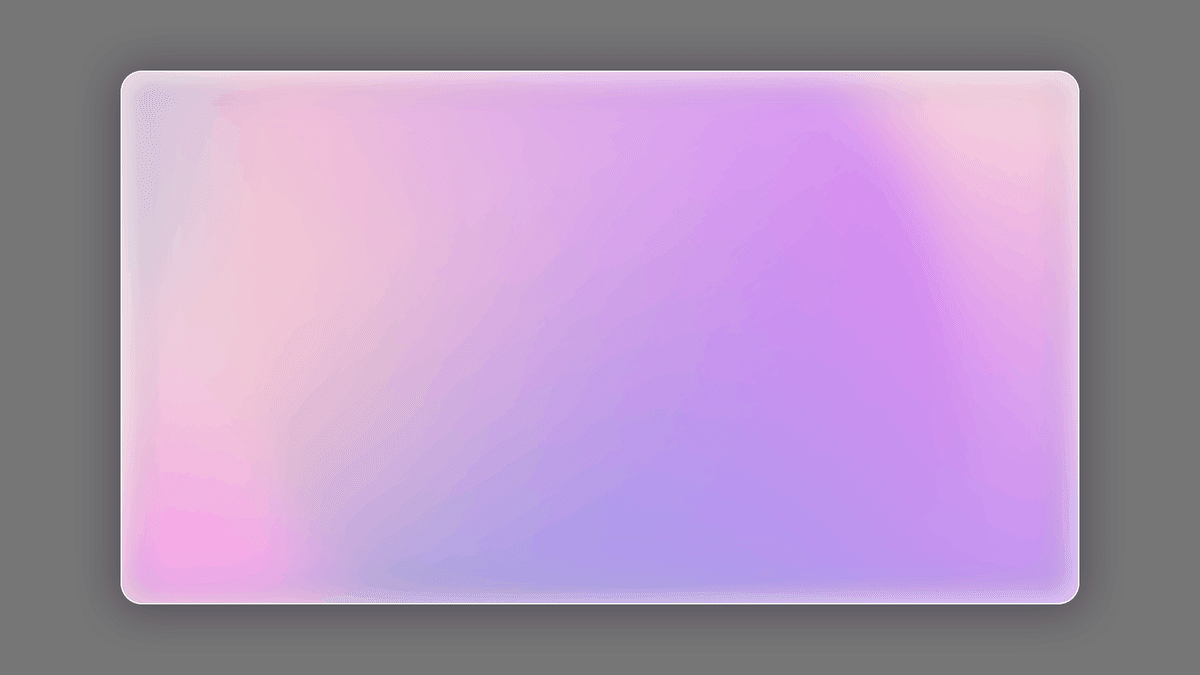
これに対して、手順①を最背面に置くとこうなります。

細かいレイヤースタイルの数値設定については、ページ下からPhotoshopデータをダウンロードして、確認してみてくださいね!
03|データダウンロード
03-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
03-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
